Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: How do I scale down an illustration optically ...
- Re: How do I scale down an illustration optically ...
How do I scale down an illustration optically proportionally?
Copy link to clipboard
Copied
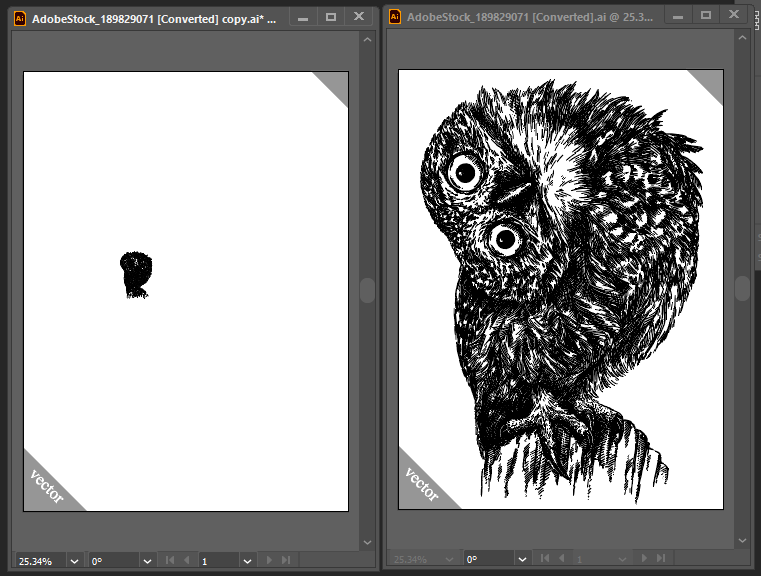
At 10% my owl became just a black patch.
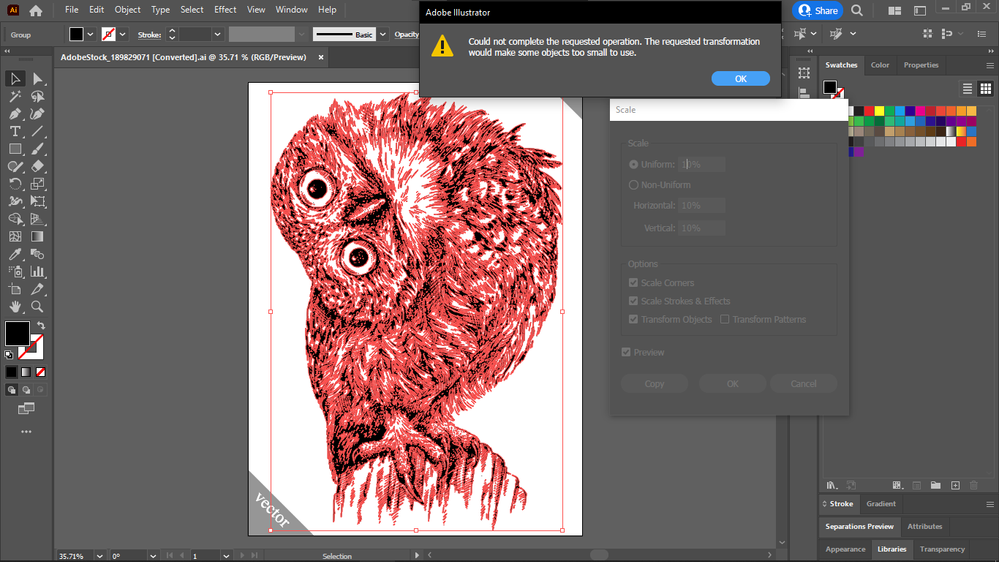
This scale dialog wouldn't even let me scale it down:
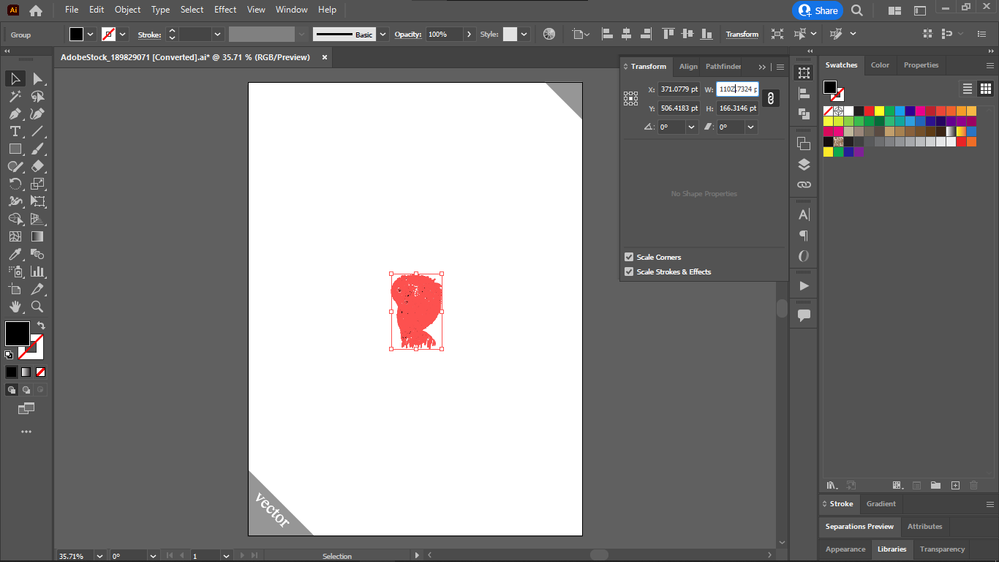
So I scaled it down with the other dialog:
I expected a little owl icon with clearly visible eyes.
How do I create optically-proportionally small icons of larger vector illustrations?
Explore related tutorials & articles
Copy link to clipboard
Copied
well, it has some extra small details which become invisible in such a small size. When your details are too small, you can't use them on screen because the details are smaller than screen pixels. And you can't even print or cut them for the same reason.
Try to save a copy to keep the original. Then in the document delete too small elements and unite the details that "ask" for this (e. g. are placed too close to each other).
The smaller size of the object — the simpler its shape.
Copy link to clipboard
Copied
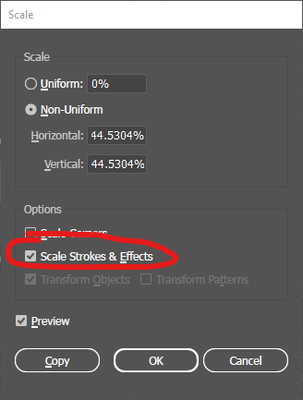
Make sure scale strokes is on. To get the dialog option click the scale tool.
