
Copy link to clipboard
Copied
Hi,
Is there a way to select textframes containing text that overflows and to resize the frame to stop the overflow?
What is the use of the postFix parameter in the areaText and pathText method ?
Regards,
Lionel Barth
 1 Correct answer
1 Correct answer
OK Lionel, check below script.
//overflow control.
var counter = 0;
slct = app.activeDocument.selection[0];
cntsLength = getChars(slct);
visibleChar =getVisible(slct);
var vscale = 1.0;
stepNum = 0.02;
while (cntsLength != visibleChar) {
scalingWidth(slct, [vscale,1]);
visibleChar =getVisible(slct);
vscale = vscale-stepNum;
}
function getVisible(txObj){
var result=0;
for (var i=0;i<txObj.lines.length;i++){
result += txObj.lines.characters.length;
}
return result;
}
...
Explore related tutorials & articles
Copy link to clipboard
Copied
first, I wrote below code. It is really you wanted, but I think you can reference it.
var slct = app.activeDocument.textFrames[0];
var plen = slct.paragraphs[0].length;
var hlen = slct.story.lines[0].length;
var hscale = paragraphs[0].scaling;
var step = 0.01;
while (plen != hlen) {
slct.paragraphs[0].scaling = [hscale,1];
hlen = slct4.story.lines[0].length;
hscale -= step;
}
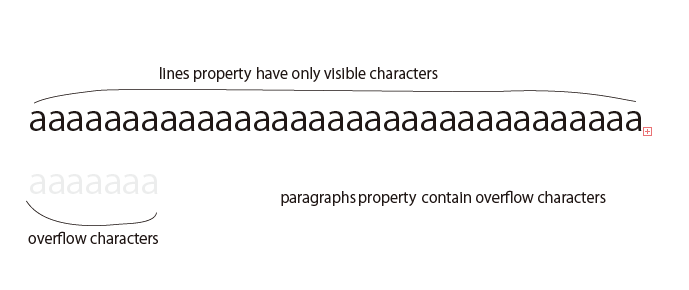
We can detect overflows, comparing lines and paragraphs properties.

second,
We can make threaded textFrames, use baseFrame property. And normally, add to after baseFrames.
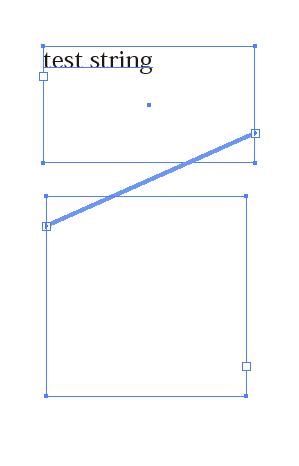
When we set postFix to true, areaText add to after baseFrame. See below.
var bf = app.activeDocument.selection[0];
var a=app.activeDocument.pathItems.rectangle (-100,100,100,100);
var b = app.activeDocument.textFrames.areaText(
a,
TextOrientation.HORIZONTAL,
baseFrame=bf ,
postFix=true
);

*upper frame is baseFrame.
var bf = app.activeDocument.selection[0];
var a=app.activeDocument.pathItems.rectangle (-100,100,100,100);
var b = app.activeDocument.textFrames.areaText(
a,
TextOrientation.HORIZONTAL,
baseFrame=bf ,
postFix=false
);
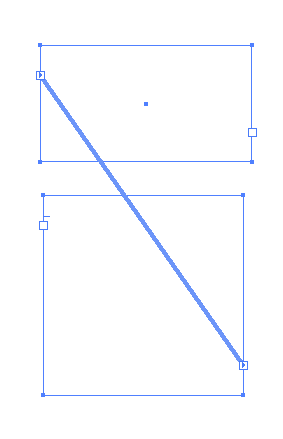
false mean preFix, like below image.

*upper frame is baseFrame.

Copy link to clipboard
Copied
Hi,
I am sorry, I've been so busy I cannot answer you sooner.
I have 2 problems with your solution.
1) some of my text areas have multi line text where all lines length are shorter than the paragraph length
2) I cannot find any information about a scaling property in the illustrator javascript reference. It seems I can read it but cannot write it.
Regards,
Lionel
Copy link to clipboard
Copied
OK Lionel, check below script.
//overflow control.
var counter = 0;
slct = app.activeDocument.selection[0];
cntsLength = getChars(slct);
visibleChar =getVisible(slct);
var vscale = 1.0;
stepNum = 0.02;
while (cntsLength != visibleChar) {
scalingWidth(slct, [vscale,1]);
visibleChar =getVisible(slct);
vscale = vscale-stepNum;
}
function getVisible(txObj){
var result=0;
for (var i=0;i<txObj.lines.length;i++){
result += txObj.lines.characters.length;
}
return result;
}
function getChars(txObj){
var result=0;
for (var i=0;i<txObj.paragraphs.length;i++){
result += txObj.paragraphs.characters.length;
}
return result;
}
function scalingWidth(txObj,wscl){
for (var i=0;i<txObj.paragraphs.length;i++){
txObj.paragraphs.scaling = wscl;
redraw();
}
}
This time we fit contents to textFrame, press contents width.
scaling property is an array. It contain horizontalScale and verticalScale.
scaling = [horisontalScale, verticalScale] (0 to 1)
If you want set to 100% width and height...
scaling = [1, 1];
Illustrators OMV sometimes do not written I really wanted to. So I try to check properties myself.
Ten wrote.

Copy link to clipboard
Copied
Hi,
It's ok the script works perfectly now, thanks a lot.
Best regards,
Lionel
Copy link to clipboard
Copied
Excellent script been looking for exactly this for a while now. Well done mate.
Copy link to clipboard
Copied
Can this script be modified to prevent the text from Horizontally scaling below 70%?. And maybe continue scaling both vertical and horizontally to fit box?
Then as a warning I could highlight the field with a unique colour if this is possible.
Thanks in advance

Copy link to clipboard
Copied
Hi,
The script has been written by Ten A ; I think you can make any change you need. If you wanted me to do the changes, I am very worry but I shall not have time to do it.
By the way I have found other scripts that can do the same, look at http://kelsocartography.com/scripts/ --> Fit Text Box to Text Content
Regards,
Lionel
Copy link to clipboard
Copied
Find this old Post and curious because there's not much for Illustrator (vs a lot for InDesign)
Thanks for the script, it saves me a lot of time ! I just change the resize function to adjust font size instead of resize the whole
function scaleDownSize(txObj,fontSize){
for (var i=0;i<txObj.paragraphs.length;i++){
txObj.paragraphs.characterAttributes.size = fontSize;
redraw();
}
}
So the idea is the same, bur reducing font size instead of width
Jorge
Copy link to clipboard
Copied
Found this VERY old post and had to tweak the answers here to properly scale the font size down to fit the fixed-width textbox. Here's the full code based on the above. It's also quite fun to watch for a while when doing several.
//overflow control.
var counter = 0;
slct = thisTextFrame;
cntsLength = getChars(slct);
visibleChar = getVisible(slct);
var fontSize = thisTextFrame.textRange.characterAttributes.size;
stepNum = 1;
while (cntsLength != visibleChar) {
scaleDownSize(slct, [fontSize]);
visibleChar = getVisible(slct);
fontSize = fontSize - stepNum;
}
function getVisible(txObj) {
var result = 0;
for (var i = 0; i < txObj.lines.length; i++) {
result += txObj.lines[i].characters.length;
}
return result;
}
function getChars(txObj) {
var result = 0;
for (var i = 0; i < txObj.paragraphs.length; i++) {
result += txObj.paragraphs[i].characters.length;
}
return result;
}
function scaleDownSize(txObj, fontSize) {
for (var i = 0; i < txObj.paragraphs.length; i++) {
txObj.paragraphs[i].characterAttributes.size = Math.round(fontSize);
redraw();
}
}
Find more inspiration, events, and resources on the new Adobe Community
Explore Now