- Home
- Illustrator
- Discussions
- Re: Using live trace for outline of logo
- Re: Using live trace for outline of logo
Copy link to clipboard
Copied
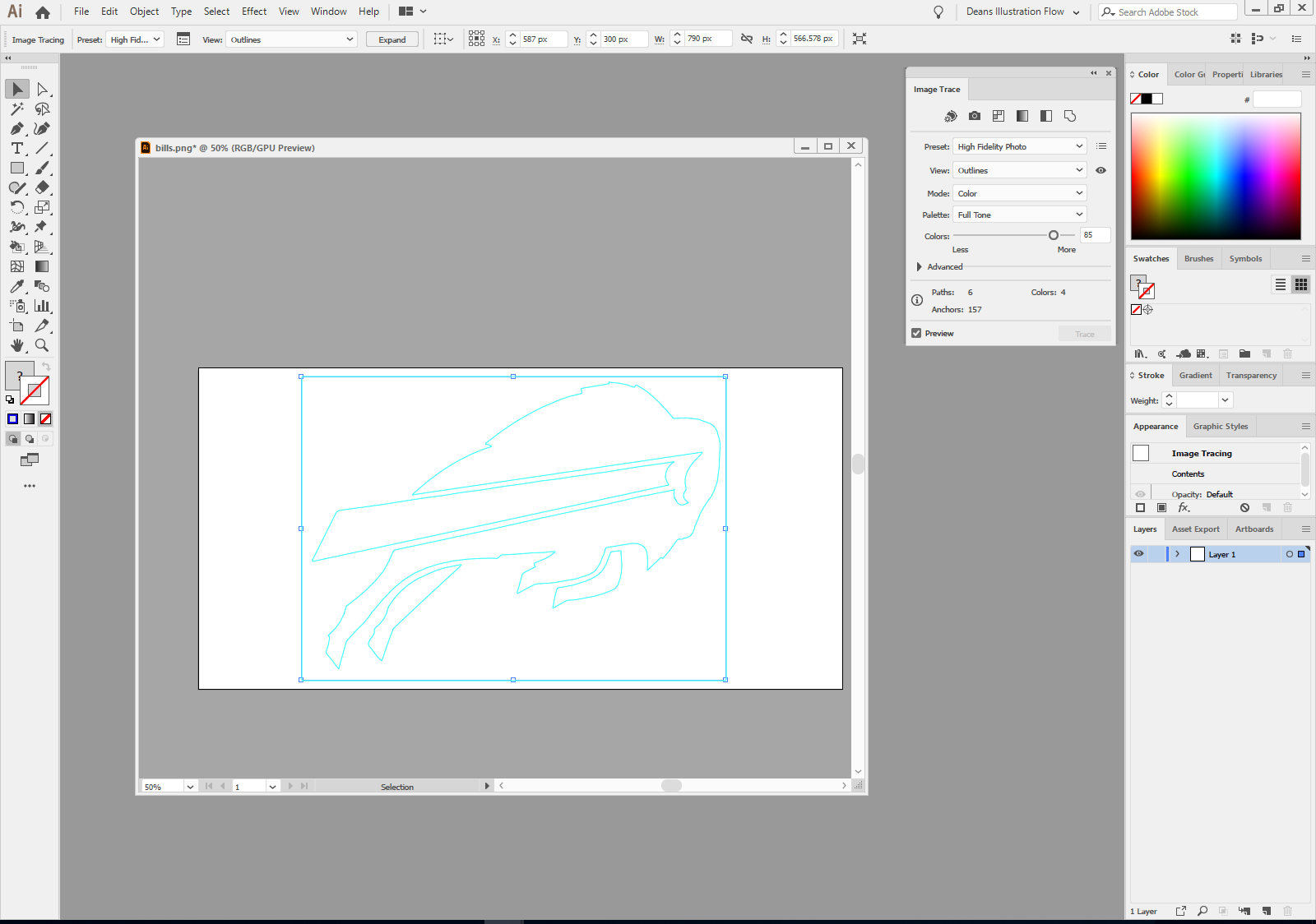
Hello I am using illustrator to do live trace and outline, it shows a nice outline of what i want to be able to save as PSD on a transparent background so i can drag it into another project. I am only wanting the cyan blue lines shown on live trace (see attach). But when i try to save i get an artboard empty error.

