Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi everyone,
i'm experiencing a lot of problem trying to recreate a graphic that i saw on a t-shirt.
The graphic looks like an halftone. But i'm not able to recreate the exactly same pattern. This could be cause i'm not a master in Ai or Ps.
As you can see from the pictures the shape in grey is a kind of perfectly punctured and in a regular way. How can this be done ?
Moreover, at some point the shape in grey, became yellow, and seems to continue from the same shape, without interruptions.
Finally, the yellow side looks worn out. Someone know how can this be done?
Can you chose where to make a shape consumed whit halftone ?
I post a couple of pictures to make you better understand about what i'm talking about.
Thank a lot to anyone will try to help me !



 1 Correct answer
1 Correct answer
Another way in Photoshop to emulate halftone screens is the use of monochrome Pattern Layers set to Blend Mode Hard Mix.

Explore related tutorials & articles
Copy link to clipboard
Copied
Try this as a starting point: How to Create Halftone Pattern in Adobe Illustrator
Copy link to clipboard
Copied
There's also a Halftone effects in Photoshop. Here's a tutorial about it;
https://www.lynda.com/Photoshop-tutorials/Using-Color-Halftone-filter/
Copy link to clipboard
Copied
In Photoshop:
Prepare a graphic (greyscale) with soft edges.
Then convert to bitmap using Halftone pattern (experiment with the settings)
You can then go on in Photoshop (using multichannel images if you want to print a t-shirt in silkscreen)
or take it over to Illustrator and trace it
Then use the generated Halftone as a clipping mask for the yellow shape
