- Home
- Illustrator
- Discussions
- Re: how to resize a shape without changing radius
- Re: how to resize a shape without changing radius
Copy link to clipboard
Copied
I've drawn a shape I want to reuse for tabs and titlebars: a rectangle with the upper corners rounded and the lower corners square.

I duplicate this shape and want to reduce the width: so I select the shape, open the Transform dialogue, set the anchor point, make sure "Scale corners" is not selected, make sure "Constrain height and width" is not selected, and enter the required width at W.
Result? the "[do not]Scale corners" setting is ignored, and corner radius is reduced.
The only way I've found to resize without changing the corner radius is direct select, Transform, resize by hand, wait for Transform dialogue to display new width, rinse and repeat until I get the width I want.
Is there really no easier way?
Illustrator CC 19.2.19, in case I'm missing something.
 3 Correct answers
3 Correct answers
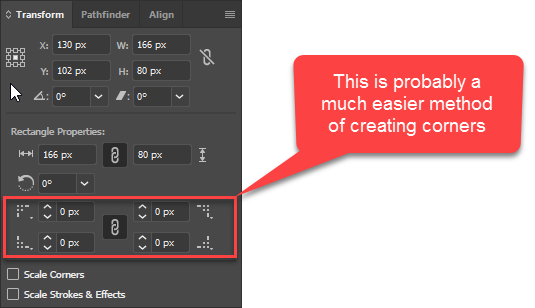
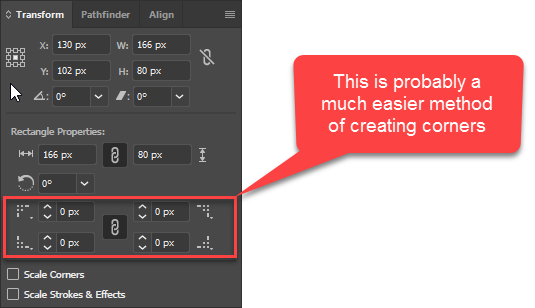
Have you tried using the corner widget rather than manually the creating corners as actual paths?

Try making the shape a symbol (F8) and in the Symbol Options dialog select Enable Guides for 9-Slice Scaling. Then you can protect the corners and adjust the width to whatever you want.
Sélect the shape you want to resize, then go to the transform panel and check the "scale corners" checkbox. That's it, super easy 😜
Explore related tutorials & articles
Copy link to clipboard
Copied
those corners are not 'live' -- either they were created that way or expanded at some point. if you can see the corner widget, the scale corners checkbox works as normal.
Copy link to clipboard
Copied
Have you tried using the corner widget rather than manually the creating corners as actual paths?

Copy link to clipboard
Copied
This is the correct answer, thanks @Eternal_Warrior
Copy link to clipboard
Copied
thank you so much useful
Copy link to clipboard
Copied
Perfect, thank you!
Copy link to clipboard
Copied
This is the correct answer and is the quickest solution
Copy link to clipboard
Copied
ooohhhh Eternal Warrior, you are a Warrior! A bezier curve spankin' warrior -- with the cheezewiz! Thank you!!
Copy link to clipboard
Copied
In the upper left corner of the Control Panel, does it say your object is a Rectangle or a Path?
You can convert a Path to a Live Shape in the Object menu. Then you can use the widgets or the Control panel or the Transform panel as shown above.
Copy link to clipboard
Copied
FieryPantone,
Given the nature of the shape, you may ClickDrag over the (3) Anchor Points of the corners of one side, then use the Transform>Move using the desired change in width.
Copy link to clipboard
Copied
Try making the shape a symbol (F8) and in the Symbol Options dialog select Enable Guides for 9-Slice Scaling. Then you can protect the corners and adjust the width to whatever you want.
Copy link to clipboard
Copied
Lots of interesting tips here to investigate – thank-you!
Doug – the shape was created by using the Pathfinder to combine a square-cornered rectangle with a rounded-corner rectangle
Eternal Warrior – the Transform panel for my shape does not show any properties … but thanks very much for alerting me to their existence! I'll know for next time
Jane-e – it's a path, but Object > Shape > Convert to shape netts me "object not converted"
Jacob – what do you mean by Transform>Move?
Myra – bingo! just the job when I want to tweak an existing shape
So now I can do what I need to, thanks to the forum – though I'm left wondering what the Scale corners checkbox in the Transform panel actually does ;-}
Copy link to clipboard
Copied
FieryPantone wrote
So now I can do what I need to, thanks to the forum – though I'm left wondering what the Scale corners checkbox in the Transform panel actually does ;-}
make a shape with 'live' corners and it'll become obvious.
as a test, make a basic rectangle and drag the corner widget. that's a live corner.

Copy link to clipboard
Copied
FieryPantone,
Jacob – what do you mean by Transform>Move?
Object>Transform>Move.
And instead of trying to get the new width as in this,
Transform, resize by hand, wait for Transform dialogue to display new width
just go for the change in width and let that be your move.
This way you can just work on the simple/existing shape directly (literally according to the selection tool).
Copy link to clipboard
Copied
I know it's a couple years later but i just came across this issue and here is a quick solution.
Copy link to clipboard
Copied
Here's another workaround: Add a thin rule around your element. I set my stroke outside of the shape. Then you can 'Expand Appearance". This turns your shape into a regular, non-dynamic, element. Now the shape will enlarge or reduce without changing the radius of the corner. The ungroup and delete the rule.
BTW, making the shape a symbol didn't work in my case [simple box with rounded corners].
Copy link to clipboard
Copied
Goto export》export as... then select SVG. save it to a location then open the svg file in illustrator then copy and paste back to your current artboard. You can scale resize and nothing will happen to your corners.
Copy link to clipboard
Copied
I have a vector logo that has a small black box with rounded corners. When I reduced it in Illustator, the corners did not scale in proportion. The box looked like an oval. After some troubleshooting, I discovered a way to fix it. In Illustator, select your object with the object tool and then go under OBJECT, then EXPAND APPEARANCE. This has maintained the corner shape throughout all the scaling I've had to do with the logo.
Copy link to clipboard
Copied
Sélect the shape you want to resize, then go to the transform panel and check the "scale corners" checkbox. That's it, super easy 😜
Copy link to clipboard
Copied
Genius
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more



