- Home
- Illustrator
- Discussions
- Re: Unable to export advert in good quality, Text ...
- Re: Unable to export advert in good quality, Text ...
Copy link to clipboard
Copied
Hello,
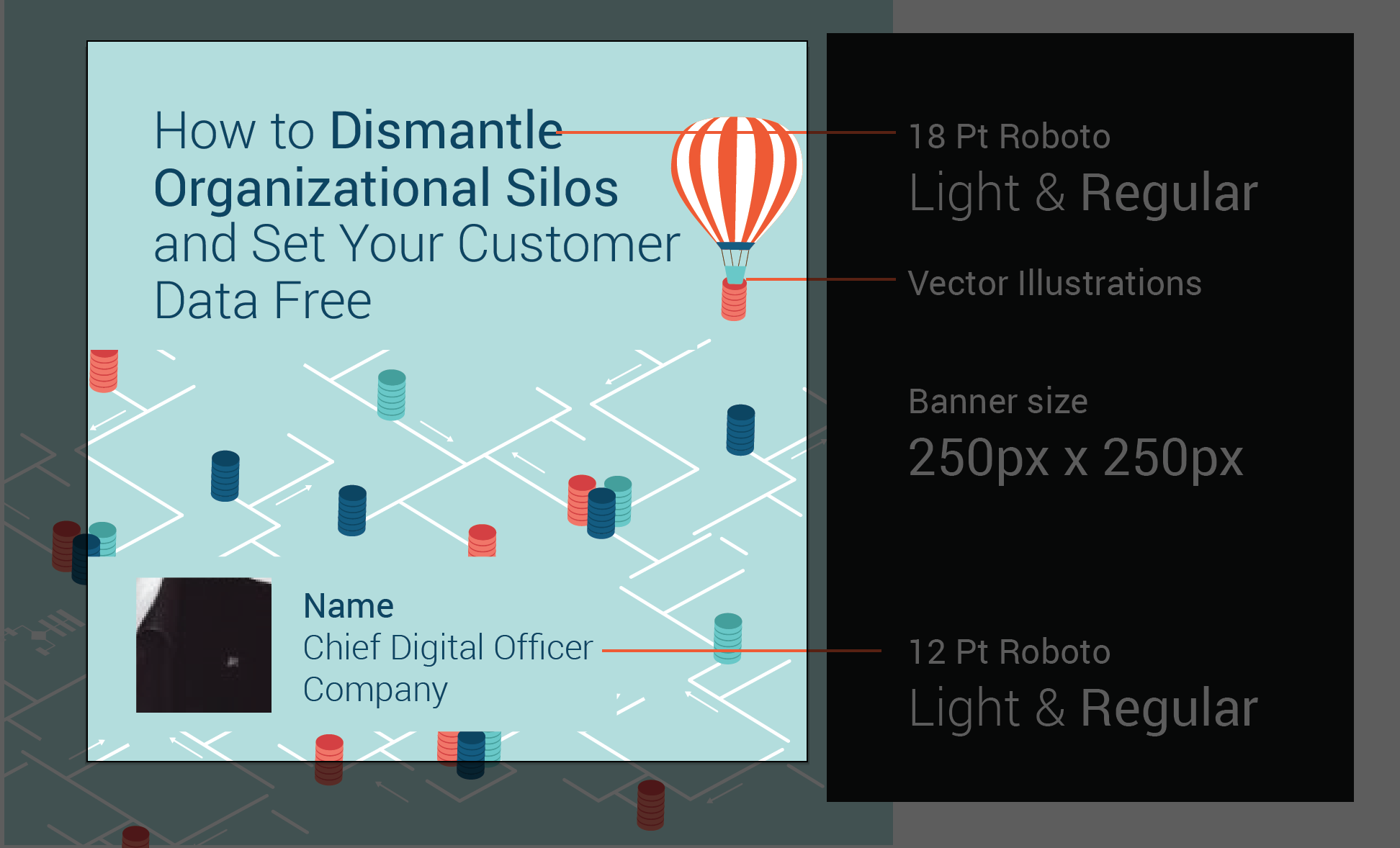
I am creating an advert 250 Px x 250 px in illustrator
& i want to export a good quality PNG keeping the same size.
Problem/ Story
1. I have created an art board of 250 px x 250 px
2. I created advert with text and vectors
3. I try to export to PNG in 72 DPI
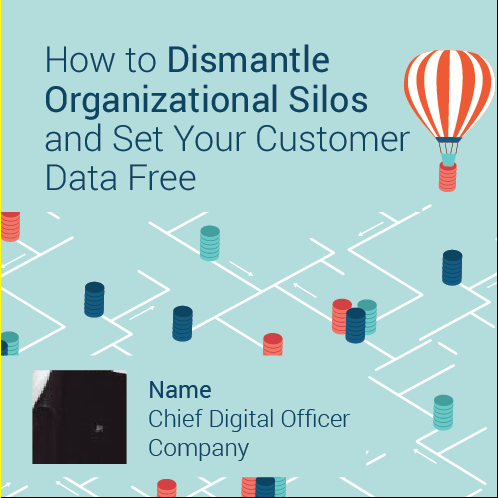
4. The exported PNG has blurry text.
5. If i increase the resolution to 150/ 300 DPI
6. The image size will be become big


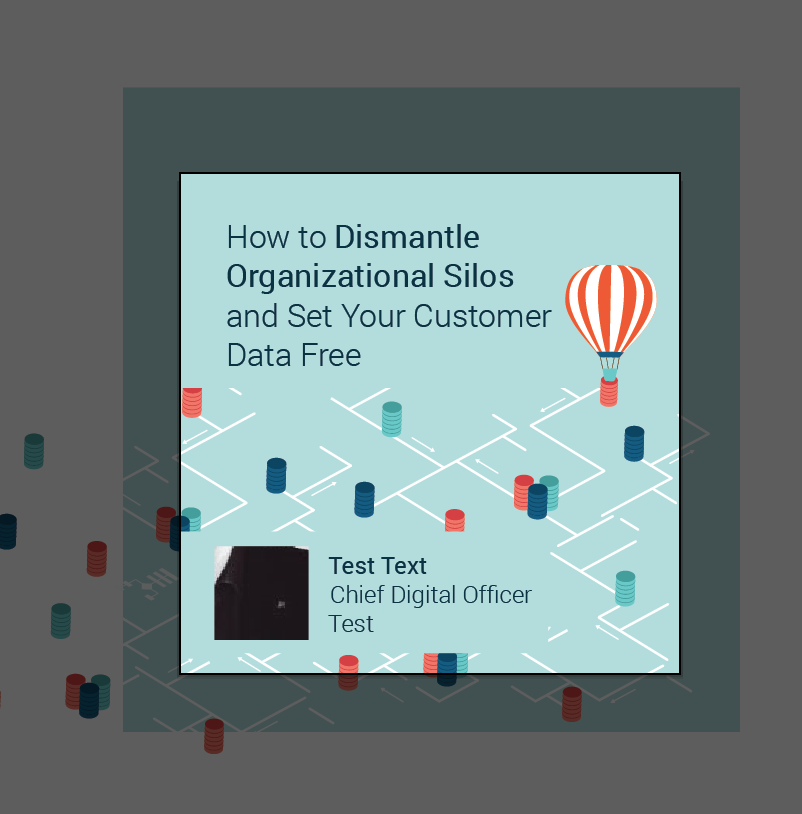
Above: Image1 is an exported version, And Image 2 is and actual illustrator file.
Question how do i keep image size as 250 PX and still have a good quality without blurry text.
 1 Correct answer
1 Correct answer
To solve this problem, you should try this instead of save as web (alt+ctrl+shift+s)
Way I.
1.File> Export > Export for Screen (Ctrl+Alt+E).
2.After appeared dialog box, change save as directory as you wish at Export to.
3. After that hit Export Artboard.
Way II.
search at YouTube by => How to export png file (logo) from Adobe Illustrator without Pixelating image
Thank you so much. Have a great day.
Explore related tutorials & articles
Copy link to clipboard
Copied
Nothing major as you only have a 250 px square to create that. You can try gif format, and play around with type and art optimized options. Can you remove some words in the copy and make the text bigger?
Copy link to clipboard
Copied
I need to keep all the text perhaps i can make it bigger. Let me try
Copy link to clipboard
Copied
If you have the option, I'd recommend File > Save As > SVG, and Type: Outline text in the dialog that appears. SVG is compatible with all modern browsers, but not compatible with Internet Explorer version 7 or earlier. You will get great type, and the rest of the ad will look great too.

Copy link to clipboard
Copied
Thanks!!!!
Copy link to clipboard
Copied
this is great! but do you know why is not cropping the size to the canvas but instead shows all elements in the artboard without treaming?
Copy link to clipboard
Copied
Lifesaver!!
Copy link to clipboard
Copied
I wouldn't call it blurry. I'd call it pixelated.
Copy link to clipboard
Copied
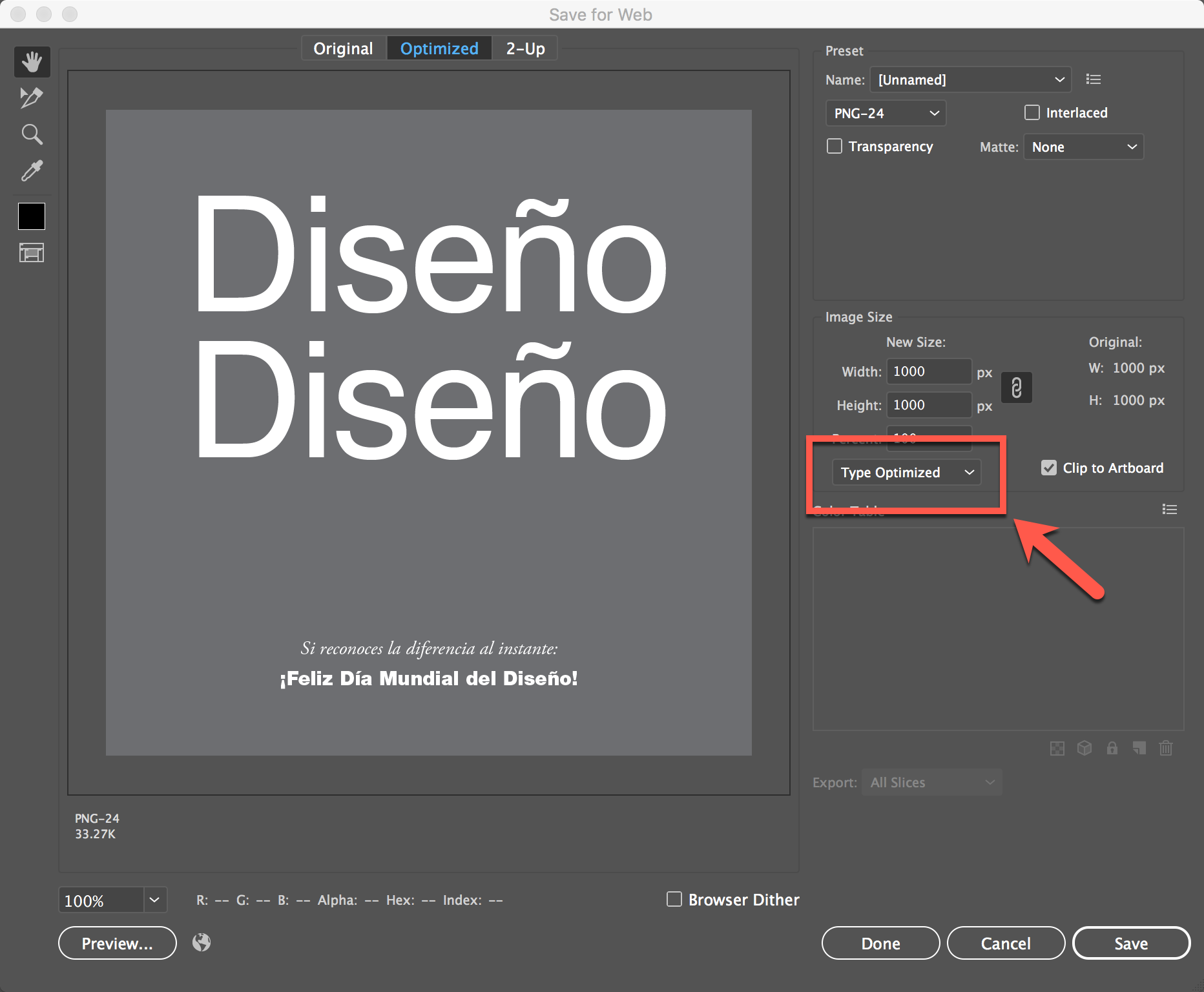
Try using the "Save for Web (Legacy)"
It has an option that optimizes the file for texts >>
Maybe this works for you ![]()

Copy link to clipboard
Copied

Nope type optimized did not work
Copy link to clipboard
Copied
Can you tell me the name of the font and the size?
Just to try in my side...
Copy link to clipboard
Copied

Font: Roboto 18Pt & 12Pt in light and regular weights.
Copy link to clipboard
Copied
Give SVG a try -- I think you'll like it.
Copy link to clipboard
Copied
The Agency wants it in one of older format PNG/ JPG...So SVG is not feasible.
Copy link to clipboard
Copied
In that case, as Mike Gondek suggested, making the type larger would help.
Aside from that you have a choice of blurry text caused by antialiasing on the edges or of jaggy-looking text because there isn't any antialiasing.
Or you could try for something in between by tweeking the colors. If you choose File > Export > Save for Web, and select PNG-8 as the file format, you can tweek the colors.
I zoomed way in on a piece of text so you could see better what's happening. The text is starting with semitransparent pixels along the edge that make it look blurry:
With the Eyedropper in the save for web dialog, click on a color that you think is contributing to the blurriness. I clicked on the medium gray at the top of the "T".

That highlights the color in the color table on the right of the dialog.
Double-click on the highlighted color in the color table to bring up the picker. Change the color to black or a darker gray. I chose a very dark gray, and the results are below:

You can continue that way, maping colors that seem to make the text less blurry looking. If you go too far maping too may colors to the exact same color, the type will look jaggy and pixelated.
Copy link to clipboard
Copied

PROBLEM SOLVED FOR NOW 🙂
I found an Ad hoc way to do this, till I find a right way to do this, It worked!!! Type quality is exactly same as on art board.
1. Since the banner is for web.
2. I set illustrator art board to view actual size
3. I took screenshot on my mac.( Command+shift+4) exact 250x square.
4. Cleaned the image edges.
5. Banner done for now 🙂
Thanks all for helping.
Copy link to clipboard
Copied
You are welcome.
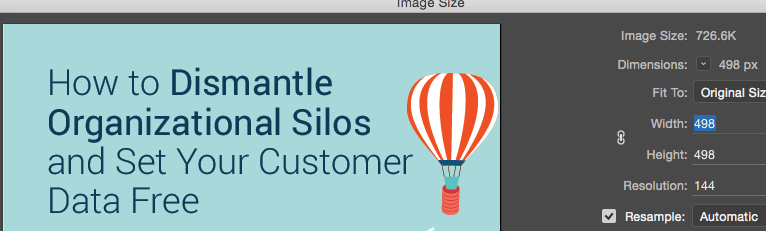
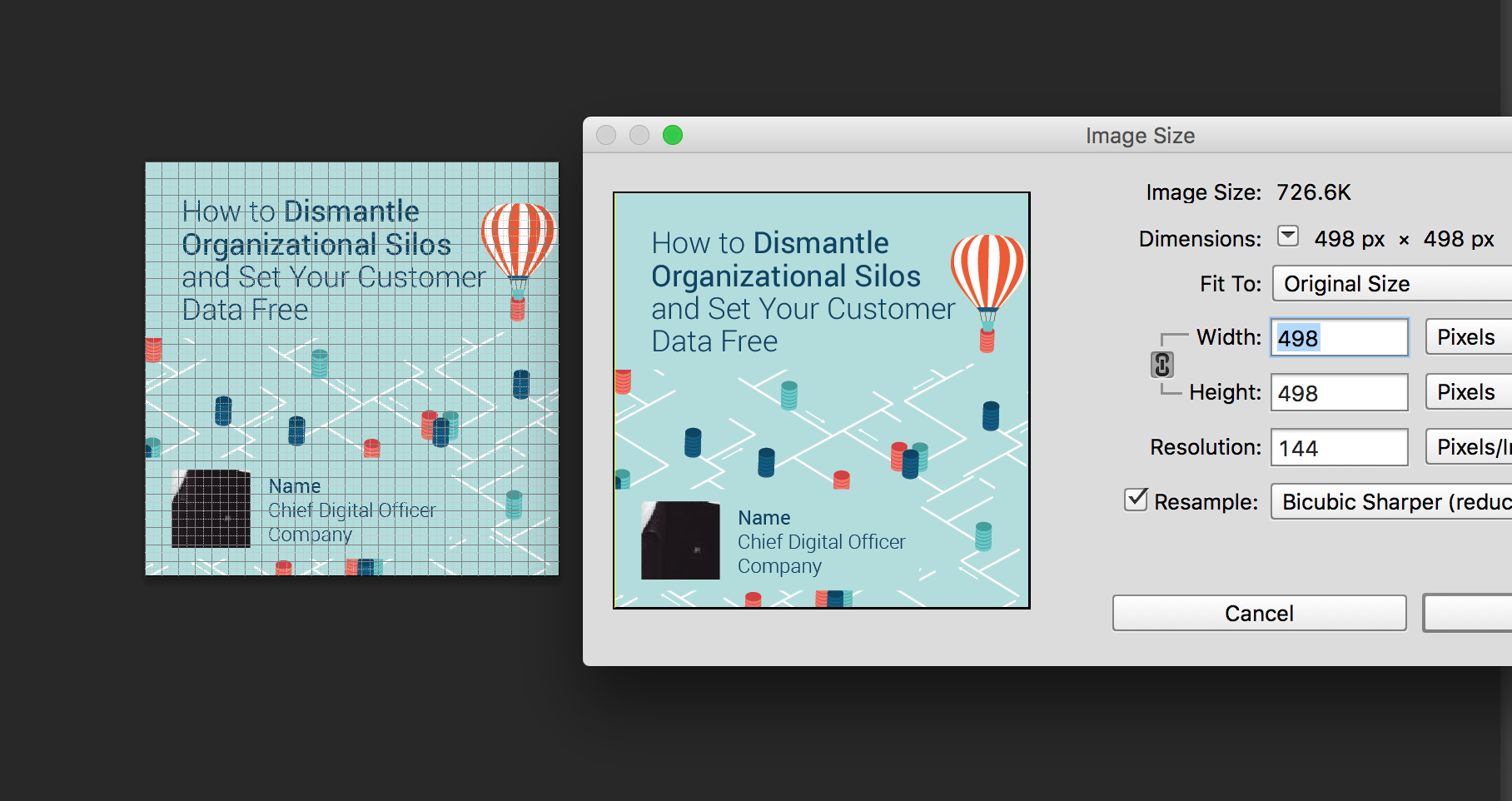
The last image you posted is 498 pixels though, so hope you indeed got what you need.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
It looks like problem not solved!
Thanks Mike I will fix the graphic details once font issue is resolved.
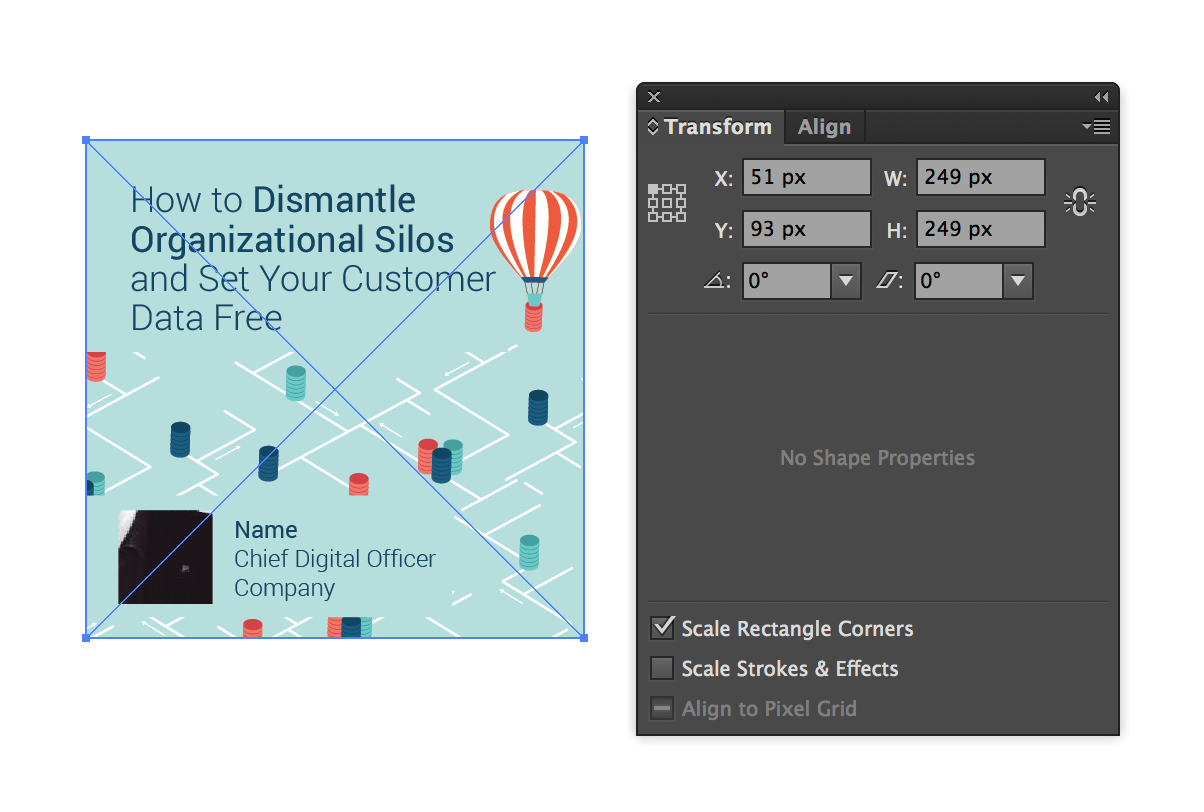
I don't know how its working! The image is 249 Px when i import to illustrator.
If i import to photoshop its 498 px


Copy link to clipboard
Copied
I cannot replicate this problem. If I make a screen capture at 100% size in Illustrator, paste it into an Illustrator file and paste it into a Photoshop file, it is still the same size.
Copy link to clipboard
Copied
Clever workaround -- I like it!
Copy link to clipboard
Copied
Not sure how your screenshot got to 200% of size. Do not know if you are on mac or PC and what key commands or third party software you may have used to make the screenshot. In any case looks like you r method was misleading and gave you a 498+ pixel image, so I stand by my original advice as the best I can advise.
Copy link to clipboard
Copied
I would send the word 'Customer" down one line, and then make that group of type larger, and move upwards so the Silos is above the air balloon. The also make the name parargraph underneath larger, and remove or move the silo on the right out of the way.
That will help, but you really are trying to get too much into 250 x 250, and this is what you need to do for digital design. You won't find crisp small type unless it is .svg on a retina display.
Copy link to clipboard
Copied
To solve this problem, you should try this instead of save as web (alt+ctrl+shift+s)
Way I.
1.File> Export > Export for Screen (Ctrl+Alt+E).
2.After appeared dialog box, change save as directory as you wish at Export to.
3. After that hit Export Artboard.
Way II.
search at YouTube by => How to export png file (logo) from Adobe Illustrator without Pixelating image
Thank you so much. Have a great day.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
