- Home
- Illustrator
- Discussions
- Re: Introducing: Insert Page Numbers
- Re: Introducing: Insert Page Numbers
Introducing: Insert Page Numbers
Copy link to clipboard
Copied
Hi all, about three weeks ago a user asked about something like this, I thought it was a good idea to have it scripted.
Have a use for it? Let me know if there are questions, bugs...

#target illustrator
// script.name = UI_insertPageNumbers.jsx; // works with CS4 & CS5
// script description = Inserts page numbers (or any other text) to all artboards in the active document;
// script.required = at least one open document
// script.parent = CarlosCanto // 11/14/11;
// script.elegant = false;
// Notes: The script creates a new layer (Page Numbers) then adds a text frame per Artboard that act as footer or header text.
// Its primary function is to insert Page Numbers, but it could be used to insert any other kind of information.
if (app.documents.length > 0) // continue if there's at leat one document open
{
// start building User Interface
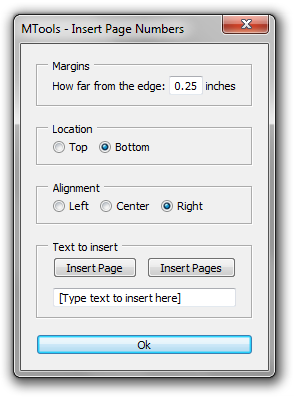
var win = new Window("dialog","MTools - Insert Page Numbers");
var panelMargins = win.add("panel", undefined, "Margins");
var lblMargins = panelMargins.add("statictext",undefined,"How far from the edge:");
var txtMargins = panelMargins.add("edittext",undefined, 0.25);
var lblUnits = panelMargins.add("statictext",undefined,"inches");
var panelLocation = win.add("panel", undefined, "Location");
var radTop = panelLocation.add("radiobutton",undefined,"Top");
var radBottom = panelLocation.add("radiobutton",undefined, "Bottom");
var panelAlignment = win.add("panel", undefined, "Alignment");
var radLeft = panelAlignment.add("radiobutton",undefined,"Left");
var radCenter = panelAlignment.add("radiobutton",undefined, "Center");
var radRight = panelAlignment.add("radiobutton",undefined, "Right");
var panelFooter = win.add("panel", undefined, "Text to insert");
var grpPages = panelFooter.add("group");
var btnPage = grpPages.add("button",undefined,"Insert Page");
var btnPages = grpPages.add("button",undefined,"Insert Pages");
var txtFooter = panelFooter.add("edittext",undefined, "[Type text to insert here]");
var btnOk = win.add("button", undefined, "Ok");
radRight.value = radBottom.value = true;
win.alignChildren = panelFooter.alignChildren = "fill";
panelMargins.spacing = 3;
panelMargins.orientation = panelLocation.orientation = panelAlignment.orientation = "row";
win.helpTip = "Coded by CarlosCanto";
btnPage.helpTip = "Adds *page* keyword, it represents a single page";
btnPages.helpTip = "Adds *pages* keyword, it represents total number of pages";
txtFooter.helpTip = "Type \r\t'Page *page* of *pages*' \rto get \r\t'Page 1 of 3' \rfor example";
//-----------------------------------------------------------------------------------------
btnOk.onClick = function(){
doSomething(); // call main function
win.close(); // close when done
}
//-----------------------------------------------------------------------------------------
//-----------------------------------------------------------------------------------------
btnPage.onClick = function(){
footer("*page*");
}
//-----------------------------------------------------------------------------------------
//-----------------------------------------------------------------------------------------
btnPages.onClick = function(){
footer("*pages*");
}
//-----------------------------------------------------------------------------------------
win.center();
win.show();
//-----------------------------------------------------------------------------------------
function footer (page) //
{
txtFooter.text = txtFooter.text + page;
}
function doSomething()
{
//alert("I'm doing something");
var idoc = app.activeDocument;
var ilayer = idoc.layers.add();
ilayer.name = "Page Numbers";
var pages = idoc.artboards.length; // number of artboards
var footerPages = (txtFooter.text).replace("*pages*",pages); // replace the "*pages*" keyword with the actual number fo pages (artboards)
