- Home
- Illustrator
- Discussions
- Re: How do you create THIS texture?!?!?!?!?!
- Re: How do you create THIS texture?!?!?!?!?!
How do you create THIS texture?!?!?!?!?!
Copy link to clipboard
Copied
It's driving me nuts!
The vintage shading below.

Explore related tutorials & articles
Copy link to clipboard
Copied
OK . . . I am determined to destroy this topic. It's exactly the kind of thing I must know how to do . . .
No disrespect Wade, but . . . your example totally blows, haha. Great thinking, though. I tried it after I saw your post. It almost works . . .
But I'm convinced now that this textural effect is done in Photoshop. Whether or not you want to import the created Photoshop textures into Illy and mask them to vectors, or maybe just Live Trace the texture itself, is beside the point.
What's important here is just how to get this sort of chunky, "binary" gradient.
Back to my Fourth of July poster this morning and I searched for a way to knock my high-detailed spraypaint to something more like the OP's image.
With just a little setup, here's what the Stamp filter did for me:
I'm very pleased with the results. For linear chunky gradients, one could create a tiling pattern to fill shapes with, in Illy. If you know how to use PS and Illy in conjunction this method arms you with the ability to easily achieve the OP's desired result.
Copy link to clipboard
Copied
This may be a larger time suck than you are willing to undertake, but the purist in me enjoys doing it this way...
Create a scan of acrylic or gouache paint strokes, and either create bitmap tifs out of them or pull them into illustrator and live trace them and then just fit them into your shapes using a clipping mask. Also using rolled ink textures works fairly well. You can find those at lostandtaken.com or just make your own.
Copy link to clipboard
Copied
Try EFFECTS / DISTORT / GLASS / (Frosted) use distortion around [10], smoothness [1], scaling [50%]
Copy link to clipboard
Copied
I go over this in my Lynda.com course "Drawing Vector Graphics: Color and Detail" here:
Here is a set of vector graindients I created for this exact type of shading FX in Ai. You can download it here:
https://copy.com/rOF7tA96vaOQlmov
The image below shows the graindients I created in use in this vector illustration. I explain everything in my videos for Lynda.com. It's not too difficult it just takes time to do it well and involves some creative masking. If you're not worried about having a distinctly resolution independent file (vector) than taking your base art out of Ai into Photoshop and doing it there is much easier and more flexible IMO.
Von

PPLLUVProcess.com
Copy link to clipboard
Copied
Google motivate plugin
Copy link to clipboard
Copied
I am watching your video , and so far, you are just giving the explanation but not showing how is it that you do your effects. It would be really helpful if you do a tutorial from scratch to finish. You are awesome by the way.
Copy link to clipboard
Copied
There is a tutorial for a similar effect in the tutorial here:
Add depth and texture in Illustrator | Graphic design | Creative Bloq
--OB
Copy link to clipboard
Copied
Is the video file from post #18 available, I'd like to watch but I can't download ?
Copy link to clipboard
Copied
StrongBeaver schrieb:
Is the video file from post #18 available, I'd like to watch but I can't download ?
It's a video on Lynda.com. You need a subscription or a 7-day test account to watch it. The courses are not for download.
Copy link to clipboard
Copied
Texturing like this even more easily and better done in Photoshop IMO than it ever will be in Illustrator. Adobe just hasn't improved vector based brushes since they released them so it's clunky and non-intuitive at best. But it is possible. My post above with the fish has a broken link because Copy.com was shut down May 1, 2016.
But you can get access to the brushes I used either through my courses: "Drawing Vector Graphics: Color and Detail", "Drawing Vector Graphics: Painting with Vectors" and a few others via http://www.drawingvectorgraphics.com
Or you can buy this vector brush set called "The Awesomely Organic Vector Brush Essential Bundle" at Retro Supply Company and it comes video tutorials showing you how use use this very texture. Find that here: http://www.retrosupply.co/products/the-illustrators-organic-vector-brush-pack
I've also created some vector paint brushes here that let you get very authentic looking painterly feel in Illustrator as well and this set also comes with a video tutorial on how to do it. Find these brushes here: http://www.retrosupply.co/products/dragstrip-2-vector-brush-pack
It's not hard to use a pattern brush (That is what it technically is for this look and feel in Ai), it's just not very simple in Illustrator. Photoshop is the best environment IMO to do it with ease.
