- Home
- Illustrator
- Discussions
- Re: script to copy color from object below
- Re: script to copy color from object below
Copy link to clipboard
Copied
Hello,
I was wondering if there is a script to copy the fill color from an object below.
I need to transfer the fill colors from 300 different squares to 300 circles, how can I do this quickly?
Thanks
Pisistrato
 1 Correct answer
1 Correct answer
Updated:
...#target illustrator
function test(){
function isSquare(item){
if(item.pathPoints.length > 4){
return false;
}
for(var i=0; i<item.pathPoints.length; i++){
var thisPoint = item.pathPoints;
if(Math.floor(thisPoint.leftDirection[0]) != Math.floor(thisPoint.rightDirection[0]) ||
Math.floor(thisPoint.leftDirection[1]) != Math.floor(thisPoint.rightDirection[1]) ||
Math.floor(thisPoint.leftDirecti
Explore related tutorials & articles
Copy link to clipboard
Copied
pisistrato wrote: I need to transfer the fill colors from 300 different squares to 300 circles
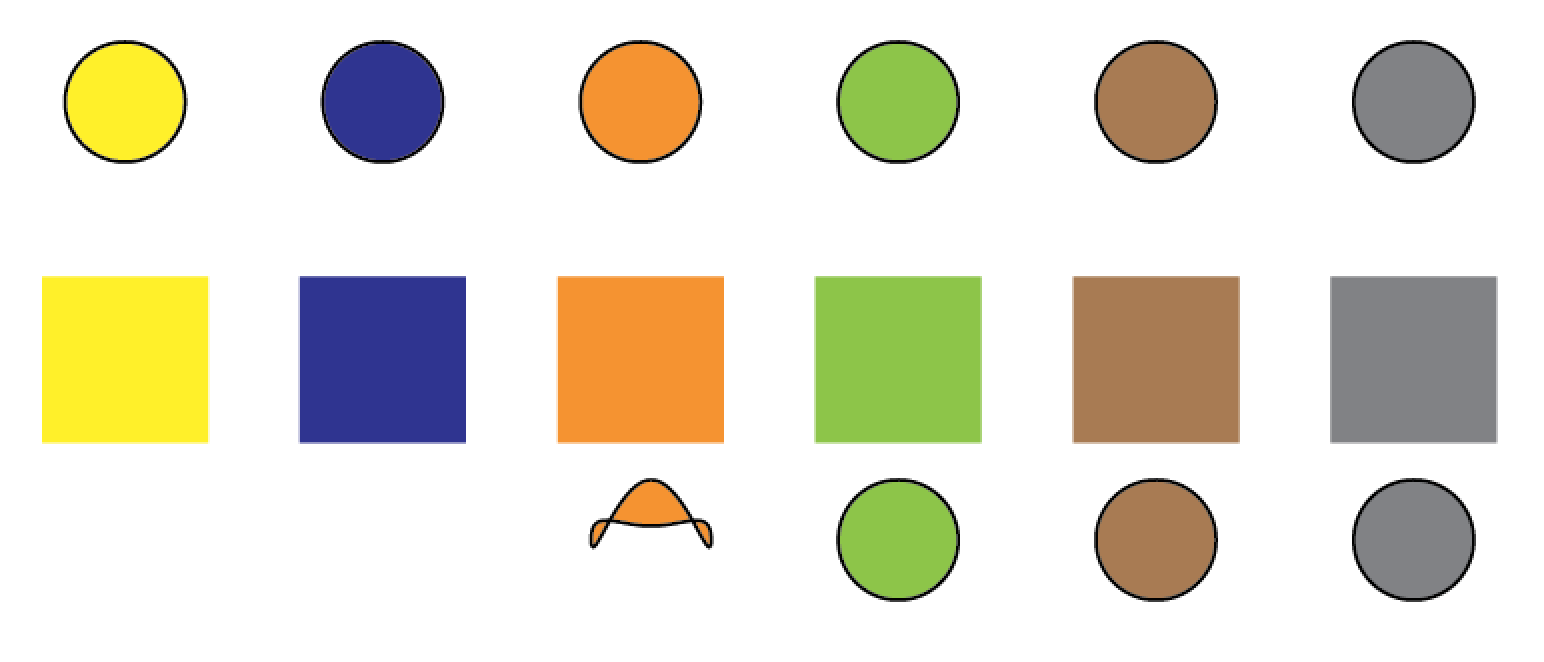
Hi, welcome to the forum. Can you post a screen capture of your squares and circles, please?
