- Home
- Illustrator
- Discussions
- Re: Shocker! Why does Adobe insist on not making t...
- Re: Shocker! Why does Adobe insist on not making t...
Shocker! Why does Adobe insist on not making the best gradients?
Copy link to clipboard
Copied
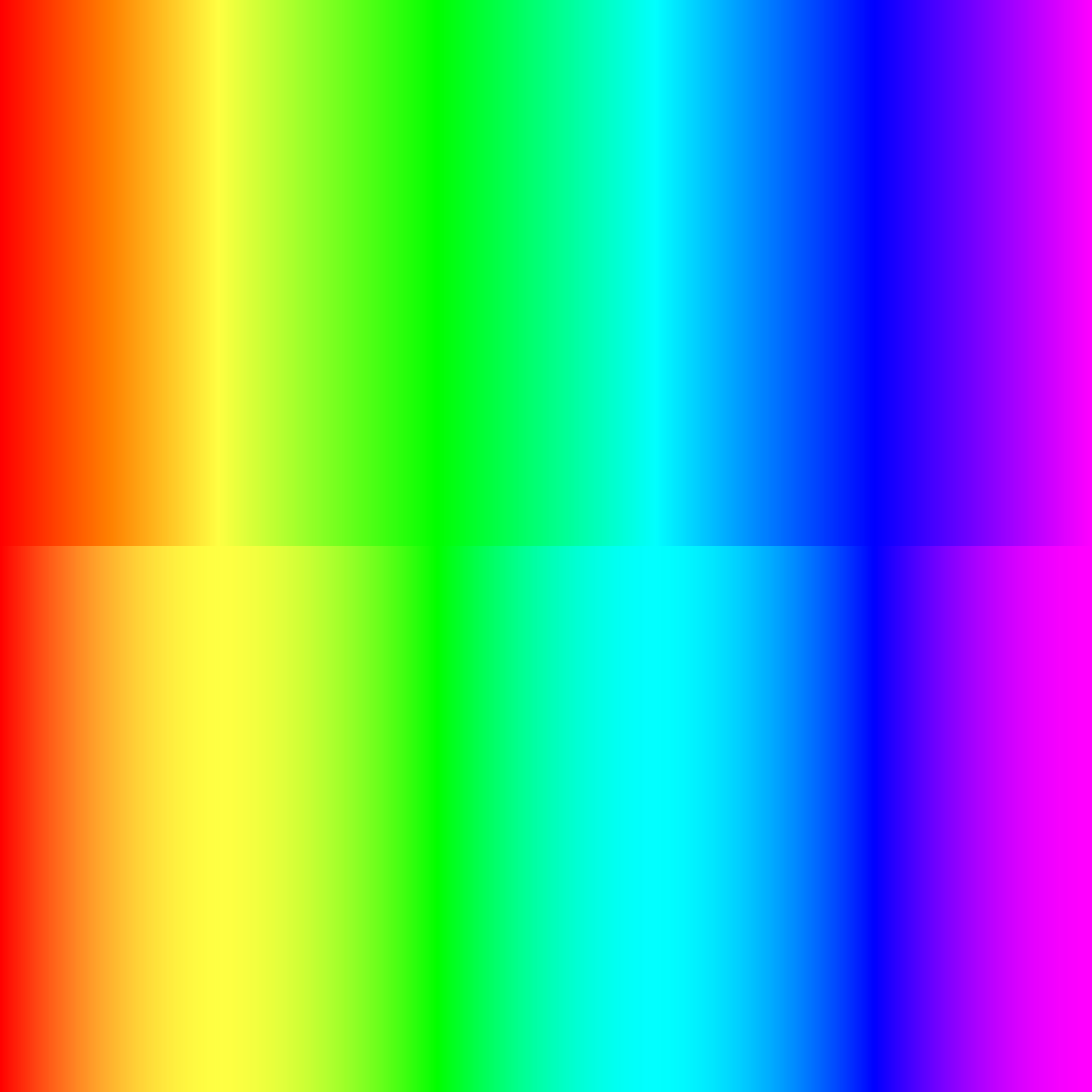
Anyone who has ever used Blender knows that if you choose "B-Spline" for your gradient, you get an extremely smooth gradient, no matter what color you choose - it's the softest gradient I've ever seen, bar none!
