- Home
- Illustrator
- Discussions
- Re: Need some guidance on how to design the magic ...
- Re: Need some guidance on how to design the magic ...
Copy link to clipboard
Copied
Hi! I thought I'd start a project and learn some illustrator at the same time.
What I want to achieve is the design of the carpet in Aladdin(1992) to then be used as a texture for 3D-animation.
Now I'm pretty confident in Photoshop, but I have never used Illustrator before.
I'm not entirely sure how you you'd start tackling this. Just to be clear. This is the design.
Sadly there doesn't exist a really accurate illustration of it on the web so I'm eyeballing and estimating the dimension of things.
Creating the vector paths is pretty straight forward and seems to be the same thing as I do in Photoshop.
My main issue at the moment are the tigers in the corners and the fire. I want the tigers to be symmetrical and then I need the fire on one side and on the other side it should just continue upwards.
Like in this picture I'm thinking I want it separated and have it so the fire lines up on one side and on the other the border around the carpet should line up.

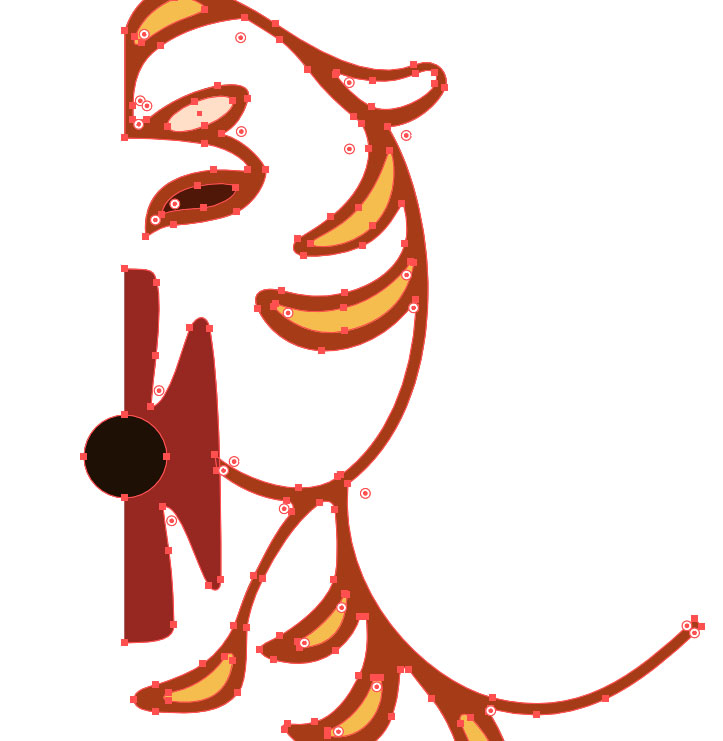
My main obsession is that I want it to be easy to modify so I can go in and change stroke thickness and tweak the tigers if need be. What kind of mechanism ar there for this? Because of this I think I need to decide whether to create the line art in one piece like so 
but that would make it harder to change stroke thickness.
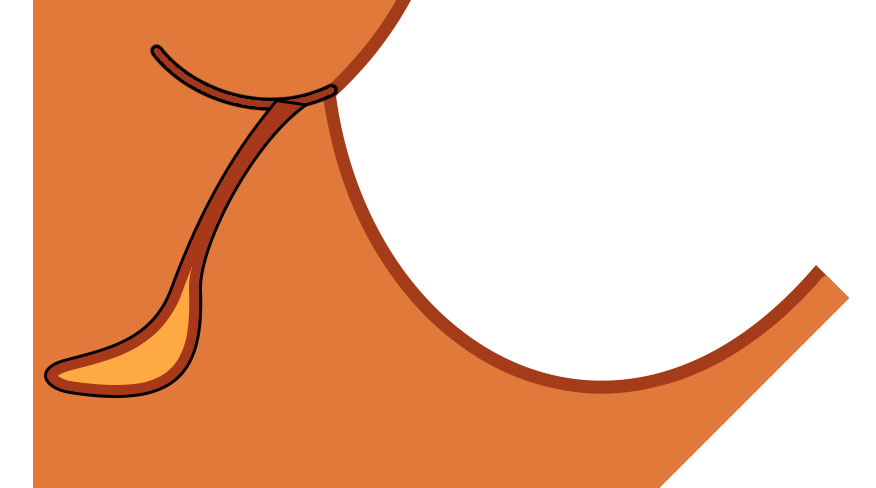
My other idea is to just add a stroke around the design which thickness can be easily modified and then fill in the design with separate shapes that's easier to move. Here I've added a black stroke to visualize the separated parts lying on top of each other

Also, from the image above, is there a way to make the border stroke not show on certain sides?
