Copy link to clipboard
Copied
I am experiencing pixelation issues when saving for web. I have tried both Adobe Illustrator CC and well as Photoshop CC. The files look crystal clear in my workspace. As soon as I save the file and open the design is completely pixelated. Obviously an Adobe Illustrator file should never appear pixelated, so I'm not sure what's going on.
I just spoke with Adobe support and the same issue is happening when they try to repeat it. The person I spoke with wasn't helpful...I was told, save it another way and don't use Save for Web. This is the workflow option I use daily and have never had an issue prior.
Any suggestions as to a fix would be appreciated. The person I spoke with on the phone indicated that they didn't plan on assisting in fixing the problem. I'm quite frustrated to say the least.
 1 Correct answer
1 Correct answer
@Gullu31122002zq2k schrieb:
File> Export> Export As> PNG
In this way the file dimension is change after saved file ....why?
That usually happens when you export at a different resolution than 72 ppi. If you want to preserve pixel dimensions, export at 72 ppi.
Explore related tutorials & articles
Copy link to clipboard
Copied
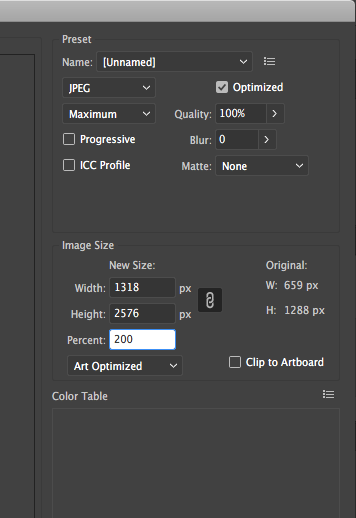
you can try the quality to be 100% for example
and increase the percent for image size.

Copy link to clipboard
Copied
If you are saving the files as a web format such as a jpeg or png then they are no longer vector art and will appear pixelated when enlarged from their original size. Are you seeing the pixelization when you enlarge the files or when they are viewed at the original size? Could you post a screen shot of the problem?
Copy link to clipboard
Copied
Another way also, i usually like to use, you can try File> Export> Export As> PNG

Copy link to clipboard
Copied
File> Export> Export As> PNG
In this way the file dimension is change after saved file ....why?
Copy link to clipboard
Copied
@Gullu31122002zq2k schrieb:
File> Export> Export As> PNG
In this way the file dimension is change after saved file ....why?
That usually happens when you export at a different resolution than 72 ppi. If you want to preserve pixel dimensions, export at 72 ppi.
Copy link to clipboard
Copied
It should never be pixelated unless you zoom in. So don’t do that. JPEG will also always show the normal damage.
Copy link to clipboard
Copied
Amanda,
This is the workflow option I use daily and have never had an issue prior.
Maybe the question is: what has changed?
Can you think of anything that has changed/happened between its working and non working?
Sometimes, the list (which includes preference deletion/moving and whatnot) may be relevant when something seems to stop working, but the fact that Adobe support can reproduce it seems to indicate that it is something else.
The Legacy Save for Web is the/an obvious choice for web purposes because you can specify the exact size in pixels x pixels, deviation from the needed size being the prominent cause of pixelation/blurriness.
And PNG24 is the obvious choice for crisp and clean appearance (and losslessness).
Another thing that may be important is the use of the Art (and/or Type) Optimization option.
