Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Blend with specified distance is not acurrate
- Blend with specified distance is not acurrate
Copy link to clipboard
Copied
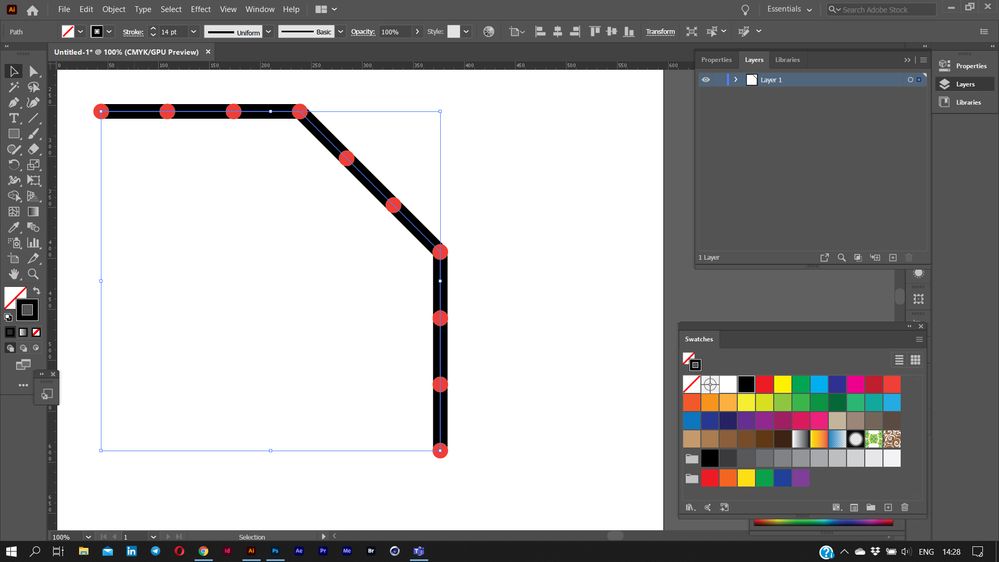
Hello fellas!!! Well my problem is very simple, I've attached an image about the problem but basically the blend feature does not allign to specified number I set it to. This is no problem for straight lines but I need to apply the same distance to lines that start straight and then take curves.
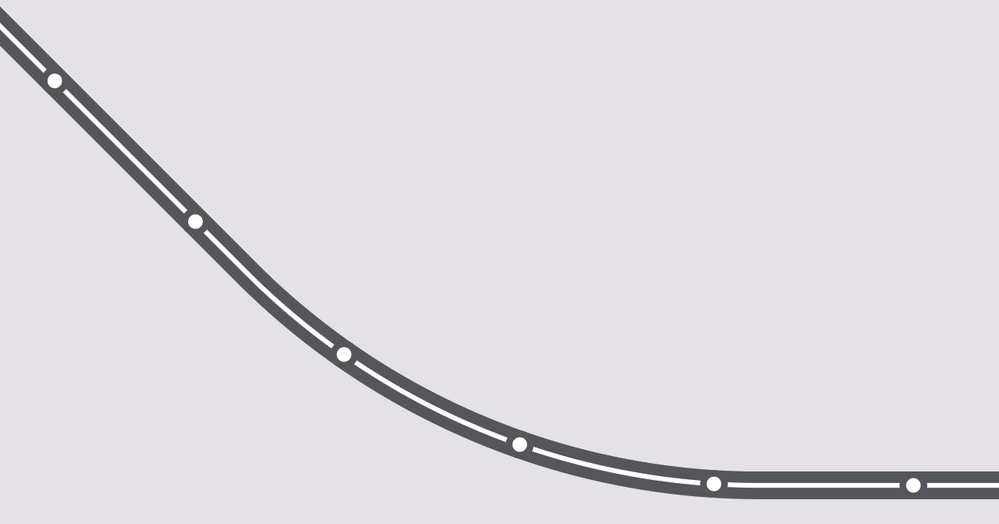
I understand the blend option needs 2 points to fill in between but is there a way to use it with only 1 point of reference so the distance is respected perfectly and I just adjust the line behind the circles? The second image shows the result I need, I understand is mathematically impossible to set the same distance when there are 2 extremes set, but I don't mind moving the end of one point to get the same distance.
