Copy link to clipboard
Copied
OK, I have done all my slicing, naming them, checked that all naming convencions are fine, ready to save it for web, and...
1) Do I select all slices and save?
2)Why there is not at save as html option in save as?
3) Do I save it as SVG?
4) Do I export the whole document as CSS and open it in dreamveaver?
5)How do I 'vizualise' the CSS in Dreamweaver?
Help
Kind regards
 1 Correct answer
1 Correct answer
With Illustrator CC (or CS6), you can not save HTML. There's no feature to save or export HTML using Illustrator CC. You need CS5 or older to save HTML.
You can save as SVG if that's approriate.
You can export the CSS from Illustrator, then manually build matching HTML. There's no automated method to generate HTML from Illustrator. I think the CSS export is the dumbest, half-**ed feature ever. Why they decided to build CSS export with absolutely zero HTML export is a mystery. Sure the CSS export i
...Explore related tutorials & articles
Copy link to clipboard
Copied
Use save for web. It has a drop down dialog box that lets you to choose between images only, html only or images and html.
Copy link to clipboard
Copied
Thank you kindly for the info but I am affraid Adobe CC does not have that. If you could be so kind to show me where, I would appreciatte that.
Copy link to clipboard
Copied


Copy link to clipboard
Copied
With Illustrator CC (or CS6), you can not save HTML. There's no feature to save or export HTML using Illustrator CC. You need CS5 or older to save HTML.
You can save as SVG if that's approriate.
You can export the CSS from Illustrator, then manually build matching HTML. There's no automated method to generate HTML from Illustrator. I think the CSS export is the dumbest, half-**ed feature ever. Why they decided to build CSS export with absolutely zero HTML export is a mystery. Sure the CSS export is good, but it's only half the puzzle and pretty worthless without associated HTML. So, build a page with html elements in Dreamweaver giving them the classes you used in the Illustrator CC CSS Panel, then link the exported Illustrator CC CSS to that html page you build. Or save the AI file as a PDF and use Actobat to export to HTML. Then manually clean up the Acrobat export. Clear as mud right? <sarcasm>And what a fantastic workflow</sarcasm>
Copy link to clipboard
Copied
[scott w] wrote:
I think the CSS export is the dumbest, half-**ed feature ever.
And that is saying a lot, given all the "half-**ed" features we have had to endure over the years, under the slogan of innovation. ![]()
![]()
Copy link to clipboard
Copied
So...what is the process now to work between UX/UID design and developers? that's just not right.
Thank you everyone for your feedback
Copy link to clipboard
Copied
Is any Staff going to comment on this?
Copy link to clipboard
Copied
Illustrator CC doesn't output HTML any more (CS6 didn't either)
The only way to kind of get HTML would be to hit the "Preview" button in Save for web. You can then copy that HTML and paste somewhere else.
But that HTML is old-school. You wouldn't want to use it. So the way to go would be to create a web site from scratch in a web editor (that might be Dreamweaver, but also Edge Reflow). Then use Illustrator to make the design.
You can output CSS from Illustrator CC. But that CSS will only produce classes. So if you use id in your code, you would need to adapt the CSS. If you would rather style elements (like "p" or "h1") directly, you would need to edit that as well, since Illustrator can only produce a ".h1" or ".p"
Illustrator also cannot combine selectors or put selectors indside selectors (like e.g. "#head #some_div h1") as it doesn't know the structure of your page.
If you want to attach Illustrators CSS to your page, you need to either copy it inside an existing CSS or copy it into the page (which is kind of bad style) or reference it in your page.
Copy link to clipboard
Copied
Monika's response was right, and preview works well, but I'm not sure I'd say that's always "old-school". I'm saving out a world map with certain countries highlighted, and an image map is the cleanest option I could find for this option. I'm using stowball/jQuery-rwdImageMaps · GitHub to make it responsive.
Copy link to clipboard
Copied
The reason why she said old school, is it does not have the declaration. Without it, the web browser will assume html 4 quirks mode. Yeah it works, but it is much better to be using xhtml 1.0 strick mode, html 4.01 strick mode or html 5. It is best to stay away from quirks mode or transitional mode for html 4 if possible. The differences can change how the layout of your web document is shown in the browser. Plus with html 5 new features can be used.
Copy link to clipboard
Copied
Silkrooster wrote:
The reason why she said old school, is it does not have the declaration.
The reason why I said old-school is that the HTML that Illustrator wrote is outdated at least since the beginning of the century. Which has nothing to do with declarations, but the logic in that HTML. Illustrator doesn't know anything about the structure of the document, it only knows the layout. HTML is all about structure and not at all about layout and that's the problem.