Ok, that's plenty of pictures. I hope my questions come across.
 1 Correct answer
1 Correct answer
geuse,
You may create symmetrical shapes with live mirroring:
1) Create the outer carpet rectangle;
2) Create one half of each symmetrical shape (flames and tiger and so on) in its position on the carpet (for the tiger you may select everything and rotate by -45 degrees (or 45 degrees if you choose the left bottom corner), then rotate everything back (in exactly the some position) afterwards; by using an outer path with a stroke and adding strokes into the shapes you keep the highest possible degre
...Explore related tutorials & articles
Copy link to clipboard
Copied
You're correct that it would be easier to adjust line thickness when everything is in single pieces. Instead of applying a stroke to the shape, you could also use the Effect > Path > Offset path with either positive or negative values. You will need to Expand appearance afterwards in order to get the effect turned into paths.
Copy link to clipboard
Copied
geuse,
You may create symmetrical shapes with live mirroring:
1) Create the outer carpet rectangle;
2) Create one half of each symmetrical shape (flames and tiger and so on) in its position on the carpet (for the tiger you may select everything and rotate by -45 degrees (or 45 degrees if you choose the left bottom corner), then rotate everything back (in exactly the some position) afterwards; by using an outer path with a stroke and adding strokes into the shapes you keep the highest possible degree of editability (rather than outlined strokes as shown in your third image), and you can use Live Paint Group if you wish different fill colours; by using live mirroring you can see the full picture as you go, thereby getting there or getting closer in the first go, see how below;
3) Rotate copies of the finished shapes to the other positions.
For a simple one to two mirroring as yours, you may see the reflection live after each Anchor Point if you start out as follows (for Pen Tool with vertical reflection to the right, similar for other directions):
1) Create the first two Anchor Points of your basic left half path;
2) Effect>Distort&Transform>Transform>ReflectX with 1 copy and the middle right side Reference Point chosen;
3) With the Pen Tool ClickDrag (or Click) anew from the second Anchor Point and go on;
If you wish, you may:
4) Object>Expand Appearance and Ctrl/Cmd+J to join the half paths.
Ctrl/Cmd+Z Undo is your friend: you can just go back and redo while drawing the basic path.
Or you can use the MirrorMe plugin from Astute Graphics,
Copy link to clipboard
Copied
Thank you very much Monika Gause.
My main grip is that whenever I offset a path I create a new one, disconnected from my main shape, so if I need to tweak the overall shape I will have to redo the offset or tweak the shape and it's impossible to alignot perfectly. For instance if I need it to be 5 pixels apart I just have to rely on eyeballing it. Or that's what I'm thinking anyways. I guess I'm kinda looking for a way to have the stroke just follow the inside contour just like the stroke effect in Photoshop does. I think that is what's going to be best for this design as I will need to have to tweak it. One thing that struck me also is the "smart object" function. This ought to exist in Illustrator as well?
I can create my right side, then save it as an ai file and then do "import as smart object". First I import it in a document where I mirror it, then save it as a new ai file. Lastly I import it into my final carpet assembly file, position it and line up the edges with the fire and the border.
@Jacob Bugge, thank you. I have some things to look into now.
Copy link to clipboard
Copied
Geuse,
My main grip is that whenever I offset a path I create a new one, disconnected from my main shape,
You may, to create an offset duplicate that follows the original:
1) Create the path,
2) In the Appearance palette (flyout) Add New Stroke,
3) Effect>Path>Offset Path.
When certain, you may Object>Expand Appearance to get (a Group of) two separate paths.