Hope somebody knows.
Thanks in advance!
 2 Correct answers
2 Correct answers
Oops, sorry, the screen grabber did not take panels. So, here are the needed screenshots.


Some moments:
1. Add the invisible rectangle under the gray BG to unify all the items heights.
2. When create the brush, select Add Space to Fit option to keep the path items length as 20 px. After drawing the line you will need to correct it a bit (slightly move the Start/End points) to close the gaps.
3. All sizes will be kept accurately if your line hav
...Dear fellas, thanks a lot for your assistance!
I've just figured that a 30 px distance on rounded paths makes it look so close to each other, so the best way is to use your tips with the dashed line stroke optically and then when the line gets straight I use the align feature with the required 30 px. Finally with your help I got the result I was aiming to.
Thanks again for taking to time to respond and help 🙂
Explore related tutorials & articles
Copy link to clipboard
Copied
Piter,
It is difficult to see how you get such a great difference in your first screenshot, but based on the second (needed) appearance, you may use another approach, namely multiple strokes, more or less as folloews:
1) Create the path with a black Stroke and a Stroke Weight corresponding to the outer bounds;
2) In the Appearance palette flyout Add New Stroke and set the Stroke Weight to the width of the round white dots and set Round Cap, then apply Dashed Line with 1st Dash = 0 and 1st Gap = the desired distance (20 px); this ought to give you the white dots correctly;
3) In the Appearance palette flyout Add New Stroke and set the Stroke Weight to the width of the white lines and set Butt Cap, then apply Dashed Line with 1st Dash = 0 and 1st Gap = the distance between the dot centre and the line start/end and 2nd Dash = the length of the visible line and 2nd Gap = 1st Gap; 1st Gap + 2nd Dash + 2nd Gap = the desired distance (20 px); you can adjust to best fit, remember to keep 2nd Gap = 1st Gap.
With this you ought to get the desired appearance regardless of the length of the path, the error occurring at the end.
If you need a larger starting end as shown in the line.png, you can simply add a white dot on top of a black dot centred on the first dot/start of path.
Copy link to clipboard
Copied
Hello Jacob,
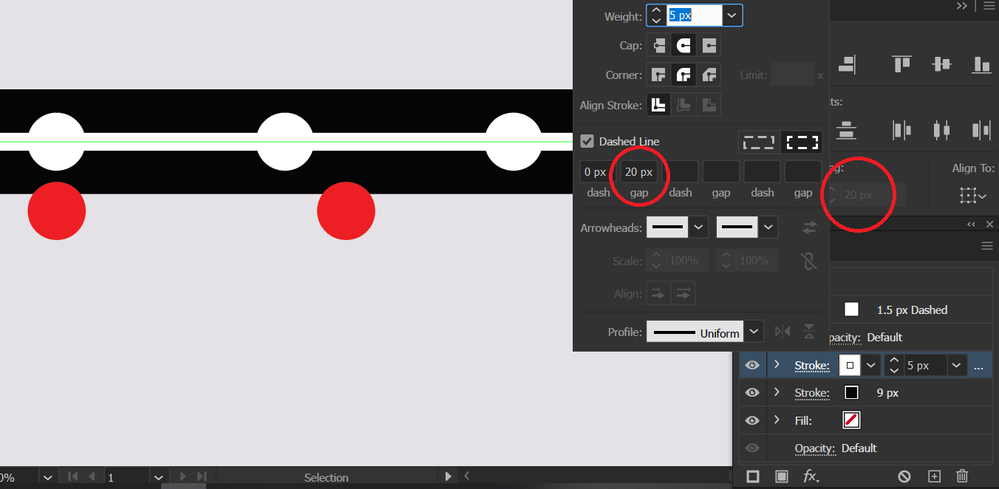
Thanks a lot for your prompt response. I've tried your suggestion and it seemed a perfect solution at first, but I've verified and realized that again, the distance is not the correct one, please see the image below where red dots were alligned using the "align to key object" option and the distancing set to 20 px whereas the same distance was set in the gap section for the stroke, however there is a diference there:
It appears that existing a beginning and end the strokes fill in between those extremes not matching the desired gap between them.
