Copy link to clipboard
Copied
 1 Correct answer
1 Correct answer
From the Scripting Reference:
A documents color space, height, and width can only be set when the document is created. You cannot modify these properties in an existing document.
You would have to create a new document at the right size and move everything to the new document.
Explore related tutorials & articles
Copy link to clipboard
Copied
Garisimola,
You're almost on the right track. I applaud your persistence. Work with me here and you will understand it a lot more in no time and you'll be coding this stuff in your sleep. ![]() Here's a little background of my thinking and the process as I coded it:
Here's a little background of my thinking and the process as I coded it:
Just a little background…
'abMargin' is a variable that I created to allow modularity to the function. So let's say the you wanted 10% margin, then abMargin would equal 10. That value is set by the "caller" (the process that would be calling this subroutine). To help you understand it better, you could replace 'abMargin' with '10' (as per your original request) and then you would have a 10% extended margin. By adding the variable, I just allowed the subroutine to allow a calling program to set the value (in percentage terms) of the margin. Admittedly, you didn’t ask for it so I am sorry if it confused you.
Now to the logic…
Yes – we get the width of the artboard. I'll try to breakdown the math. I haven't had to do this in a LONG time so sorry if it's a little sloppy…
Let's let width = 20 (as in 20")
=(width * (1 + abMargin / 100) – width) / 2 'left point of new artboard
=(width * (1 + 10 / 100) – width) / 2
=(width * (1 * .1) – width) / 2
=(width * 1.1 – width) / 2
=(22 – width) / 2
=(2)/2
=1 <-- This if half of the additional margin area that will be added to the original design size. This will be added to each side or to the top and bottom of the document's VisibleBounds. Now remember that the values (width) are in Adobe points (72/inch). So to the script 1 actually equals 72, while the original width would be 1440…. Just FYI. Like I said in my original reply post, I could have slimmed down the code to a little more efficient, but I thought that by doing it this way it might help you understand better.
Now we do the same with the height. This is where caveat #1 comes in – not sure if you overlooked the need to clarify that you wanted 10% on each dimension (width and height) which is what this example that I provided does. If you wanted a consistent margin, then you need to specify which axis you prefer to use the 10% "of". That, of course, will change the script.
So forget the -20 and +20 for the moment… those numbers are just points that you would have subtracted or added to the existing docVB (documentVisibleBounds) variable to get an artboard reference points for the OLD example.
Consider this:
My vb(x) (vb stands for VisibleBounds) is the equivalent to your JS docVB
vb(0) =left, vb(1)=top, vb(2)=right, vb(3)=bottom. See my example comments.
Also note that going left to right on the width the numbers increase so to get the width in points you take vb(2)-vb(0). Vertically, in CS5+ (I think) you start at 0 and go negative.
So here's a start for you’re the left side of your new artboard. '1.1' has been hard-coded in place of '1+abMargin/100'.
var left = docVB[0] – ((docVB[2] - docVB[0])*1.1 - (docVB[2] - docVB[0]) / 2)
Let us know is this helps you.
-TT
PS: I always liked this verse… "Give a man a fish and you feed him for a day. Teach a man to fish and you feed him for a lifetime." Many (including many here) have spent time and taught me. I'm happy to return the favor.
Copy link to clipboard
Copied
I have no idea what prompted you to help the hell out of me. I'm certainly not living right! I do, however, have a better handle on the script, and, of course, some questions. You gave me this:
var left = docVB[0] – ((docVB[2] - docVB[0])*1.1 - (docVB[2] - docVB[0]) / 2)
here, we set the left coordinate = left - ((right - left)*1.1 - (left - right)/2)
this takes the distance (right - left), multiplies it by 10% (1.1) and then subtracts the distance (right - left)/2 leaving the amount we want to move from the left to more left (this number will be negative, yes?)
q: why do I need to include the right - left -- can I just do this:
left coordinate - left - ((right)*1.1 - (right)/2
or is the coordinate for the right sometimes not = zero?
