- Home
- Illustrator
- Discussions
- Perhaps a different approach would look nicer. Is ...
- Perhaps a different approach would look nicer. Is ...
Copy link to clipboard
Copied
I know I could print them out or output to PDF and see it without the non-Artboard items, but these approaches seem clumsy and labor intensive. I'd like it if I could have some sort of "cropped view"--where everything not on the Artboard is hidden--to work in.
Thanks.
 1 Correct answer
1 Correct answer
You might want to add your vote here: Have the option to hide all artwork that falls outside the bounds of the artboard. – Adobe Illustrator Feedback
Explore related tutorials & articles
Copy link to clipboard
Copied
I agree Mangello. That original cropping feature was so easy to use. Wished that we could get it back.
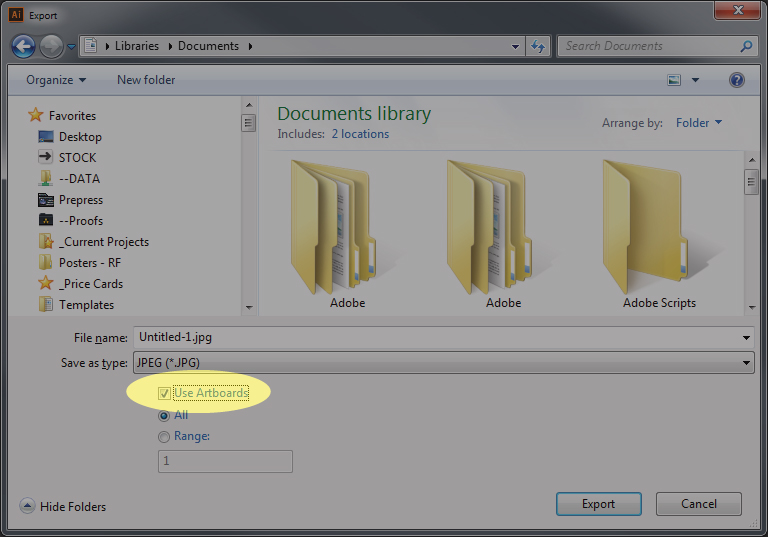
I've worked with the above suggestions in clipping and cropping and can hide what is on the outside of the artboard, but does anyone know how to eliminate the resize and inclusion of white space when I export to another type of file (ie. JPG)? Explaination, if my original (before mask or crop) graphic extends beyond the left side of my artboard (framed toggles of the graphic are outside the edges of the artboard), when I save to JPG it creates a white portion on the left from top to bottom in the area where the graphic was masked from. The only way to remedy this so far is to move the whole graphic inside the artboard thus messing up the desired design.
Is there any way to do a "Save to extensions of artboard only" command? Or could we have the cropping command back? It was needed for essential uses.
Copy link to clipboard
Copied
does anyone know how to eliminate the resize and inclusion of white space when I export to another type of file