But I've never seen Adobe add this feature to Photoshop or Illustrator.
First of all, you can be sure that "B-Spline" in Blender is applied in RGB mode, the principle is not complicated, and it can be applied in RGB mode in PS and AI.
At the same time, I also believe that if you study it carefully, the day of using "B-Spline" in CMYK mode is not far away.
All of you who read this post, please tell me if you want to:
Choose any number of colors and automatically create a "perfect gradient" with extremely smooth transitions!
I've tested it, all gradients in AI and PS can't compete with "B-Spline", if you don't believe me, download Blender and see for yourself, it's a fact!
I think this "basic feature" should have been created 10 years ago, but poor us, we have waited for it, we have not seen any news, and we just sigh all day long "just get on with it".
In the field of gradient, PS and AI and other software features are like old bicycles, users have been waiting for more than ten years, Adobe has never considered upgrading to a brand new car.
Why is this so, is it possible that this feature has not been thought about by programmers, not users need, or with Adobe's strength can not be done?
That's an absolute impossibility!
So, is the answer arrogance?
Explore related tutorials & articles
Copy link to clipboard
Copied
Yes, as I said before, it's not a fact, it's a guess, a blind trust.
Copy link to clipboard
Copied
U-V2,
Even after several attempts I just get a broken link in your attachment.
Can you post it using the Insert Photos button at the top of the Reply box (looks like moon over mountains)?
Copy link to clipboard
Copied
Can you see a clear picture now, please?
Copy link to clipboard
Copied
U-V2,
As I (mis)understand it, the first screenshot is from Blender, and there is no simple Ai gradient screenshot included, but I know how a default value one looks.
I agree that there is a fundamental difference in the (kind of) gradient shown in the two applications, but I am less impressed by the Blender version than are you, with the predominance of RGB being replaced by predominance of the intermediate colours, and loss of the G and B as well as a less vibrant appearance.
There are countless (free and paid) scripts made over decades that offer added features and functions to the inherent ones in Ai, such as the script by Sergey that Ton has kindly shared a link to.
But is is actually possible to get a soft and even transition in Ai by simple changes to the default values used in the inherent gradient (only the actual transition shown below).
Click to get closer
Copy link to clipboard
Copied
Hi, thank you very much for your willingness to answer seriously.
However, I continue to feel very confused and suddenly I don't know how to reply.
I decided to tell you my confusion in the form of a "self-answer".
Q1: Sergey Osokin offers a paid gradient script, why don't you try to solve your problem?
A1: First of all, I may only pay through Google pay, but I found that "buymeacoffee-APP" is very simple and can't be purchased.
I have to keep my sanity and hope to get a definite answer whether this script can do what I need or not, given that payment is very difficult.
I don't know, if it can, I hope you can generate a gradient image using Sergey Osokin's gradient script based on the colors on my image and insert the image in the latest reply to let me know the real effect.
If it does meet my needs, I will find a way to contact Sergey Osokin to purchase the script.
Q2: I told you in my reply that a simple change would give a very soft transition, probably without scripting at all, does that meet your needs?
A2: The truth is that I am completely baffled when I hear this.
I don't know how you make the transition between two colors soft, and your image does have a nice effect, but it still doesn't feel soft enough to me, and it would probably be a disaster in print.
I'd like to know if you have a good method for "making gradients as soft as possible" if you're willing to do so.
Also, if this method involves manually inserting a transition color between two colors, then this method will definitely not work for me.
What I need is a fully automated method that, when I enter the color values of all the necessary colors, automatically generates a gradient with a perfect transition that doesn't look out of place on the printed product.
As you know, printing requires CMYK, and in RGB there is a possibility to manually calculate the perfect transition color, but in CMYK it doesn't seem possible (I'm not sure).
That's all I wanted to say, I don't know if you can understand my confusion, thanks again for your answer!
