using scripts within an action
Copy link to clipboard
Copied
hi guys
ive compiled a set of actions to batch process some of my artworks, however one of the steps in doing so is by using a script. In the actions panel I am able to load the script via the action's "insert menu" option, however the script itself has a popup to input some variables. Since I'm working with practically the same variables on all the artworks, is it possible to include such script without having to wait for my input? cause doing so will nullify the scope of all this.
Thanks in advance
Lee
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi Lee, it isn't usually hard to change the part of the script that asks for user input and hard code the variables. Perhaps you could post the script? I'd be happy to have a look at it.
If you want to have a go in the meantime, try changing a line like this:
var num = prompt('Enter the number:','0');to this:
var num = 42;Regards,
Mark
Copy link to clipboard
Copied
thanks for the input, unfortunately the scripts are all done for the company i work with so I can't really share them (hope they dont see this post since automating my workflow might be interpreted as slacking for some rather than working more efficient)
Anyways i'll try searching for the variable string and see whats possible to change but its not one of those straight forwarding scripts since there are combination of variables to choose from in the popups.
meanwhile thanks again and will let you know how it turns out.
Copy link to clipboard
Copied
All the best!
Copy link to clipboard
Copied
You can make the script work differently by having it consider a piece of document art that is always supposed to be there. For example a path which has a note that contains your input as text.
Once you have edited your script thus, you can use actions to create an input for your different situations.
Here is an example.
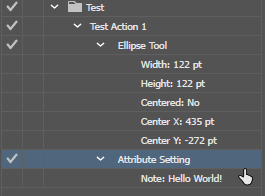
First your action puts down any kind of art item that can be put with an action and assigns a note to it using the attributes panel. You just type in the text into the notes field and click off of it so that the action can record it.
When you run this, it will make an art object and keep it selected and you should see your note in the Attributes just as you have recorded it.
Now let's see the very basic test script. All it does is read the notes of the first selected item (should be only item after this action plays) and shows that same text in an alert box: the rudimentary example of an action passing some information to a script. The script also handles the cleanup by removing the temporary art object from the document. Of course, this script has to be put into your scripts folder to be inserted as the menu item.
function MenuItemTestScript1 () {
var doc = app.activeDocument;
var firstSelectedItem = doc.selection[0];
var itemNotes = firstSelectedItem.note;
firstSelectedItem.remove();
alert(itemNotes);
};
MenuItemTestScript1();
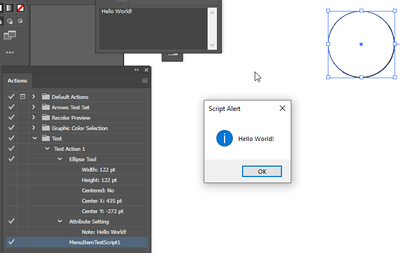
Hooray, mission accomplished! Notice that while the script has 'already removed' the art object, it's still visible on the artboard while the alert box is up. In reality it no longer exists, and when the Ok button is pressed, the circle goes away immediately.
So let's look at a more complex example: this script will add a new textframe to the document and make it contain the first line of your notes, then it will colorize the text by using the second line of the notes.
function MenuItemTestScript_TextAndColor () {
/*
Expects the selected art to have a note that contains two lines:
Line 1: Text to put into a new text-frame
Line 2: Fill Color name to use for coloring this text
*/
var doc = app.activeDocument;
var firstSelectedItem = doc.selection[0];
var itemNotes = firstSelectedItem.note;
firstSelectedItem.remove();
var itemNotesSplit = itemNotes.split(/[\r\n]+/g);
var textContent = itemNotesSplit[0];
var swatchName = itemNotesSplit[1];
var newText = doc.textFrames.add();
// position the text somewhere in the artboard.
newText.top = -200;
newText.left = 200;
newText.contents = textContent;
newText.textRange.characterAttributes.fillColor = doc.swatches[swatchName].color;
};
MenuItemTestScript_TextAndColor();
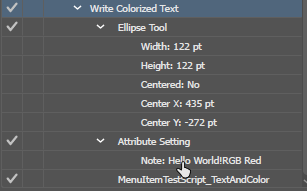
Here is the action:
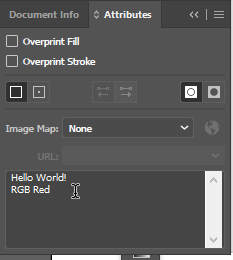
You may see the action doesn't really display the notes accurately as the nextline or carriage-return is lost. But it's really there if you view the Attributes notes field:
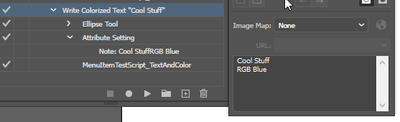
Now let's run this action which also references this new script at the very bottom.