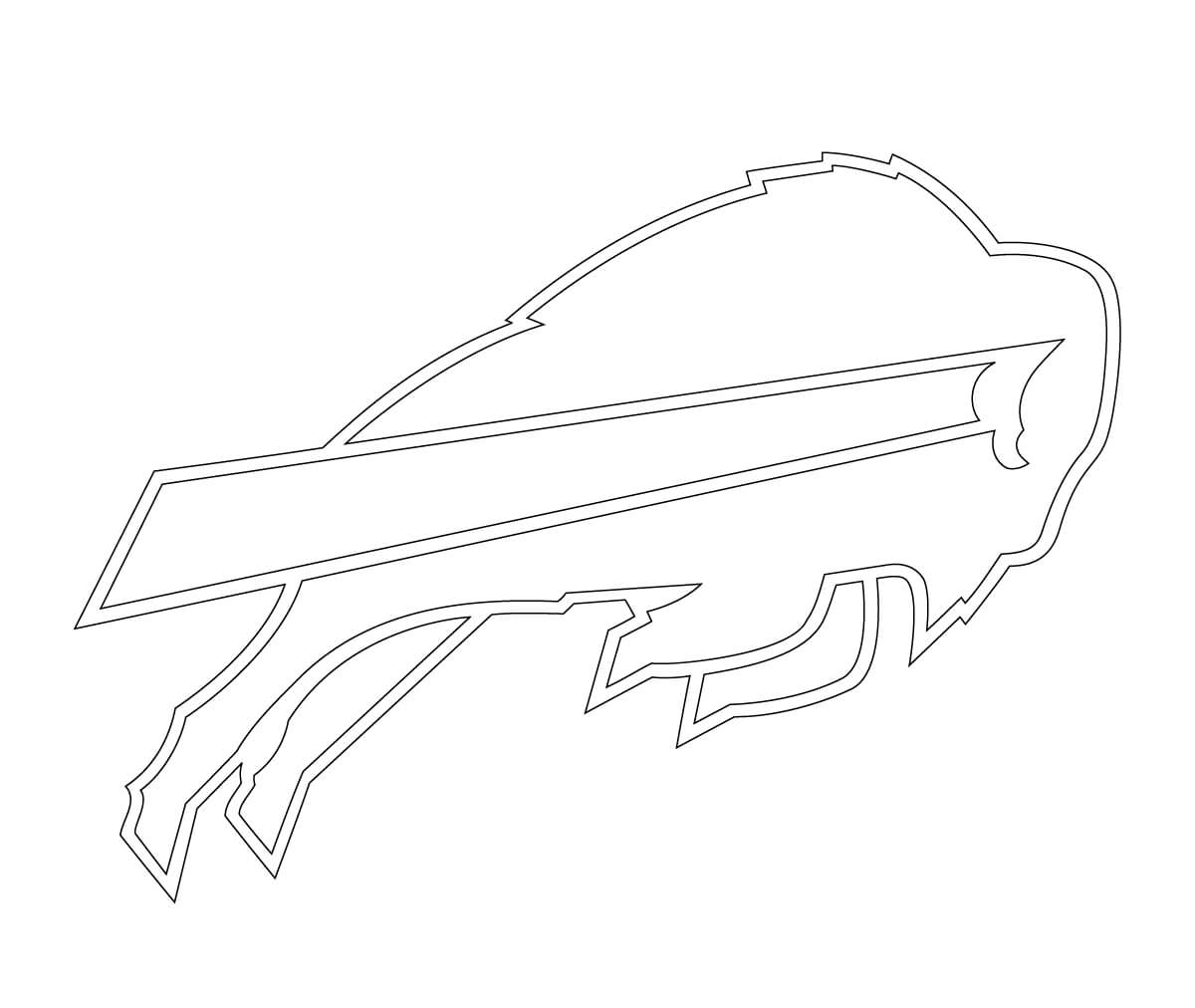
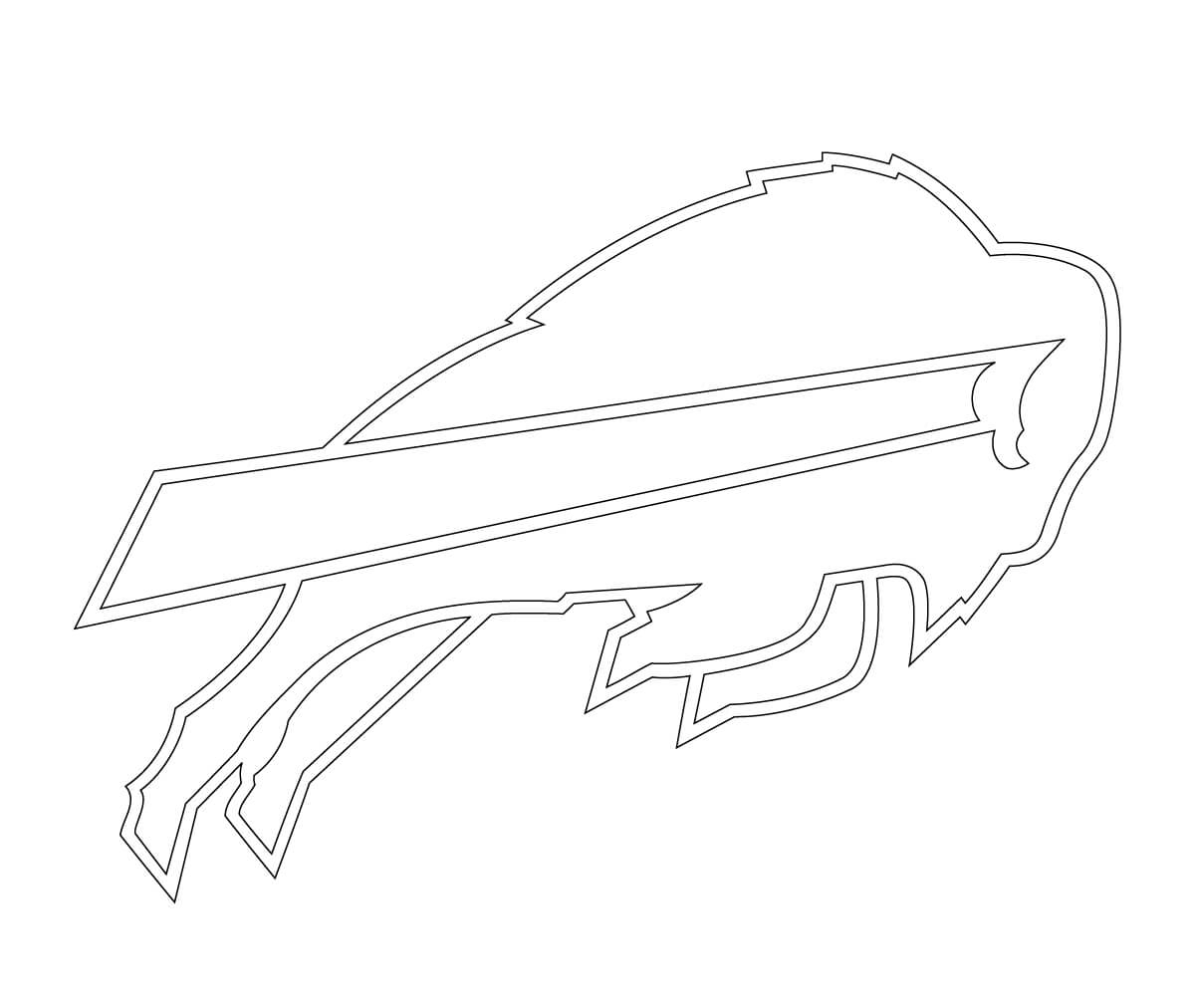
I am going for something like this, it has more line detail then the above image in live trace, ideally the black lines would be either grouped as one transparent piece or layers ungrouped on transparent background. Then in photoshop you can move to new artboard of work and it is only thin lines (trace) is what you see only, and i could change color of those lines to black, white, red, blue etc.

Alternate would be a PS action that does this result if possible.
I am just trying to avoid doing the lines by PEN TOOL at all cost.
Hopefully i have explained this project well enough to know if it is doable or not, if it is doable can you please respond with steps of 1-2-3 as i am a mid range user in illustrator only at best.
Thank you to all for looking in and trying to help.
cheers
Dean
 1 Correct answer
1 Correct answer
Here is my recommendation for getting the best results.
First of all, ditch the live tracing attempts of some dopey pixel-based bitmap image. Accurate, authentic, vector-based NFL team logos are not hard to acquire via PDFs online. Just search the related team name, including terms like "PDF" and things like "media guide." I've done it to create cool looking pick sheets for an office pool. Found the logos and even versions of them placed on helmets. Mind you, this is all just stuff for fun and N
...Explore related tutorials & articles
Copy link to clipboard
Copied
Make a compund shape out of it in Illustrator.
Fill it with some color.
Export it as a PSD file with full editability.
The paths will then be a shape layer in Photoshop.
Copy link to clipboard
Copied
Got to be a better way then this Monika? I just need the lines (paths) to be a thin line (outline) once saved as the examples above show.
Copy link to clipboard
Copied
Copy to the clipboard.
Paste in Photoshop as a path.
Copy link to clipboard
Copied
So your saying once i have the image live traced in OUTLINE, to copy to clipboard and paste as path in photoshop?
Copy link to clipboard
Copied
Does that not work?
Copy link to clipboard
Copied
Nope... not for me.. Take this logo attached, and you try to get it from illustrator into photoshop, in a transparent background and thin lines (outlines) like the above image attached.

Copy link to clipboard
Copied
Remember there is NO FILL.. I am after OUTLINES of the logo only....like this image and the WHITE would be transparent....
Copy link to clipboard
Copied
You mean I should trace it?