Copy link to clipboard
Copied
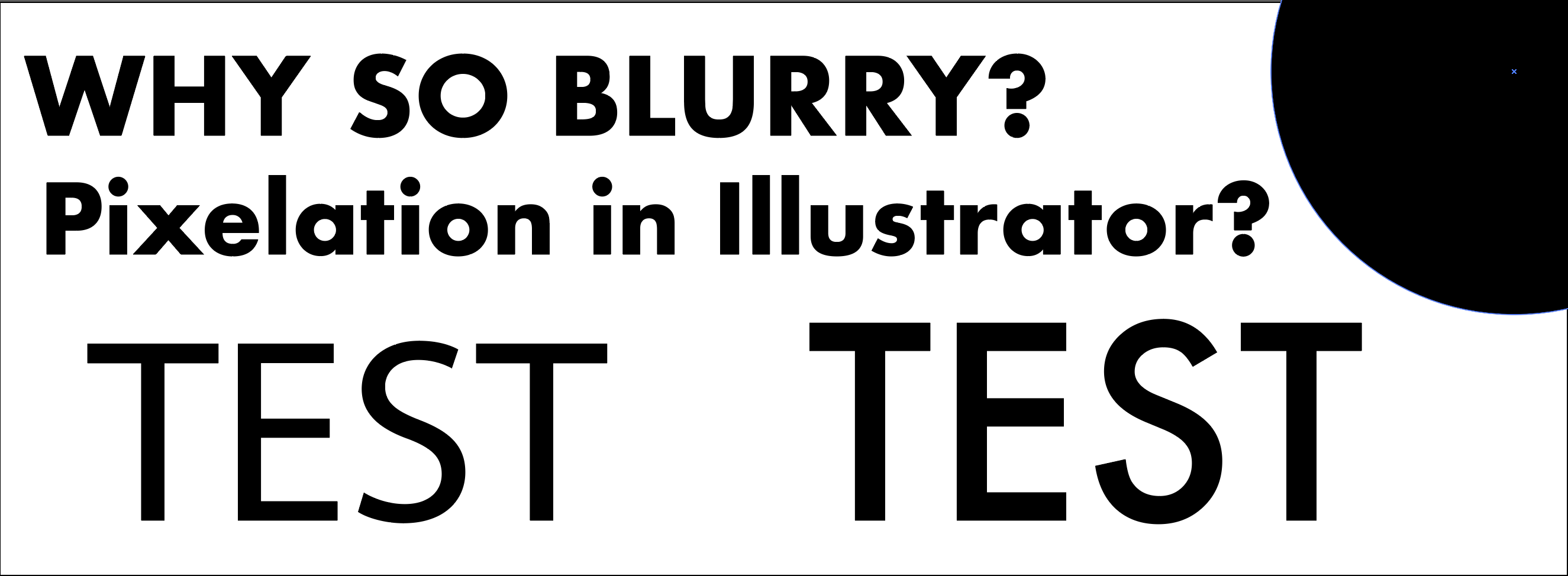
Thank you all for the feedback. I may have not explained myself the best. Here are screen shots for reference. In the first shot you'll see a "TEST" file made of different fonts and a shape in Illustrator. The original file I created for my client looks much worse than the test file below.
Adobe support reset the preferences, but I'm receiving the same result. They also are getting the same issues on their end when recreating a file and then doing save for web.
I'm using Adobe CC for Illustrator and Photoshop. Both are doing the same thing.
-One last thing to mention is that I opened up a few old files that I had designed to see if they'd be effected. When opening those files at 100% they look to be about half the size the originally were created at. So in the test image below, which is the size of banner I'm trying to make, I would instead see an image at half that size. So then when viewing, it's giving me significant distortion.
Re-saving these files that have been printed or used on web perfectly in months prior are now giving me this same jagged or blurred edges and in some cases significant pixilation.
Adobe recalibrated the screen and also checked some other utilities but still haven't figured out the problem.
I'm working on a brand new 27 inch iMac, less than a month old.
Thank you all again for the help!!!
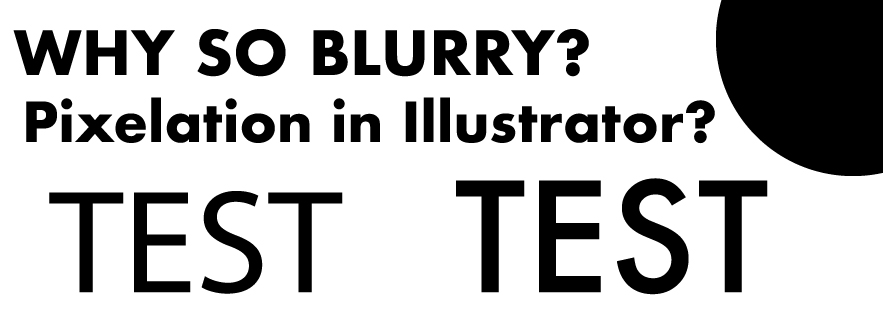
This is at 100%. As you can see, it's crystal clear and perfect.