Copy link to clipboard
Copied
in addition to Jacob's answer:
Lines with such hard turns are njt very good as the uniform-stepped blends, the distance more or less depends on curvqture/
So, you can use 2 ways.
1. By Appearance panel, the way described by Jacob
2. Create a pattern with a dash and a dot on a gray bg, something like this:
and a point for starting/ending:
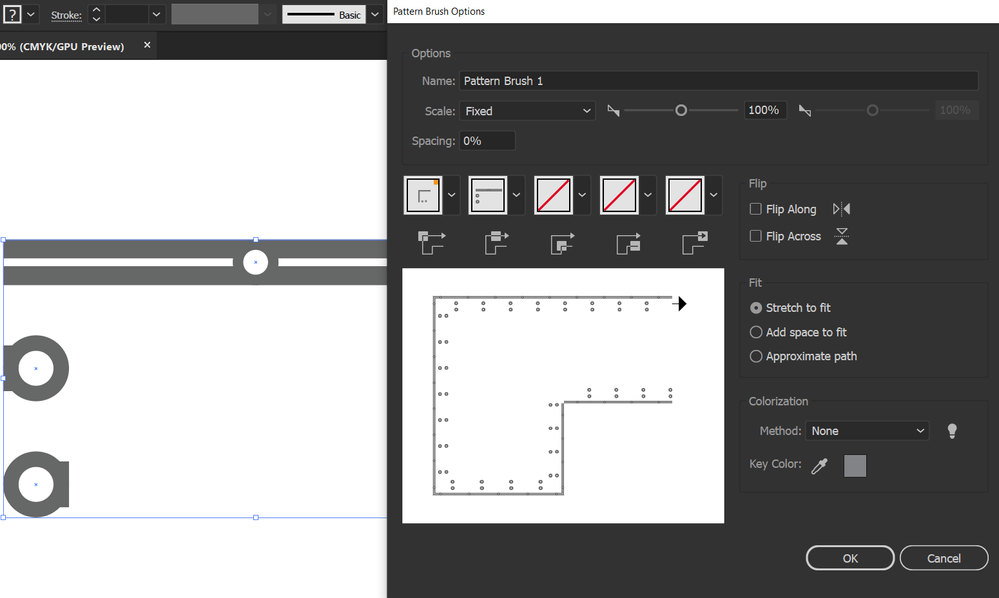
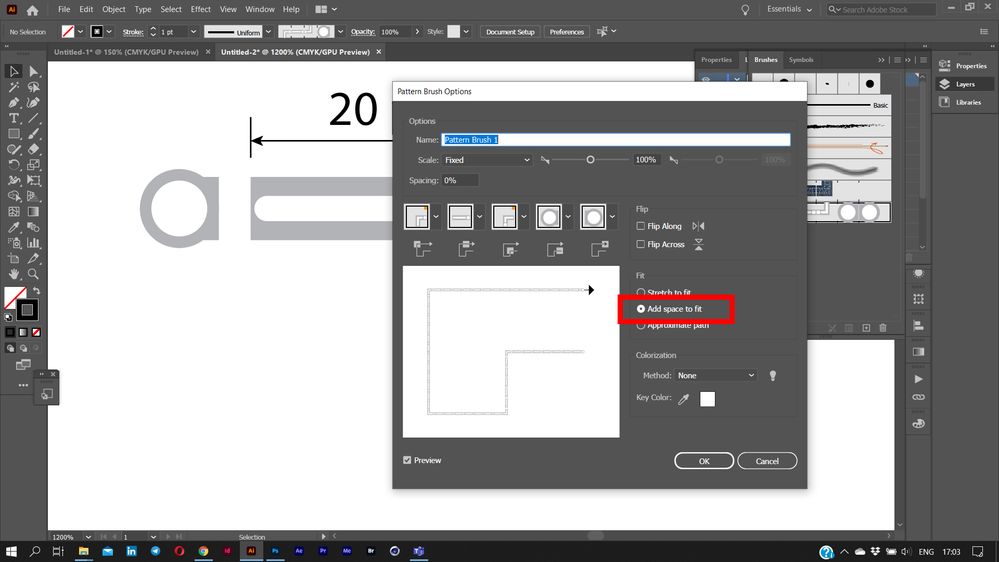
Add them to Swatches and create a Pattern brush by Brushes panel:
make sure your details are consistent by their sizes.