Copy link to clipboard
Copied
Hi, Thank you.
As you can see I want to transfer the fill color from the squares to the circles (ellipses). The circles/ellipses are all different in shape, so unfortunately I cannot convert the squares using Effect>Convert to Shape.
I was thinking that there might be a script or another way to get the fill color from an abject below (or above) that is present in the same space...so I can just align all the squares to the ellipses, move them backwards, extracts the fill colors and remove the squares at the end.
Copy link to clipboard
Copied
Would be interesting to know the workflow.
if it's only 8 item its simple to do manually.
is there a relationship between the shape of the oval and the colour to be applied to it?
are the colours set as swatches in the swatch panel?
are the circles stacked in the layers panel in the same order (left = top while right = bottom)?
same goes for squares?
Copy link to clipboard
Copied
would something like this work?
assumed that it is a area to colour relationship.
var doc = app.activeDocument;
var areaArray = [];
for (var i = 0; i < doc.selection.length; i++){
areaArray.push(doc.selection.area/2.834645/2.834645);
}
var big = Math.max.apply(Math,areaArray);
var small = Math.min.apply(Math,areaArray);
var diff = big - small;
var perPercent = diff/100;
for (var i = 0; i < doc.selection.length; i++){
c = (((doc.selection.area/2.834645/2.834645)-small)/perPercent);
if(c > 100){c=100;}
if(c < 0){c = 0;}
y = 100 - c;
col = new CMYKColor();
col.black = 0;
col.cyan = c;
col.magenta = 0;
col.yellow = y;
doc.selection.filled = true;
doc.selection.fillColor = col;
}
Copy link to clipboard
Copied
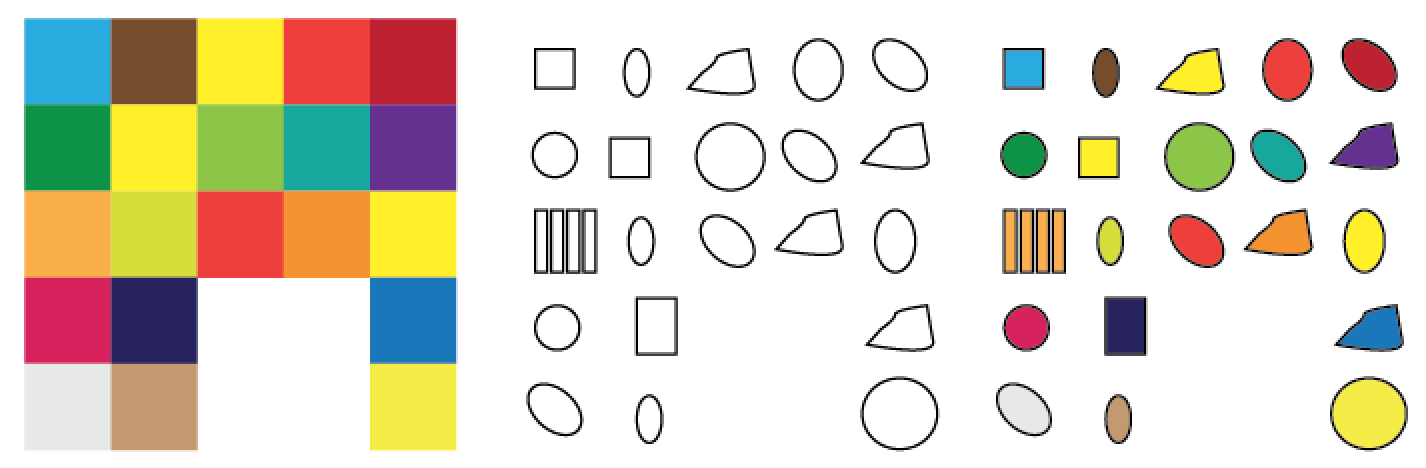
Maybe I can explain it better, what I have to do is to transfer the color from the squares (right) to the circles (left) I can also move one over the other, that is no problem.
