- Home
- Illustrator
- Discussions
- Re: How to create this infographic in Illustrator?
- Re: How to create this infographic in Illustrator?
Copy link to clipboard
Copied
Dear team,
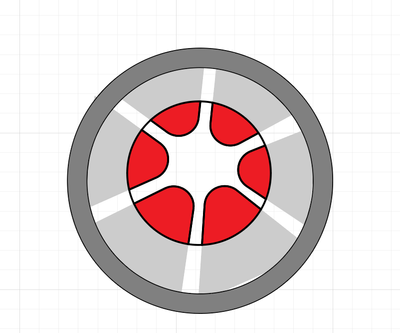
I am looking to recreate the following infographic:
I took a stab at it and was able to make something as follows. However, the issue that i am facing is with the trianagles (with the rounded tips) that go around the circle. They don't look right. I tried to do that with the rotate tool, but the symmetry is all messed up. I don't have the orginal Illustrator file for this.
I was wondering if you could please guide me on the right workflow for the same.
Thanks!
 2 Correct answers
2 Correct answers
29632062lql3, Hi.
Fun to do! 😁
I’ll post screenshots later of how I created this.
For the most part, I used Effects>Transform.
The text is Type on a Path.
K
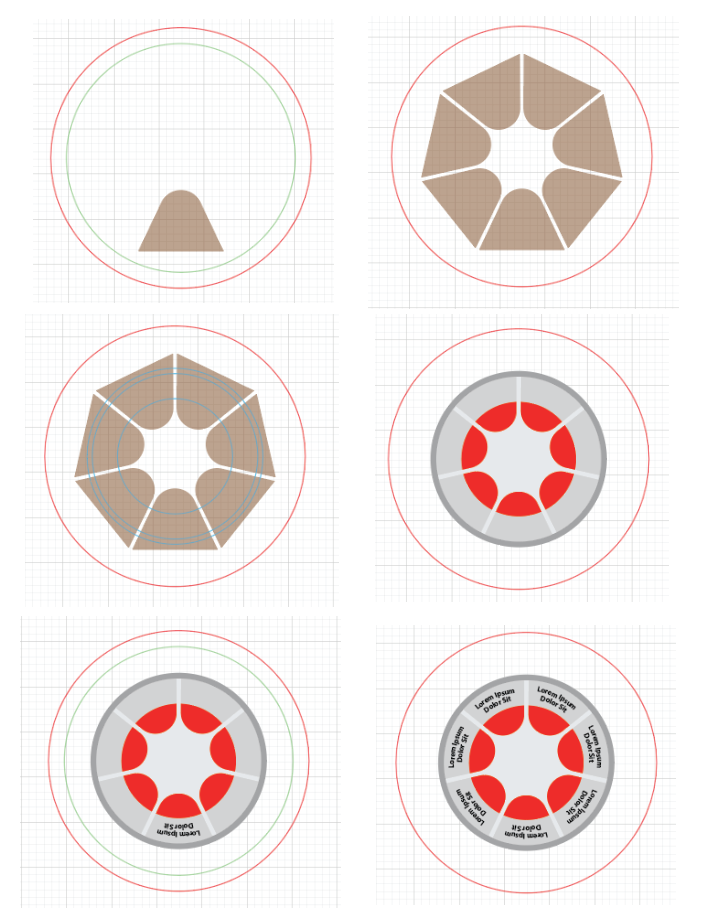
Here are the screenshots how I recreated that info graphic.
Everything is centered around that exterior red circle.
Getting started
Create your shape, shown in brown.
Draw a circle, Shown in green so you can see. (Yours will have a Stroke color None)
Center your shape within that green circle.
Group the green circle and shape.
Next:
Effects>Transform.
Give it an angle of 51.428 with 6 copies.
(360/7=51.428)
Expand Transform
Next:
Draw some stroked concentric circles
Select all, Object>Live Paint. Recolor a
...Explore related tutorials & articles
Copy link to clipboard
Copied
Try this: https://youtu.be/kpLpzirI73k
What you cannot see in the video: when clicking with the rotate tool, press the Alt key while doing so.
In order to create those inner (red in your case) parts of those triangles, draw another circle and then use the shapebuilder tool.
Copy link to clipboard
Copied
29632062lql3, Hi.
Fun to do! 😁
I’ll post screenshots later of how I created this.
For the most part, I used Effects>Transform.
The text is Type on a Path.
K
Copy link to clipboard
Copied
Here are the screenshots how I recreated that info graphic.
Everything is centered around that exterior red circle.
Getting started
Create your shape, shown in brown.
Draw a circle, Shown in green so you can see. (Yours will have a Stroke color None)
Center your shape within that green circle.
Group the green circle and shape.
Next:
Effects>Transform.
Give it an angle of 51.428 with 6 copies.
(360/7=51.428)
Expand Transform
Next:
Draw some stroked concentric circles
Select all, Object>Live Paint. Recolor as you wish.
Expand Live Paint.
Pathfinders>Unite same colors.
Group all your art elements
Type:
Draw two stroke concentric circles.
Scissor cut.
Type on Path. Paste your type on each line.
Group your text, centered once again inside that green stroke circle
Apply the same Transform on your text.
Expand Transform.
All text is still live.
That’s it.
K
Copy link to clipboard
Copied
Thank you so much, everyone. I was able to create it following the guidance that you laid down. 🙂
Find more inspiration, events, and resources on the new Adobe Community
Explore Now