Copy link to clipboard
Copied
Hello,
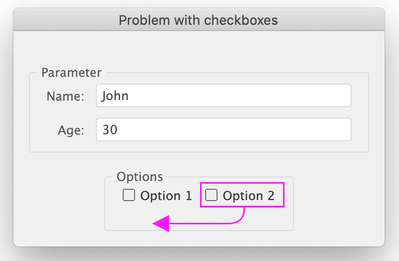
I am in the process of programming my first layout for a javascript. There is a problem with the checkboxes. How do I get the checkboxes under each other so that each one is in a separate line?
The command .orientation = "column"; does not work, but why?
The problem is in AI 24.3 and 26.0.2 on macOS 10.15.7 (german)
Here my Javascript:
var docRef = app.activeDocument;
var vObjects = app.activeDocument.selection;
// === DIALOG
function fUI() {
var uiWindow = new Window ("dialog", "Problem with checkboxes");
var uiInputGroup = uiWindow.add ("group");
// Panel A
uiWindow.panelA = uiWindow.add("panel", undefined, "Parameter");
uiWindow.panelA.alignChildren = "right";
uiWindow.panelA.line1 = uiWindow.panelA.add("group");
uiWindow.panelA.line2 = uiWindow.panelA.add("group");
with (uiWindow.panelA) {
line1.st = line1.add("statictext", undefined, "Name:");
line1.et = line1.add("edittext", undefined, "John");
line1.et.characters = 30;
line2.st = line2.add("statictext", undefined, "Age:");
line2.et = line2.add("edittext", undefined, 30);
line2.et.characters = 30;
}
// Panel B
uiWindow.panelB = uiWindow.add("panel", undefined, "Options");
uiWindow.panelB.alignChildren = "left";
uiWindow.panelB.orientation = "column";
uiWindow.panelB.line1 = uiWindow.panelB.add("group");
uiWindow.panelB.line2 = uiWindow.panelB.add("group");
with (uiWindow.panelB) {
line1.cb = line1.add("checkbox", undefined, "Option 1");
line2.cb = line1.add("checkbox", undefined, "Option 2");
}
var vResult = uiWindow.show();
} // end of fUI
// MAIN SCRIPT
var vResult = fUI(); // start DIALOG to get the user input
// === END OF SCRIPT ======================================================Thanks for your help.
Jens.
P. S. Is there a way to design the UI in Adobe XD and export it for Javascript?
 3 Correct answers
3 Correct answers
Vermutlich liegt das an einem kleinen Schreibfehler:
line2.cb = line1.add("checkbox", undefined, "Option 2");
müßte doch wahrscheinlich eher so lauten
line2.cb = line2.add("checkbox", undefined, "Option 2");
Oder sind die zahlreichen Panels/Gruppen noch für einen anderen Zweck gedacht?
Falls alles in line1 hinein soll, dann muss den Kindelementen von line1 auch die Ausrichtung mitgegeben werden, etwa so:
uiWindow.panelB.line1.orientation = "column";
Normalerweise muss die Breite funktionieren.
Hast du das schon versucht:
uiWindow.panelA.preferredSize.width = 400;
uiWindow.panelB.preferredSize.width = 400;Ja, danke, das geht. Oder noch einfacher
uiWindow.alignChildren = "fill";Du hast mir sehr geholfen, Jens.
Explore related tutorials & articles
Copy link to clipboard
Copied
Vermutlich liegt das an einem kleinen Schreibfehler:
line2.cb = line1.add("checkbox", undefined, "Option 2");
müßte doch wahrscheinlich eher so lauten
line2.cb = line2.add("checkbox", undefined, "Option 2");
Oder sind die zahlreichen Panels/Gruppen noch für einen anderen Zweck gedacht?
Falls alles in line1 hinein soll, dann muss den Kindelementen von line1 auch die Ausrichtung mitgegeben werden, etwa so:
uiWindow.panelB.line1.orientation = "column";
Copy link to clipboard
Copied
ja, line1 darf nur einmal vorkommen. Ich habe nach Parametern u. ä. gesucht, aber die falsche Zahl übersehen. Danke,
Gibt es noch eine Trick, damit die Panels alle die gleiche Breite bekommen?Sso sieht es nicht ganz so toll aus.
Copy link to clipboard
Copied
wenn ich
uiWindow.panelB.size = [340,70];
ergänze ist das nur eine Notlösung. Es wäre besser, man könnte die Breite abfragen und zuweisen. Geht aber (so) nicht.
Copy link to clipboard
Copied
Normalerweise muss die Breite funktionieren.
Hast du das schon versucht:
uiWindow.panelA.preferredSize.width = 400;
uiWindow.panelB.preferredSize.width = 400;Copy link to clipboard
Copied
Ja, danke, das geht. Oder noch einfacher
uiWindow.alignChildren = "fill";Du hast mir sehr geholfen, Jens.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more