Copy link to clipboard
Copied
Sorry Monika Gause Could you show me step by step?
Tku!
Copy link to clipboard
Copied
matibuc4eva schrieb
Sorry https://forums.adobe.com/people/Monika+Gause Could you show me step by step?
Tku!
No, I'm sorry.
How to convert to different image modes is explained in the documentation
Convert between color modes in Photoshop
Then you need to know how to use a channel in order to make a selection:
Save selections and alpha channel masks in Adobe Photoshop
On top of that there are a gazillion tutorials available on how to do things like this in Photoshop.
Copy link to clipboard
Copied
I would venture to say "or what". The original artwork looks as though it could have been produced using a pre-printed halftone pattern and then copied ( yes, using a real copy machine and real paper ) a few times to get a grunge effect. Then the pieces were pasted together and then photographed using a process camera similar to an Agfa vertical camera. That was to get the film separation positives in order to make the screens ( 2; one yellow, one gray ) for silkscreen printing. I do not think the artwork was created on the computer. Just a hunch.
Copy link to clipboard
Copied
I agree this is probably an analogue effect but you could get similar results with a combination of layers and effects. Perhaps some noise added to the halftone pattern as a layer mask or composite some grunge layers with it.
Copy link to clipboard
Copied
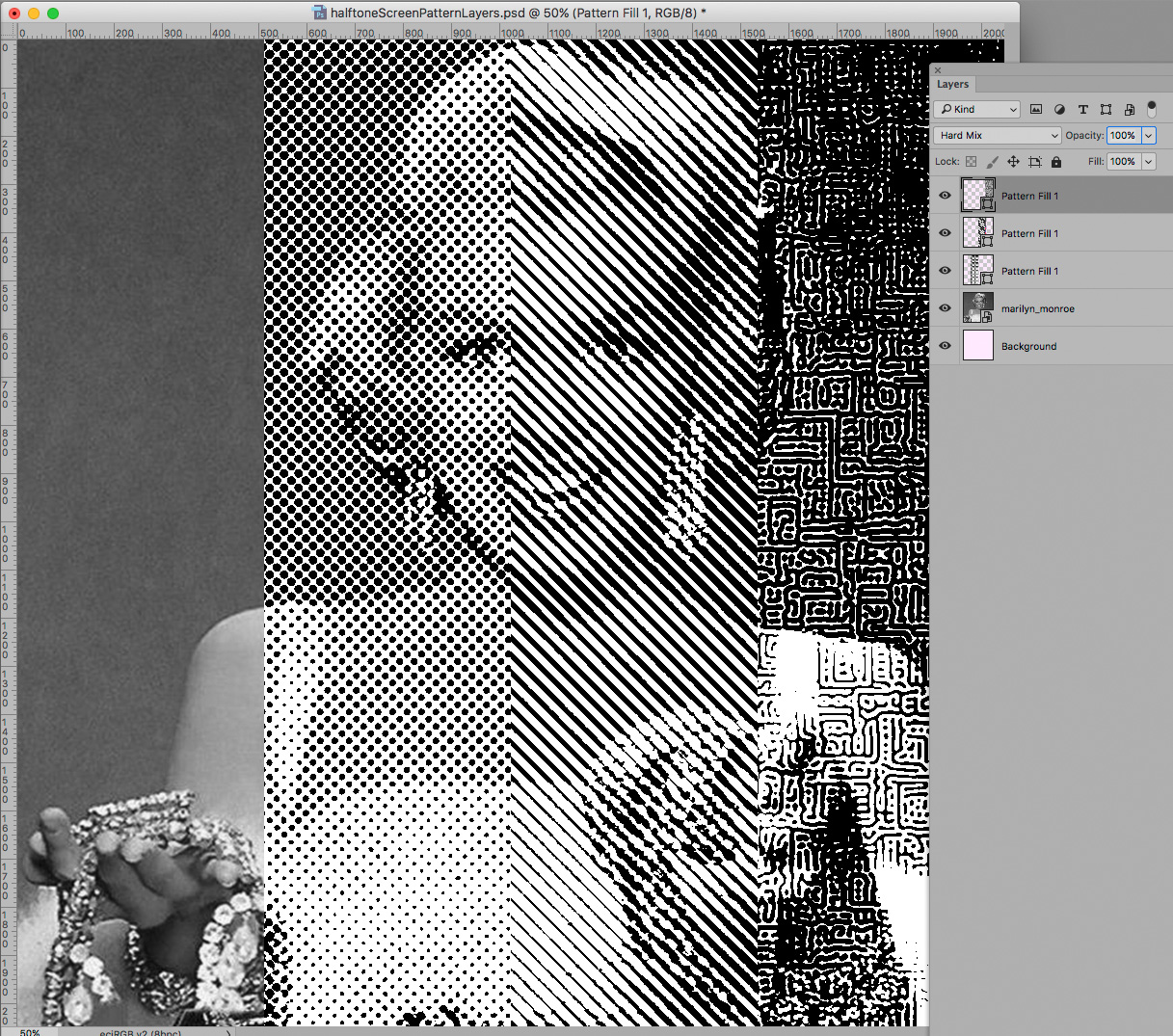
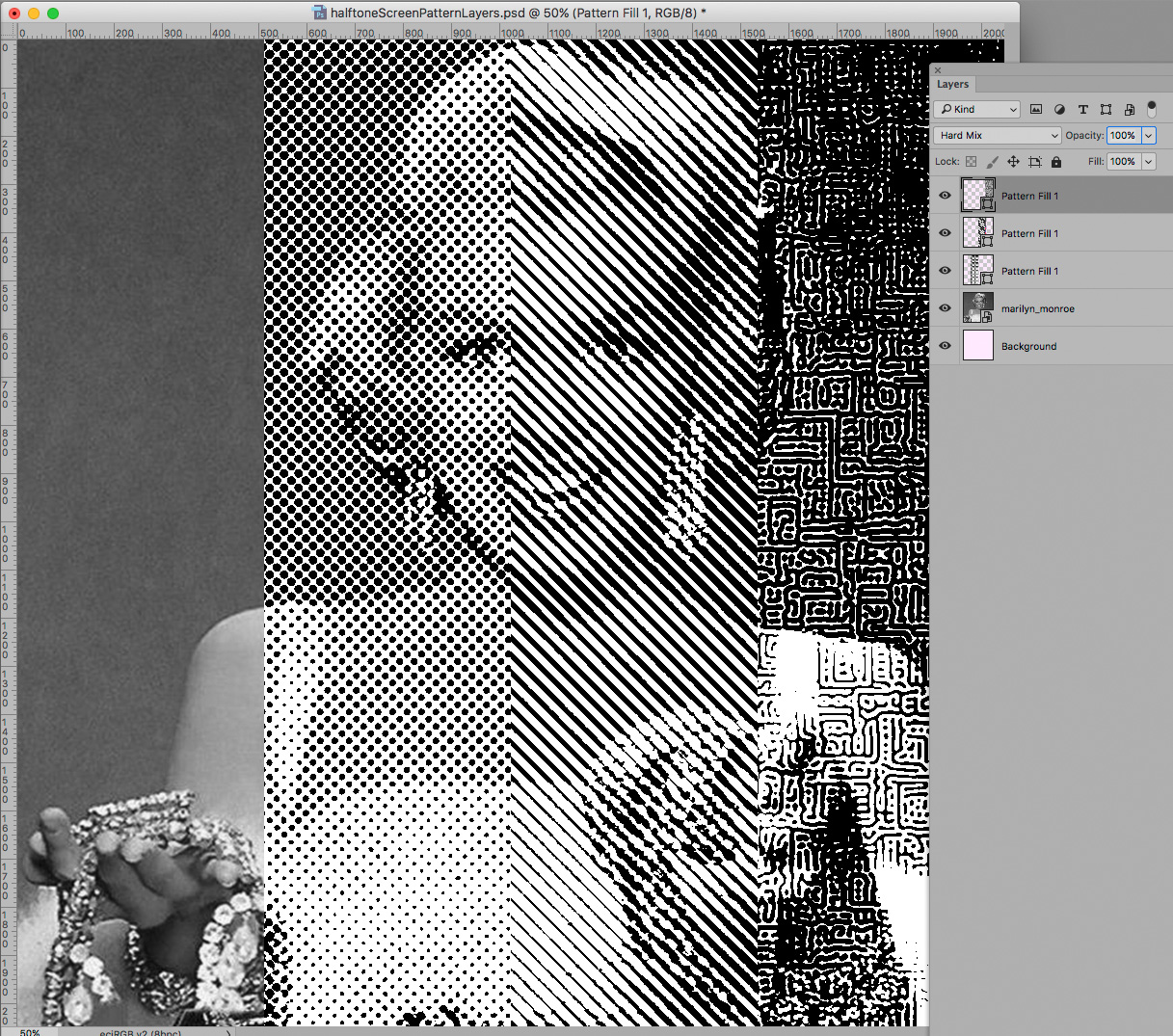
Another way in Photoshop to emulate halftone screens is the use of monochrome Pattern Layers set to Blend Mode Hard Mix.

