- Home
- Illustrator
- Discussions
- Re: Remove background from stock image
- Re: Remove background from stock image
Remove background from stock image
Copy link to clipboard
Copied
Hi everyone,
I just bought my first eps from a stock site.
Sadly for me the image came without a transperent background as seen on the preview.
I contacted the suppot of the stock site and they told me I should use Illustator which I've never used before.
After playing around with the diffrent layers of the image I can't get a transparent background.
There should exist the possibility to get it done with image trace, but when I open it I can't select enything. It's all greyed out.
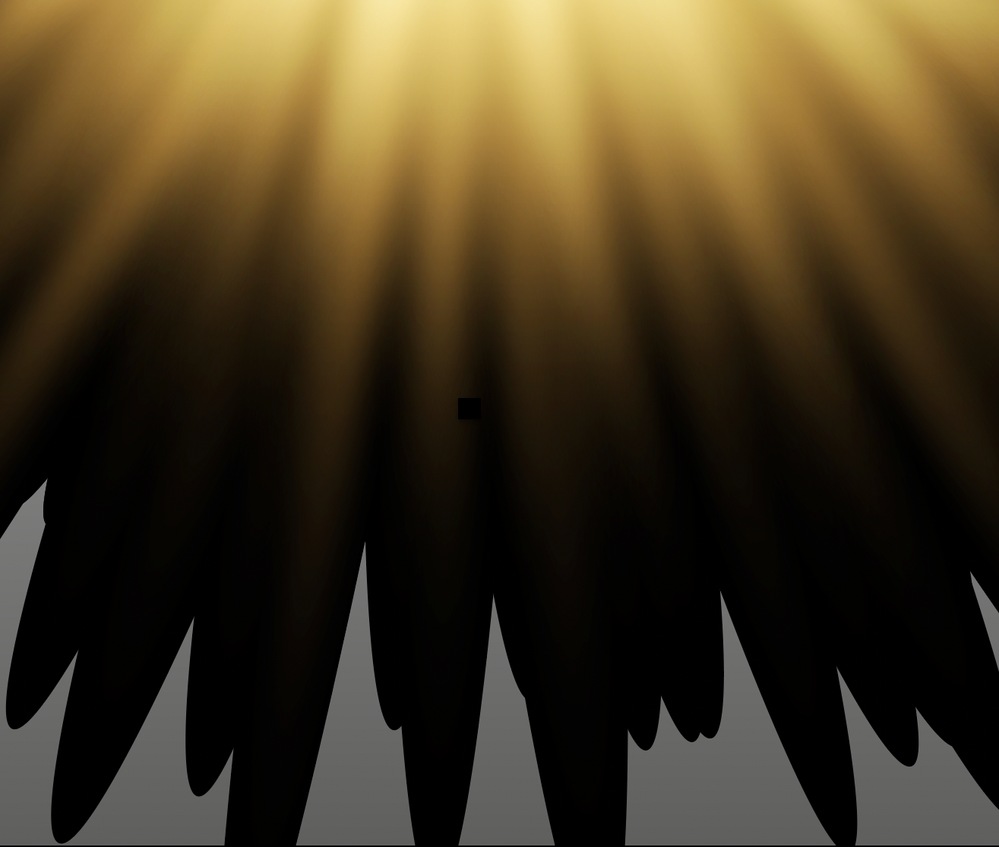
The image looks like this:
The background is not transparent, even when it looks like it. It's just like a jpg.
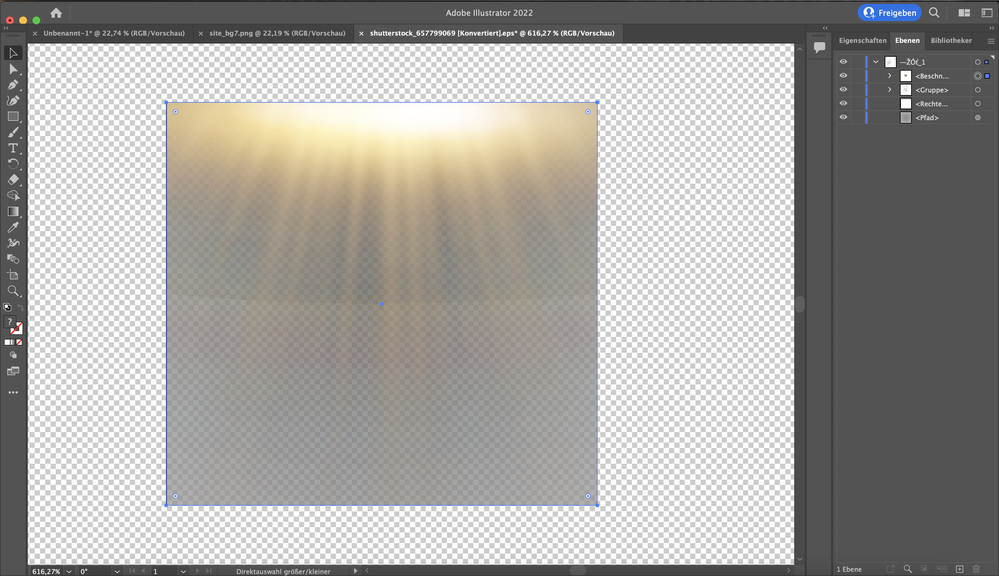
Opened up in Illustrator when I deselect the diffrent layers it looks like this:
Any advice what I should do?
