- Home
- Illustrator
- Discussions
- Re: Illustrator Script to apply Symbol to end poin...
- Re: Illustrator Script to apply Symbol to end poin...
Copy link to clipboard
Copied
Hi all
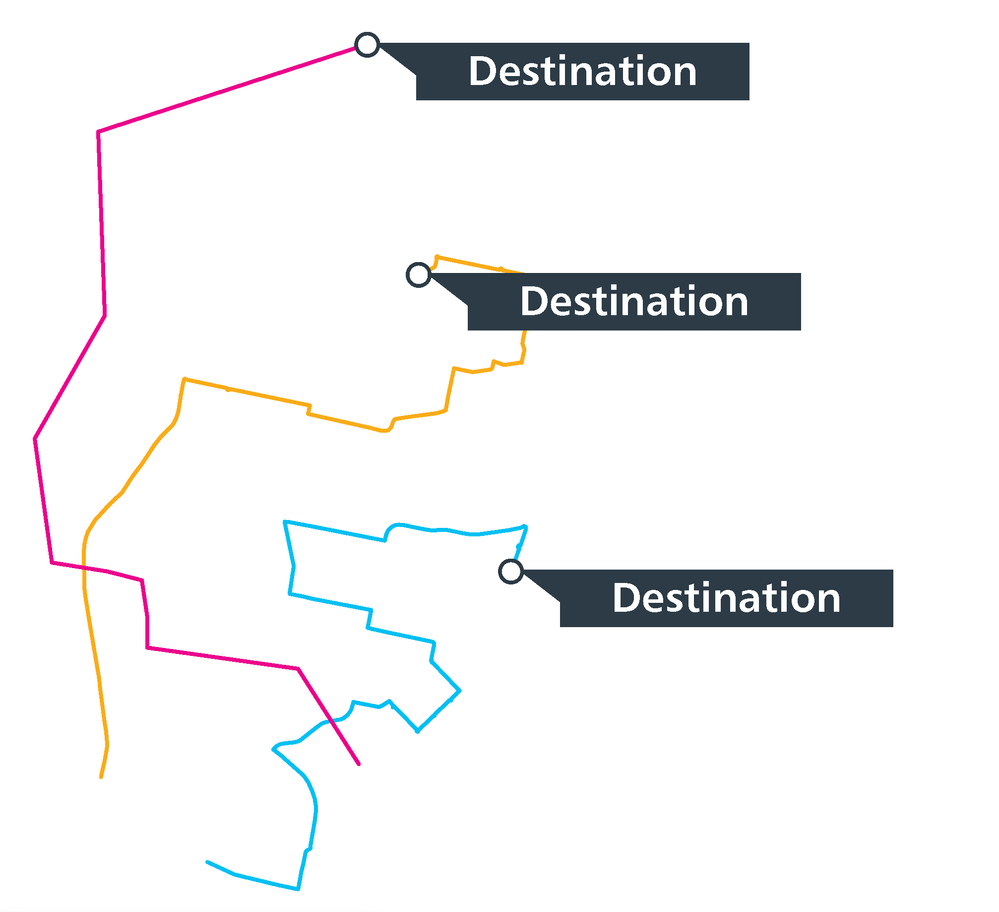
I need a script to apply a Symbol to the end points of selected lines. Ideally this would function as follows:
1. Create Symbol called 'EndPoint'
2. Select lines
3. Run script that applies the 'EndPoint' symbol to the end of all of the selected lines
Any help would be much appreciated.
Cheers
Mike



 2 Correct answers
2 Correct answers
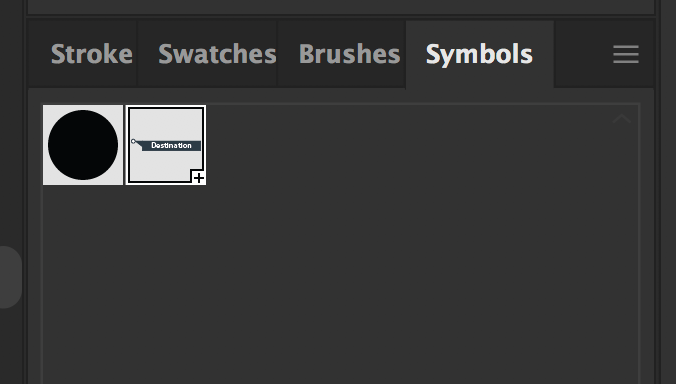
Hi Mike, grab the small white circle in your symbol and make a second symbol. I need just the white circle by itself to grab its dimensions. Name it "marker".