As you can see there are quite a lot of squares/circles and this is just a part of the artboard.
Unfortunately there is no real relationship between color and shape, the square colors are generated from Excel using a sort of color coding function, whereas the circles are generated from a online plot tool that does not allow to use color ![]()
Copy link to clipboard
Copied
try this:
#target illustrator
function test(){
function isSquare(item){
if(item.pathPoints.length > 4){
return false;
}
for(var i=0; i<item.pathPoints.length; i++){
var thisPoint = item.pathPoints;
if(Math.floor(thisPoint.leftDirection[0]) != Math.floor(thisPoint.rightDirection[0]) ||
Math.floor(thisPoint.leftDirection[1]) != Math.floor(thisPoint.rightDirection[1]) ||
Math.floor(thisPoint.leftDirection[0]) != Math.floor(thisPoint.anchor[0]) ||
Math.floor(thisPoint.leftDirection[1]) != Math.floor(thisPoint.anchor[1])){
return false;
}
}
return true;
}
if(app.documents.length > 0){
var doc = app.activeDocument;
for(var i=0; i<doc.pathItems.length; i++){
var thisPath = doc.pathItems;
if(isSquare(thisPath)){
var v = thisPath.visibleBounds;
for(var j=0; j<doc.pathItems.length; j++){
var thisInnerPath = doc.pathItems
; if(thisInnerPath != thisPath){
var v1 = thisInnerPath.visibleBounds;
if(v1[0] >= v[0] && v1[2] <= v[2]){
thisInnerPath.fillColor = thisPath.fillColor;
}
}
}
}
}
}
}
test();
Copy link to clipboard
Copied


Copy link to clipboard
Copied
Hello,
Thank you for the script, however I cannot get it working...
Copy link to clipboard
Copied
Sorry, my snippet only works with items which are directly above or below the square.
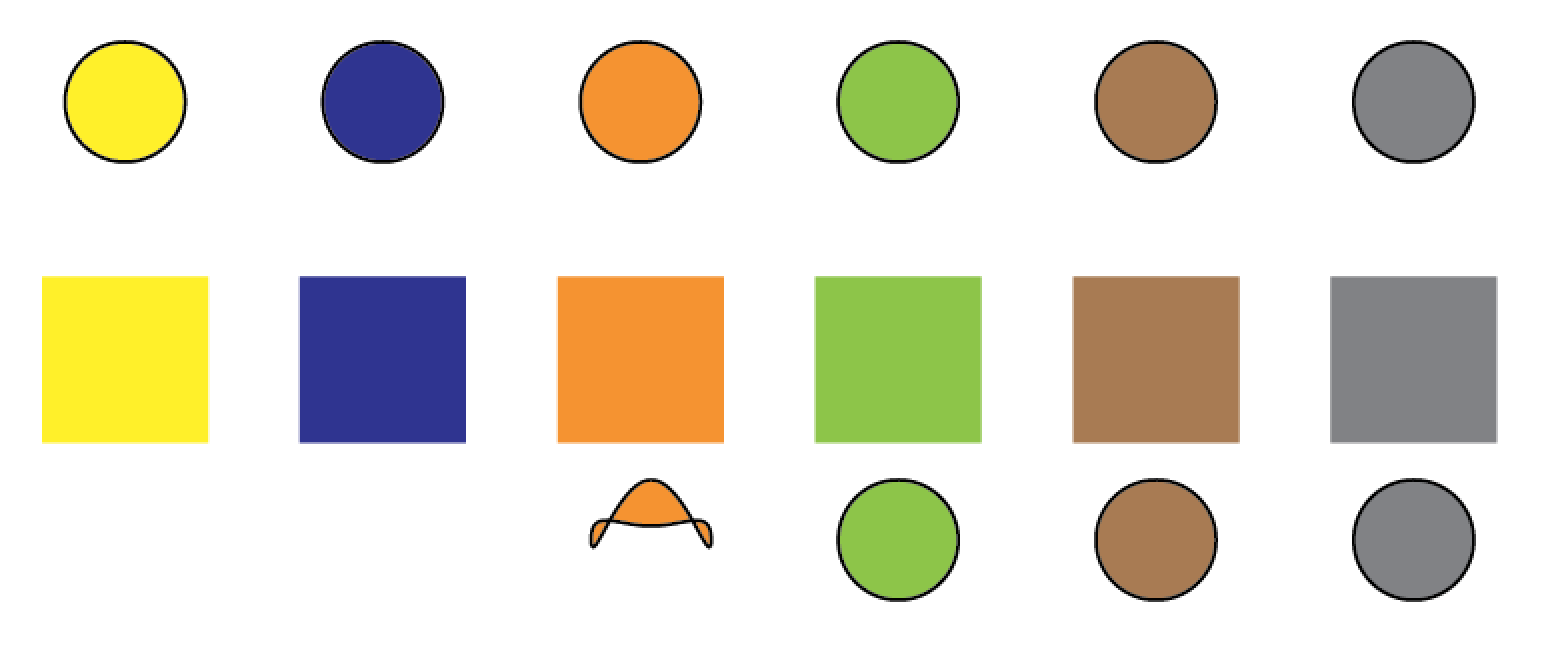
