- Home
- Illustrator
- Discussions
- Re: how to export SVG responsive with responsive o...
- Re: how to export SVG responsive with responsive o...
Copy link to clipboard
Copied
var saveOpts = new ExportOptionsSVG();
saveOpts.embedRasterImages = true;
saveOpts.fontType = SVGFontType.SVGFONT;
saveOpts.DTD = SVGDTDVersion.SVG1_1;
saveOpts.cssProperties = SVGCSSPropertyLocation.STYLEELEMENTS;
saveOpts.documentEncoding = SVGDocumentEncoding.UTF8;
//~ saveOpts.responsive =false;
// saveOpts.svgResponsive = 0;
//~ saveOpts.optimizeForSVGViewer=false;
saveOpts.fontSubsetting = SVGFontSubsetting.GLYPHSUSED;
saveOpts.coordinatePrecision = 3;Hi, I am trying to turn off svg responsive using javascript, but its not working! Is there anyway to do so? thanks in advance!
 1 Correct answer
1 Correct answer
Hi @Karthik SG, How about this?
var doc = app.activeDocument;
var saveOpts = new ExportOptionsWebOptimizedSVG();
saveOpts.artboardRange = '';
// saveOpts.artboardRange = '1-3';
saveOpts.coordinatePrecision = 3;
saveOpts.fontType = SVGFontType.SVGFONT;
// saveOpts.fontType = SVGFontType.OUTLINEFONT;
saveOpts.cssProperties = SVGCSSPropertyLocation.ENTITIES;
// saveOpts.cssProperties = SVGCSSPropertyLocation.PRESENTATIONATTRIBUTES;
// saveOpts.cssProperties = SVGCSSPropertyLocation.STYLEATTRIBUTES;Explore related tutorials & articles
Copy link to clipboard
Copied
Hi,
I could not find any property in the documentattion, but the script will pick last setting of the Illustrator. So if it is by default uncheck, the script will save as non-responsive.
Copy link to clipboard
Copied
Yes thats the good idea! But why there is any other way through object model viewer??
Copy link to clipboard
Copied
Hi @Karthik SG, have a look at ExportOptionsWebOptimizedSVG. Is that what you need? It has a responsive property.
- Mark
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks for the object model viewer for Illustrator @m1b !
Copy link to clipboard
Copied
Try following,
var doc = app.activeDocument;
var saveOpts = new ExportForScreensOptionsWebOptimizedSVG();
saveOpts.svgResponsive = false
saveOpts.fontType = SVGFontType.SVGFONT;
saveOpts.cssProperties = SVGCSSPropertyLocation.STYLEELEMENTS;
saveOpts.coordinatePrecision = 3;
doc.exportForScreens(File('~/Desktop'), ExportForScreensType.SE_SVG, saveOpts);
More links that you can read
Copy link to clipboard
Copied
this is not worrking for me!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
export for screenType is not working for me and I dont want to export in that format! Thanks for the response
Copy link to clipboard
Copied
Hi @Karthik SG, How about this?
var doc = app.activeDocument;
var saveOpts = new ExportOptionsWebOptimizedSVG();
saveOpts.artboardRange = '';
// saveOpts.artboardRange = '1-3';
saveOpts.coordinatePrecision = 3;
saveOpts.fontType = SVGFontType.SVGFONT;
// saveOpts.fontType = SVGFontType.OUTLINEFONT;
saveOpts.cssProperties = SVGCSSPropertyLocation.ENTITIES;
// saveOpts.cssProperties = SVGCSSPropertyLocation.PRESENTATIONATTRIBUTES;
// saveOpts.cssProperties = SVGCSSPropertyLocation.STYLEATTRIBUTES;
// saveOpts.cssProperties = SVGCSSPropertyLocation.STYLEELEMENTS;
saveOpts.rasterImageLocation = RasterImageLocation.EMBED
// saveOpts.rasterImageLocation = RasterImageLocation.LINK
// saveOpts.rasterImageLocation = RasterImageLocation.PRESERVE
saveOpts.saveMultipleArtboards = true;
saveOpts.svgId = SVGIdType.SVGIDMINIMAL;
// saveOpts.svgId = SVGIdType.SVGIDREGULAR;
// saveOpts.svgId = SVGIdType.SVGIDUNIQUE;
saveOpts.svgMinify = false;
saveOpts.svgResponsive = false;
doc.exportFile(File('~/Desktop'), ExportType.WOSVG, saveOpts);The various options are commented out so you can see them.
Copy link to clipboard
Copied
Hi Mark,
thank you for the code in the post that is marked "Correct answer" here in this thread:
As it happens I am also about to write an export script for SVG export.
To be precise I wanted to do the Save As route that in the GUI leads to this user interface (from my German Illustrator 2022):
As you can see from the screenshot I once disabled option [ ] Responsiv here.
My assumption: My exported SVGs by scripting do respect this.
I still wonder if there is a property missing in the DOM with new ExportOptionsSVG().