Since it's an RGB document and the swatch named "RGB Red" exists in it, the new text is colored with that swatch color.
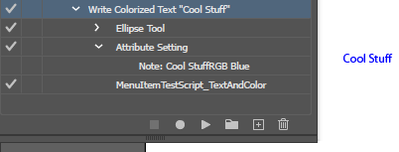
And to do a different version all you have to do is make a copy of this action with the notes piece changed to contain different text.
So now we get a different result:
That's the basic example of passing such arguments using actions as the 'vector'.
However you may find yourself wanting more. For instance, adding new scripts and restarting your illustrator each time to do so may get old especially if you realize you are having to do it more often than first thought.
To overcome this, a more advanced technique can be used whereby your menu item script is made to be more generic and uses a passed-in name of an externally-located script (inside the Adobe Scripts folder so the trust dialog box doesn't appear), as well as any extra arguments.
The advantage here would be that once you stick a generic 'script-running' script into the menu, you will not have to restart Illustrator again to run a different script.
function genericRunnerScript () {
var doc = app.activeDocument;
var firstSelectedItem = doc.selection[0];
var itemNotes = firstSelectedItem.note;
firstSelectedItem.remove();
var itemNotesSplit = itemNotes.split(/[\r\n]+/g);
var scriptName = itemNotesSplit[0]; // MyScript.jsx
var theScriptArgument = itemNotesSplit[1];
eval("#include '~/Documents/Adobe Scripts/" + scriptName + ".jsx'");
eval(scriptName + "('" + theScriptArgument + "')");
};
genericRunnerScript();
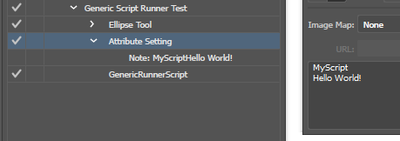
Here is an action that would work with this script:
And what does "MyScript" do? This script is different because it's actually just a function, the purpose of it is to be called from a parent JSX script (the generic runner) by using the eval statement to create the function call. It just alerts its one argument.
function MyScript (sampleArg) {
alert(sampleArg);
};
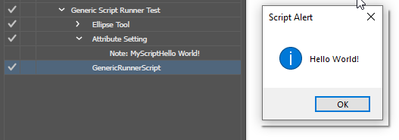
And, we still get the alert box with an argument which was passed by the action to the generic script and then to the specific script.
Ok, that's it for today - I hope this helps!
Edit: note when I mentioned the location for the "MyScript" as in Documents/Adobe Scripts - this may actually not be necessary with this technique, but it would be helpful if this "MyScript" was constructed in a different way so that it wasn't just a function but had a function call to its function body as the last line, similar to the other snippets posted here. This way it could be used manually by the user and no "Do you trust this script" dialog would pop up. But there would have to be some more edits to make it work conditionally and 'sense' whether a special external argument is globally present at the time it's being called. This way, the user can use "MyScript" by itself, and it would still work when called by an action. However, this post has gone on long enough and I may save this for a LinkedIn article in the future or something.
Copy link to clipboard
Copied
are you trying to challenge JET for the Undisputed Super-Long-Replies Championship of the World?
Copy link to clipboard
Copied
No, just trying to keep up the concept as he probably can't be everywhere at once!
Copy link to clipboard
Copied
thanks for the reply, to be honest I need to print it out and follow through with it since i have zero technical knowledge on scripting/programming and i'm not quite sure i'm grasping whats going on. I've read it a couple of times but i'm still lost, maybe following and trying it out myself on AI will clear things out for me, but really appriciate the time you took in putting so much help 🙂
Will let you know if i'll manage (or not!)