Copy link to clipboard
Copied
Hi Anna!
I will try your approach now cause I was playing with different gap numbers and if I set the spacing gap to 35 px I finally get my circles to be alligned by 30 px however, this changes for the circles over lines in 45º which reduce a bit not only the spacing but also the circle:
Copy link to clipboard
Copied
Piter,
What happens if you select the path and then click the icon right above the 3rd Dash (Preserved exact dash and gap lengths) instead of the currently clicked icon right above the 3rd Gap (Align Dashes to Corners and Path Ends, Adjusting Length to Fit), see the following link for explanation)?
https://helpx.adobe.com/illustrator/using/stroke-object.html#create_dotted_or_dashed_lines
The latter currently clicked option corresponds closely to using a Blend, in this case trying to be too helpful, regulating what you need unregulated, thereby undoing your trying to get away from the overly adapted dashing.
In any case, Anna suggests a good way.
Copy link to clipboard
Copied
Well, forgot to mention that I got the correct gap in straight lines by changing the option you mention Jacob, (also making the gap 25 px not 20) but the result is the one I showed before, the spacing and also the circle get a bit reduced for no particular reason on 45º lines. See this image, pink circles get to both extremes and try to get the closest to 20 px while white do respect 20 px distancing but only on straight lines.
I suppose this is the closest I will get but I will continue playing and see if there's other way around.
Copy link to clipboard
Copied
Anna,
How did you create the pattern? I've tried but having 3 parts I can only add 1 each time but the starting and ending created are not available to select on the drop down menus of the pop-up:
Copy link to clipboard
Copied
each one must be a separate pattern. One for a path (gtrayed line with 2 dashes and 1 dot), one for the start, one for the end.
Wait a little, I'll create a short video
Copy link to clipboard
Copied
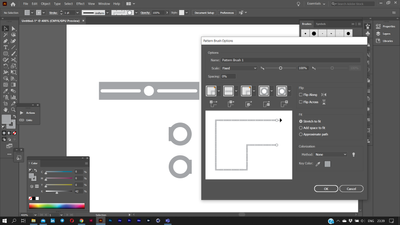
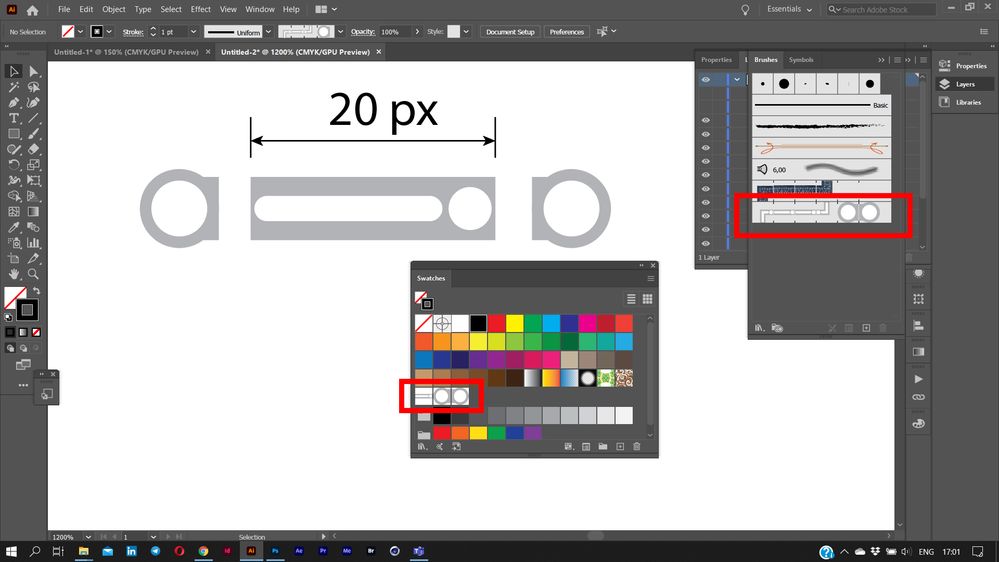
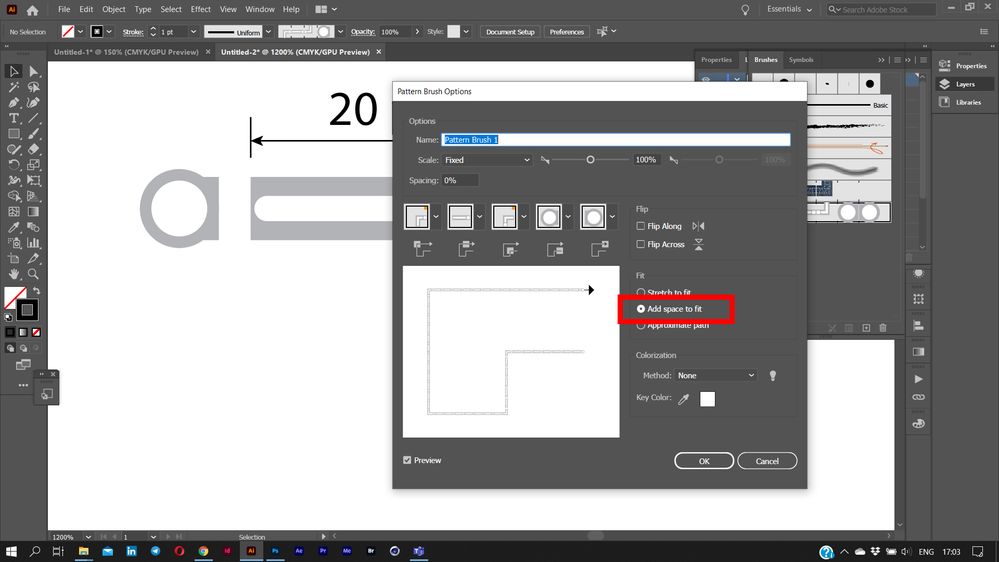
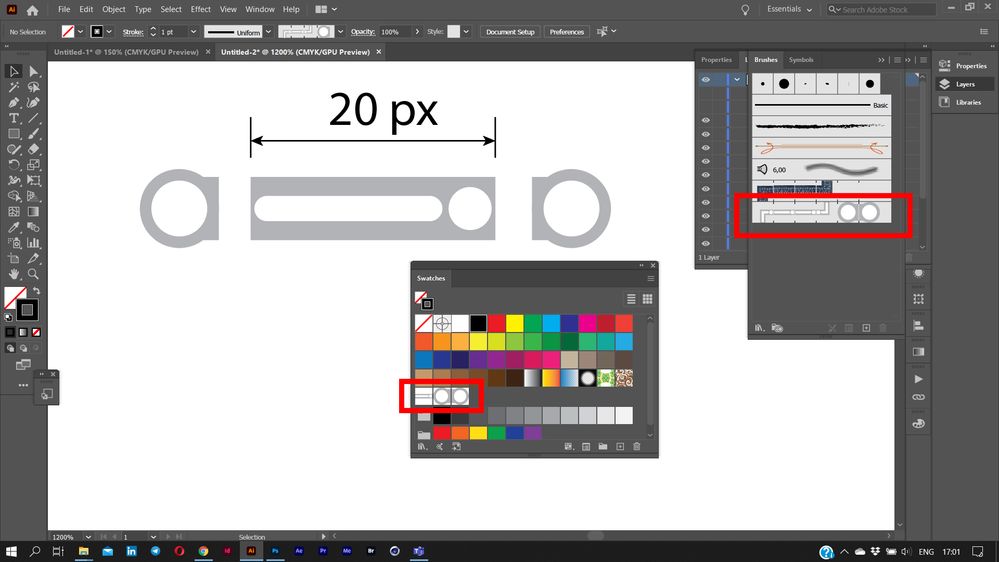
Oops, sorry, the screen grabber did not take panels. So, here are the needed screenshots.