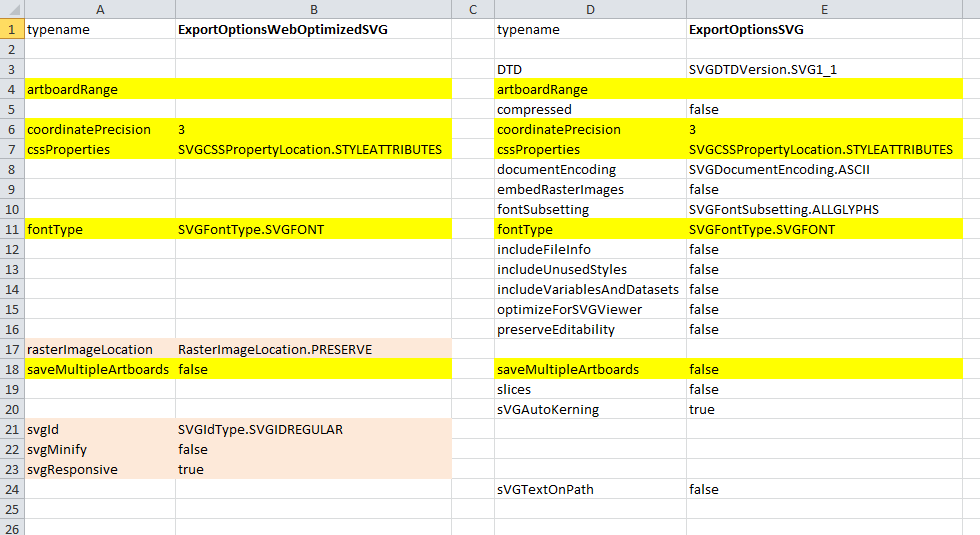
And that is svgResponsive. Did a comparison of the two SVG export options that are available and their defaults as far as the new goes in new ExportOptionsWebOptimizedSVG() and new ExportOptionsSVG() :
var newExportOptionsSVG = new ExportOptionsWebOptimizedSVG();
for( x in newExportOptionsSVG )
{
$.writeln( x +"\t"+ newExportOptionsSVG[x].toString() );
};
var newExportOptionsSVG = new ExportOptionsSVG();
for( x in newExportOptionsSVG )
{
$.writeln( x +"\t"+ newExportOptionsSVG[x].toString() );
};
( EDITED. Updated screenshot below. )
So I also stumbled as I checked all property/value pairs I can get with new ExportOptionsSVG().
svgResponsive was not listed with ExportOptionsSVG().
For my special purposes responsive must be turned off. Always and reliably.
And I have to use the options that you are seeing in my screenshot of the Save As dialog.
The other one in the GUI, the export to web SVG is not reliably enough for my purposes. Too many trouble with complex AI artworks, too many flaws and bugs I saw after intensively testing in the GUI.
Now I wonder how this all is related when I look at the two GUIs for saving/exporting to SVG in Illustrator.
Do I have to use export format ExportType.WOSVG and do some settings with ExportOptionsSVG() and also with ExportOptionsWebOptimizedSVG() ?
Thanks,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
So can we tell, when we use export format ExportType.WOSVG we have only all property/value pairs in ExportOptionsWebOptimizedSVG available for export details?
And when we use export format ExportType.SVG we only can rely on property/value pairs defined in ExportOptionsSVG() ?
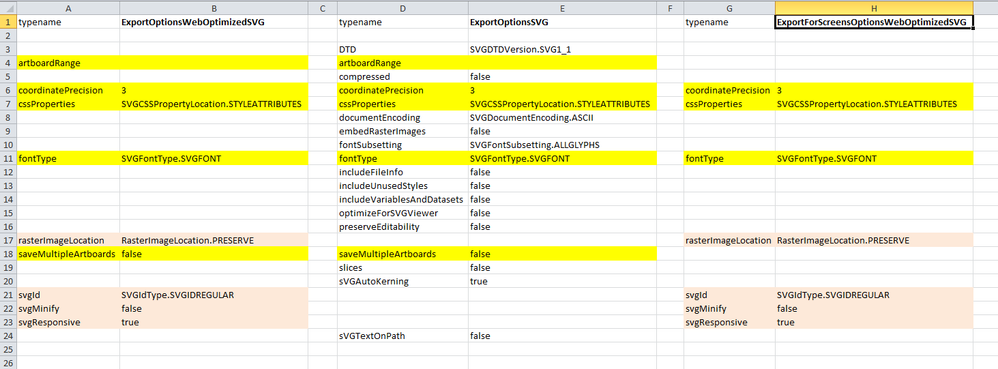
Well, totally forgot that there is a third export option set for SVG:
ExportForScreensOptionsWebOptimizedSVG()
How does this one fit into the picture?
