Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Merge Outlines to 1 Solid Stroke?
- Re: Merge Outlines to 1 Solid Stroke?
Merge Outlines to 1 Solid Stroke?
Copy link to clipboard
Copied
Hi everyone. This has been bugging me since I started my career.
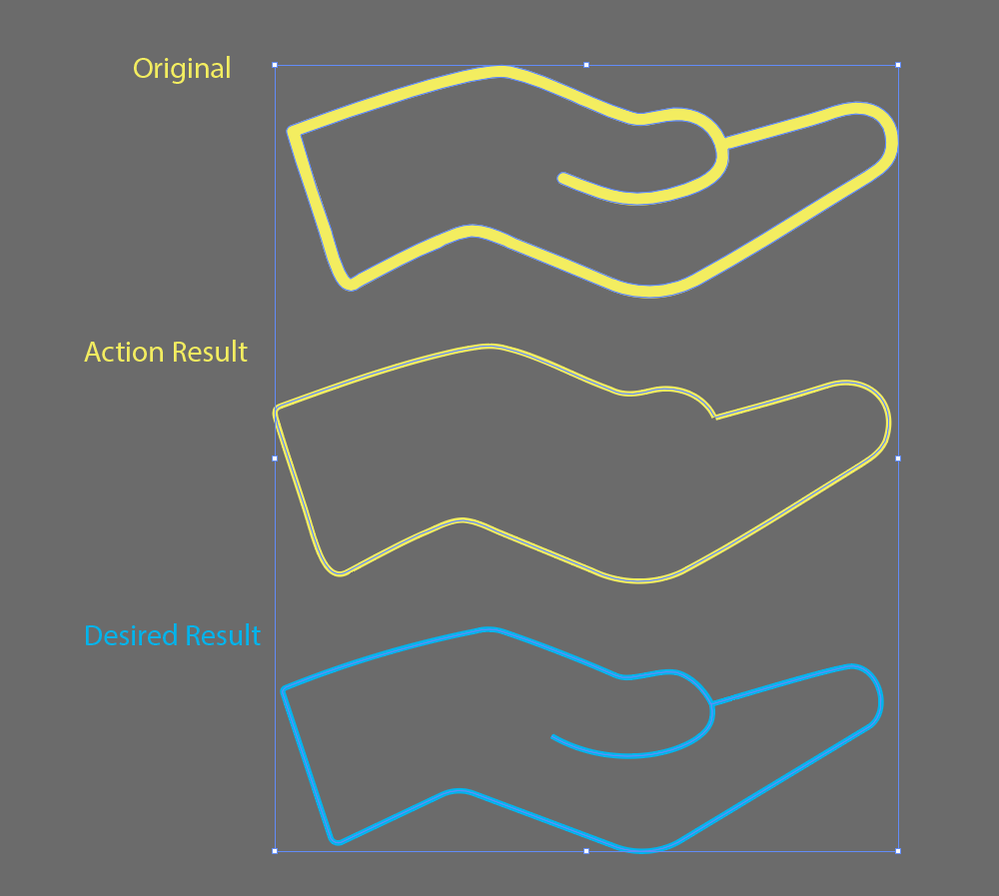
Is it at all possible to merge two outline strokes together? (See attached image).
Since you can outline a singular stroke, I don't understand why there's no option (that I know of) to do the opposite.
I've googled this problem a million different ways and most solutions involve blending the two together, offsetting the path, or rasterizing/image tracing. None of which provide results that look good or are quicker than tracing the inside with a pen tool.
I've also tried finding plugins through Adobe CC and google, but have come up with nothing.
Any info about possible solutions/plugins would be incredibly valuable.
Thanks!
Explore related tutorials & articles
Copy link to clipboard
Copied
Make a blend with 1 specified step. Then object >> expand and delete the inner and outer shape.
Copy link to clipboard
Copied
Not quite sure if this may be useful for you, but you may have a look here:
In the meantime, I've improved this approach a couple of times (among other things with the ability to convert multi-coloured filled objects into stroked objects, but then I didn't follow it up because there was almost no feedback, so there are chances that only a few Illustrator users actually need this kind of conversion.
Copy link to clipboard
Copied
Thanks Kurt! For some reason, it's telling me "The object Expand Appearance is not currently available."
Any idea what that's about?
Copy link to clipboard
Copied
Have you tried it with the sample .ai file I provided? Or did you use a different Illustrator file?
Copy link to clipboard
Copied
I tried it with my own illustrator file
Copy link to clipboard
Copied
Attached is a link to the AI file containing the object I'm working with for better reference. https://drive.google.com/file/d/1mVUf1h_TkRvtdKkL6sam-_EddrXQxa1x/view?usp=sharing
Copy link to clipboard
Copied
The Stroker action (prototype 1) is bound to a graphic style that has to be in the main Graphic Styles palette. Otherwise it will completely fail.
Guess you have also tried it with the sample Illustrator file I provided? There it should definitely work. Note, however, that prototype 1 didn't support compound paths. I think in prototype 2 or 3 I solved that issue, but as there was almost no feedback I stopped improving the thing because therefore I assumed that there is no actual need for an action to do the conversions automatically.
Copy link to clipboard
Copied
Sorry I didn't realize that I was supposed to run the action within the "happy_new_year" file.
I ran it again within that file and the action ran all the way through!
However, It gave me an incomplete result (see image).