How did you create the owl? The amount of points or near proximity is a problem you can use object >> path >> simplify. When the scalling is so small that points go on top of each other becomes a postscript problem.
Copy link to clipboard
Copied
As far as I can see, there are no strokes. The problem is that there are too many extra small details and, yes, an enormous amount of anchor points. The paths need to be simplified.
Copy link to clipboard
Copied
It's Adobe Stock, I did not create it.
Copy link to clipboard
Copied
Hi,
In the meanwhile I realized I need the white background just behind the illustration (not outside of the owl) cause it will be on a black background, so I went with PNG instead.
PNG scales down very nicely, so you get a little owl icon.
By the way if you had to choose, between scaling it down as PNG, and re-trace it into SVG, or simplifying the paths, which would you choose?
Copy link to clipboard
Copied
simplify the paths. PNG is a raster format, so when you scale it down, you lose information about the real shape, re-tracing will give you very rough shapes that look more or less good in small size but become really ugly if you scale them up even a little.
Copy link to clipboard
Copied
Sorry I meant PSD not PNG.
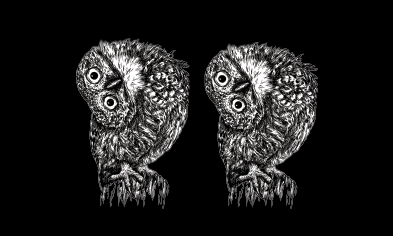
The owl on the left is simplified to the max before exporting to PSD, the owl on the right without simplification before exporting it to PSD.