Copy link to clipboard
Copied
@CarlosCanto
i tried you script but kept returning errors about the getActiveArboard. So i looked into others scripts and adjusted yours a bit. I got it working again, for me on my older system it works fine in 2018 cc
I thought i shared my edit to your script
#target Illustrator
// https://community.adobe.com/t5/illustrator/hide-everything-outside-the-artboard/td-p/1270239?page=1
// script.name = artboardClipping.jsx;
// script.description = makes a faux "artboard clipping mask" by drawing a box to cover everything outiside artboards;
// script.required = an open document;
// script.parent = carlos canto // 7/16/11;
// script.elegant = false;
if (app.documents.length > 0) {
var idoc = app.activeDocument;
var ilayer = idoc.layers.add();
ilayer.name = "ArtboardsMasks"
var newColor = new CMYKColor();
newColor.cyan = 0;
newColor.magenta = 0;
newColor.yellow = 0;
newColor.black = 40;
var msg = "Enter Artboard Mask Percentage Margins \n";
var margins = Number(Window.prompt(msg, 400, "Artboard Faux Clipping Mask"));
for (i = 0; i < idoc.artboards.length; i++) {
// Source: Ladygin from the inc script file
// https://ladygin.pro/products/lascripts/
var activeArt = activeDocument.artboards[activeDocument.artboards.getActiveArtboardIndex()],
rect = activeArt.artboardRect,
artWidth = rect[2] - rect[0],
artHeight = rect[1] - rect[3];
var igroup = ilayer.groupItems.add();
igroup.name = "Artboard " + (i + 1);
// var ipath = igroup.pathItems.rectangle(abtop, ableft, abwidth, abheight);
// create rectangle
var ipath = igroup.pathItems.rectangle(rect[1], rect[0], artWidth, artHeight);
igroup.artworkKnockout = KnockoutState.ENABLED;
ipath2 = ipath.duplicate(ipath, ElementPlacement.PLACEAFTER);
ipath2.resize(margins, margins);
ipath2.filled = true;
ipath2.fillColor = newColor;
ipath.opacity = 0;
ipath.strokeWidth = ipath2.strokeWidth = 0;
igroup.locked = true;
igroup.hidden = true;
}
} else {
alert("there are no open documents");
}Copy link to clipboard
Copied
@CarlosCanto,
Still wanted to know why your version of the script failed. It was actually a very easy fix. We just need to check which index the artboard has. You code wasnt that much different from what i added in the prior post.
I simply used the i to get the current Index number for the artboard.
var margins = Number(Window.prompt(msg, 400, "Artboard Faux Clipping Mask"));
for (i = 0; i < idoc.artboards.length; i++) {
// Returns errors
var abBounds = idoc.artboards[i].artboardRect;// left, top, right, bottom
var ableft = abBounds[0]; // 0
var abtop = abBounds[1]; // 612
var abwidth = abBounds[2] - ableft; // 792 // width
var abheight = abtop- abBounds[3]; // 0 // height
//$.writeln(abBounds);
// Source: Ladygin from the inc script file
Copy link to clipboard
Copied
Perhaps a different approach would look nicer. Is that instead of using a margin for the mask, we add a second rect the size of the full document. So we make a rectangle based on the limits then subtract or mask the current artboard.
Copy link to clipboard
Copied
Hi @schroef,
Please do not dig out older threads unnecessarily!
But if you really can't ignore these topics: please leave the latest information.
There is a presentation mode in the current versions of Illustrator. You no longer need a script. You can also crop the view temporarily. You can find both commands in the menu: View
To your answer in the other thread: It is true that many scripts were incorrectly adopted when switching to the new forum software. Often only the counter is missing [i]
And please don't blame the script writers from before 2016. They didn't deserve it! Their scripts worked until the changeover.
If you can, help restore and preserve the ancient treasures. Thank you
[ This thread from the year 2008 is closed now ]
[ Reasons are apparent here Illustrator preview ]
Copy link to clipboard
Copied
For this sort of job you're better off using InDesign which has Normal, Preview, Bleed and Slug view options.
For business cards you put everything that's the same on all cards on a master page and the variables on ordinary pages.
You can duplicate pages ad infinitum – a whole lot easier than making lots of artboards.
Also if you've got printing on the backs you just work with facing pages.
I used to do business cards in Illie but have long since gone over to ID exactly for the reasons you mention.
You can easily copy your Illie artwork into ID or place it linked.
Copy link to clipboard
Copied
Hi Greg
If you want to see what the finished product will look like (a view say "cropped view"--where everything outside the Artboard is hidden) just try the Navigator panel. In navigator panel there ia a option in the fly-out menu: "View Artboard Contents Only" (default view), if you want to see all the objects which lie outside the artboard area and on the artboard just uncheck the option (1). Hope this helps you in your workflow.
Regards
MBMSumraat
Copy link to clipboard
Copied
Ahh, this was what I was looking for: just a quick was to preview what the drawing looks like without anything outside the Artboard. Thanks!

Copy link to clipboard
Copied
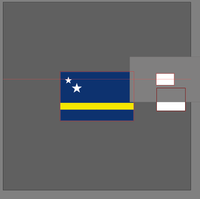
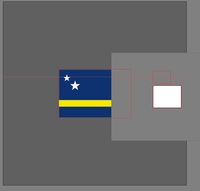
Step 1. The artwork displayed below features a common Illustrator file (the art elements came from the fabulous iStockPhoto folks). There are three layers, and I’ve create crop marks so you can see where the art will get clipped. Of course, the goal is to preview the art as it will appear when clipped. You don’t need to use layers, but I have used them in my file. My only suggestion is that even if you have a single layer, rename it to something more meaningful (like ARTWORK, etc). In general, it’s a good idea to name your layers (especially since more and more applications are beginning to recognize Illustrator layers, including InDesign, Photoshop, Flash, etc.)