AND, the circles or ovals need to be smaller than the squares, too. (Change the .visibleBounds with .geometricBounds in the snippet to exclude stroke width from circle's width measure)
See my screenshot for a working scene.
Copy link to clipboard
Copied
What if I overlay the squares to the circles? Would it work?
Copy link to clipboard
Copied
I think so!
Except, not, since it only works on a single row of squares. I took your screenshot quite literally. It would need to be altered to work with top & bottom bounds.
Copy link to clipboard
Copied
Updated:
#target illustrator
function test(){
function isSquare(item){
if(item.pathPoints.length > 4){
return false;
}
for(var i=0; i<item.pathPoints.length; i++){
var thisPoint = item.pathPoints;
if(Math.floor(thisPoint.leftDirection[0]) != Math.floor(thisPoint.rightDirection[0]) ||
Math.floor(thisPoint.leftDirection[1]) != Math.floor(thisPoint.rightDirection[1]) ||
Math.floor(thisPoint.leftDirection[0]) != Math.floor(thisPoint.anchor[0]) ||
Math.floor(thisPoint.leftDirection[1]) != Math.floor(thisPoint.anchor[1])){
return false;
}
}
return true;
}
if(app.documents.length > 0){
var doc = app.activeDocument;
for(var i=0; i<doc.pathItems.length; i++){
var thisPath = doc.pathItems;
if(isSquare(thisPath)){
var v = thisPath.geometricBounds;
for(var j=0; j<doc.pathItems.length; j++){
var thisInnerPath = doc.pathItems
; if(thisInnerPath != thisPath){
var v1 = thisInnerPath.geometricBounds;
if(v1[0] >= v[0] && v1[2] <= v[2] && v1[1] <= v[1] && v1[3] >= v[3]){
thisInnerPath.fillColor = thisPath.fillColor;
}
}
}
}
}
}
}
test();
Copy link to clipboard
Copied

Copy link to clipboard
Copied
It does not work for me, nothing is happening...