You think prototype 2 or 3 would give me a better result?
Copy link to clipboard
Copied
Prototype 3 may possibly produce better results.
It would be helpful if you can provide a sample Illustrator file with at least 10 different objects. Then I can check it.
Copy link to clipboard
Copied
Awesome! The below link has an AI file with a bunch of icons.
https://drive.google.com/file/d/1aYLqjKhwmd0tmp7FvrCiUQwi2ggdepTr/view?usp=sharing
Copy link to clipboard
Copied
Scott, unfortunately the link you posted is not public.
You'd have to share it as a public link.
Copy link to clipboard
Copied
Ah of course I did!
All links posted on this thread should be public now.
Copy link to clipboard
Copied
Create a brush from your drawing ( the Yellow part)
Apply the brush to a line... Expand apperanse. UnGroup and use the shape builder tool to merge what you need.
1. Create a brush from an appearance.
2. Draw the brush
3. Expand apperance
4. Ungroup
5. Slect and use shape builder.
Copy link to clipboard
Copied
Thanks, chanaart! That didn't work, unfortunately.
Attached is a link to the AI file containing the object I'm working with for better reference. https://drive.google.com/file/d/1mVUf1h_TkRvtdKkL6sam-_EddrXQxa1x/view?usp=sharing
Copy link to clipboard
Copied
Edit: Attached is a link to the AI file containing the object I'm working with for better reference. https://drive.google.com/file/d/1mVUf1h_TkRvtdKkL6sam-_EddrXQxa1x/view?usp=sharing
Copy link to clipboard
Copied
Seems like there would be an easier way - the blend method as mentioned. You could also make a Live Paint Object and fill in the negative space, expand, delete the unwanted outside areas and then create an Offset Path with a negative number to get that interior area as a stroke. Just an alternative way to think about it.
Copy link to clipboard
Copied
Probably yes and no at the same time, Michele.
I think the basic idea in this case is to (possibly) mass convert outlined strokes into stroked objects again. Something that may be pretty useful in many situations. For example, you may think of a rather complex subway map with a lot of lines that, for whatever reason, have been converted to outlines (filled paths). Then there may be many reasons why one would want to convert those filled paths into stroked paths again.
The Blend method is of course a very good approach, but it certainly would have to be done path by path. A nightmare if you are dealing, for example, with subway maps of Paris or some other metropolitan areas.
Therefore I tried to create a way to automate the conversion with a selection of many filled paths at the same time. If you take a look at the Happy New Year sample file and run the action, you can see what I mean.
Admittedly, the Stroker action will still have to be improved, but it already works in many cases. There are already improvements and perhaps I may post them if desired.
Copy link to clipboard
Copied
It would be great to see the updated actions posted. I'm dying to see how they work.
Copy link to clipboard
Copied
Scott, You could try https://online.rapidresizer.com/tracer.php
It’s a free online, trace to find center lines. Vector
So, I gave it a test run.
I was working with Fills. The Double fills shown in orange.
I fill the center with Black.
I submitted a screenshot of the black fill, .png file
It traced it, and I downloaded an .ai file.
Shown in red, center stroke. (I just had to resize it.)
Not bad.
K
Copy link to clipboard
Copied
Wow that's really good!
I know I'm being a bit greedy but I was hoping to have a solution I could run within illustrator to keep my workflow as smooth as possible.
It would be cool if they also had a plugin or something.
Thanks for the info!
Copy link to clipboard
Copied
Thanks for the updated download links, Scott.
As far as I can see, I (or possibly you) would have to modify the Stroker action a bit in order to adapt it to your icons. However, it's doable.
If you, on the other hand, would prefer to go the raster to vector conversion route, as suggested by kphotopage, you may keep in mind that nowadays there are a lot of applications and promising open source (online) converters. A couple of them do work pretty well, but in my experience almost all of them will produce rather poor results if you are dealing with more complex constructions.
If you were asking for an excellent application, I would recommend WinTopo. It is able to create incredibly clean conversions. Something I have not seen in any other comparable application so far. Unfortunately, it's only available for Windows.
Copy link to clipboard
Copied
Thanks for the info Kurt!
I think I'd prefer to keep my workflow within the Adobe software if possible. But it's good to know that I have options.
What exactly would I need to modify to get the action to work?
Copy link to clipboard
Copied
I'm afraid some major modifications would be required (including different or more versatile helper graphic styles and a reorganisation of the entire action concept).
Initially, the action was mainly supposed to convert (former) open stroked paths that had been converted to outlined paths. The latest modified version (prototype 3) can convert complex constructions pretty well, but it requires two additional helper scripts. I haven't shared it so far as it may be more confusing than not because it also requires some specific source files.
As mentioned, currently I have no further plans to improve the approach. You may, of course, take the action as a source for your own experiments.
Copy link to clipboard
Copied
I'd be happy to mess around with prototype 3 to see if I can get it to work for what I'm hoping for. I feel like there's a lot of potential here to convert icons back to their original stroked paths.
Whether they know it or not, designers could save a lot of time with an action like this. I know icon creation isn't the most time-consuming activity when you only have to make a few at a time, but when you have 10+ icons to create (let's say for a website) they might spend hours on a task that is arguably less important than others.
If you'd like, I'd be more than happy to share any improvements I make on prototype 3. It would be really cool to get this to work.
Thanks!
-
- 1
- 2