- Home
- Illustrator
- Discussions
- Re: How would I achieve a consistent halftone effe...
- Re: How would I achieve a consistent halftone effe...
How would I achieve a consistent halftone effect inside a shape like this image?
Copy link to clipboard
Copied
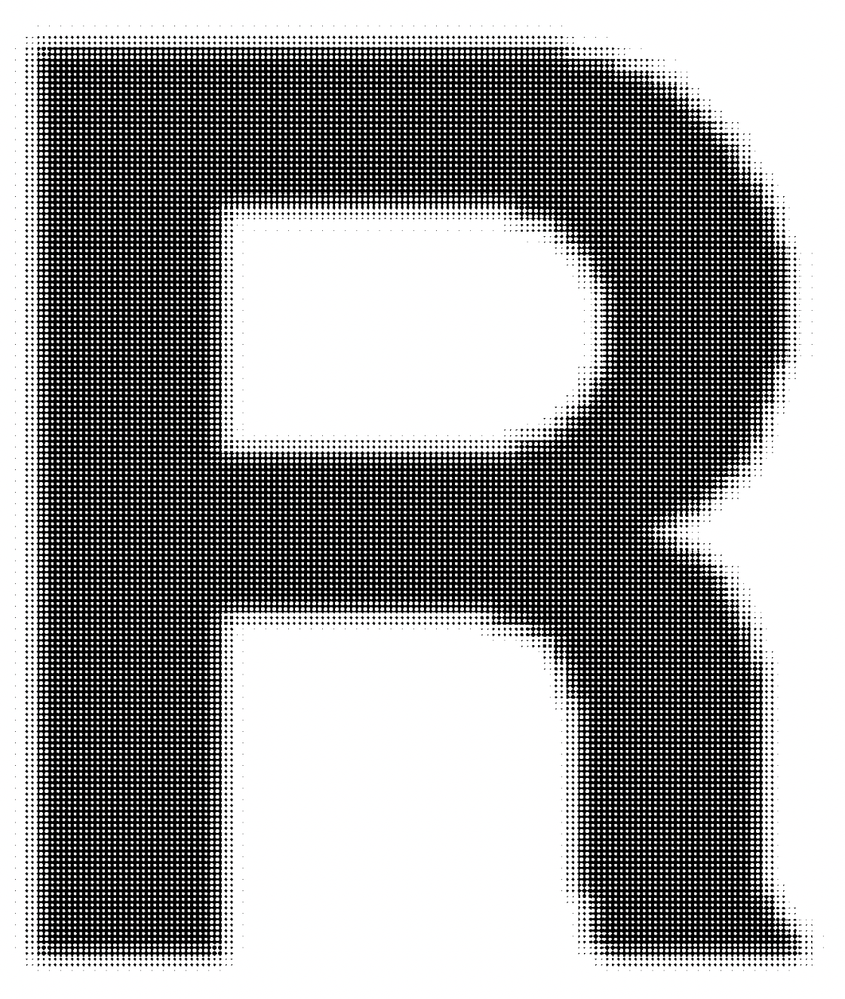
I'm trying to replicate this typeface as closely as possible:
Ideally the result would be in a vector image. I also want to preserve the randomness you see on the edge of the glyphs. Should I be using Photoshop or Illustrator for this?
Explore related tutorials & articles
Copy link to clipboard
Copied
Photoshop would be more appropriate and, perhaps, a little quicker. You could start out in Illustrator by setting the type to the size you want ( in the end ) and applying a Black tint ( 85 - 90% ) and then Exporting the file as a .tiff @ 72(?)ppi. Open the TIFF in Photoshop as a Grayscale image. To get the stair stepping you want, you may have to reduce the resolution considerably. For instance, something like 25ppi at your final size. To blur the edges you can apply a Gaussian Blur ( select only the text and not the background ). Once you see the blur you want, convert the Grayscale to 1-BIT Black and White ( apply a halftone screen in the conversion dialogs ). The file size itself will be very small. Back in Illustrator, you can apply whatever color to the file ( if necessary ).
Copy link to clipboard
Copied
Thank you for your reply.