Updated Excel chart of property/value pairs:
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Yeah I did think of the ExportForScreens version, but I assumed it would be the same as WebOptimizedSVG from your perspective. It seems to have the same properties. However it is also quite separate in that when you look at Document.ExportForScreens method, it uses its own ExportForScreensType.SE_SVG. I guess it's a long shot but you could do your testing on SVGs generated that way and see if they are better than WebOptimizedSVG? I expect them to be the same though.
Unrelated, but a cool thing about ExportForScreens is the "itemToExport" property which can point to artboards, assets or document. I haven't used this but it seems cool—assets can be specified as an Array of UUIDs if the docs are to be believed.
- Mark
Copy link to clipboard
Copied
Hi Uwe, I'm no further advanced than yourself, and probably much behind. I only export simple SVG files, or very clean files that I made myself.
I also noticed the lack of responsive option in ExportOptionsSVG. For my uses I've come to prefer the output from WebOptimizedSVG because it makes more sense to me when I read it. However I wouldn't like to convert a messy artwork (ie. one that I didn't structure or clean-up myself) into WebOptimizedSVG so I understand what you are saying.
Just to make sure, these are the properties of ExportOptionsWebOptimzedSVG that I see:
ExportOptionsWebOptimizedSVG.artboardRange =
ExportOptionsWebOptimizedSVG.coordinatePrecision = 3
ExportOptionsWebOptimizedSVG.cssProperties = SVGCSSPropertyLocation.STYLEATTRIBUTES
ExportOptionsWebOptimizedSVG.fontType = SVGFontType.SVGFONT
ExportOptionsWebOptimizedSVG.rasterImageLocation = RasterImageLocation.PRESERVE
ExportOptionsWebOptimizedSVG.saveMultipleArtboards =
ExportOptionsWebOptimizedSVG.svgId = SVGIdType.SVGIDREGULAR
ExportOptionsWebOptimizedSVG.svgMinify =
ExportOptionsWebOptimizedSVG.svgResponsive = true
ExportOptionsWebOptimizedSVG.typename = ExportOptionsWebOptimizedSVG
And these are properties of ExportOptionsSVG that I see:
ExportOptionsSVG.DTD = SVGDTDVersion.SVG1_1
ExportOptionsSVG.artboardRange =
ExportOptionsSVG.compressed =
ExportOptionsSVG.coordinatePrecision = 3
ExportOptionsSVG.cssProperties = SVGCSSPropertyLocation.STYLEATTRIBUTES
ExportOptionsSVG.documentEncoding = SVGDocumentEncoding.ASCII
ExportOptionsSVG.embedRasterImages =
ExportOptionsSVG.fontSubsetting = SVGFontSubsetting.ALLGLYPHS
ExportOptionsSVG.fontType = SVGFontType.SVGFONT
ExportOptionsSVG.includeFileInfo =
ExportOptionsSVG.includeUnusedStyles =
ExportOptionsSVG.includeVariablesAndDatasets =
ExportOptionsSVG.optimizeForSVGViewer =
ExportOptionsSVG.preserveEditability =
ExportOptionsSVG.sVGAutoKerning = true
ExportOptionsSVG.sVGTextOnPath =
ExportOptionsSVG.saveMultipleArtboards =
ExportOptionsSVG.slices =
ExportOptionsSVG.typename = ExportOptionsSVG
Yes I'm pretty sure if you use ExportOptionsWebOptimizedSVG you do need to use ExportType.WOSVG. I recall getting an error otherwise. Still worth testing in case my memory is wrong. I get the impression that the different "exporters" of SVG are quite separate.
It sounds like you know what the "responsive" option does to the SVG. Perhaps it can be removed in the resulting svg file as text manipulation? Probably a bad suggestion or too difficult. I can't even remember what "responsive" does to the SVG markup.
Sorry I didn't help.
- Mark
Copy link to clipboard
Copied
Mark said: "It sounds like you know what the "responsive" option does to the SVG. Perhaps it can be removed in the resulting svg file as text manipulation? Probably a bad suggestion or too difficult. I can't even remember what "responsive" does to the SVG markup."
This could be a discussion of its own. But for the brief: if responsive is enabled the tags "width" and "height" are not written to the SVG code. And that would cause trouble for imports with InDesign for example as I learnt the hard way. Ok, it's possible to check the exported SVG code and derive the values for "width" and "height" from other SVG tags written out, but I had hope, that this would not be necessary.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hah!
I found the handle that controls responsive in that Save As dialog for SVG.
Thanks to Carlos Canto!!
Enable responsive SVG:
app.preferences.setBooleanPreference( "plugin/svgOptionDlg/O_ResponsiveSVG", true );
Disable responsive SVG:
app.preferences.setBooleanPreference( "plugin/svgOptionDlg/O_ResponsiveSVG", false );
Source:
Just tested with Illustrator version 26 on Windows 10.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Awesome! Carlos to the rescue once again!
Copy link to clipboard
Copied
Unfortunately, the solution from Carlos Canto does not work with my Illsutrator 27.5/Windows 10 🙂
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more