Copy link to clipboard
Copied
I have around 160 groups of objects in my AI file.
I would like to perform an action ("Expand stroke, pathfinder Boolean Add and similar) on all object together within one group.
So, I'm writing a script to do just that. I'm stuck quite early in the process.
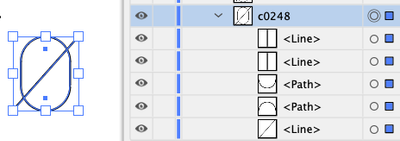
I can find all 'groups' within my current selection. However, I can't access the separate items within each group. The documentation (Adobe Illustrator CC 2017 Scripting Reference: JavaScript) says that a GroupItem should have GroupItems and PathItems. However, these properties do not exist (undefined). When I create a list of properties, indeed, these are not listed. All I get back from the script is:
clipped typename uRL note layer locked hidden selected position width height geometricBounds visibleBounds controlBounds name uuid blendingMode opacity isIsolated artworkKnockout zOrderPosition absoluteZOrderPosition editable sliced top left visibilityVariable pixelAligned wrapped wrapOffset wrapInside parent
So, where are the items within my group?
For context, a screenshot:
And my piece of Javascript:
for (var i = 0; i < sel.length; i++) {
var a = "";
for (var key in grp) {
a += key + "\n";
}
alert(a);
}
(I have to use 'alert()' because Adobe's ExtendScript Toolkit is impossibly sluggish to work with)
 1 Correct answer
1 Correct answer
Illustrator's DOM is pretty similar to a browser DOM if you're familiar with that. They pretty much follow the same tree shape. So, consider that there are effectively 2 types of items.. a discreet item, and a container item. Discreet items (pathItem,textFrameItem,placedItem, etc) can only go inside container items (groupItem,compoundPathItem,layer,document).
Each container item has a few properties that describe its child elements. so for example, a groupItem has some array properties like gr
...Explore related tutorials & articles
Copy link to clipboard
Copied
ExtendScript Toolkit is defunct. You should be using Microsoft VSCode.
Copy link to clipboard
Copied
Okay, thanks.
Copy link to clipboard
Copied
Illustrator's DOM is pretty similar to a browser DOM if you're familiar with that. They pretty much follow the same tree shape. So, consider that there are effectively 2 types of items.. a discreet item, and a container item. Discreet items (pathItem,textFrameItem,placedItem, etc) can only go inside container items (groupItem,compoundPathItem,layer,document).
Each container item has a few properties that describe its child elements. so for example, a groupItem has some array properties like groupItem.pageItems (this is all children of the container, including other containers... except for layers), groupItem.compoundPathItems (this is just top level compound paths that exist in groupItem), groupItem.pathItems (this is any top level simple path items like polygons), etc.
So, to answer your question, to access the items of a given group, you just need to determine what KIND of items you want to identify, then use that property to access the array of child elements. So let's look at a use case example for finding and manipulating all the simple pathItems of each group in the selection:
#target Illustrator
function test()
{
var doc = app.activeDocument;
var sel = doc.selection;
if(!sel.length)
{
alert("Please make a selection first.");
return;
}
function doSomething(item)
{
//do something to the item here
}
function loopPathItems(group)
{
for(var p=0;p<group.pathItems.length;p++)
{
doSomething(group.pathItems[p]);
}
}
for(var x=0;x<sel.length;x++)
{
if(sel[x].typename === "GroupItem")
{
loopPathItems(sel[x]);
}
}
}
test();
Copy link to clipboard
Copied
Thank you, @Disposition_Dev Your script worked liked a charm!…
…and so did mine, when I finally discovered that although GroupItem is written with a capital 'G', pathItems is written with a lower case 'p'... (sigh).
Thanks also for the clear explanation on the hierarchy of the Document Object Model analog and the very legible script.
Still I wonder, why is 'pathItems' (and friends) not listed as a property when I iterate through the GroupItem properties? Would you happen to know?
Copy link to clipboard
Copied
That's a good question that i don't really know the answer to.. But suffice it to say, we're not working with ES6 JavaScript here. This is "ExtendScript" which is basically a clone of ES3 JavaScript. But as far as i know it's not an exact copy. There are things you can do in the javascript web environment that you just can't do in ExtendScript (and to be clear, i'm not talking about ExtendScript Toolkit the IDE, I'm talking about the language that illustrator scripts are built on).
Even if you add a breakpoint in VSCode.. You can step through the code and view the properties of any object you like, but the pageItems/groupItems/pathItems/etc arrays don't show up. you have to log them to the console or alert them if you want to see them.
Try out this function. This will give you a clean javascript array (rather than whatever kind of "collection" it is when you just access groupItem.pathItems or similar. in some way or other, those aren't true arrays and they can behave oddly) so that you can process the array of pageItems however you would normally process an array. You'll also be able to loop the array to give you whatever proprties you want for each item. just pass in
https://github.com/wdjsdev/public_illustrator_scripts/blob/master/array_from_container.js
Copy link to clipboard
Copied
Ah, now I see it: your profile name over here is a Spoonerism of your real name (or at least your gitHub name).
Thanks for sharing your useful collection of scripts!
Copy link to clipboard
Copied
I sure hope you find some of them useful.
Copy link to clipboard
Copied
Is there any code or reference on how to access a plugs nItem. When we use two shapes and use apt subtract from the pathfinder panel. It creates a live sort of boolean. The typename it returns is plugonItem. I would like to be able to check either the children or make sure the store b I or children items are pathItem or compundpathItem
I'm update Ng a script when ch calculates the area of a shape and this pluginItem returns an error
Copy link to clipboard
Copied
im not aware of any scripts for that (which doesnt mean they dont exist). But my inital reaction is to make a copy of the plugin item, expand it to turn it into a regular shape (or group of regular shapes) then analyze the resuting object to get the area, then delete the copy you made.
Copy link to clipboard
Copied
Yes that is my solution as well. Im now copy/pasting it then group it and apply pathfinder trim action. Then i call the script again and delete the duplicate. I do give the user a warning dialog stating what is going to happen. They can do a manual re-check if they doubt the script works and to make sure it is the correct outcome
This method also works like a charm for compundPathItems which are intersecting.
I used this on the script originally created by Bryan Buchanan
Ive expanded it with more functionality and also the settings are saved and read back in when rerunning the script

I just did notice i need to make a better check. If i run the script with multiple objects and one is a pluginItem, it doesn't calculate properly. Need to a bit more work on it i guess
EDIT 2
okay that was rather a quick one, already got it fixed within couple minutes
Copy link to clipboard
Copied
You could do the copy/pathfinder/analyze/delete without pausing the script, I believe.
Copy link to clipboard
Copied
Yes, perhaps I should. I've test d many shapes. Wacht time double checking it by doing manual pathfinder trim function and then run the script. Outcome was the same.
I tried also looking online for area calculator to do extra check. But haven't found one yet
Copy link to clipboard
Copied
yea it can be difficult to find readymade illustrator scripts to fulfill specific requirements like this. its a relatively small community by software standards.
if youre willing to share your code and a sample file, i could help finish up the area function to do the logic i laid out above. send me a DM or an email to illustrator.dev.pro@gmail.com
Copy link to clipboard
Copied
If you're willing to share your code and a sample file, I can help finish up the area function and implement the logic you mentioned. Feel free to check out foodmenuprice for related tools and updates.
Copy link to clipboard
Copied
Just to add to what's already been said, items within container items are not enumerable with a "for ... in" loop.
Copy link to clipboard
Copied
good point Femke.
container objects ARE objects... they're just not javascript objects. the Ilustrator API needs to be used in order to access these items.