- Home
- Illustrator
- Discussions
- Outlined type adding a rasterized (?) shape
- Outlined type adding a rasterized (?) shape
Copy link to clipboard
Copied
Background: Working in Illustrator and InDesign. Trying to link an Illustrator vector icon into Indesign, so that the final InDesign packaged file acts as a suitcase of all my client's assets. Right now I am just placing the vector artwork directly into InDesign but long-term that makes these elements less accessible for my client. They need to be linked to individual vector files, so they can be searchable and archived.
The final version of the InDesign file goes to the client and will be printed and used digitally (PDF). So it needs to look polished in both colorspaces.
Issue: I am outlining type (font is Tofino) and the problem occurs when I try to divide the outlined type with the shape behind it, so the letterforms are knocked out of the shape and you can see the background through them. This odd edge appears at the top of a few of the letterforms (R, A, N) and I can't for the life of me figure out why. (Image A)
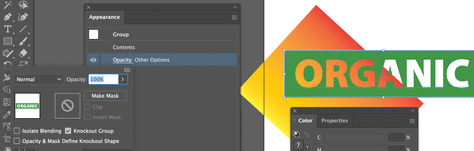
I tried knocking these letters out of the shape with an opacity mask, but they do not alias well, even with Raster Effects Settings (Image B).
 1 Correct answer
1 Correct answer
This would be a good candiate for using Knockout Group
Select your block and your text - group them. Select the text only and set its opacity to 0%
Select the group, and select the checkbox for Knockout Group in the Opacity panel.
Explore related tutorials & articles
Copy link to clipboard
Copied
EDIT, LAST SENTENCE: I tried knocking these letters out of the shape with an opacity mask, but they do not alias well, even with the Illustrator Raster Effects Settings set to 300dpi and anti-aliasing turned on. (Image B).
Copy link to clipboard
Copied
This would be a good candiate for using Knockout Group
Select your block and your text - group them. Select the text only and set its opacity to 0%
Select the group, and select the checkbox for Knockout Group in the Opacity panel.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more