Copy link to clipboard
Copied
Geuse schrieb
My main grip is that whenever I offset a path I create a new one, disconnected from my main shape, so if I need to tweak the overall shape I will have to redo the offset or tweak the shape and it's impossible to alignot perfectly.
That's why I suggested to do this with the effect.
Copy link to clipboard
Copied
Ahhhh!! I went "object > offset path" instead. You spelled it out clearly, but I only had "offset path" in my head since I had used that previously and thought where to find it.
So if I do as you suggest, when I expand appearance, my original shape disappears and I'm left with the offset now as a shape. Should I first have copied the shape before applied the effect? I don't really get it =/
Thanks for all help!
Copy link to clipboard
Copied
@Jacob Bugge
Thanks again. That's kinda what I'm after. Is there a way to omit the stroke for certain sections of the path? I don't want it on the base and the short vertical sides.
Also, I've been trying that reflection technique you described, but after I run "expand appearance" my changes are no longer reflected on the other side.
Copy link to clipboard
Copied
Geuse,
I've been trying that reflection technique you described, but after I run "expand appearance" my changes are no longer reflected on the other side.
Both ways (and every way) of using an Effect lets you work on the original path and have any changes applied correspondingly to the other (apparent) path, but the magic disappears when you Expand Appearance because then you have two separate independent paths. So Expand Appearance is an optional step (in many cases you can just keeps the live Effect) when you are certain, never to be used too early, as Monika has also said.
I forgot to mention that you should always save/keep a copy of artwork before you destroy it; here you can simply Ctrl/Cmd+C+F to create a copy and then lock and hide the original (or the copy) to still have it available, you can do that in the Layers palette with the Layer expanded.
When using the Appearance palette you can choose between Add New Stroke and Add New Fill, and after expanding you can add the other or switch between them if desired.
And if you wish to have the outer border of the Stroke flush with the Fill, you can use Align Stroke to Inside.
When working on only one of the appearance elements, click it in the Appearance palette to have it selected by itself.
Is there a way to omit the stroke for certain sections of the path?
Each path is a whole. You can do certain things with Dashes (applying the appropriate Cap form), or intricately made Art Brushes, custom Arrowheads, or whatever, but the (most) straightforward way is to Add New Stroke on top of the filled path, then cut and remove parts so you have a separate path for each stroked section; you may select all the partial paths and turn them into a Compound Path in the end.
To get the right end shapes, you may be able to obtain them with the right choice corresponding to Dashes above, but it may be more straightforward to Object>Path>Outline Stroke and adapt each, (or to use a Clipping Mask for shaping).
Copy link to clipboard
Copied
Hi and thanks so much for everyone's help.
I meant to respond earlier, but my mind has been occupied on other tasks.
I think illustrator was a bit too much to get into for this project so I ended up creating the texture in Photoshop instead. I used the smart object workflow and really layering the different shapes. For instance, the tiger face is first made in a file for only the half of the face. Then I import that as a smart object in another file where I duplicate it and mirror it. Then saving. This new file of the full face is then imported as a smart object in the final carpet file where I position all the elements. It makes it easy to tweak the shapes and have it updated on the fly for all instances and keeping it symmetrical. I really like this approach as it really is the same workflow I use in 3D packages.
I have made every shape in the carpet as vector shapes so I can scale up the entire carpet to whatever level of detail I'd need(except the lamp, that's actually still a bitmap texture which I need to "vectorize"). Or that's the idea anyway and since this is going to be used as a texture on a 3D model it will all be pixels anyway.
I did a fast and not so detailed simulation to see the textured carpet detail and in motion.
Once again, Thanks for all your help and guidance,
Copy link to clipboard
Copied
Thank you for the added information and for the video.
Good job!
Copy link to clipboard
Copied
Thank you for sharing, Geuse, and it is never too late: for the last 10 years we have been able to follow the threads we have taken part in, so there is always an alert. Apart from that, others have come back much later, as far as I remember up to at least four or five years.
Copy link to clipboard
Copied
Don't dpulicate the path before applying the offset path effect, because then you will end up with 2 paths again.
If you want to later delete the effect from the path (because you don't like it) or if you want to apply different values of offset, then use the appearance panel. And only when you're really done with it and want to combine all your shapes or whatever, expand appearance.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
