 Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Stroke on one side of an Object?
- Re: Stroke on one side of an Object?
Copy link to clipboard
Copied
Does anyone know of any way (even with an external plugin) that will allow you to have a stroke on only one side of an object (or just top & bottom, etc).
 1 Correct answer
1 Correct answer
You can do it with a rectangle with two fills
I would have to htink it over about doing it with an iregular shape or ellipse.



Explore related tutorials & articles
Copy link to clipboard
Copied
Which version of Illustrator are you using?
Copy link to clipboard
Copied
CS5
Copy link to clipboard
Copied
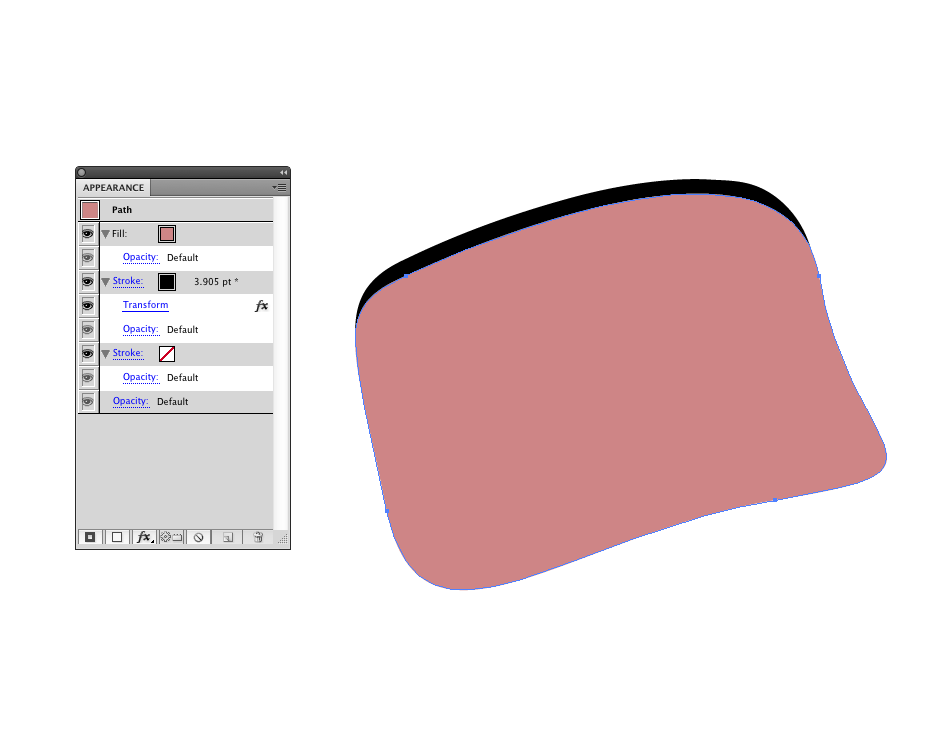
You can do it with a rectangle with two fills
I would have to htink it over about doing it with an iregular shape or ellipse.



Copy link to clipboard
Copied
Not sure if I follow, Wade. It looks like you just put a really skinny rectangle on top of your pink one? That's no different than drawing a line across the top of of a rectangle, right?
Copy link to clipboard
Copied
Not exactly
http://www.wadezimmerman.com/videos/onesidedstroke.mov
Also you can in Illustrator accomplish with this method some that is hard to do other wise in any program although someone more clever than I might have an interesting method.
This is with two fills and one transform

Copy link to clipboard
Copied
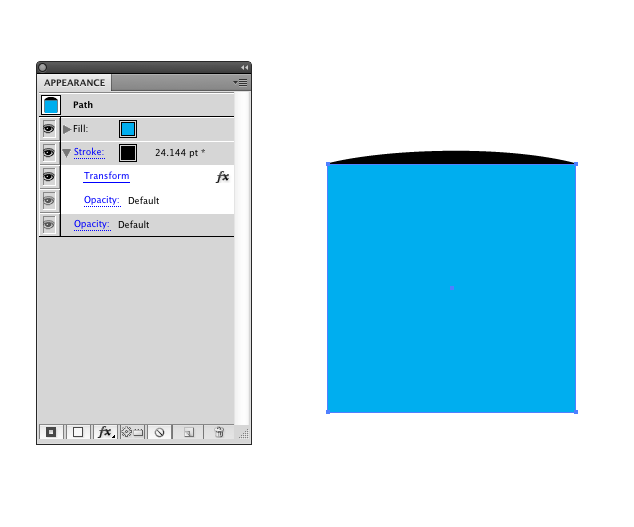
Using this technique you could add a stroke and stack it behid the fill and use a transform and the use of the width tool and get something like this as well

Copy link to clipboard
Copied
With a rectangle I guess you could stack the stroke under the fill align the stroke to the inside of the path and give it a horizontal or vertical move the width of the stroke depending on which side you want the stroke to be.
Let me try it.