var margins = Number(txtMargins.text)*72; // get margins in points
//$.writeln(margins);
for (i = 0; i<idoc.artboards.length; i++) // loop thru all artboards, and add input text from UI
{
footerPage = footerPages.replace("*page*",i+1); // replace "*page*" keyword with the actual page Number
var itext = ilayer.textFrames.add();
itext.contents = footerPage; //"page 1 of 1";
var fontSize = itext.textRange.characterAttributes.size;
var activeAB = idoc.artboards;
var iartBounds = activeAB.artboardRect;
var ableft = iartBounds[0]+margins;
var abtop = iartBounds[1]-margins;
var abright = iartBounds[2]-margins;
var abbottom = iartBounds[3]+margins+fontSize;
var abcenter = ableft+(abright-ableft)/2;
if (radRight.value == true)
{
//var msg = "right";
itext.left = abright;
itext.textRange.paragraphAttributes.justification = Justification.RIGHT;
}
else if (radCenter.value == true)
{
//var msg = "center";
itext.left = abcenter;
itext.textRange.paragraphAttributes.justification = Justification.CENTER;
}
else
{
//var msg = "Left";
itext.left = ableft;
itext.textRange.paragraphAttributes.justification = Justification.LEFT;
}
if (radTop.value == true)
{
var msg = "top";
itext.top = abtop;
}
else
{
var msg = "bottom";
itext.top = abbottom;
}
} // end for loop thru all artboards
} // end function doSomething();
}
else
{
alert ("there's no open documents");
}
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Carlos,
Thanks for sharing the script.
Do you think you can create one for CS6 as well? Or what do you need to modify in the one above to use it for CS6?
When I copy your script, it copies the line numbers too. Is that correct?
Thanks. Hope you can help.
Zen
Copy link to clipboard
Copied
line numbers shouldn't get copied, where are you pasting it to?
it works in CS6
Copy link to clipboard
Copied
Thank you so very much Carlos! This is pure gold. Already saving me hours : )
Copy link to clipboard
Copied
you're welcome, there's a newer version of this script (link in post #18).
what are you using the script for?
Copy link to clipboard
Copied
Hello there, this seems awefully useful!
Unfortunately i can't seem to make it work in applescript; and textedit doesn't want to accept a .jsx or .scpt suffix...
the formatting of the script seems to not be accepted by applescript... a repeated "syntax error" message springing up at each save.
It seems to be relative to the returns being represented by // and the use of periods and certain nominative things (it recognized CS5 but not CS4, bizarrely)... Am I missing a glaringly obvious step?
Thank you for any response!
Copy link to clipboard
Copied
the script is Javascript, not Applescript, open a plain text editor paste the script and save it with a jsx extension.
I seem to remember the default mac format is Rich Text, you must save it as Plain Text.
Copy link to clipboard
Copied
HI Carlos,
Thanks for this script. Awesome and has saved me large chunks of time today and, no doubt, in the future.
Copy link to clipboard
Copied
you're welcome, you should try a newer version in post # 18
Copy link to clipboard
Copied
YES! Thank you!
Copy link to clipboard
Copied
Awesome! So appreciated. Why this isn't a built-in function to any program that has multiple pages / artboards is beyond me. Thank you!
Copy link to clipboard
Copied
I need to do the same with Indesign. It's possible?
Copy link to clipboard
Copied
it's built-in in Indesign and very flexible.see here:
Copy link to clipboard
Copied
Yes, I do like that. I work with textbook and want to page numbers and letters automatically, with script.
Copy link to clipboard
Copied
This also works for CC. Just remove the first 3 lines. Good work Carlos!
Copy link to clipboard
Copied
Tried it- it's great! Still works in CC2019 with the #target... and next two blank lines commented out like so:
// #target illustrator...
//
//
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more

