- Home
- Illustrator
- Discussions
- Re: How to use type path like a text box
- Re: How to use type path like a text box
How to use type path like a text box

Copy link to clipboard
Copied
Im trying to curve text around something BUT i want it to behave like a text box. I don't want to type vertically or along the path, if that makes any sense.
Like, if I started typing, it wouldn't go along the path, the first letter would stay on the path and I'd type away from the path, then when I hit enter, the first letter I type will be on the path and so on.
This may not even be a thing but I thought I'd ask if anyone knew how to do this.
Explore related tutorials & articles
Copy link to clipboard
Copied
In former Illustrator versions that was possible with type on a path and Tate-Chu-Yoko. Unfortunately, that way does not work anymore in recent Illustrator versions.
Are you always using numbers with four digits?

Copy link to clipboard
Copied
In this document, yes.
Copy link to clipboard
Copied
In other documents it's at least always the same number of digits?
Or does it vary (123, 1234, 12345, 123456 etc.)?

Copy link to clipboard
Copied
Always the same number of digits. This one is 4. The next one I think is 3.
Copy link to clipboard
Copied
Well, then one way I'd recommend is to create a scatter brush consisting of a dummy type object, draw the desired path, apply the scatter brush with appropriate settings (spacing, rotation relative to path), expand its appearance, possibly make threaded text and fill in your numbers.
Keep in mind that more often than not you may have to add a certain number of anchor points to the path of the scatter brush in order to get smooth results. There are different ways to do that (Object menu > Path > Add anchor points or as an effect with the Roughen effect for example).
Copy link to clipboard
Copied
Copy link to clipboard
Copied
just use the vertical type on a path tool...
eh, ignore this, I didn't see Kurt's answer...
Copy link to clipboard
Copied
Not quite, Met.
The basic functionality of the Vertical Type on a Path tool does not allow the requested behaviour. One has to juggle it a bit.
Copy link to clipboard
Copied
Ah ha, interesting.
So in your file, it's just the text that is formatted in a specific way?
I can take that text and apply it to any standard stroked item (and it works) but if I paste it into a standard text box it's just a continuous single line of text. All I can see is a space separating each four numbers, so how are you setting this up?
Copy link to clipboard
Copied
It's Tate-Chu-Yoko. You have to turn on the East Asian Language options in the preferences to use it.
In older Illustrator versions Tate-Chu-Yoko was a bit easier to handle, such that you could create line breaks just with the Enter key. That ability was removed some years ago and today the Enter key immediately creates an irreparable overset situation.
But it's still useful sometimes.
Copy link to clipboard
Copied
Cool, thanks Kurt.
Copy link to clipboard
Copied
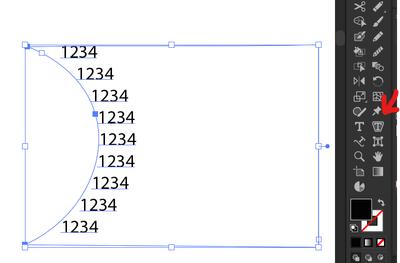
It's not perfect but this is Area Type - add text within shapes. It needs some finessing with spacing, but it basically does the job. To get the numbers to follow the arc you make an enclosed shape that you can then click that path to add the Area Type.
Copy link to clipboard
Copied
Thanks thejane but the text doesn't change angle as it goes around the curve (i.e. stays perpendicular to it) as the OPs picture shows...
Copy link to clipboard
Copied
I know. But I'd have the text in a duplicate shape and then rotate that shape to the desired position. As I said, it doesn't work straight out of the box, but I thought it might be an option.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now