extrapolating your work, this is what I get for the left, right, top, and bottom calculations:
var left = docVB[0] – ((docVB[2] - docVB[0])*1.1 - (docVB[2] - docVB[0]) / 2)
var right = docVB[2] + ((docVB[2] - docVB[0])*1.1 - (docVB[2] - docVB[0]) / 2)
var top = docVB[1] + ((docVB[1] - docVB[3])*1.1 - (docVB[1] - docVB[3]) / 2)
var bottom = docVB[3] - ((docVB[1] - docVB[3])*1.1 - (docVB[1] - docVB[3]) / 2)
This (hopefully) gives me a 10% increase in each direction. I finally understand your caveat regarding the margins now; if I have a 10" (w) x 2" (h) object the margins on the left-right would be .5" (total of 1"), but the top-bottom would only be .1" (total of .2") -- visually lopsided. I'd need to figure out in the function what was the longer dimension, determine 10% of that, and add 1/2 of that to all sides to get a consistent margin.
Thanks for working through this with me.
-g-
Copy link to clipboard
Copied
garisimola wrote:
I have no idea what prompted you to help the hell out of me.
![]() I'm not sure either, but it is certainly enjoyable and rewarding to see progress. Keep it going.
I'm not sure either, but it is certainly enjoyable and rewarding to see progress. Keep it going. ![]()
this takes the distance (right - left), multiplies it by 10% (1.1) and then subtracts the distance (right - left)/2 leaving the amount we want to move from the left to more left (this number will be negative, yes?)
Well - it will be a number LESS than the original design left VB (VisibleBound). Possibly negative, possibly not. Depends on where your existing left VB is relative to your existing artboard. Usually artboard left is zero (although than can be changed), but remember that your VBs are of your design.
or is the coordinate for the right sometimes not = zero?
That is correct, for reasons explained above.
extrapolating your work, this is what I get for the left, right, top, and bottom calculations:
var left = docVB[0] – ((docVB[2] - docVB[0])*1.1 - (docVB[2] - docVB[0]) / 2)
var right = docVB[2] + ((docVB[2] - docVB[0])*1.1 - (docVB[2] - docVB[0]) / 2)
var top = docVB[1] + ((docVB[1] - docVB[3])*1.1 - (docVB[1] - docVB[3]) / 2)
var bottom = docVB[3] - ((docVB[1] - docVB[3])*1.1 - (docVB[1] - docVB[3]) / 2)
I think that you've got it.
But now-- based on your new requirements (% of LONGER dimension +1/2") we're going to change a few things up, keeping you on your toes. ![]() I hope that it will make it easier and not more confusing. Here's the new VB.NET code:
I hope that it will make it easier and not more confusing. Here's the new VB.NET code:
Public Sub AdjustArtboardSize(app As AI.Application, abMargin As Double)
Dim aDoc As AI.Document = app.ActiveDocument
Dim vb = aDoc.VisibleBounds
Dim width = (vb(2) - vb(0)) 'left-right
Dim height = -(vb(3) - vb(1)) 'bottom-top
Dim margin = Math.Max(width, height) * (abMargin / 100) / 2 + 36 '36pts = .5"
vb(0) -= margin 'left
vb(1) += margin 'top
vb(2) += margin 'right
vb(3) -= margin 'bottom
aDoc.Artboards(1).ArtboardRect = vb
End Sub
A few notes: I've introduced a new 'margin' variable. I've taken the '1+' out of the equation, and now divide abMargin (or your desired % margin) by 100 to come up with, for example: abMargin = 10... so 10/100=.1 (you can hardcode that it you would like or create a new JS variable for the abMargin equivalent -- like: var abMargin = 10; ) and then divide that by 2 (which basically takes your 10% and applies 5% on each side). I add 36 (remember 1" = 72 Adobe points) - so that's your 1/2". 'Math.Max(width, height)' returns the greater of the two elements, thus giving you what you need for your "longer of the two) dimensions requirement. Multiply that result by the percentage calcs mentioned above and you have the consistent margin desired for each side. WIth all that said, the rest is really easy, as you just add or subtract the new "margin" from the existing VisibleBounds.