Thanks
Explore related tutorials & articles
Copy link to clipboard
Copied
What do you want to use the image for? This file uses blending modes that rely on there being a background.
Copy link to clipboard
Copied
I want it to use as part of a transparent moving background for my website.
Copy link to clipboard
Copied
It's like a layer above the actuall website background.
Copy link to clipboard
Copied
No solutions T.T?
Copy link to clipboard
Copied
What is your workflow exactly? What kind of file do you want to end up with?
Can you share a link to the stock image? It might be possible to rework into something you can use if all these objects are homogenous.
Copy link to clipboard
Copied
First of all here is the link to the stock image:
https://www.shutterstock.com/image-vector/light-flare-special-effect-rays-magic-657799069
My workflow is, that I want to create a background image for my website. For that I need the image to be a .png with transparency. I'm using Photoshop for the background image creation.
On the website itself I haven't found any possibility to remove the background and end up with a .png.
Copy link to clipboard
Copied
Shutterstock offers Illustrator version 10 files. So these are most probably all blends. They have a transparency blend mode applied, so they interact with each other to create that bright light at the top. If you can manage to select all the black elements in all the blends and set them to opacity 0% and a yellow color, then you get transparency inside that file which can be exported as a PNG. But in order to get the effect you want when overlaying the image onto a background, you would still need to have a blend mode applied to this image, which is not possible in a PNG. If you want to overlay that image onto another image in Photoshop, you can apply a blend mode to the layer.
But you could use Illustrator to overlay this artwork onto another image.
Copy link to clipboard
Copied
Thanks alot for your explanations.
Since I've never used Illustrator I haven't figured out yet how to overlay the eps with my background image.
When I just simply copy the bg image into the epc project everything about the light changes and the bg image is huge.
Copy link to clipboard
Copied
Please show screenshots of what you are doing.
You need to open the layers panel and make sure your image is at the bottom.
Copy link to clipboard
Copied
Apologies, I hoped it was an Adobe Stock image. I don't have Shutterstock credits, so can't investigate that partcular one.
I found a similar example on Adobe stock:
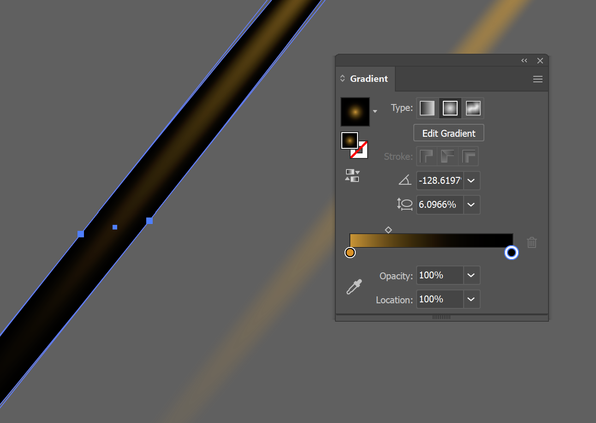
This one is composed of 'rays' that are radial gradients from a colour to black. They use the Screen blending mode so that the black is transparent on whatever background this is placed on (but is of course just black if there is nothing to blend).
If it's always going to be above another object on your website, you could perhaps replicate the blending mode in CSS.
Replace the chequered background with a black rectangle, export as a PNG and set its blending mode to 'screen' in your CSS.
If you wanted it to be more generally useable, you would need to replace the black in the gradient objects with transparency.
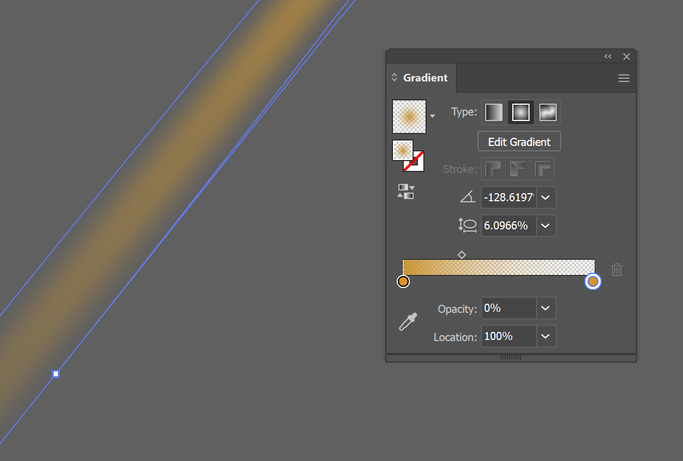
In this example, I've changed the black to the same colour as the first gradient stop and given it 0% opacity. This would be simple to do if all the objects in your file contained the same gradient, but might not be practical if they don't.
Copy link to clipboard
Copied
Thanks for your detailed guidance.
I've tried Monikas approche and came up with this:
When I deactivate the grey layer nothing is visible anymore.
Copy link to clipboard
Copied
You need to put something behind the image. That is how blend modes work.
Copy link to clipboard
Copied
I have placed the bg image at the lowest layer of the layer tree so do you mean something different with behind?
Copy link to clipboard
Copied
According to the screenshot there is a rectangle beteen your image and the artwork. It might hide your image.
But really I can't see why you don't do that in Illustrator.
Copy link to clipboard
Copied
No solution for that.
These artworks are meant to work in Illustrator. You can replace the background inside Illustrator, but not anywhere else.