then select 1 or more path items and run this script
// place destination symbol
// carlos canto
// https://community.adobe.com/t5/illustrator/illustrator-script-to-apply-symbol-to-end-points-of-selected-lines/td-p/10928347?page=1
function main() {
var idoc = app.activeDocument;
var sel = idoc.selection;
var p, pp, markerHi Mike, here you go
// place destination symbol
// carlos canto
// https://community.adobe.com/t5/illustrator/illustrator-script-to-apply-symbol-to-end-points-of-selected-lines/td-p/10928347?page=1
function main() {
var idoc = app.activeDocument;
var sel = idoc.selection;
var p, pp, marker, endPoint, markerSymbol, endPointSymbol;
markerSymbol = idoc.symbols['marker'];
endPointSymbol = idoc.symbols['EndPoint'];
marker = idoc.symbolItems.add(markerSymbol);
for (vExplore related tutorials & articles
Copy link to clipboard
Copied
How do you determine which end of the line is the endpoint and which one is the start point?
Copy link to clipboard
Copied
I can't figure out whether it's possible to place a symbol instance into the document via a script.. You can create an action to do so, but it's generic and requires the symbol to be pre-selected in the symbols panel.. So, i hope someone else has some advice on this portion..
But as to the rest of your question, here's a little snippet that shows how to position the symbol relative to an endpoint of a path. (you may need to fiddle with some buffer to get the circle of your symbol to line up properly. as it stands, this snippet will simply align the top left coordinate to the end of the line. So you'll probably need to add or subtract a few points to fine tune the positioning).
function alignSymbolToPathPoint()
{
var docRef = app.activeDocument;
var layers = docRef.layers;
var myPath = layers[0].pageItems[0];
var symbol = layers[0].pageItems[1];
myPath.selected = true;
symbol.position = myPath.selectedPathPoints[0].anchor;
//use this one instead to get the other end of the path.
// symbol.position = myPath.selectedPathPoints[myPath.selectedPathPoints.length-1].anchor;
}
alignSymbolToPathPoint();Copy link to clipboard
Copied
here's how to add symbols to the canvas william
var idoc = app.activeDocument;
var endPointSymbol = idoc.symbols['EndPoint'];
var symbolInstance = idoc.symbolItems.add(endPointSymbol);
Copy link to clipboard
Copied
Thanks carlos.. My syntax must have been off.. It just kept throwing a runtime error saying "undefined is not an object".
Copy link to clipboard
Copied
it happens 🙂
Copy link to clipboard
Copied
This places the symbol. Any ideas on how to place it at the end of multiple selected lines?
Copy link to clipboard
Copied
Hey Carlos
Any chance you could provide the whole script? This one places the symbol but just places it randomly into the document.
Maybe if this is combined with williamdowling's script it will add the symbol to the end of a line? I'm a total script noob so I can't figure out how to write the final script.
Any help would be greatly appreciated
Cheers
Mike
Copy link to clipboard
Copied
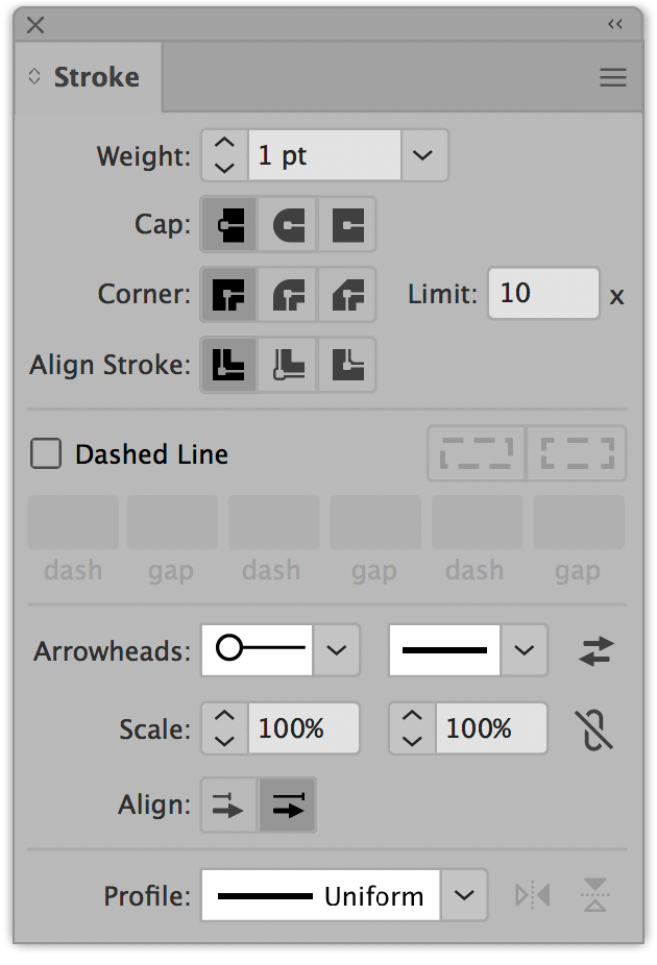
There is a pretty easy way to add a circle or shape at the end of your line using your stroke panel. Make sure "show options" is selected on the stroke panel so that you can see the arrow menus. Then you can select your line, and choose what arrow symbol endpoint you'd like to apply.