So now we will be anxiously waiting your next post signalling SUCCESS! Or... we'll be happy to help you again if need be.
Good luck!
-TT
PS: Sometimes I get on a roll and type away and then, realizing the time spent, I get lazy (or my ADD kicks in ![]() ) and don't always proofread before I post. Please forgive any typos or if something doesn't make sense. Hopefully it all does.
) and don't always proofread before I post. Please forgive any typos or if something doesn't make sense. Hopefully it all does. ![]()
Copy link to clipboard
Copied
I just reread your original post for some reason. I noticed that you talked about a 10% border. For some reason I had in my mind to split that 10% to something like 5% on each side. Easy enough fix, though -- just remove the ' / 2 '.
-TT
Copy link to clipboard
Copied
Well, I'm stuck -- I can't get the modified script to work -- when I put this in the script:
var left = docVB[0] – ((docVB[2] - docVB[0])*1.1 - (docVB[2] - docVB[0]) / 2)
var right = docVB[2] + ((docVB[2] - docVB[0])*1.1 - (docVB[2] - docVB[0]) / 2)
var top = docVB[1] + ((docVB[1] - docVB[3])*1.1 - (docVB[1] - docVB[3]) / 2)
var bottom = docVB[3] - ((docVB[1] - docVB[3])*1.1 - (docVB[1] - docVB[3]) / 2)
I get an error when running -- Error 8: Syntax error. Line: 7 (that's the first of the modified lines). Can you see the error?
Thanks!
-g-
Copy link to clipboard
Copied
can you post your whole script or PM me with it? I'm not the JS guru, but I will do what I can... ![]()
Copy link to clipboard
Copied
This was already mentioned earlier by Larry, so just saying again:
Once artboard is created, you cannot change it´s size. You define the size of an artboard when you create a new document.
Gustavo.
Copy link to clipboard
Copied
Gustavo -- I use this script:
--begin script--
#target illustrator
var doc = app.activeDocument;
var docVB = doc.visibleBounds;
var left = docVB[0] - 360;
var top = docVB[1] + 360;
var right = docVB[2] + 360;
var bottom = docVB[3] - 360;
var ab = doc.artboards.getActiveArtboardIndex();
doc.artboards[ab].artboardRect = [left,top,right,bottom];
--end script--
and it resizes the artboard (it adds 5" on each side). Not sure what you mean about not being able to resize the artboard -- you certainly can do it manually, and this script will do it automatically. I'm just looking for a way to use a percentage of the art rather than a fixed measurement...
-g-
Copy link to clipboard
Copied
@ Gustavo: that was the case in Pre-CS4, per Muppet Mark, but it is now changeable.
@ garisimola: here's your script. Man, I just HATE Javascript! Lol! ![]()
-----------------------
AdjustArtboardSize(10, true);
function AdjustArtboardSize(abMargin, useLongSideMargin) {
var aDoc = activeDocument;
var vb = new Array(aDoc.visibleBounds);
vb = aDoc.visibleBounds;
var width = (vb[2] - vb[0]); // left-right
var height = -(vb[3] - vb[1]); // bottom-top
if (useLongSideMargin == true)
{
var margin = Math.max(width, height) * (abMargin / 100) + 36; // 36pts = .5"
vb[0] -= margin; // left
vb[1] += margin; // top
vb[2] += margin; // right
vb[3] -= margin; // bottom
}
else
{
vb[0] -= (width * (1 + abMargin / 100) - width); // left
vb[1] += (height * (1 + abMargin / 100) - height); // top
vb[2] += (width * (1 + abMargin / 100) - width); // right
vb[3] -= (height * (1 + abMargin / 100) - height); // bottom
}
aDoc.artboards[0].artboardRect = vb
}
Copy link to clipboard
Copied
Brilliant. A thousand thanks. I kind of get what is going on there, but it would have taken me a month of Sundays to get there (if ever). I'm guessing that the 10 in the first line corresponds to the percent increase, and I can change that if needed. One question: why do you need the if/else statement; does that have to do with determining the longest side?