Copy link to clipboard
Copied
Not sure what you mean really, but I am trying to use LIVE TRACE to trace the logo, as you see in my first post. It is that TRACE i want to use in photoshop, as OUTLINES of the logo itself....no center colors just outer lines (out lines)
Copy link to clipboard
Copied
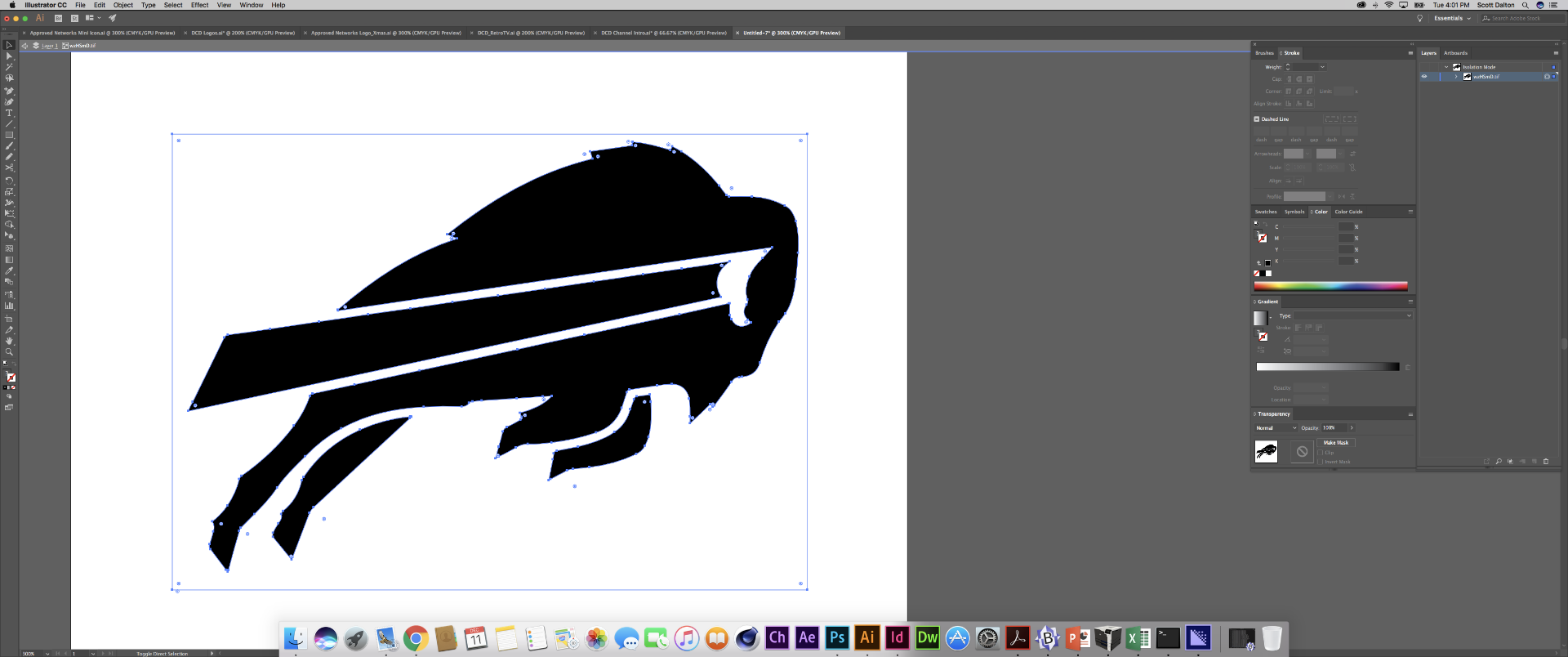
Im not 100% clear on your end result, but:

Trace + Expand...
Use the direct select tool to select and delete the white

Swap Fill and Stroke

For the outer line, I copied the shape, applied and outer stroke,

Expand Appearance, and Pathfinder- Unite ( used direct select to delete the leftovers)

Voila- Edit your colors and strokes the way you want, Copy and paste into photoshop as a smart object ![]()
Copy link to clipboard
Copied
Scooter, that is the end result i am after as long as it shows in photoshop... and it looks like it would.
However my illustrator skills aren't great and I was hoping for an easier way (less steps) to do this? As your steps from swap fill and stroke to voila I am a bit lost on where and how to complete.
Is there a better, much faster way to achieve this final step? Or is it hard to create a photohop action (prefered) or illustrator action file to achieve this with a click, so it can be used on many logos quickly?
Thanks!
Copy link to clipboard
Copied
its a pretty basic 'job' that wouldn't take long to learn to do, as outlined above (pun intended). or if this is not something you have time for, you could pay someone that already knows, to do it for you?
it would be very quick and cheap for a regular user to quote on if you supplied the source logos they are to work on.
you could batch it with some actions if there were enough to warrant the effort, but it would be a quick run of keyboard shortcuts while having a cup of tea for many illustrator users.
Copy link to clipboard
Copied
I would just use the original as a template and then redraw the original how ever you like in a new layer.
