- Home
- Illustrator
- Discussions
- I think the key to predicting the appearance of a ...
- I think the key to predicting the appearance of a ...
Copy link to clipboard
Copied
Hi guys!
I have been searching how to implement shape mode function with javscript (in the Illustrator interface they are called unite and minus front from the Pathfinder window), with no luck. Basically I just need to cut one pathItem fron another one with a script - does anyone know how to do it?
 1 Correct answer
1 Correct answer
You could try a compound path.
// select 2 paths
var path1 = selection[0];
var path2 = selection[1];
path2.evenodd = true;
var compound1 = app.activeDocument.compoundPathItems.add();
path2.moveToEnd(compound1);
path1.moveToEnd(compound1);
Explore related tutorials & articles
Copy link to clipboard
Copied
I use this as part of a larger script.
app.executeMenuCommand("Live Pathfinder Crop");
Search this tread for a complete list of "executeMenuCommand" commands.
[ link modified for better readability by moderator ]
Copy link to clipboard
Copied
Thank you! I didn't know exactly how to use the "executeMenuCommand" commands, now I do 🙂 I was trying to find a more 'clean' way let's say, but this approach will work if there isn't one.
Copy link to clipboard
Copied
You could try a compound path.
// select 2 paths
var path1 = selection[0];
var path2 = selection[1];
path2.evenodd = true;
var compound1 = app.activeDocument.compoundPathItems.add();
path2.moveToEnd(compound1);
path1.moveToEnd(compound1);
Copy link to clipboard
Copied
Thanks! I have tried the compound shape before, but I didn't know about the evenodd property, so it was not working.
Copy link to clipboard
Copied
Actually I have found out that this method does not always work when one object is not completely within the other. So for now if anyone else is having this problem, the solution could be:
function minusFront(_pathitem, cutting_item){
/* A function that cuts one pathItem object from another one.
* Input: _pathitem object that needs to be cut, pathItem;
* cutting_item the cutting object, pathItem;
* Output: no output.
*/
_pathitem.closed = true;
cutting_item.closed = true;
_pathitem.evenodd = true;
_pathitem.selected = true;
cutting_item.selected = true;
app.executeMenuCommand ('group');
app.executeMenuCommand ('Live Pathfinder Subtract');
app.executeMenuCommand ('expandStyle');
app.executeMenuCommand ('ungroup');
app.activeDocument.selection[0].selected = false;
}Copy link to clipboard
Copied
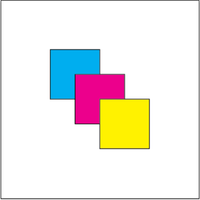
I think the key to predicting the appearance of a compound path is that it's all about the first item moved into it.
So, first, the colour will be that of the first item moved into it, regardless of whether it's moved to the end or beginning. (This is contrary to creating a compound path through the menu, in which the colour will be the that of the bottom-most item.)
And, second, the "evenodd" property (which when true creates a hole out of every other region, but which by default is set to false, producing an unpredictable non-zero winding compound path) has to be set for the first item moved into it.
I think that all holed paths (at least in CS6) are compound paths.


var path1 = selection[0]; // yellow
var path2 = selection[1]; // magenta
var path3 = selection[2]; // cyan
path1.evenodd = true;
var compound1 = app.activeDocument.compoundPathItems.add();
path1.moveToEnd(compound1);
path2.moveToEnd(compound1);
path3.moveToEnd(compound1);
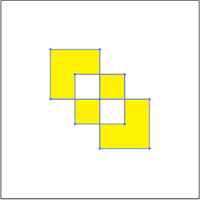
 evenodd set for path3 & path3 moved first
evenodd set for path3 & path3 moved first
var path1 = selection[0]; // yellow
var path2 = selection[1]; // magenta
var path3 = selection[2]; // cyan
path3.evenodd = true;
var compound1 = app.activeDocument.compoundPathItems.add();
path3.moveToEnd(compound1);
path1.moveToEnd(compound1);
path2.moveToEnd(compound1);
Copy link to clipboard
Copied
Live Pathfinder Add
Live Pathfinder Crop
Live Pathfinder Divide
Live Pathfinder Exclude
Live Pathfinder Hard Mix
Live Pathfinder Intersect
Live Pathfinder Merge
Live Pathfinder Minus Back
Live Pathfinder Outline
Live Pathfinder Soft Mix
Live Pathfinder Subtract
Live Pathfinder Trap
Live Pathfinder Trim
Have fun
😉
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