Copy link to clipboard
Copied
But we are obviously not just talking about a simple circle, meganchi. See the original request.
In case it does not necessarily have to be a native Illustrator symbol, I would do it with a Scatter brush. I've posted similar approaches in the past on this forum.
Copy link to clipboard
Copied
Oh, goodness, my bad. Thanks for explaining to look at the original request, Kurt. Your advice is spot on.
Copy link to clipboard
Copied
The end result has to have Symbols placed into the document. A scatter brush will not achieve this
Copy link to clipboard
Copied
Hi Mike, grab the small white circle in your symbol and make a second symbol. I need just the white circle by itself to grab its dimensions. Name it "marker".
then select 1 or more path items and run this script
// place destination symbol
// carlos canto
// https://community.adobe.com/t5/illustrator/illustrator-script-to-apply-symbol-to-end-points-of-selected-lines/td-p/10928347?page=1
function main() {
var idoc = app.activeDocument;
var sel = idoc.selection;
var p, pp, marker, endPoint, markerSymbol, endPointSymbol;
markerSymbol = idoc.symbols['marker'];
endPointSymbol = idoc.symbols['EndPoint'];
marker = idoc.symbolItems.add(markerSymbol);
for (var a=0; a<sel.length; a++) {
if(sel[a].typename == "PathItem") {
pp = sel[a].pathPoints;
p = pp[pp.length-1];
endPoint = idoc.symbolItems.add(endPointSymbol);
endPoint.position = [p.anchor[0]-marker.width/2, p.anchor[1]+marker.height/2];
}
}
marker.remove();
}
main();Copy link to clipboard
Copied
Hi Carlos
Thanks for doing this script. It does what I want it to do, however, it always places the symbol on the top layer, regardless of whether that is the layer the line is on or not.
How would you alter the script so that it places the symbol on the same layer as the line that's selected?
Cheers
Mike
Copy link to clipboard
Copied
Hi Mike, here you go
// place destination symbol
// carlos canto
// https://community.adobe.com/t5/illustrator/illustrator-script-to-apply-symbol-to-end-points-of-selected-lines/td-p/10928347?page=1
function main() {
var idoc = app.activeDocument;
var sel = idoc.selection;
var p, pp, marker, endPoint, markerSymbol, endPointSymbol;
markerSymbol = idoc.symbols['marker'];
endPointSymbol = idoc.symbols['EndPoint'];
marker = idoc.symbolItems.add(markerSymbol);
for (var a=0; a<sel.length; a++) {
if(sel[a].typename == "PathItem") {
pp = sel[a].pathPoints;
p = pp[pp.length-1];
endPoint = sel[a].layer.symbolItems.add(endPointSymbol);
endPoint.position = [p.anchor[0]-marker.width/2, p.anchor[1]+marker.height/2];
}
}
marker.remove();
}
main();Copy link to clipboard
Copied
Amazing! That has saved me literally days of work haha
Thank you so much!
Mike
Copy link to clipboard
Copied
One more thing
How do you add the symbol to the opposite end of the line?
Thanks
Mike
Find more inspiration, events, and resources on the new Adobe Community
Explore Now