Less pain. Easy to plot points and change the curves. Less hassle. ![]()
Copy link to clipboard
Copied
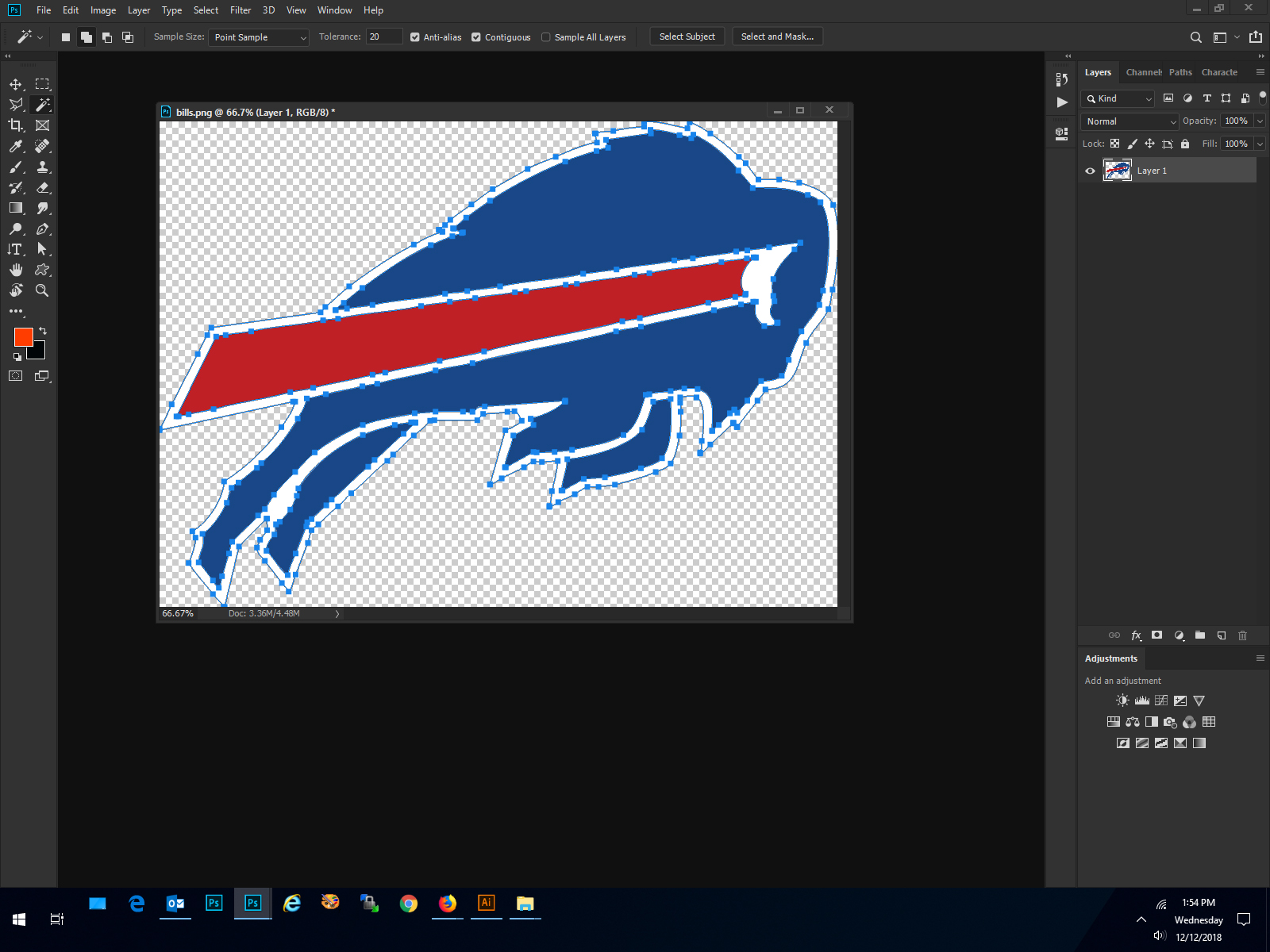
You can create vector outlines from these image directly in PS.
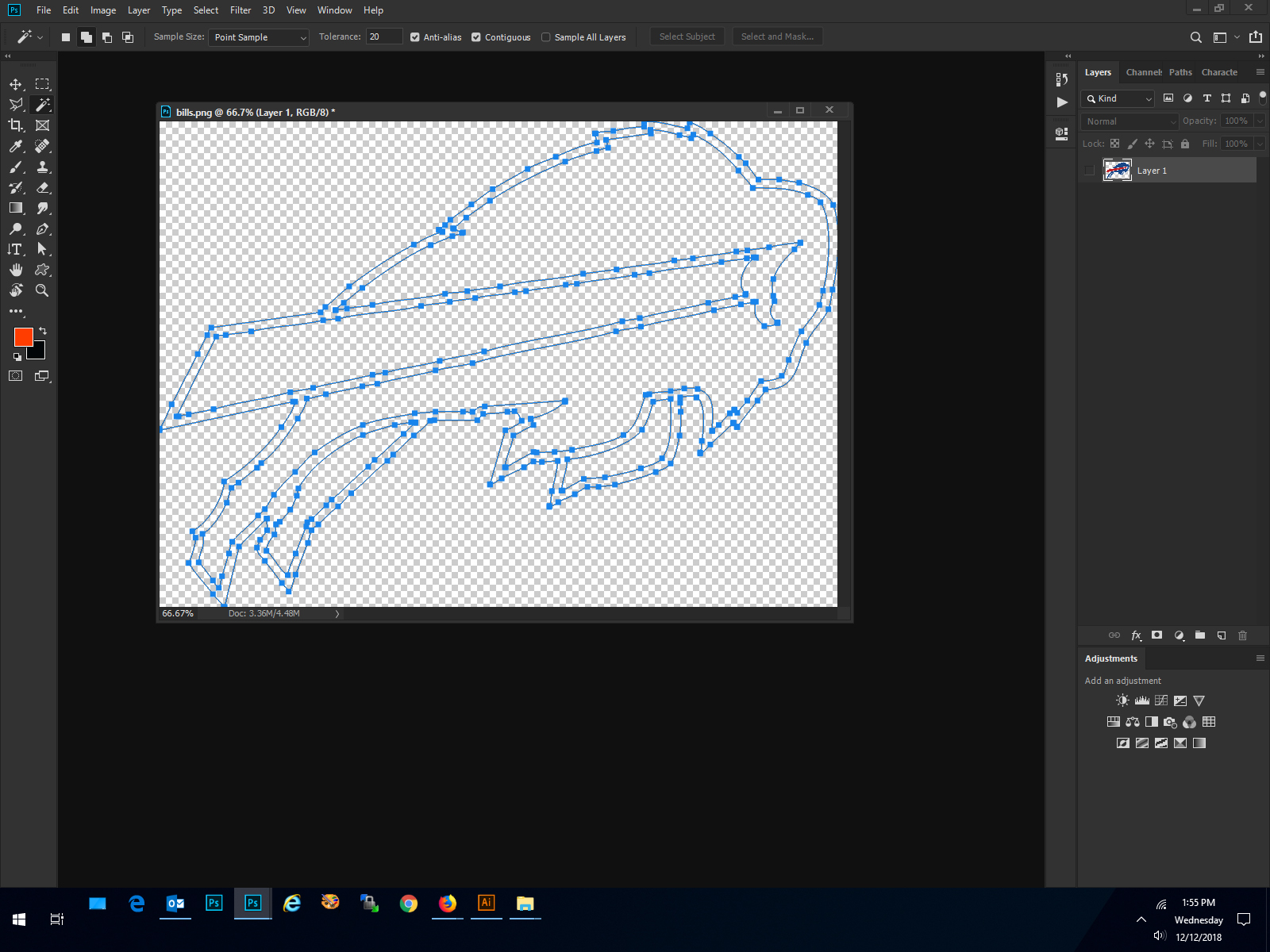
Select separately blue. white and red pixels with Magic Wand Tool then use make "Work path from selection" command from path panel.
And you will create outlines from these image. See capture
Copy link to clipboard
Copied
So once you have this in PS "work path from selection" outlines. how do you give the paths a stroke of color? I cant seem to select the paths to make them active to stroke them?
Copy link to clipboard
Copied
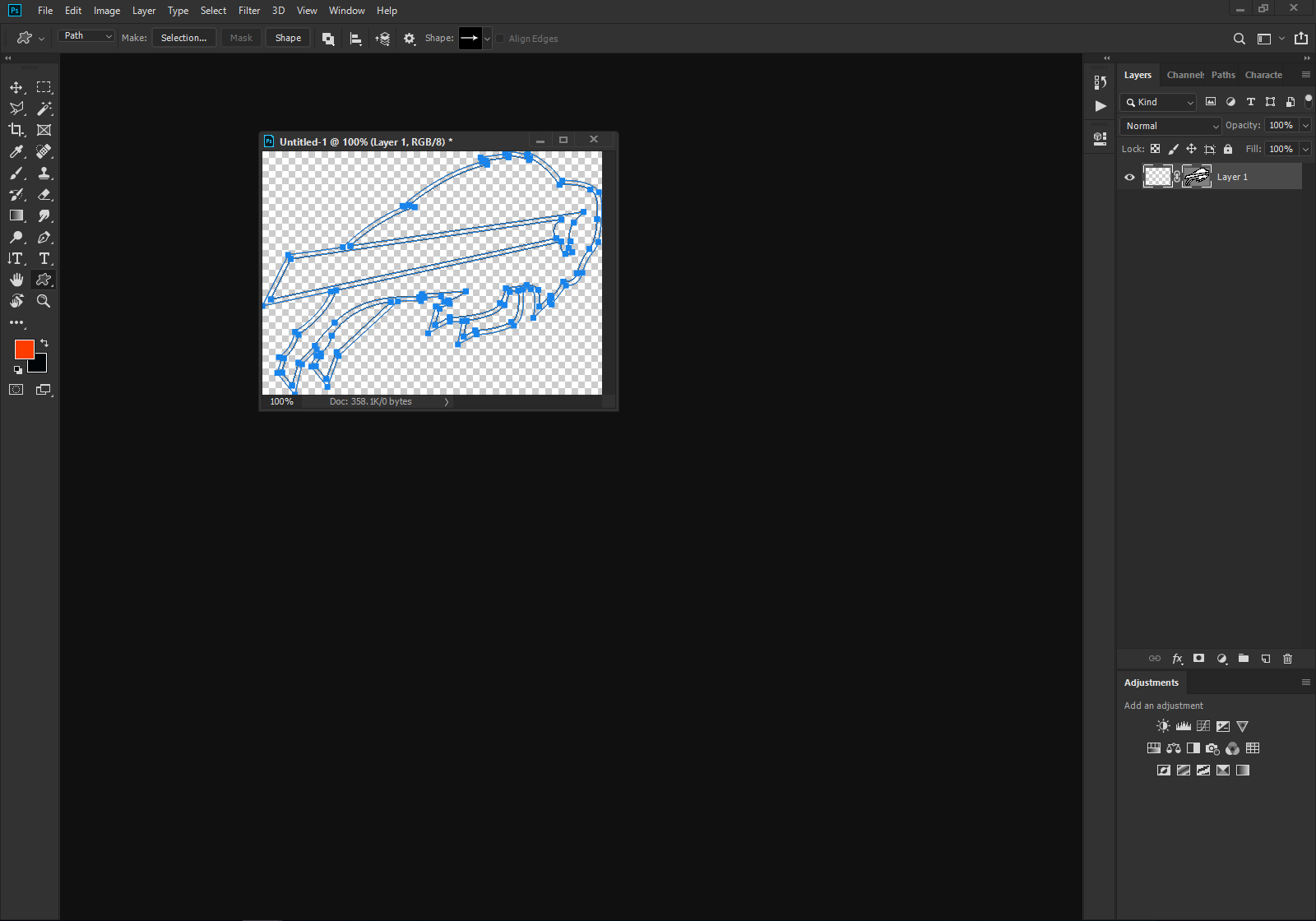
1. Choose Path with Direct Selection Tool then Right click and choose Define shape. After that you can use it as Shape.
2 At the bottom of path panel you have two option for coloring path. See Help Add color to paths in Photoshop
Copy link to clipboard
Copied
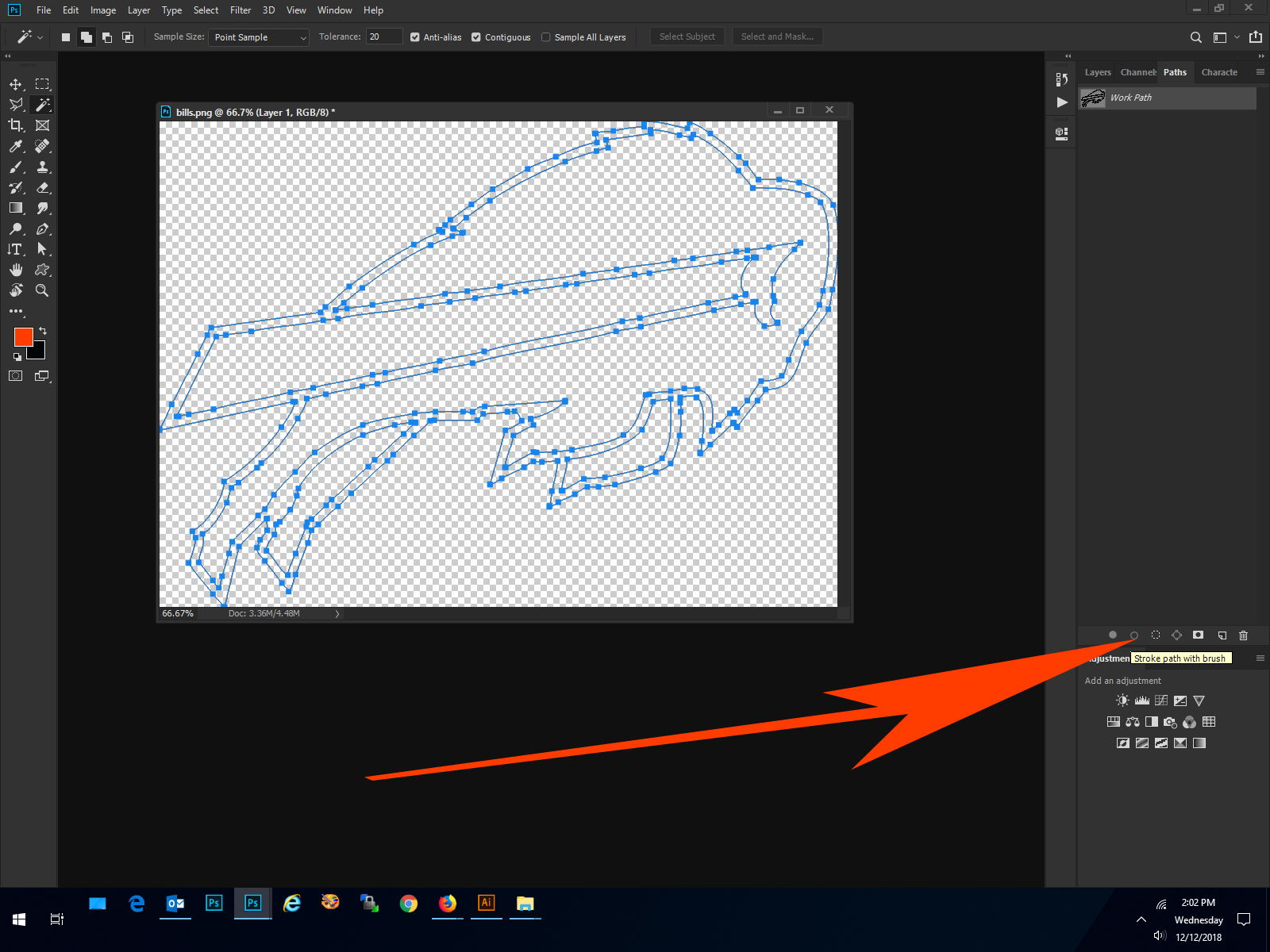
You have to turn the path to a selection in order to apply a stroke:
Select the path and click the dotted line circle shown below...

As a side note, for the Illustrator route, If you fill the transparent background with a color on your original image before doing the live trace, it will give you that outer outline that it leaves out when it is just white. Illustrator will give you more options and control on your lines where Photoshop is just gives you pixels.