Do you have a charity (you can choose yourself) that could use a $25 donation? Seriously.
Cheers!
-g-
Copy link to clipboard
Copied
Garisimola,
The if/else statements are used if you set the second parameter in the calling statement to 'false'. When you first set out your requirements, it was indicated to just be a 10% margin. Being a packrat of code and always liking options, I kept the code intact for you and just gave you an option so that you can have it either way. ![]() In VB.NET, just for giggles, I added this to my list of utilities that I will never remember where they are when I need them, but I'll have it just in case.
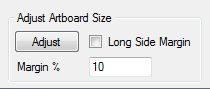
In VB.NET, just for giggles, I added this to my list of utilities that I will never remember where they are when I need them, but I'll have it just in case. ![]() This is what it looks like - where you just choose your margin percentage and check whether or not you want to use the long side margin consistently or not. Maybe some day when I'm famous this will be worth something, but don't hold your breath.
This is what it looks like - where you just choose your margin percentage and check whether or not you want to use the long side margin consistently or not. Maybe some day when I'm famous this will be worth something, but don't hold your breath. ![]()

Regarding your offer of charitable kindness, you are quite a gentleman (or if I assume incorrectly, my profuse apologies, in which case I will say "gentleperson"). I heartily subscribe to the notion of paying it forward. As I said in a previous post, many here have helped me in the past and I'm simply returning the favor. This is truly one of the most generous sites in terms of folks helping other folks. If someone wants to learn, there are hundreds of people willing to help. That's what this site is all about. Sometimes (I admit) it bothers me when I see people asking for help when all they really want is free scripts customized to their needs, having no intention of even glancing at the code. You are NOT that way, and most are not. Still, I am always amazed that regulars are always willing to help. Pretty selfless, I think. Anyway (enough of me on my soap box) -- I am most honored at your offer, although I respectfully decline. Somewhere down the road, you'll get to return the good to someone else. That's pay enough for me. ![]() If you still feel inclined to help someone monetarily (and it is entirely not necessary), pick one of YOUR favorite charities or something like a Make-A-Wish Foundation and maybe you can make one of some young child's limited days brighter and memorable thanks to you. If you choose to do that, please make yourself as the donor. We'll all feel good about it that way. Seriously.
If you still feel inclined to help someone monetarily (and it is entirely not necessary), pick one of YOUR favorite charities or something like a Make-A-Wish Foundation and maybe you can make one of some young child's limited days brighter and memorable thanks to you. If you choose to do that, please make yourself as the donor. We'll all feel good about it that way. Seriously. ![]()
Best of luck and please post again if you need some help. I'm glad that I could assist here.
Take care.
-TT
Copy link to clipboard
Copied
- Dear All,
I am so agree now to face bellow problem please assist please please.
When i am set font size as 12 pt it will set prper font size for my pc but when i open this file to another pc then it will become a 11.89,14.0 etc why these please assist.forumnotifierIllustratorResize Artboard
Copy link to clipboard
Copied
Hope you are still out there, TT, and doing well -- I have another script question, and hope you might be able to help. It is based on the Resize Artboard script you modified. Is it possible to make that script behave in two manners: when nothing is selected do it's normal thing (artboard sized to 10% around art) but if an object or objects are selected then resize the Artboard to 10% around that object? I've gotten a little better with scripting (mostly hacking pre-existing JS scripts) but this has me stumped. Thanks, in advance, for any insight!
Gary
Copy link to clipboard
Copied
Hey Gary,
Sorry for the delay. Just happened to see the post... somehow I got knocked off the Adobe email feed a few months ago. Give me a few days (if you have the time) and I'll try to put something together for you.
