Copy link to clipboard
Copied
so i used white blocks to "cut away" several parts of an icon i'm creating.
I was wondering if it's possible to save the icon, whereas the white parts will be transparant, but still cut out the parts needed to cut out for the icon
so as you can see, it's a simple icon design, but the white parts should be transparant!
 1 Correct answer
1 Correct answer
Select all.
Select the Shape Builder Tool: Shift M
Hold down the Alt key and drag over the white parts.
Explore related tutorials & articles
Copy link to clipboard
Copied
Are you going to print or save this icon as bitmap. If you will choose PNG they will be transparent.
Copy link to clipboard
Copied
that didn't do it
Copy link to clipboard
Copied
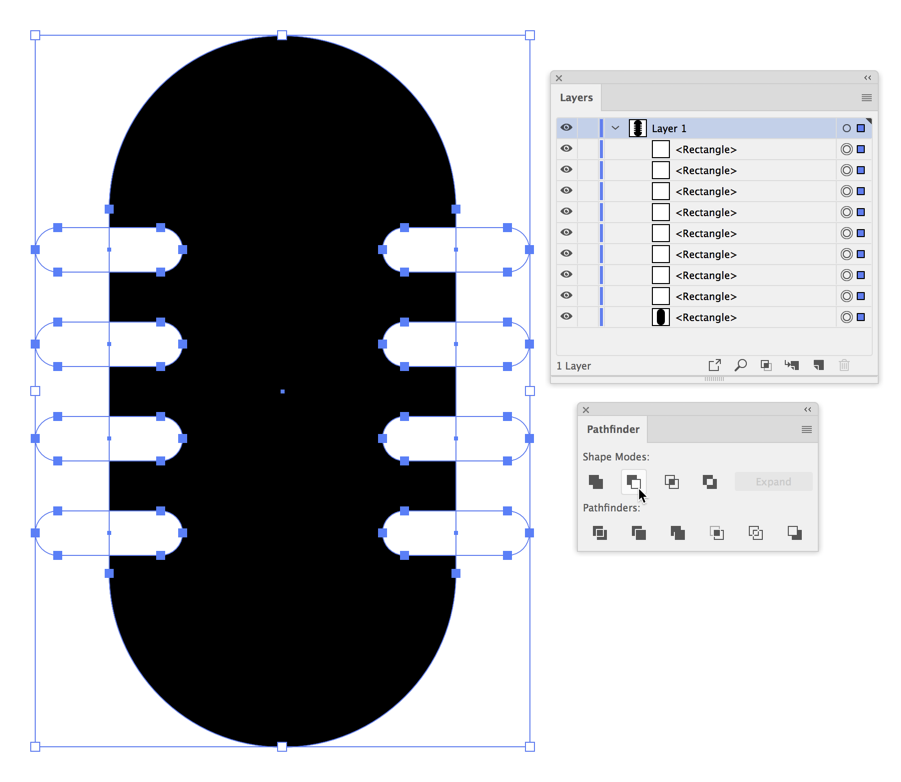
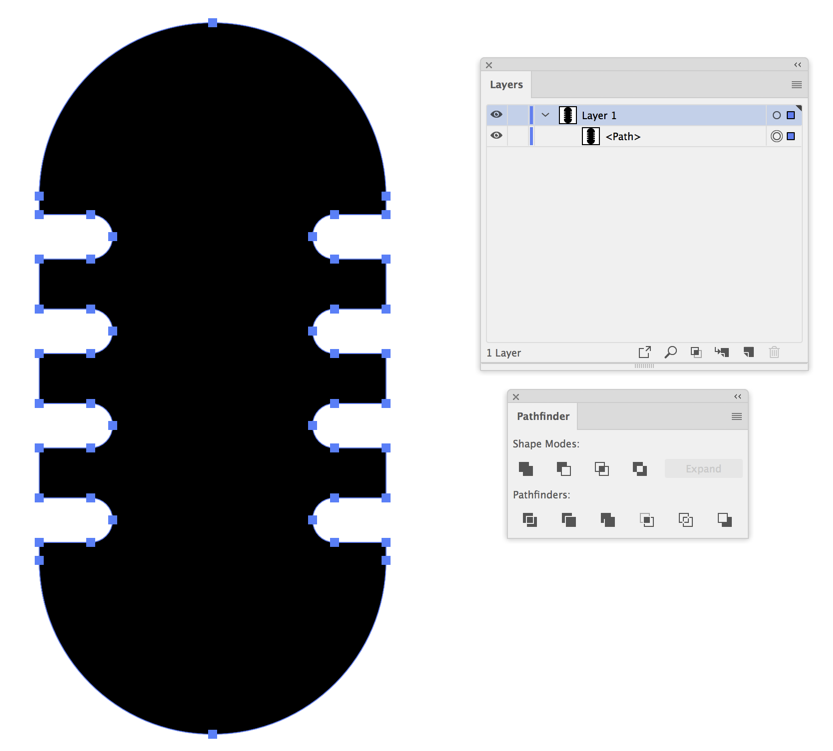
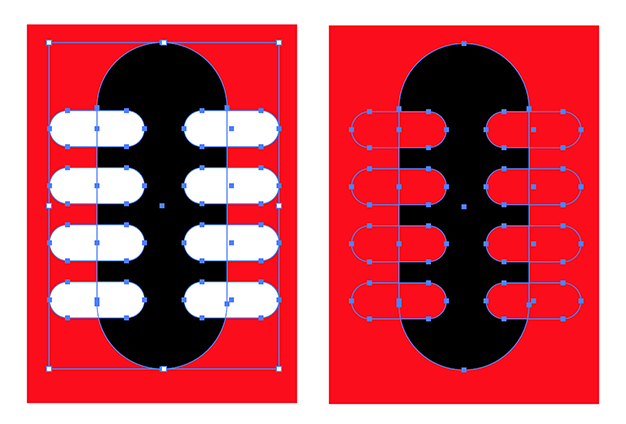
Select just the white parts. Make a compound path (Ctrl + 8). Select the white parts and the black, then in Pathfinder panel click on Minus Front.