As you can see there are many ways to do things, depending on what your end result is. You are looking for a one-click method, but this process is pretty basic, and I use it all the time for logos, titles, etc Just a matter of practicing and learning what the software does ![]()
Copy link to clipboard
Copied
@ares Once i make with wand tool path outlines, and then i uncheck the layer of image art and it leaves only the paths, (which is what i want to see), when i go to the PATHS tab and try to check STROKE PATH WITH BRUSH, it is not available to do so????



I am trying all the methods posted in this thread to have a general overview and learn all i can, so i want to thank everyone whom has posted a help section, I truly say you are what makes this community special!!! I wish i could select multiple answers, but likely it wont let me once i go to finish this post, but nonetheless gang i appreciate all of you!
Copy link to clipboard
Copied
Here is my recommendation for getting the best results.
First of all, ditch the live tracing attempts of some dopey pixel-based bitmap image. Accurate, authentic, vector-based NFL team logos are not hard to acquire via PDFs online. Just search the related team name, including terms like "PDF" and things like "media guide." I've done it to create cool looking pick sheets for an office pool. Found the logos and even versions of them placed on helmets. Mind you, this is all just stuff for fun and NOT for any sort of commercial product for sale. Those logos are registered trademarks and the NFL is one of those companies that doesn't mess around regarding that.
When you find a PDF that works, open the relevant page of the PDF in Illustrator. Grab the logo out of it. If the object has any line strokes make sure they are expanded into actual editable paths. Line strokes will not cross over into Photoshop's paths palette. Only pure paths.
Copying AICB paths into Photoshop is the BEST method. Select the object in Illustrator. Press Ctrl-C or "copy" from the edit menu. The press Ctrl-V in your Photoshop layout. Choose "Paths" on the paste dialog. The object should show up as a "Work Path" in the paths palette. You can transform it and select individual parts of the object to fill directly or turn into selections for other tasks. Illustrator often does not have the AICB option turned on in Preferences. Sometimes copying paths from Illustrator to Photoshop will still work with just SVG code and PDF checked. Sometimes it doesn't.
Copy link to clipboard
Copied
@bobbyh5280 while i see using a pdf will give you the clean lines of the logo already, can you explain to me this step please?
Copying AICB paths into Photoshop is the BEST method. Select the object in Illustrator. Press Ctrl-C or "copy" from the edit menu. The press Ctrl-V in your Photoshop layout. Choose "Paths" on the paste dialog. The object should show up as a "Work Path" in the paths palette. You can transform it and select individual parts of the object to fill directly or turn into selections for other tasks. Illustrator often does not have the AICB option turned on in Preferences. Sometimes copying paths from Illustrator to Photoshop will still work with just SVG code and PDF checked. Sometimes it doesn't.
Much like @Ares Hovhannesyan post, once the paths are in PS how do you stroke them or have more control of them as a group or individual paths? When i go to the menu to stroke, i get a error "could not stroke the layer as its nothing to stroke" ??? If i can get some help here that would be ideal to solve this, and this logo is just an example i was using.....I will likely use AI art in general to stroke paths to get outline of image on projects.
thx
Copy link to clipboard
Copied
Once you have paths placed in the paths palette you have to select those paths using the Path Selection Tool (black arrow in the tool box) or Direct Selection Tool (white arrow in the tool box). The black arrow thingie will select an entire path while the white arrow thingie will allow you to modify specific elements of the path.
The path selection tool will let you apply the current fill or outline stroke directly to a selected path. If you want to use traditional Photoshop selection tools to do things like feathering selections and what not you'll have to choose the "Make Selection" command from the options menu of the paths palette in upper right corner of the palette.
Another tip. Double click the thumbnail image of the path in the paths palette to "save" it. As long as it is listed as a work path it's not really saved. If you paste another path into Photoshop it will erase that path. So save it so the path has another name in that palette so it doesn't get over-written.
Copy link to clipboard
Copied
Your way with the pdf i have no problem doing the stroke normally in PS....but with @ares way by the wand tool to paths, that is where it is not working in PS, and even with the direct select arrow for me.
Copy link to clipboard
Copied
Wand tool? I'm not sure I understand. If you have vector artwork present in the paths palette (either as a "work path" or a named, saved path) you just click on the path just like you would when selecting a layer. You can have different, separate sets of paths in the paths palette just like having separate layers in the layers palette. When you select the desired path those vectors should show up as blue outlines in your Photoshop layout. You use the Path Selection Tool (or the Direct Selection Tool) to select those paths just like you would in Adobe Illustrator. You should see the anchor points light up along the path when it is selected. Once a path is selected you can directly apply a fill or stroke to it down at the bottom of the paths palette or you can create a raster-based, traditional Photoshop-style selection with the Make Selection command.
You shouldn't have to do anything extra, such as turning objects into shape layers or other such stuff. Photoshop has numerous ways to effectively do the same thing. You can paste vector art as a smart object or shape layer. I personally prefer the straight paths route where I have everything present (and easily editable) in the paths palette.
Copy link to clipboard
Copied
remove the background by placing transparent
backgroud and then you will be able to make the lines with ease.
to make the lines with ease.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now