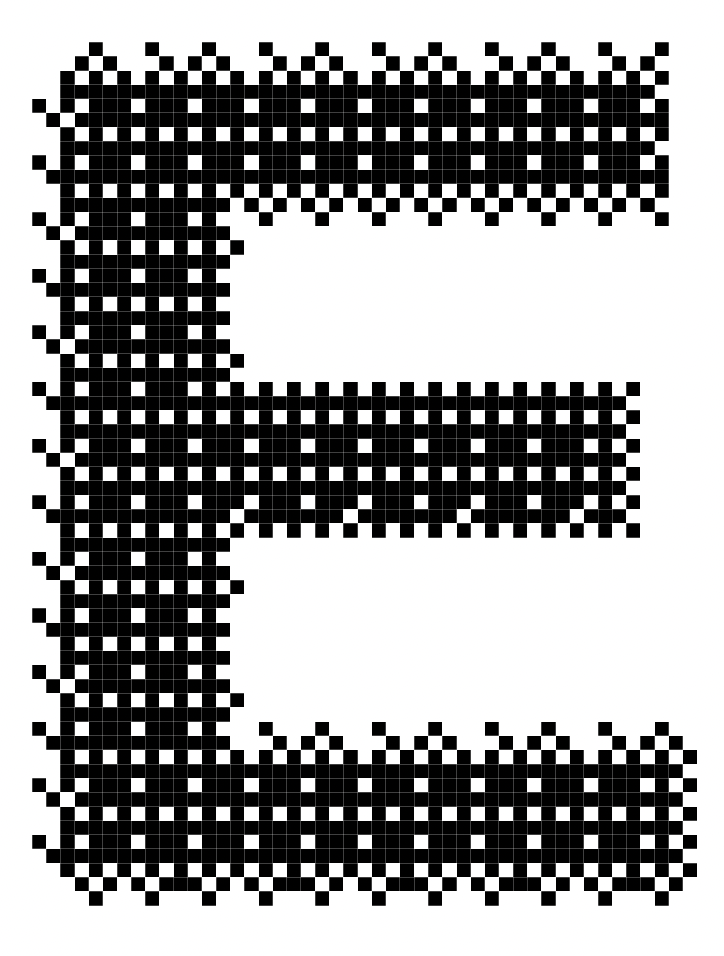
I followed all your steps but the resulting bitmap image didn't come out how I wanted. What values should I input in the halftone screen dialogue option? This is currently what I'm getting.
Copy link to clipboard
Copied
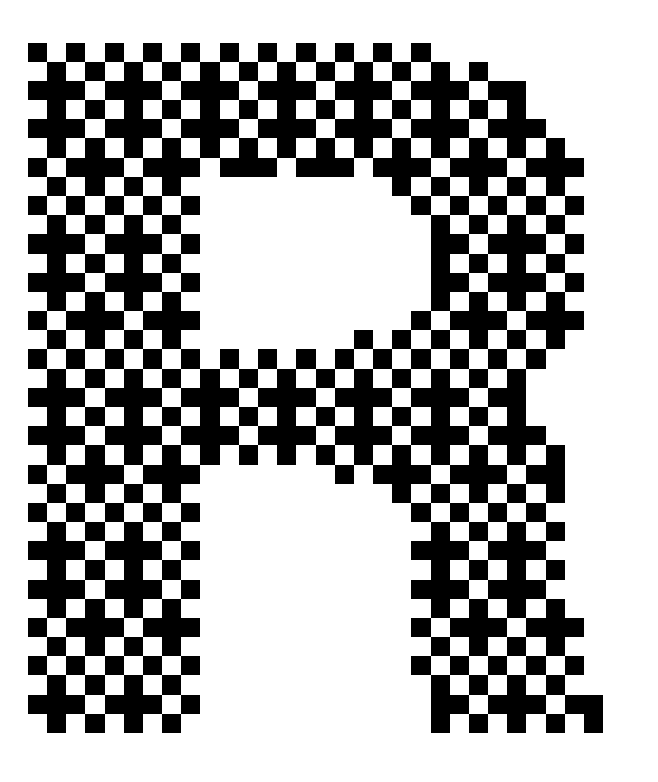
I played around with the halftone screen options and went for a much higher resolution output (1400.)
It's closer but still not quite the look I'm after. Is there any way white dots can be smaller and spaced further apart. At the moment it seems the spacing is too even/ as even as the size. I'd also like it to seem more 'rounded' if that makes sense. In the example, some of the halftone dots seem to stick to eachother, as if they've been stamped on physically.
Copy link to clipboard
Copied
"halftone screen options and went for a much higher resolution output (1400.)"
Sorry, I did not mention output resolution. 1400ppi is not enough to generate a good halftone dot. I recommend using the "Ellipse" shape ad a frequency of around 53 lines per inch. But, the resolution should be set to 5080ppi. It will take a little time to render, but you should get a good shape. It will take some experimenting to get the final look you are after. Be aware that anything above 50% color will render a reverse dot ( white ) and anything under 50% will render a black dot. Your color looks like around 80%, so the dot will be white. The actual size of the dot and the amount of dots depends on the frequency of the halftone and the color tint. Let me know if this helps and if you need any more help.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks for your reply. I understand how to create the jagged edges but I'm struggling to produce the same halftone effect as shown in the image. Any ideas on how I could replicate it?
Copy link to clipboard
Copied
Text filled with a percentage of grey.
Rasterize Effect > Bitmap > low ppi
Vary the gray and the ppi to get the result you like.
Copy link to clipboard
Copied
Doesn't seem to give circle halftones no matter what resolution/ tint?
Copy link to clipboard
Copied
I see, the type of halftone dots you want are available in Photoshop, not in Illustrator.
Copy link to clipboard
Copied
pattern fill?