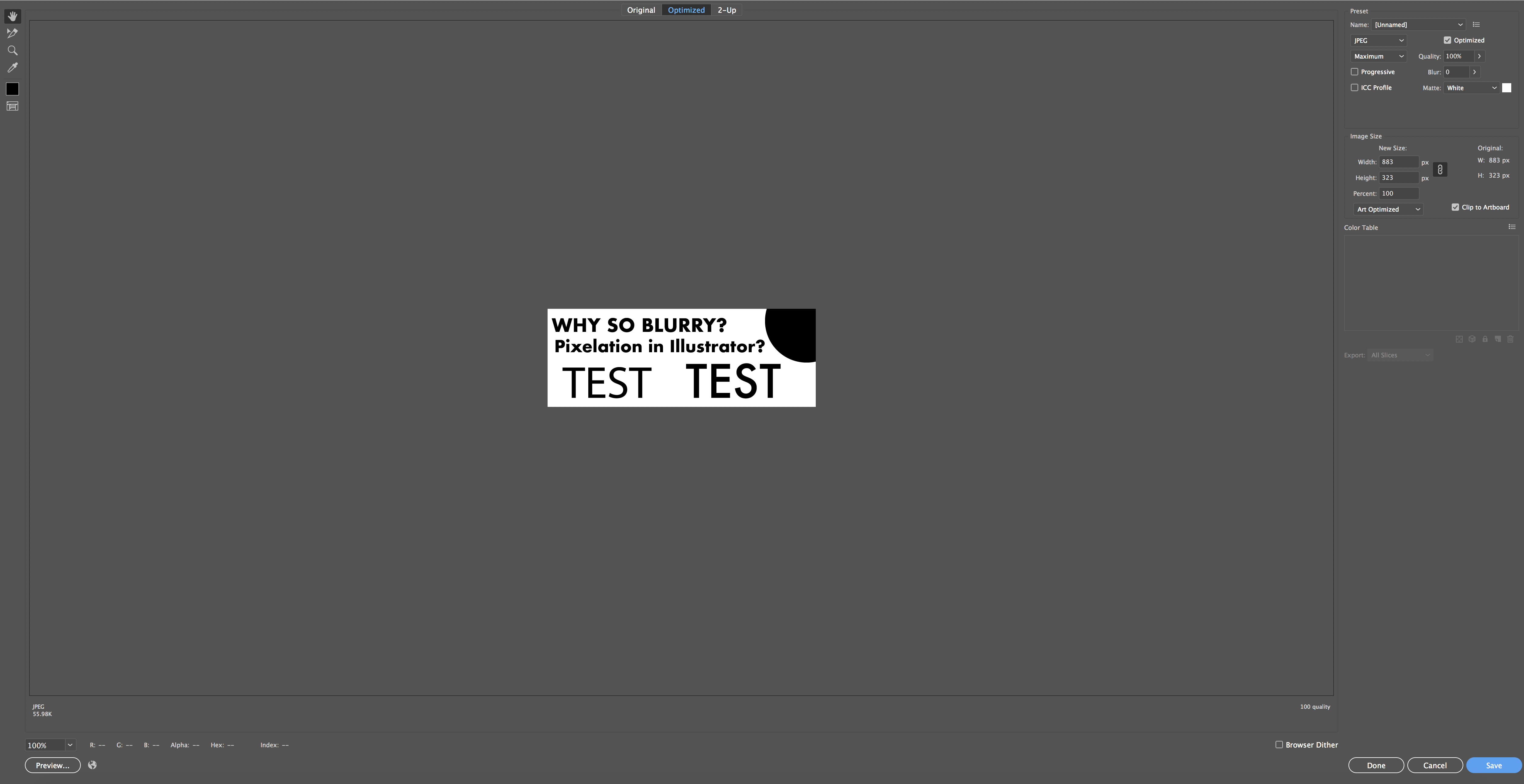
This next shot shows the save for web settings as well as how the image appears. One thing that is different is that the image itself appears to be half the size it should be. Typically when saving for web the images are at 100% and can either be scaled up or down in size accordingly without loss of quality in Illustrator.

When I open the image I have saved for web as jpeg, this is what I get.

Screen shot of that jpeg at 100% in Illustrator

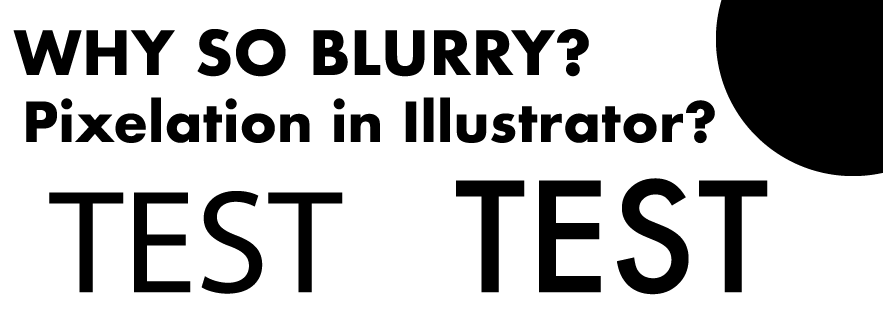
Saved as PNG 24

Copy link to clipboard
Copied
Oh, and someone mentioned zooming in on the jpegs. Just wanted to clarify that's not what I'm doing. These are files saved using in Illustrator at size using save for web.