Copy link to clipboard
Copied
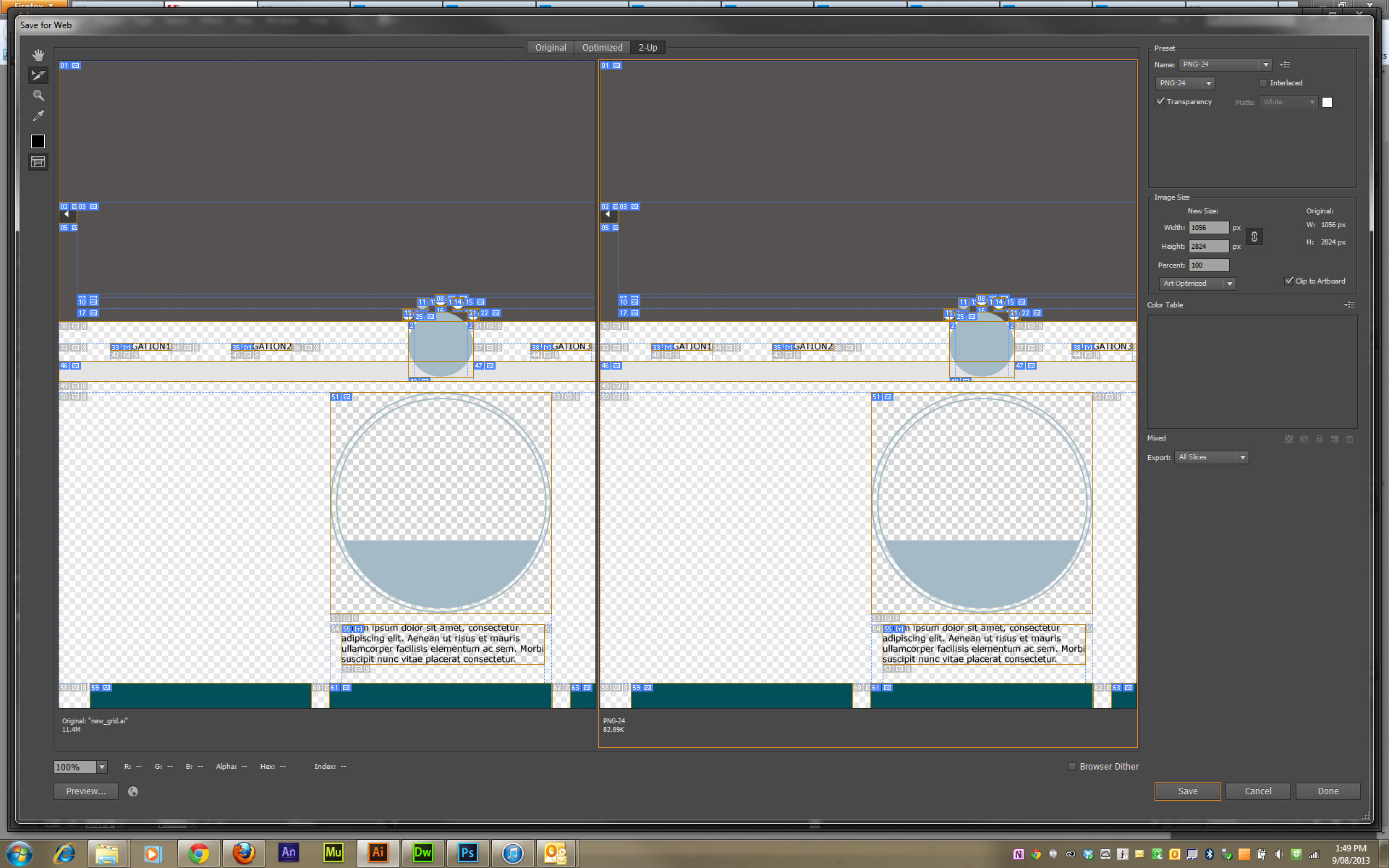
Illustrator CC - export HTML via Preview:
1) Click 'SAVE FOR WEB'
2) First save the images: click 'SAVE' on the bottom right corner
3) Do the 'SAVE FOR WEB' again
2) On the lower left corner click 'PREVIEW'
3) The browser window will open, scroll down and select and copy the code
4) Paste the code in Dreamweaver
Save as HTML in the same directory as your images are.
This quick workaround might help - but ADOBE guys, please think dont just do!
Copy link to clipboard
Copied
Interesting discovery. I used to have CS5, lately switched to CC and couldn't find this option neither. Oddly enough, Photoshop CC kept the 'Image Ready' plugin within the Save for Web and you can still export HTML from Photoshop CC. That is not fair Adobe.
Copy link to clipboard
Copied
Could Adobe please comment on this thread since it's now 2016 and the latest update (2015.3) is still missing this feature? If there's no direct html output why do they bother to make it output CSS?
Copy link to clipboard
Copied
use the photoshop instead, the feature is still in there
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
