- Home
- Illustrator
- Discussions
- Re: Please help with inner shadow in Illustrator
- Re: Please help with inner shadow in Illustrator
Please help with inner shadow in Illustrator

Copy link to clipboard
Copied
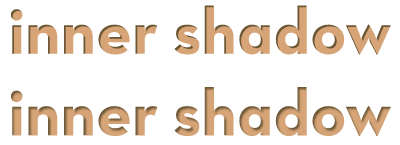
I am trying to accomplish something that looks like the following in Illustrator. What is the best way to go about doing that?

Explore related tutorials & articles
Copy link to clipboard
Copied
hijack,
It looks like a shadow created by a nearby light source. Is that intended?

Copy link to clipboard
Copied
I dunno, I didn't really intend for it. I just think it adds to the text and used it all the time in photoshop, but now that I switched to Illustrator (which does not have inner shadow) I am not sure how to do it.
Copy link to clipboard
Copied
hijack,
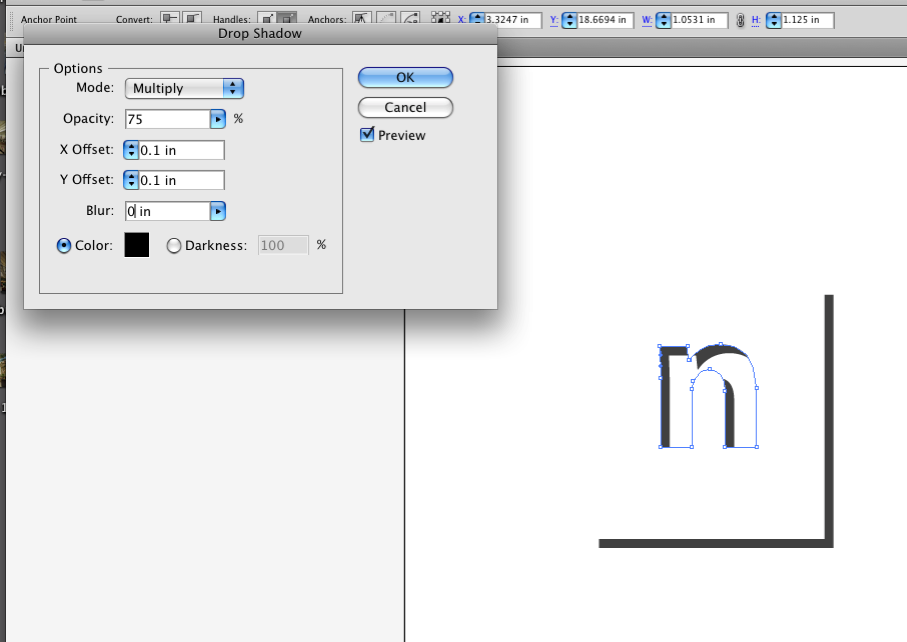
Does Effect>Stylize>Drop Shadow full opacity, no blur, 100% darkness, and appropriate offsets, do what you need?
Copy link to clipboard
Copied
This is the way I did this.
I outline the n
then drew a rectangle selected both and made them a live paint group.
then fill the n shape with a fill of none
then applied a drop shadow with a blur of 0.
That's it
You can then flatten the transparency and turn it into a LivePaint group and fill the rest with either the gray or none

Copy link to clipboard
Copied
The forums are running especially bucket awful today. Must be running at half-gerbil.
Here's what I did: Copy text, Edit > Paste Behind, use cursor keys to move copy, Shift-click on original text, Object > Clipping mask > Make. Now select just the top text item and use the Appearance panel to Add New Fill, giving it the colour of the drop shadow. Done, unless you want a soft shadow like on the bottom. Then use Effect > Blur > Gaussian Blur on the bottom text item.

Copy link to clipboard
Copied
I love you.

Copy link to clipboard
Copied
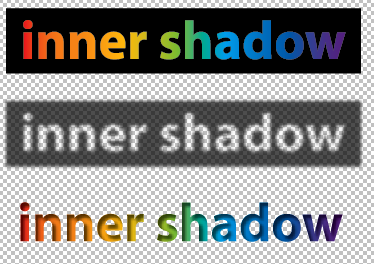
Not really... I just realized the first image I showed isn't a very good example of what I am looking for. Here's a better example. I just used the inner shadow tool in photoshop. So as you can see the black is actually inside the blue text.

Copy link to clipboard
Copied
I think you just missed my previous post.

Copy link to clipboard
Copied
Yep ![]() I think you posted it just before I posted mine. Thanks! It works! However I am having trouble because I converted my text to a compound path because that's what some tutorial said I had to do so I could put a gradient on it. So do I have to start over and do this clipping part first, then convert it to a compound path, and then apply my gradient? Or is there an easier way.
I think you posted it just before I posted mine. Thanks! It works! However I am having trouble because I converted my text to a compound path because that's what some tutorial said I had to do so I could put a gradient on it. So do I have to start over and do this clipping part first, then convert it to a compound path, and then apply my gradient? Or is there an easier way.

Copy link to clipboard
Copied
How would I go about adding a gradient to the text afterwards?
Copy link to clipboard
Copied
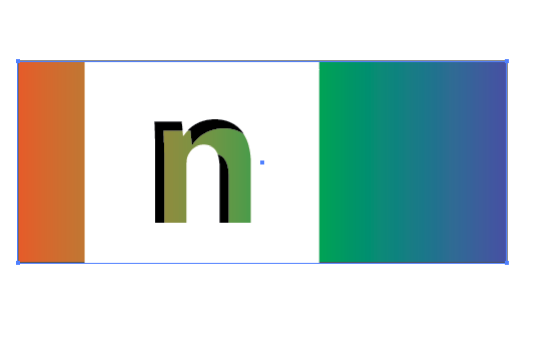
For something with a gradient or pattern you probably will be better off with a compound path. Copy the text with outlines. Draw a rectangle around the existing text and make a compound path with the text and the rectangle. Now you have an inverse shape with your text acting as holes in the rectangle. Fill with our shadow colour, blur if necessary, and set opacity mode to Multiply in the Transparency panel, and set the transparency level (I used 70%). This will become the shadow, so move it however much you want the shadow to be offset. Paste in Front, Shift-click to select the shadow, and create you mask.
One problem with Illustrator is (for no good reason whatsoever) your fill and stroke are removed when you make a mask. No worry. Paste (not Paste in Front) to create a new copy of the original text. Use the eyedropper to copy the gradient to your mask.

In fact, using the live Pathfinder tools, you don't need to convert the text to paths. The samples above use live text. Click here for AI CS2 file.
Copy link to clipboard
Copied
I still think the Live Paint group is the easiest way

Copy link to clipboard
Copied
Wade_Zimmerman wrote:
I still think the Live Paint group is the easiest way
I don't. Not transparent without extra steps. Not able to use live text. Not able to use a soft shadow. Goes to pieces if the shadow is moved.
Copy link to clipboard
Copied
I use another word more direct and intuitive


I guess I meant for me it is easier.

Copy link to clipboard
Copied
I had the same problem and I found a simple solution to it:
I've created a photoshop file first in which I created all the objects having an inner shadow - then I saved everything as PDF file and reopened it in Illustrator.
Illustrator converted everything to vectors even my inner shadow and so I could go on working like intended.
This is maybe not best practice, but works quicker than other approaches.

Copy link to clipboard
Copied
Here is the simpletst way I found (Illustrator CS5).
1. Outline text.
2. Copy it (Ctrl+C)
3. Duplicate it with an offset of the shadow (hold Alt and drag it to the position).
4. Ungroup everything.
5. Open Pathfinder
6. Select one letter and its shadow and select 2nd option - Minus Front. Do this with each letter.
Conditional, if you want different color in the back of letters.
7. Paste to back (Ctrl+B).
8. Change color.
Done! Time - 1 minute

Copy link to clipboard
Copied
Yes but if you have to do this on a lot of objects it will take a lot of time. There has to be a feature to offset inner shadows.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