Copy link to clipboard
Copied
@U-V2 schrieb:
A1: First of all, I may only pay through Google pay, but I found that "buymeacoffee-APP" is very simple and can't be purchased.
On buymeacoffee you can pay with Google Pay:
https://help.buymeacoffee.com/en/articles/4539170-frequently-asked-questions
I have that script and I can't remember any issues buying it.
Copy link to clipboard
Copied
With the website, I'm stuck with the tied bank card, which I don't have an eligible bank card for.
For the app, the app I downloaded from the Google Play Store is incredibly sketchy and doesn't have any store functionality at all.
I don't know if you can understand, I mean to pay directly with Google pay without binding any bank card, that's the only way I can pay.
Copy link to clipboard
Copied
You are welcome, U-V2.
About Q/A1: I am unable to give answers; I believe this is one for Sergey, @Sergey Osokin
About Q/A2: The (perceived) smoothness as it appears on screen depends on the monitor; it can be influenced by artificial means inspired by PS, however adding a raster effect to the gradient, which I believe may more or less be the way used in Blender.
In connexion with printing, the smoothnes/lack of banding/whatever depends on the actual printer, including whether it is working with PostScript (emulation) or printing from Acrobat based on a PDF; the actual print is the proof of the pudding.
"I'd like to know if you have a good method for "making gradients as soft as possible" if you're willing to do so."
As mentioned above, "But it is actually possible to get a soft and even transition in Ai by simple changes to the default values used in the inherent gradient (only the actual transition shown below)."
However, I am afraid it is impossible to fulfil this, automatically being the key word:
"What I need is a fully automated method that, when I enter the color values of all the necessary colors, automatically generates a gradient with a perfect transition that doesn't look out of place on the printed product."
Ai allows for wide ranges of options, but at the cost of customization/adaptation in the workflow.
"I'd like to know if you have a good method for "making gradients as soft as possible" if you're willing to do so.
Also, if this method involves manually inserting a transition color between two colors, then this method will definitely not work for me."
The gradients shown are based on the same 6 regularly spaced stops (RGB: 255/0/0, 255/255/0, 0/255/0, 0/255/255, 0/0/255, 255/0/255) as in your Blender sample, only starting at 0% and ending at 100% (transition throughout), and with no Color Stops inserted in between (beneath the Gradient Annotator, see link).
But the upper gradient has all Mid Points (beneath the Gradient Annotator, see link) at the default 50%, whereas the lower smoother gradient have the Mid Points moved to 33% and 67%, closest to the R,G, and B (RGB: 255/0/0, 0/255/0, 0/0/255).
You can try it out and decide whether such (limited) customization/adaptation is bearable and relevant in your workflow; this way can be fine tuned to get the smoothest/most pleasant transition in each case.
I believe it may be possible to make it easier by script or action.
https://helpx.adobe.com/illustrator/using/gradients.html
Copy link to clipboard
Copied
Thank you very much for a great method.
But after my testing, there still seems to be some problems.
Specifically as shown in the diagram.
Can you tell me if the problems encountered in the diagram can be solved by other quick methods?
If it can, it means you have provided an alternative set of solutions!
It's not perfect, but at least it's "workable".
You have given me hope, thank you very much!
Copy link to clipboard
Copied
U-V2,
A few comments delayed by urgencies outside the forums.
My perception of the smoothness/overall appearance of the transitions are different to yours, which can be caused by different monitors (as mentioned already) and/or by differences in vision/visual perceptions, and most certainly by very real differences in the (spans of the) transitions between the colours of the stops.
You may say that the transitions labeled Good on either side of green are the easy soft ones, between colours that are closer to each other in visual appearance, with more conspicuous transitions outside (including the Barely enough). Your Blender transitions correspond to the easy ones, but appears much less vibrant to me. I recognize none of the Abrupt Ribbon or Unnatural; I presumine you see those with both ring colours as both (on your monitor).
Copy link to clipboard
Copied
@U-V2, it’s a known request. Gradient interpolation in Illustrator is linear and currently there is no way to change it with a script or a plugin. You can only try to imitate it, like it’s been suggested here. Only Ai team can make actual changes like this.