Copy link to clipboard
Copied
Oh, is there a chance that your squares have more than 4 anchor points, or that their handles are not fully retracted? Also, all of those are just paths, not some other object? It works for me when I have my shapes overlaid like in this screenshot. And, the shapes are all contained completely within their square.

Copy link to clipboard
Copied
I will check and give it another try.
Copy link to clipboard
Copied
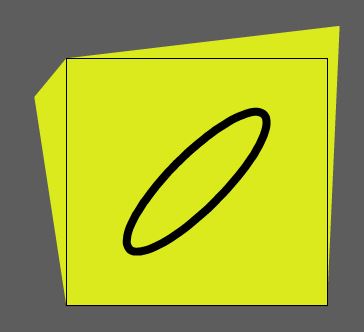
http://expirebox.com/download/b19a8ddfe8ebf3dcd2cd001d744a08ab.html <-- this is just one circle and one square
It all looks OK to me, am I missing something?
Copy link to clipboard
Copied
Hmm, looks like your squares have 5 pathpoints instead of 4. Can you perhaps process your squares to only have 4 corner points? For example, in your sample file for the square, you can select the square and do PathFinder > Add to quickly remove redundant points.
Of course, if all the squares are exactly the same, I can just edit my square-detecting function to encompass the 5-pointers.

Copy link to clipboard
Copied
Problem solved, indeed there are 5 point.
Thanks for your help!
Copy link to clipboard
Copied
Sorry for not getting back with you pisistrato, however looks like you got your solution. 😉 I had written a simple script that would replace all squares with circles/ellipses kind of similar to Effect > Convert to Shape > Ellipse. But now today after seeing your initial screenshot its not what you really wanted anyway. Curious, what is the relation or determining factor of the size of the ellipses from the plot tool, are they random or specific?
Nice job Silly-V with your provided solution. It would be nice to come up with an approach that would just find/use the center point of the top object and finds the item below, "so the top item can exceed the bottom objects area" if needed/desired.
Just random thoughts: After seeing pisistrato's screenshot and explanation in post #8, it would also maybe be possible as another approach to just gather and store the colors in an array and then apply the colors to the new selection, if selected in the same manner/sequence. Probably would require a UI and BridgeTalk would be needed, however. Or maybe more directly since the colors are coming from excel export that data and use it? But anyway ....
Again, great job Silly-V!
Copy link to clipboard
Copied
Just random thoughts: After seeing pisistrato's screenshot and explanation in post #8, it would also maybe be possible as another approach to just gather and store the colors in an array and then apply the colors to the new selection, if selected in the same manner/sequence. Probably would require a UI and BridgeTalk would be needed, however. Or maybe more directly since the colors are coming from excel export that data and use it? But anyway ....
+1 here
Again, great job Silly-V!
and here
Copy link to clipboard
Copied
Hi W_J_T, the relationship between circles and color is quite complex.
Each circle and color represent a value form 0 to 1.
0 is a circle and 1 is a diagonal line, i.e. a very narrow ellipse, (0.8 is an ellipse narrower than the ellipse of 0.7 and so forth).
The colors go from blue (0) to yellow (1), this is a kind oh heat map.
However, based on additional criteria, the color might change, for instance 0.5 that should be green-ish can become blue or red or some other color if a specific condition is verified.
There are several criteria and some of them are quite elaborated, this is why I used excel to generate the colors and then simply copy paste them in illustrator.
Copy link to clipboard
Copied
any bet your excel formula can be written in javascript.
If you wanted to post the color formula we could see how it can translate across.
Copy link to clipboard
Copied
I have try your script, but due to his condition, it doesn't work in my case.
Do you think it will be possible to grab the color of the vector shape or pixel image below position base on the center of the shape above ?
Thanks
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more