Von
PPLLUVProcess.com
Copy link to clipboard
Copied
Your dragstrip-2-vector brush pack looks good, may be all I need to know ![]()
Copy link to clipboard
Copied
ok, wich part of the video on Lynda?
Copy link to clipboard
Copied
Go to this link first: http://www.drawingvectorgraphics.com
Once there you can watch either of these courses where I cover this:
- Drawing Vector Graphics: Color and Detail
- Drawing Vector Graphics: Painting with Textures
I also have a video where I showcase using vector based brushes and in it you can see the scatter brush to do this type of detailing. That said I'll warn you. Scatter brushes in Ai work, but they will dog down your system quickly. They bloat a file quickly. This is because Adobe has never improved this functionality once they released it. So it's still not as intuitive or easy as Photoshop in terms of texturing IMO.
Painting with Vectors Bonus - YouTube
Hope that helps.
Von
PPLLUVProcess.com
Copy link to clipboard
Copied
Hello
Could you reupload it please
Copy link to clipboard
Copied
You can buy my vector brush set which contains graindient brushes for this look here: https://www.retrosupply.co/collections/brushes/products/everything-glitschka
---
Von Glitschka, Creative Director
Glitschka Studios | www.glitschkastudios.com
ph. 971.223.6143 | Twitter | Facebook
Sent from my Timex Sinclair 1000
PPLLUVProcess.com
Copy link to clipboard
Copied
this is was so helpful to me! I found the Sponge > Stamp method to be the best and smoothest.
Copy link to clipboard
Copied
Here is a tutorial by Invisible Creatures showing EXACTLY how they get this effect in AI. Pretty cool stuff, I have used this method many times and the effect is great. In this example they use simple halftone dots, but the same method can be employed using any textures you have.
Link here>>>Invisible Creature Speaks » Blog Archive » Adobe Illustrator CC Tutorial + Poster
Copy link to clipboard
Copied
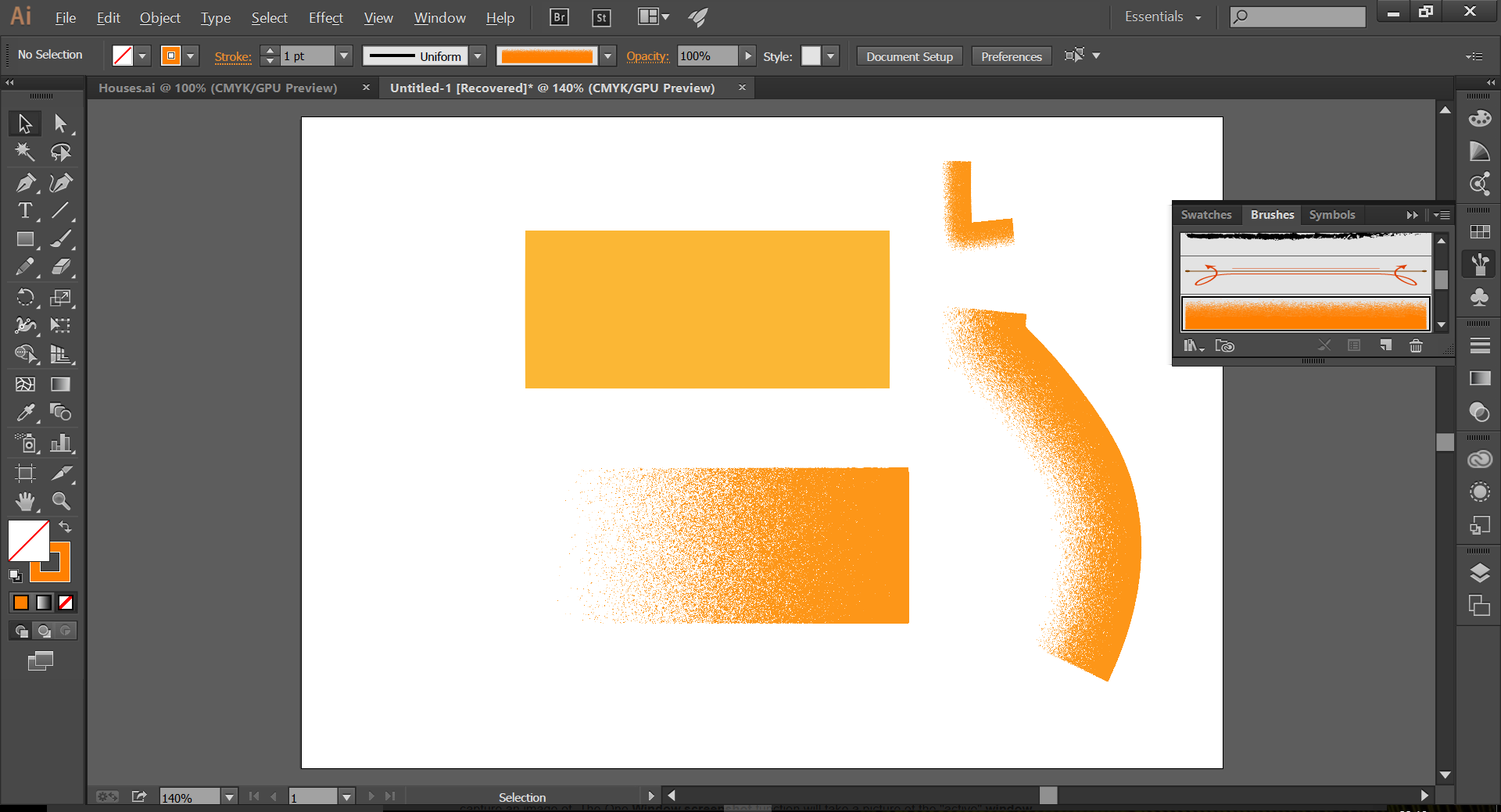
In illustrator:
Copy link to clipboard
Copied