Step 2. Create a fourth layer, and name it MASK. Create a rectangle to match the exact size of the trim size, or the area to be clipped, and apply the None attribute to both the fill and the stroke of the path.

Step 3. A layer clipping mask works as follows: The topmost object in any single layer becomes a mask for EVERYTHING else that exists within that single layer. Every layer in Illustrator has a mask, and that mask is either active or it isn’t. Our goal is to use the path we created in the previous step as a mask for the three artwork layers in our file. To do that, we’ll need to bring those three layers INTO the MASK layer. In the Layers panel, simply shift click on the three layers and drag them into the MASK layer. Make sure the path is sitting above the three layers, as you see in the Illustration below.

Step 4. At this point, you have everything you need in order to preview your art without the bleed. In the Layers panel, click once on the MASK layer to select that layer in the panel (you don’t have to have any art selected). Then, activate the mask for that layer by clicking the Make/Release Clipping Mask button at the bottom left of the panel. The button is actually a toggle, so clicking repeatedly on the button shows and hides your clipped artwork.
An obvious benefit of this method is that you still may have some artwork that exists outside the clipped area that you want to stay visible all the time. For example, you may have some informational text, a slug, or some other element that needs to remain visible online printers. By simply creating a new layer that exists on the same level as the MASK layer (meaning, it’s not a sublayer within the mask layer), the mask will not effect that layer at all. As always, the control is in your hands.
Copy link to clipboard
Copied
I don't see what's so bothersome about putting an artboard sized rectangle on an above layer, giving it a big, outside, white stroke, and if multiple artboards are present and needing "masking" then make all artboard-shaped rects a compound path so each rect's outside stroke won't overlap the others.
Copy link to clipboard
Copied
One method you could use is use "Save for web" which allows cropping like this. That's what I've used.
Copy link to clipboard
Copied
Hi All.
For anyone who still finds this a bit too confusing - I have a VERY SIMPLE SOLUTION to this stupid software problem.
Open Illustrator File ![]()
Create a rectangle shape that is the same size as your art board, or whatever you want to be able to see.
Next create a rectangle shape that covers everything that you DON'T want to see.
Select Both objects.
Go to Object
Compound Path...
Make
Fill with whatever lackluster background color you want.
Turn off layer before you print.
Hopefully Illustrator fixes this issue.
-Alysha
Never stop creating.
Copy link to clipboard
Copied
CC has preview mode that does this.
Copy link to clipboard
Copied
go to view, screen, preview mode then it will only show what is on the artboard.
Copy link to clipboard
Copied
I feel like I'm going blind, but I search and search...and have no "screen" sub menu in the view drop down. Is this a Mac only feature? I guess I'll check on my Mac and see. CC says I have the most up to date version of AI though... !
Copy link to clipboard
Copied
The simplist way to achieve this is by creating a top layer and making grey(or black) rectangles that mask the exterior objects. Then lock this layer and call it "mask". Adobe really should create a feature to fix this. Maybe they have I'm still on an older version. : )
Copy link to clipboard
Copied
Maybe they are talking about InDesign
Copy link to clipboard
Copied
View screen is indesign only. I wish they would add this to illustrator because I use it all the time. It's so easy to hit W to toggle it on and off
Copy link to clipboard
Copied
You might want to add your vote here: Have the option to hide all artwork that falls outside the bounds of the artboard. – Adobe Illustrat...
Copy link to clipboard
Copied
If you setup your artboard to the finished cut size, then export as a normalized PDF (if you have that option?), then it only reveals the artwork that is on the artboard, not anything that extends beyond the artboard.
Copy link to clipboard
Copied
for anyone looking for this: they have started working on it.
Copy link to clipboard
Copied
The shortcut (in mac and cc atleast) is cmd+shift+h!
Copy link to clipboard
Copied
no, that hides the artboards themselves.
Copy link to clipboard
Copied
Oh right! Sorry. There now is an actual option. its in view > trim view! I just made a shortcut for it myself ![]()
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now