-TT
Copy link to clipboard
Copied
Hi Gary,
Here's the revised code. Basically, if anything is selected, it will just margin the artboard around the selected items. I hope that I understood your objective properly.
Hope this helps! 🙂
-TT
--------------------------------------------------
AdjustArtboardSize(10, true);
function AdjustArtboardSize(abMargin, useLongSideMargin) {
var aDoc = activeDocument;
var vb = new Array();
vb = aDoc.visibleBounds;
if (app.activeDocument.selection.length > 0) vb = GetSelectionBounds(aDoc);
var width = (vb[2] - vb[0]); // left-right
var height = -(vb[3] - vb[1]); // bottom-top
if (useLongSideMargin == true)
{
var margin = Math.max(width, height) * (abMargin / 100) + 36; // 36pts = .5"
vb[0] -= margin; // left
vb[1] += margin; // top
vb[2] += margin; // right
vb[3] -= margin; // bottom
}
else
{
vb[0] -= (width * (1 + abMargin / 100) - width); // left
vb[1] += (height * (1 + abMargin / 100) - height); // top
vb[2] += (width * (1 + abMargin / 100) - width); // right
vb[3] -= (height * (1 + abMargin / 100) - height); // bottom
}
aDoc.artboards[0].artboardRect = vb;
}
function GetSelectionBounds(aDoc) {
for (i = 0; i < aDoc.selection.length; i++) {
var vb, tvb = aDoc.selection.visibleBounds;
if (i == 0) {
vb = tvb;
} else {
vb[0] = Math.min(vb[0], tvb[0]);
vb[1] = Math.max(vb[1], tvb[1]);
vb[2] = Math.max(vb[2], tvb[2]);
vb[3] = Math.min(vb[3], tvb[3]);
}
}
return vb;
}
Copy link to clipboard
Copied
That is really quite nice. If you have something selected, it'll put a 10% (or whatever percent you put in the first line of the script) art board margin around it. With nothing selected, it'll just put the margin around everything. ThinkingThings, you are a national resource. BTW, I just recently found out about Spark.app and now all my scripts are function key selectable. Oh, yeah!
Cheers!!
-g-
Copy link to clipboard
Copied
Spark.app? You've got me interested...
Copy link to clipboard
Copied
Here's the link:
http://www.shadowlab.org/softwares/spark.php
I've been using it for a few weeks and it works well.
-g-
Copy link to clipboard
Copied
Thanks, Garisimola... I am a PC guy but I am sure that someone can use the info! ![]()
Copy link to clipboard
Copied
on Windows we have it built in, we just add a shortcut to a script file to the desktop and assign a Global Shortcut key to it.
Copy link to clipboard
Copied

CarlosCanto -- Hey Carlos -- I sort of take the express route for my "shortcuts". ![]() PM me for more info if you'd like.
PM me for more info if you'd like.
Copy link to clipboard
Copied
ThinkingThings - I want more info, I want one of those!![]()
Copy link to clipboard
Copied
imagecollection PM me if you really do want more info. I'd be happy to oblige. ![]()
Copy link to clipboard
Copied
Gustavo Del Vechio wrote:
This was already mentioned earlier by Larry, so just saying again:
Once artboard is created, you cannot change it´s size. You define the size of an artboard when you create a new document.
Gustavo.
Hi Gustavo, TT is correct, back in 2009 when this thread started, it wasn't possible, now we can change the Artboard size.
Copy link to clipboard
Copied
Hi Carlos and hi ThinkingThings
Haha thank you very much for the correction. You are longer right!
I got confused because I always try to create public scripts compatible with Illustrator CS3 and newer versions. So, I try to use as much methods and properties avaliable for CS3 as I can. ![]()
But yes, with artboardRect you can change the size. Thank you for correcting me.
Best Regards friends
Gustavo.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