Copy link to clipboard
Copied
So is this the first time to use this workflow on a Retina display? In what app are you seeing the unwanted visual effect?
Copy link to clipboard
Copied
Blurry or pixellated? These are different (almost opposite) things. I can’t see any difference at all.
Copy link to clipboard
Copied
Not the first time...have been using it about 3 weeks and then the problems started.
If you look at the full size and compare size by side, they're blurry. This intensifies when the file is being placed on the website because it's like it's trying to upscale or something. It's not a huge amount of blur...but enough that the client noticed when placing the original banner on the site.
If you'll click the files I sent and then compare side by side you can see the difference in blur. It's almost like waiting for the image to finish loading, but it's done. The text should be tack sharp.
There were also pixelation issues when Adobe was trying to trouble shoot. I'll upload those in a bit.
Thanks again for the help.
Copy link to clipboard
Copied
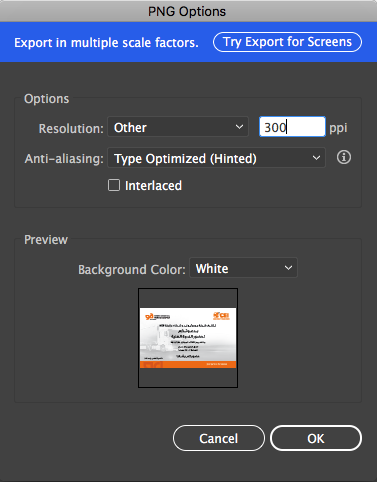
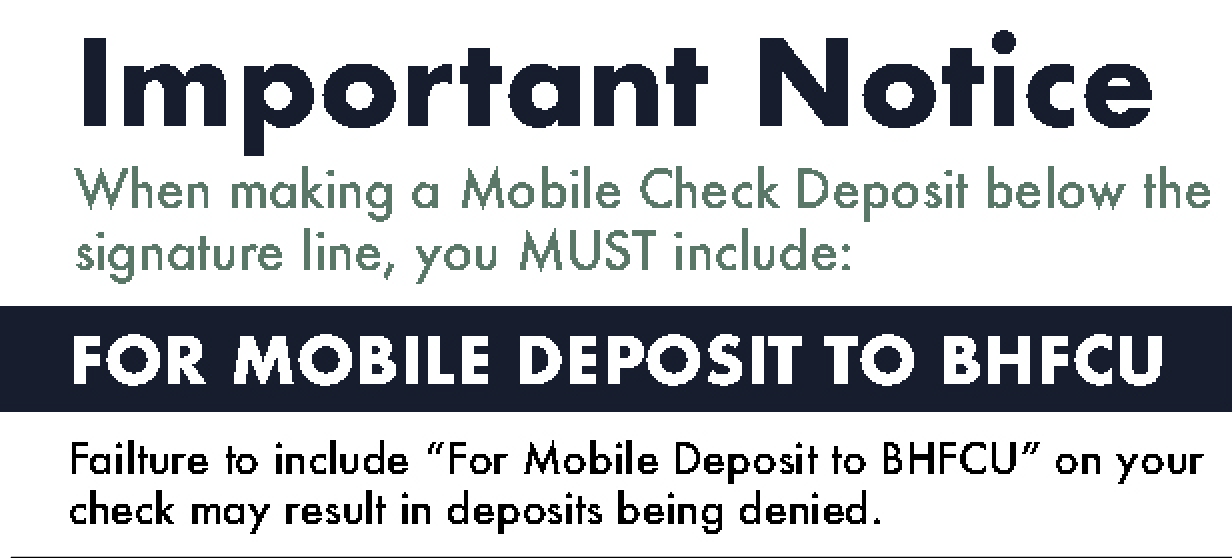
Here's the pixelated file. This was with Adobe assisting on my computer, repeating steps, and then saving
Copy link to clipboard
Copied
amandag68985628 schrieb
Here's the pixelated file. This was with Adobe assisting on my computer, repeating steps, and then saving
Anti-aliasing is turned off in this.