And you casn do this as well using the width tool and a little thought to how you would adjust the transformation. keep in mind this is a path with one stroke and one fill.

Copy link to clipboard
Copied
Use the width tool. See manual for details.
Copy link to clipboard
Copied
Monika Gause wrote:
Use the width tool. See manual for details.
Oh now you have me really curious…exactly how do you obtain a stroke on one side of an object with the widthg tool?
On curved shapes it could work but you have to give the fill a small offset to cover the hairline the width tool leaves even when set to "0".
The problem with rectangles and ush is another story when it comes to the corners?
Copy link to clipboard
Copied
Set a width point on each end of the path. Make it an assymetrical width
Copy link to clipboard
Copied
Benjamin,
apart from the instant recommendations, your initial question was about a way that will allow you to have a stroke on only one side of an object (or just top & bottom, etc).
Can you clarify what you mean by object here?
Preferably, post some screenshots that show the desired effects.
Copy link to clipboard
Copied
I think they've got as close as Illustrator can get at this point.
Wade & Monica both gave viable solutions.
The perfection in me gets annoyed with it a little because even though it's behind the object, the other 3 sides of the stroke are still there. But it works.
Copy link to clipboard
Copied
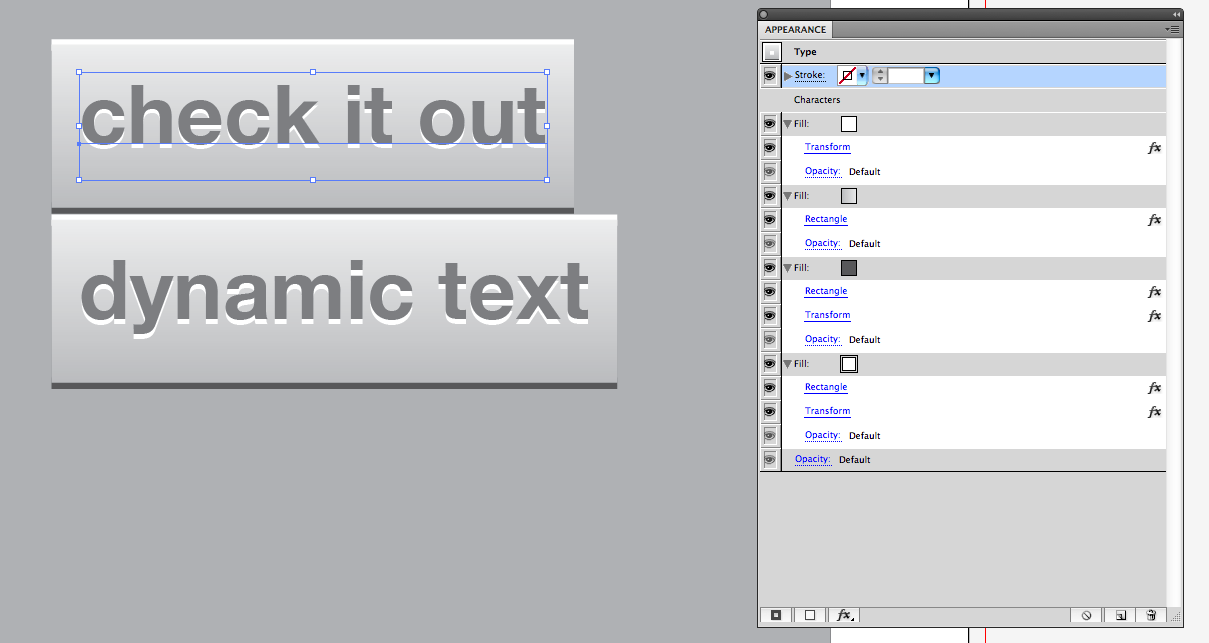
Also, here's a screenshot of what I'm working on.
These buttons are generated using the text alone.

Copy link to clipboard
Copied
If you are looking for a bevel effect you may as well try the actual bevel effect. Here's a quick try in Illustrator, although I would use Photoshop for this.
Copy link to clipboard
Copied
For ytour purposes the convert to rectangle is the best approach as it allows yopu as you noted to use only the text object as the basic ellement and only use live effects and as emil emil points out you dan even give it a bevel effect as well.
I am glad it worked out for you.
Copy link to clipboard
Copied
"Paragraph Border" under Paragraph Style Options.

