Copy link to clipboard
Copied
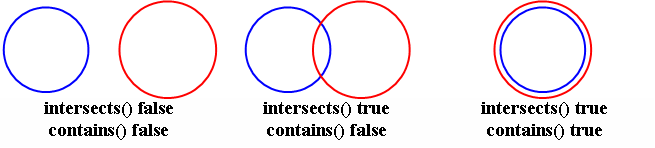
Testing whether a selected path intersects() a selected path:
var intersects = function() {
if (app.selection.length == 1) {
return false;
}
app.executeMenuCommand("group");
app.executeMenuCommand("Live Pathfinder Intersect");
app.executeMenuCommand("expandStyle");
app.executeMenuCommand("ungroup");
var a = app.selection.length;
app.redraw();
app.undo();
return a == 1;
}
alert( intersects() );
Testing whether a selected path contains() a selected path:
var contains = function() {
app.executeMenuCommand("group");
app.executeMenuCommand("Live Pathfinder Subtract");
app.executeMenuCommand("expandStyle");
app.executeMenuCommand("ungroup");
var a = app.selection[0].typename;
var b = app.selection.length;
app.redraw();
app.undo();
return a == "CompoundPathItem" || b == 2;
// if a front path totally eclipsing a back path shouldn't count as contains()
// then remove the b == 2 part of the expression
}
alert( contains() );
Whether a path contains() a point can be tested by first converting the point to a path with the same coordinates:
var convertPointToPath = function (x, y) {
var path1 = app.activeDocument.pathItems.add();
path1.setEntirePath([ [x, y], [x, y] ]);
return path1;
}
// e.g.
var w = app.activeDocument.width;
var h = - app.activeDocument.height;
var tempPoint = convertPointToPath(w/2, h/2);
- Feedback is appreciated.
- Is there any way to do away with redraw()? Presently, without redraw(), undo() undos the script and a step before.
Thanks in advance.
 1 Correct answer
1 Correct answer
I would rather work with a duplicate than redrawing and/or undoing.
By @CarlosCanto
That sounds better.
How about
var intersects = function() {
if (app.selection.length != 2) {
return false;
}
var path1 = app.selection[0].duplicate(),
path2 = app.selection[1].duplicate();
app.selection = null;
path1.selected = true;
path2.selected = true;
app.executeMenuCommand("group");
app.executeMenuCommand("Live Pathfinder Intersect");
app.executeMenuCommand("eExplore related tutorials & articles
Copy link to clipboard
Copied
I would rather work with a duplicate than redrawing and/or undoing.
Copy link to clipboard
Copied
I would rather work with a duplicate than redrawing and/or undoing.
By @CarlosCanto
That sounds better.
How about
var intersects = function() {
if (app.selection.length != 2) {
return false;
}
var path1 = app.selection[0].duplicate(),
path2 = app.selection[1].duplicate();
app.selection = null;
path1.selected = true;
path2.selected = true;
app.executeMenuCommand("group");
app.executeMenuCommand("Live Pathfinder Intersect");
app.executeMenuCommand("expandStyle");
app.executeMenuCommand("ungroup");
var a = app.selection.length;
for (var i = app.selection.length - 1; i > -1; i--) {
app.selection[i].remove();
}
return a == 1;
}
alert( intersects() );
var contains = function() {
if (app.selection.length != 2) {
return false;
}
var path1 = app.selection[0].duplicate(),
path2 = app.selection[1].duplicate();
app.selection = null;
path1.selected = true;
path2.selected = true;
app.executeMenuCommand("group");
app.executeMenuCommand("Live Pathfinder Subtract");
app.executeMenuCommand("expandStyle");
app.executeMenuCommand("ungroup");
var a = app.selection[0].typename,
b = app.selection.length;
for (var i = app.selection.length - 1; i > -1; i--) {
app.selection[i].remove();
}
return a == "CompoundPathItem" || b == 2;
}
alert( contains() );
Copy link to clipboard
Copied
the script works great, but one small circle fully inside a bigger circle but not touching should be "false" (not intersecting), no?
Copy link to clipboard
Copied
same as these two objects, intersecting returns "true"
Copy link to clipboard
Copied
Thanks @CarlosCanto .
The intention was that if there was "overlap", whether in part or in whole, "intersect" would be true. May be "intersect" was a poor choice of word; "overlap" would have been better.
And I was thinking of closed paths or semi-closed paths. I have wanted to do a function which returns the point(s) where lines intersect, but I left that for later.
Copy link to clipboard
Copied
i don't think intersect is the wrong word. if the paths were filled instead of stroked then they would indeed intersect. i think intersection means that the outer limits of two shapes share at least some real estate.
cool stuff
Copy link to clipboard
Copied
I see, the Bounding Boxes do intersect.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now