Also: when uploading this to a content management system or Facebook/Instagram/the like, additional compression might be happening.
When using it in a content management system, scaling might be applied. You will need to turn it off in the CMS.
When viewing online images via mobile, your mobile provider might be applying compression to imges you view (and therefore have to download).
Copy link to clipboard
Copied
That was at 100% and after saving as jpeg for web in Adobe Illustrator
Copy link to clipboard
Copied
Thanks Monika. I have tried it with both art and type optimized. Those both provide the slightly blurry results as seen above.
The file you mentioned is one that Adobe sent me when trying to fix. It's definitely the worst by far. Perhaps they turned off anti-aliasing when saving that particular file. The others they sent are more blurred than pixelated.
I had considered scaling to be an issue as well. However it happens when you save the file and then turn right around and open it. It's occurs when you open it and view in Illustrator, Photoshop, and Preview, as well as by doing "quick look" when viewing the image from the folder its saved in. Compression was a good thought, but in this case its happening within each of the programs I work with.
Copy link to clipboard
Copied
I don't see any blurryness in your other examples. Except in the one that you labeled "Screen shot of that jpeg at 100% in Illustrator". And I really don't understand what you did there, because it's enlarged.
You can't enlarge a raster image without getting crappy results.
Copy link to clipboard
Copied
The screen shot is the exact same size as the first file which is crystal clear. What I did was open the jpeg file in Illustrator. I then took a screen shot of it sized at 100%. You can really see the blur at that size. It should look just like the the very first image, but instead it's blurry.
Working in Illustrator and Photoshop today, any banner that I've created over the last 10 years is coming out blurry when opening the jpeg file. I've used these on websites and social media in the past and they've been sharp...now every file is slightly blurred. It's just enough to look out of focus.
Doesn't make a bit of sense...
Copy link to clipboard
Copied
the 100% view of a JPEG in Illustrator is not what you think it is. The JPEG has a resolution of 72 ppi, of course it will look jagged when viewed at 100%. You want to check it either in a browser or in Photoshop at 100%
Please learn about the difference between raster and pixels and about resolution. The invention of HiDPI monitors hasn't made this easier of course.
The 72 PPI Web And Screen Resolution Myth
https://www.mightybytes.com/blog/make-retina-images-website/
Copy link to clipboard
Copied
While I'm appreciative of your help...I'm well aware of the difference between Raster and Pixels. I'm a graphic designer. As mentioned previously, it looks the same way in Photoshop.
The file in reference has been opened up in Photoshop, Illustrator, uploaded to a website, viewed in Preview, and to Facebook. The same issue is occurring with this file as well as files of that same exact size that were previously crystal clear and again used in each of these mediums.
Adobe support is seeing the exact same issues on their end with the provided files.
They seem to think its more of a zoom issue or screen issue.
Again, thanks for your help...but I'm very well aware of the difference, and felt that the remark was rather condescending in nature.
I'll finish this process out with Adobe support and figure out what the issue is with them since they too are able to replicate the results on their end.
Copy link to clipboard
Copied
I am having the same issue, and have had for a few months now, not sure which CC update caused it, and before anyone starts in with retina, scaling, vector vs raster, etc. I can assure I know that vectors aren't pixels and retinas are twice the resolution therefore image preview is smaller in photoshop, etc. but that's not the issue.
The issue is that it is a 100% verified fact that Adobe Illustrator and Adobe Photoshop's 'save for web' export features are now outputting images with a far more blurry appearance than they used to, even at maximum quality settings.
Does anyone have a workaround for this?
and yes I know that outputting a vector to web as a jpeg is turning a non-pixel vector file into a rasterised file made up of pixels,
but the quality the app is outputting is not utilising pixels well, as even non-zoomed images output at maximum quality/large dimensions still look crappy.
any ideas?
If there is no actual solution, does anyone recommend a replacement app for either Photoshop or Illustrator?
SIDENOTE: Saving as Jpeg in Photoshop produces are quality image, so the issue specifically is something to do with the maximum quality that the 'save for web' feature is outputting, at some point one of the updates to the app has caused the maximum quality that the 'save for web' feature can output to deteriorate.
Copy link to clipboard
Copied
Copy link to clipboard
Copied