Copy link to clipboard
Copied
I'm using mac, i tried cmd+8 but didn't do anything
Copy link to clipboard
Copied
Actually, it should work just fine to select all the parts and click on Minus Front, as long as the white paths are in front of the black one.


Copy link to clipboard
Copied
Ach yeah, of course.
Copy link to clipboard
Copied
Select all.
Select the Shape Builder Tool: Shift M
Hold down the Alt key and drag over the white parts.
Copy link to clipboard
Copied
Lukas,
Another (reversible) way is the old Opacity Mask (with Clip unticked and Invert Mask ticked), after Grouping the white paths and selecting them along with the relevant black part(s).
Copy link to clipboard
Copied
One more:
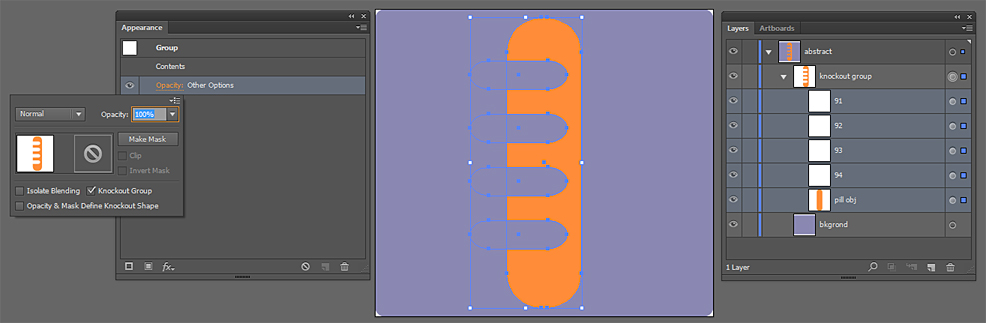
Select just the white parts. Reduce their opacity to zero. Group them with the back parts, and tick Knockout Group in the transparency panel.
Copy link to clipboard
Copied
I'd heard about this method but never quit understood it. This simple explanation solidified it crystal clear to me thank you Doug. It's like finding little gold nuggets along the path of life.
Copy link to clipboard
Copied
You mean knockout groups?
Copy link to clipboard
Copied
Yes, the knockout groups portion of transparency. Your explanation helped me finally get it. I'm using Win CS6 so I'm far behind the current version but I don't think Adobe has messed much with the Transparency tools even in the newest version although I could be wrong.
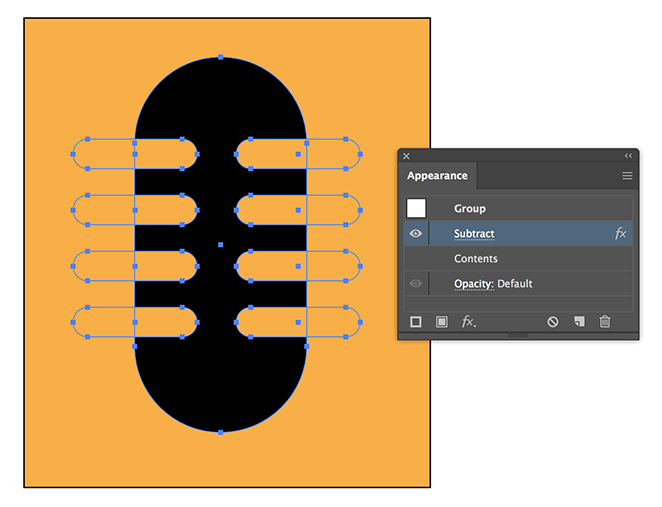
With the method you gave it leaves the conversion completely "live" and using the appearance panel I can go back and change the size of objs on the fly as in the screenshot below

Copy link to clipboard
Copied
Cactus Cowboy,
You may call the Knockout Group the intricate transparency/opacity masking; as implied by you the usual (lack of) explanation/instruction is of little help, in contrast to the exquisite instruction from Doug.