I've figured out a way to make a brush with this texture, Von above has already mentioned using custom brushes and his brushes are great. I've also used the method suggested using the appearance panel with the 2 fills - 1 black and white gradient with the grain effect applied and then multiplied- however I find that it greys out the colour on the black side of the gradient.
I still haven't figured out how to make a colour transitional, grainy gradient however in Illustrator with a brush it does allow you to change one colour and have the grain fade.
1) draw a medium rectangle and fill it with the standard black & white gradient. Note: Not in appearance panel.
2) With it still selected, go to effects>sketch>graphic pen and set the stroke length to 1.
3) Then Object> Expand appearance
4) Image trace in Black and White with the settings:
Threshold- 250
Paths 90%
Noise - 3px
Check Ignore white
Expand it and you can change the colour and also turn it into a brush, by playing with the brush settings you can have it follow the direction of your stroke also. I hope this helps

Copy link to clipboard
Copied
hey, i'm trying to use your technique, but I'm having difficulties.
What's the final configuration of your brush?
Copy link to clipboard
Copied
Visit the link in the post above yours and the two courses I list cover this exhaustively.
If you don't have a Lynda.com account use this URL to get a FREE seven day pass:
lynda.com/trial/VonGlitschka
Trying to answer it in a post is futile, it's best answered via video and that will be done via the courses.
Von
PPLLUVProcess.com
Copy link to clipboard
Copied
Vonster, are you "the" Vonster who made the beautiful Vonster patterns in Illustrator?
Copy link to clipboard
Copied
Yes I created those. I didn't realize they'd brand them with my nickname though. Thanks.
PPLLUVProcess.com
Copy link to clipboard
Copied
They are lovely, Von!
Copy link to clipboard
Copied
Beware the sheer number of vector points this would create!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now