So — please upvote this feature request about easing and interpolation in gradients in Illustrator.
Put some actual examples and explain your intentions clearly. Unless the team finds your arguments solid, they most likely won’t care.
And I have to notice your spacebar key seems broken. Please fix it and try to avoid excessive text decoration. It’s makes reading your messages difficult.
Copy link to clipboard
Copied
Thanks for the advice!
I just looked and my keyboard is really broken ......
Copy link to clipboard
Copied
Hello,
I dug through several forums and finally ended up here. In the Illustrator example I have matched several colour gradients with mask and transparency. Since it seems to be a fundamental problem in the representation of gradients, the problem with the superimposition of several gradients increases
In the end, this cannot be done satisfactorily in Illustrator. I am also aware of the problems of using RGB and CMYK as well as 8 bit and 16 bit files in PS. But none of this has anything to do with the fact that you can't create stripe-free colour gradients in Illustrator.
If you need clean colour gradients you have to do them in Photoshop.
I cannot say how this can be solved technically and the existing comments from the programmer make it clear that it is at least a fundamental problem.
It would be very helpful if this problem could finally be solved.
Copy link to clipboard
Copied
@Torsten.H schrieb:
Hello,
I dug through several forums and finally ended up here. In the Illustrator example I have matched several colour gradients with mask and transparency. Since it seems to be a fundamental problem in the representation of gradients, the problem with the superimposition of several gradients increases
In the end, this cannot be done satisfactorily in Illustrator. I am also aware of the problems of using RGB and CMYK as well as 8 bit and 16 bit files in PS. But none of this has anything to do with the fact that you can't create stripe-free colour gradients in Illustrator.
If you need clean colour gradients you have to do them in Photoshop.I cannot say how this can be solved technically and the existing comments from the programmer make it clear that it is at least a fundamental problem.
It would be very helpful if this problem could finally be solved.
I guess it would help if you provided the AI file of that.
Copy link to clipboard
Copied
Hello Monika,
Thank you for your quick response.
Please find attached a reduced version of the AI file.(example_lines.ai >> Link: Adobe )
I (think) know my way around illustrator quite well and have always ignored this problem and solved it somehow. With normal gradients it usually doesn't matter. But with the overlays it does cause considerable problems.
I would be happy if I have done something wrong, then there would be a solution. And if not you, then who could find a solution and I'll order your book straight away 🙂 There are a few other things that annoy me.
Thanks a lot
Greetings Torsten
Copy link to clipboard
Copied
These are not just a couple of gradients. There are 17 shapes with transparent gradients and blends modes overlayed creating a very complex situation. Gradients need to have a specific contrast between the colors in them in order to not cause banding. When overlaying as many gradients as in your file, you probably create a situation in which exactly that happens. You cannot control the contrast anymore.
The values are in here (those are for printing, but similar applies to screen): https://helpx.adobe.com/illustrator/using/printing-gradients-meshes-color-blends.html
I would assume that it could be addressed with 16 bit or 32 bit depth per channel. But that is not built into Illustrator and probably there are technical reasons or maybe also costs that prevent it from happening. And probably it would also be an issue of "how many people would really need this". 7 years ago someone asked for it on Uservoice. The idea has 66 votes so far (which is not nothing, but also not an awful lot): https://illustrator.uservoice.com/forums/333657-illustrator-desktop-feature-requests/suggestions/322...
If you want it to happen, then Uservoice is the way to tell the engineers.
Copy link to clipboard
Copied
I suspected it and unfortunately it coincides with my information in various forums.
my example is with many levels..that's right..but the effect already happens with an overlayer. (example attached). In the image, only the background and the first layer of my example are switched on. The number is therefore irrelevant.
Gradients work.... Unfortunately, gradients with transparencies do not.
I'm not a programmer and can't say how complex the problem is, but it's annoying for my needs. I'm going to solve the problem by making these gradients in ps. There you can put any number of layers on top of each other in 16 bit without having this effect.
Greetings and thanks
Torsten
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now