I usually just point to the Opacity Mask when both ways may be used and limit the Knockout Group suggestion to more special cases, but I may change that.
Copy link to clipboard
Copied
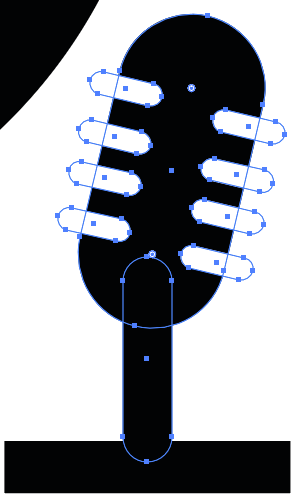
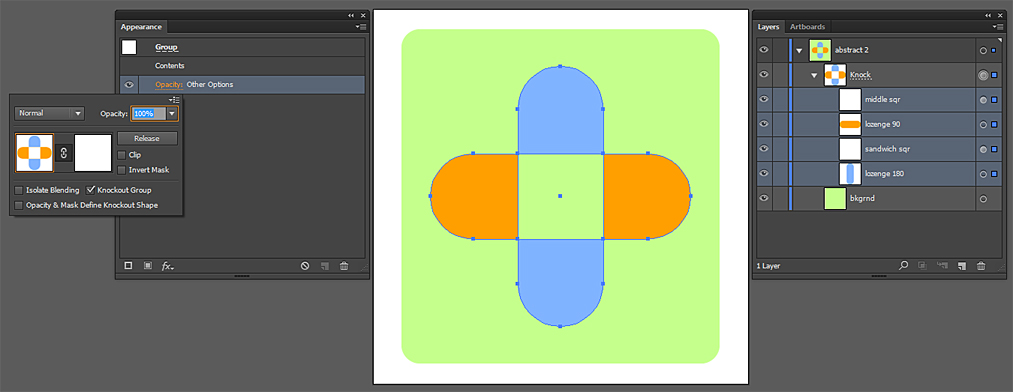
Another joyful side effect I found is that exporting the finished proj to .svg all obj's are recognized as paths...excellent! No linked bitmap residue to mess with so kudos to Adobe and the W3C for working closely on that one. Here another screenshot with sandwiched knockout.

Copy link to clipboard
Copied
I'm afraid I let my enthusiasm override my post before I checked the file in the browser. The effect isn't (I repeat, isn't ) recognized in .svg format. I'm sad that more interest has been shown in this promising file format supposedly the replacement for the long beleaguered .eps format. I blame us the artists for not voicing enough enthusiasm.
Copy link to clipboard
Copied
https://forums.adobe.com/people/Cactus+Cowboy schrieb
I'm afraid I let my enthusiasm override my post before I checked the file in the browser. The effect isn't (I repeat, isn't ) recognized in .svg format. I'm sad that more interest has been shown in this promising file format supposedly the replacement for the long beleaguered .eps format. I blame us the artists for not voicing enough enthusiasm.
SVG is a completely different beast than EPS.
Copy link to clipboard
Copied
Indeed it is my friend. indeed it is.
Copy link to clipboard
Copied
The W3C working group is working on specifications for knockout groups in SVG: SVG Compositing Specification
Copy link to clipboard
Copied
And another variation:
Select the black and the white objects.
Hold down the Alt key and click on the Minus Front icon in the Pathfinder panel to make a Compound Shape.

Copy link to clipboard
Copied
Not to argue with Ton's reply as it works great but I think Doug's answer using the transparency's knockout option is the better choice as it leave it as a live effect that can readily be available in the appearance pallet where as using live paint you'd have to leave it in live paint to change anything and commits the effect once you expand it. Just my opinion. No disrespect to choice or Ton intended.
Copy link to clipboard
Copied
There were lots of good solutions, knockout groups, opacity masks and compound shapes all are good, non destructive solutions.
The shape builder isn't.
Copy link to clipboard
Copied
This is one of those questions I like because there are so many viable answers.
Copy link to clipboard
Copied
There were more of them when the hills were higher (when we were young).
Copy link to clipboard
Copied
When I was young I used this way: