- Home
- Illustrator
- Discussions
- Re: Problem connecting to paths seamlessly
- Re: Problem connecting to paths seamlessly
Copy link to clipboard
Copied
Hi guys!
I drew two circles using the ellipse tool. In one of them, I've used the Direct selection tool to remove the right top portion.
I want to connect both paths smoothly, but the small semi circle overflows the circle, and I can't connect them seamlessly.
I'm using snapping to grid so both circles are aligned to the grid.
Switching to the outline view, it's possible to see that the paths are not intersecting each other.
Can you help me finding a way to get a smooth/perfect join?
Thanks!
 1 Correct answer
1 Correct answer
What Monika says or use the Live Paint Bucket, set to Paint Strokes, to paint that part of the stroke with None.
Explore related tutorials & articles
Copy link to clipboard
Copied
In your preferences, try unchecking Use Preview Bounds. That should allow you to align your shapes based on the the outlines instead of the dimensions of the strokes.
Copy link to clipboard
Copied
Thanks a lot for your reply. Unfortunately that option was already disabled 😞
Copy link to clipboard
Copied
Turn off the grid. I am afraid that you need to nudge that manually with a very small keyboard increment.
Or use intersecting guides and turn on Smart Guides.
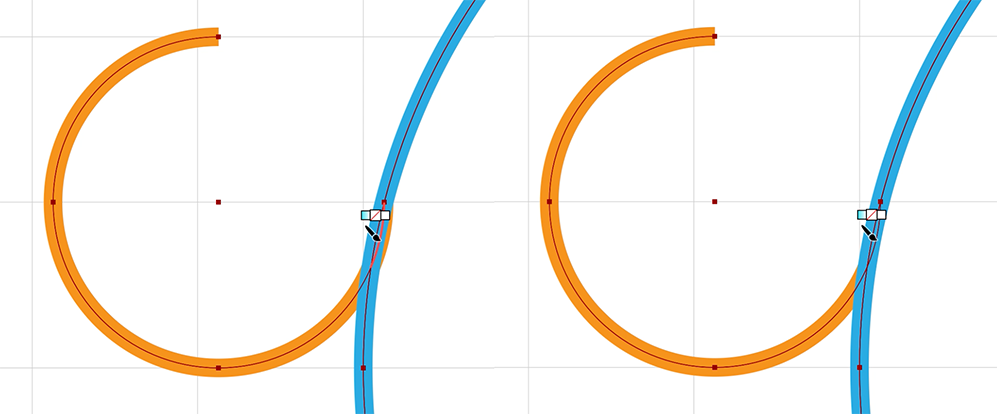
But even if you align the anchor with the path, you need to delete parts and change the curve to get a smooth transition.
Copy link to clipboard
Copied
Thanks for your help Tom! In your example, what tools shold I use to remove the tiny part of the yellow curve that overflows the blue path?
Copy link to clipboard
Copied
If you don't want to edit the handles, cut the orange path where it crosses the blue one.
Copy link to clipboard
Copied
What Monika says or use the Live Paint Bucket, set to Paint Strokes, to paint that part of the stroke with None.
Copy link to clipboard
Copied
ep,
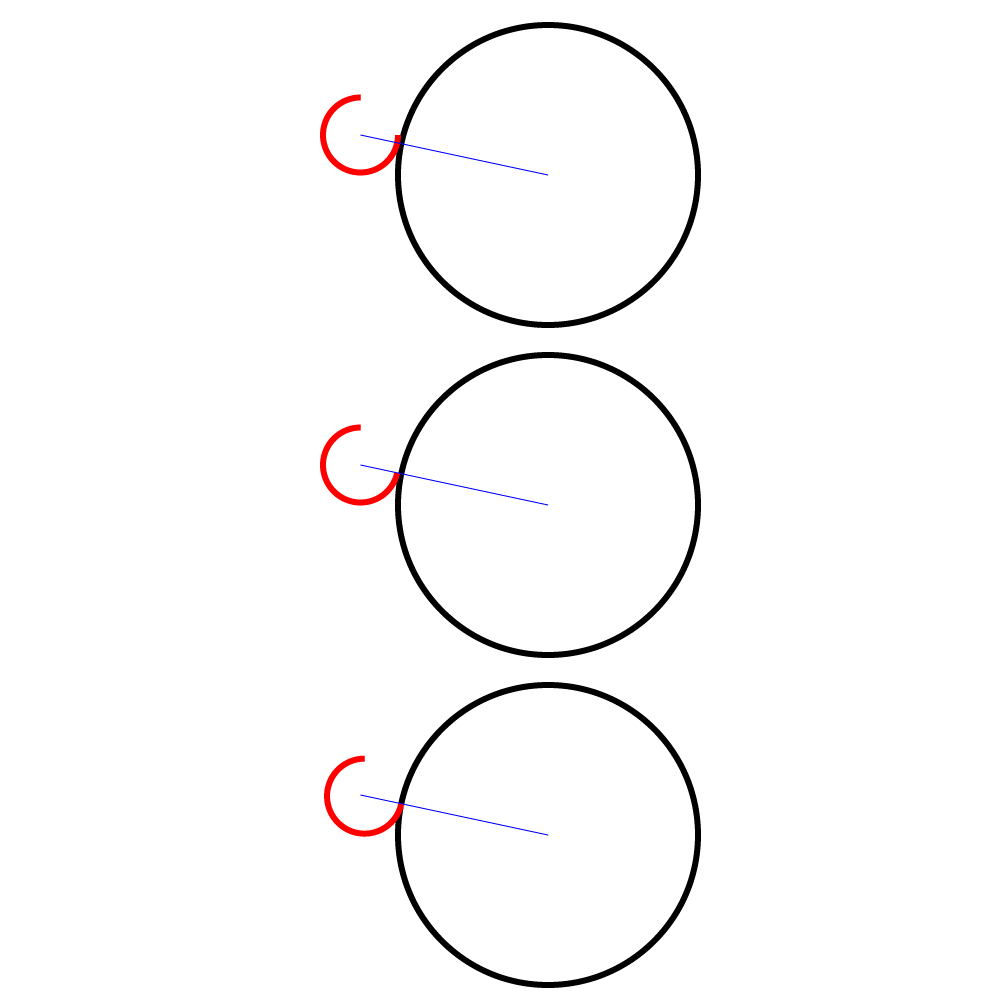
A mad but accurate way if you wish to keep the angle between the circles, Smart Guides and Line Segment Tool being your friends:
1) With the Line Segment Tool ClickDrag between the centres, then lock it,
2) With the Scissors Tool cut off the small bit of the small circle,
3) ClickDrag by the new end Anchor Point along the line until snapping to the intersection with the large circle.
Click/RightClick to get closer and Click again to get closer still
Copy link to clipboard
Copied
ep,
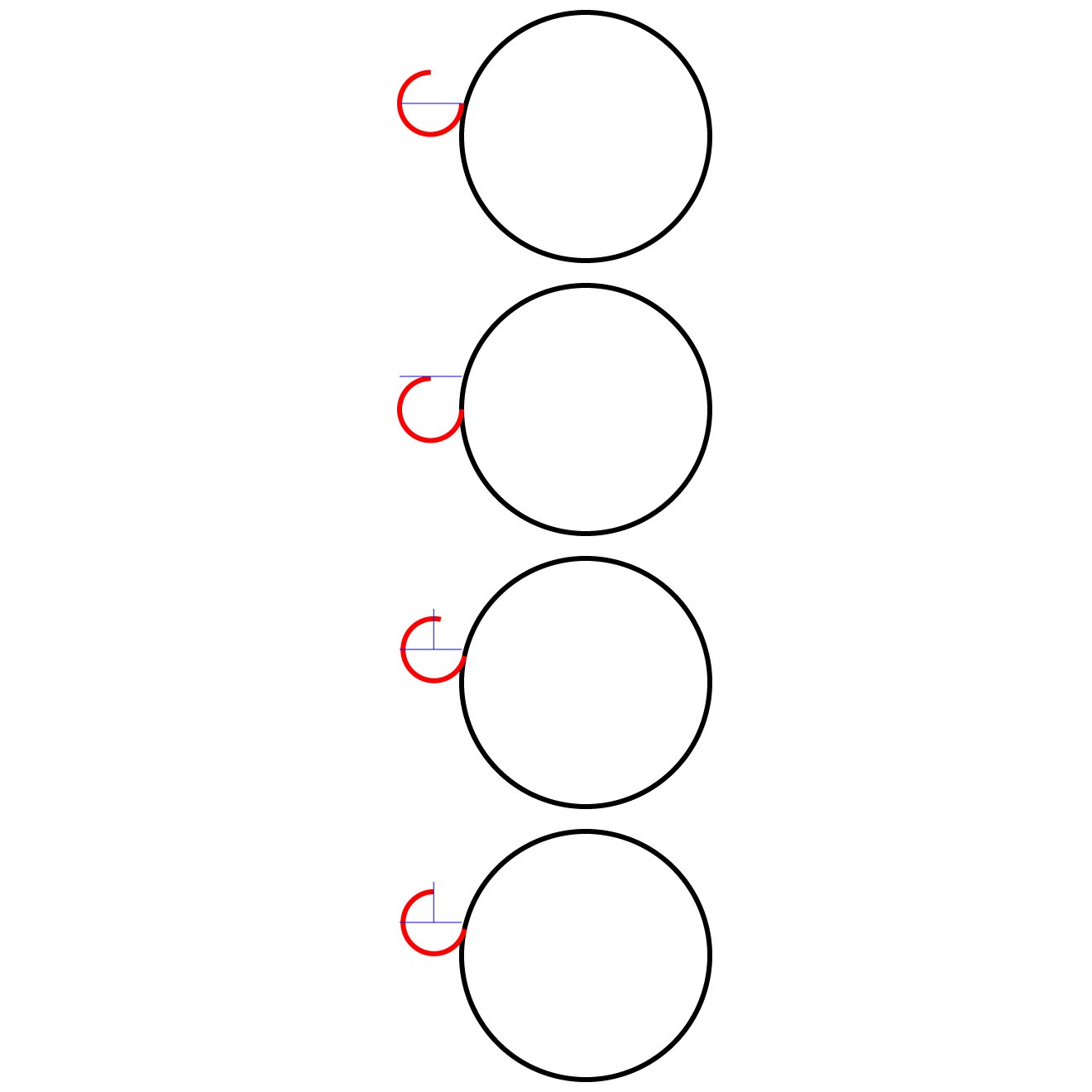
A corresponding mad but accurate way if you wish to keep the height difference between the circles, Smart Guides and Line Segment Tool being your friends, one more step:
1) With the Line Segment Tool ShiftClickDrag between the left and right Anchor Points, then lock it,
2) ClickDrag the small circle by its right Anchpr Point to snap to the left Anchor Point of the large circle,
3) Rotate both circles round the centre of the large one by the centre of the small circle to snap to the line from 1), then ShiftClickDrag with the Line Segment Tool from the centre past the top, then lock it,
4) With the Scissors Tool cut off the small bit of the small circle.
Click/RightClick to get closer and Click again to get closer still
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more