There is no visible difference, as PSD.
But I cannot use it as vector, since I need the white background exactly behind the owl (not further), and even after max simplification it wouldn't let me to scale it down to 10%. I get the
error.
And if I force it with the transform dialog, I get the small black patch again instead of the owl.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
forgot the owls...left, right...
Copy link to clipboard
Copied
please, describe a bit more about what you want to get finally. Do you need the icon to be animated? Should it be a shape animation or just some small transformation? Will you increase the size of the icon by more than 5-10%? What's the reason to convert it into SVG? The best workflow depends on these things.
Copy link to clipboard
Copied
I want SVG because that would be the highest print quality, right? I mean because DPI is not even a factor for it. It's print, so no it's not animated. I want to achieve the same as with raster: no matter what's the shape or pattern, make it look the same at all scales, as SVG.
I demonstrated with the two small scale owls example that even simplifying the vector to the max (the left owl) before exporting it as PSD, will not yield any visual difference compared with the unsimplified owl.
I couldn't make this comparison in SVG at small scale, because in SVG at 10% it's just a black patch, crammed lines, the shape is lost.
Copy link to clipboard
Copied
Actually I did the experiment also in SVG, simplifying the shape does not help making it look like the original in small scale, I get the same black patch, it's not an owl anymore, unlike in PSD format.
Copy link to clipboard
Copied
It's not at all clear what you are doing there and why.
Why are you downsizing that image when on the other hand you want to print it in "highest quality"?
Copy link to clipboard
Copied
Just because you downscaled an illustration, you still can want it to be printed at the maximum possible quality. It's not a contradiction.
Copy link to clipboard
Copied
I couldn't make this comparison in SVG at small scale, because in SVG at 10% it's just a black patch, crammed lines, the shape is lost.
By @Chris P. Bacon
How are you determining this? On screen you are limited by the PPI of your monitor. We don't know how your printed proof will compare.
Copy link to clipboard
Copied
If I am limited by the PPI of my monitor, then why it doesn't affect the PSD illustrations?
As you can see the small scale owls look nice and identic to the large in PSD, but not in vector format.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I don't know what you mean. How are you determining that the vector looks different?
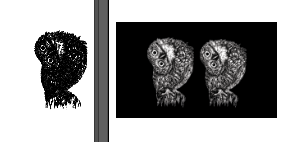
This is your image. Both of these windows are the same document; Left shows the original owl and scaled down, right is zoomed in on the scaled down owl. They look identical:
Copy link to clipboard
Copied
This is what I mean: left owl is vector.
On the right, the first is exported into PNG as simplified to the max.
The second is exported into PNG without any simplification.
I cannot get a vector owl that is the same small size as the PNG with the same amount of detail as the PNG.
The vector owl is just a black patch with too crammed lines, and the white is lost.
Copy link to clipboard
Copied
There is no difference between the simplified and not simplified.
I am trying to use vector illustrations scaled down as icons.
Copy link to clipboard
Copied
Sorry I switched accounts by mistake, you can reply to the original account.
Copy link to clipboard
Copied
I understand that, but looking at a comparison on screen is meaningless if you are printing it.
Copy link to clipboard
Copied
That happens because in vector format the paths stay ientical no matter the size. And in the moment they are presented on screen or output on a printer they are rendered into pixels.
The raster image is baked into new pixels when made smaller. Details get lost.
What causes the black patch is the antialiasing. Probably it will look better when printed, because the printer has a much higher resolution than your monitor. But we can't know that.
Copy link to clipboard
Copied
Some people have recommended simplify.. but that's definitely not what you want to do here... all that does is decrease the number of anchor points.. It doesn't do anything about small detail shapes.
As an automator, my first reaction is "let's just loop through the items and remove any that would end up too small after scaling it".. When all you have is a hammer, everything looks like a nail... I'm not sure whether there would be enough demand for something like that... What do you guys think? Is this an issue you guys come across often enough to desire a script to handle it?
-
- 1
- 2