Copy link to clipboard
Copied
Please c.pfaffenbichler tell me more about this method
maybe we are on the right way!
Copy link to clipboard
Copied
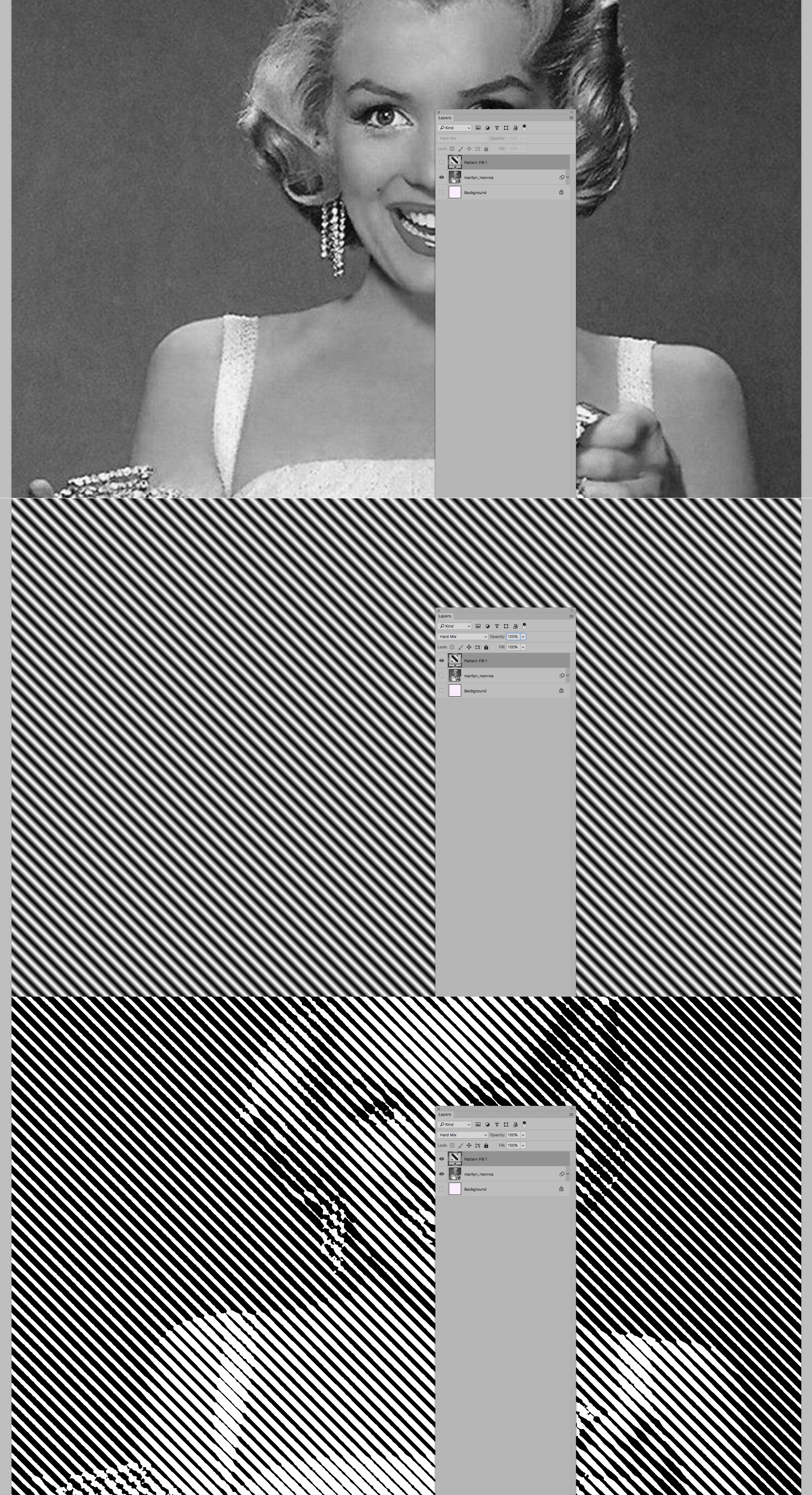
By using blurred Patterns on can use the Blend Mode Hard Mix to have them reflect the underlying image’s luminance in a 2-bit fashion.
With regular patterns like lines or dots that can simulate a proper halftone screen »fairly well« while offering scalability.
But if one manually creates the screen like this one may, depending on the output needs, have to work at significantly higher resolution than for regular halftone images to be able to manually separate 1200ppi bitmap images for each (spot) color.