Some moments:
1. Add the invisible rectangle under the gray BG to unify all the items heights.
2. When create the brush, select Add Space to Fit option to keep the path items length as 20 px. After drawing the line you will need to correct it a bit (slightly move the Start/End points) to close the gaps.
3. All sizes will be kept accurately if your line have a standard width 1 pt.
Copy link to clipboard
Copied
Wow Anna, you are just a sweetheart! Thanks a lot for taking the time to record and upload a videos for this matter. I deeply appreciate your time and effort. Big clap for you 🙂
Copy link to clipboard
Copied
With Pattern Brushes and various multiple Stroke options, I think you have some excellent solutions to your spacing problem. But I'd like to get back to the question as to why Align Spacing is so drastically different than Blend Spacing.
I believe the Blends are measuring the distance between the centers of the circles, while the Align to Key Object with Distribute Spacing is adding the space between the objects (the gap).
Copy link to clipboard
Copied
Hi Jeff!
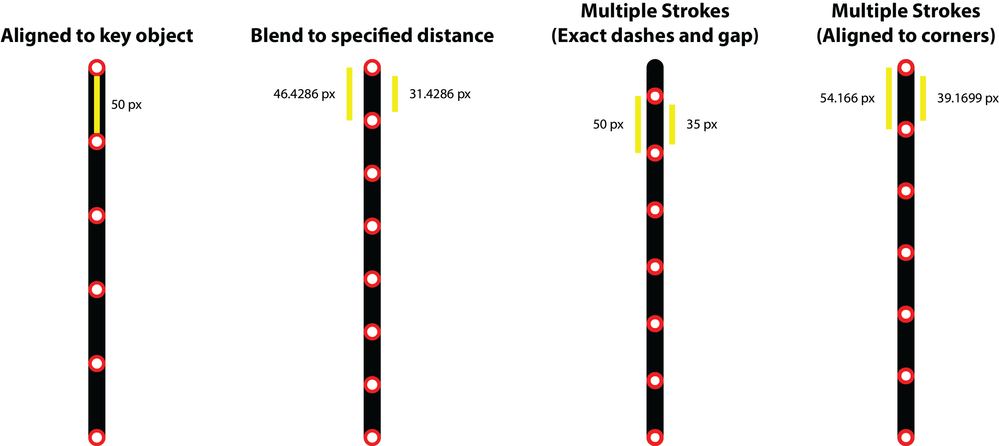
Well, they all seem perfect solutions on paper but they all have their downside. To respond your question about the spacing I've made a comparison between different solutions.
All circles are 15 x 15 px and should have a 50 px distance, this is only achieved by align to key object feature.
1) Align to key object is the best when it comes to straight lines, but I need to fill lines that go 45º and then go back to 90º.
2) Blend to specified distance is a complete mistery as the line is already set to fit all the circles with a 50 px distance however the space numbers are just nonsense.
3) Multiple strokes with exact dashes does measure from the circle centers but here the problem is that I need to be able to set the position of the first circle and here the circle is aligned to the bottom.
4) Multiple strokes aligned to corners is another nonsense as again, the line lenght is set for a 50 px distance.
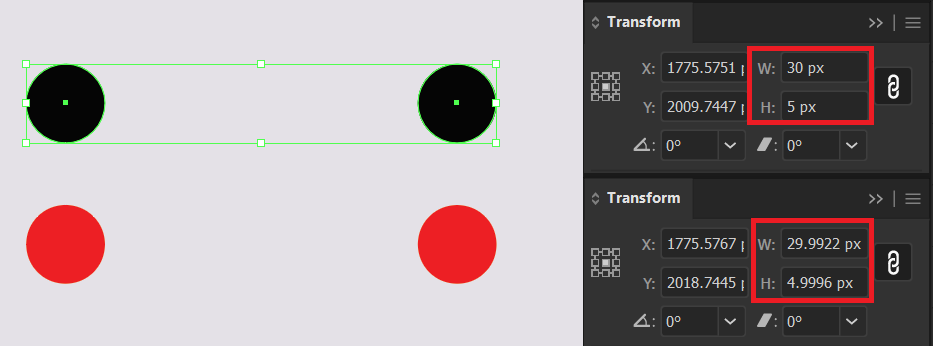
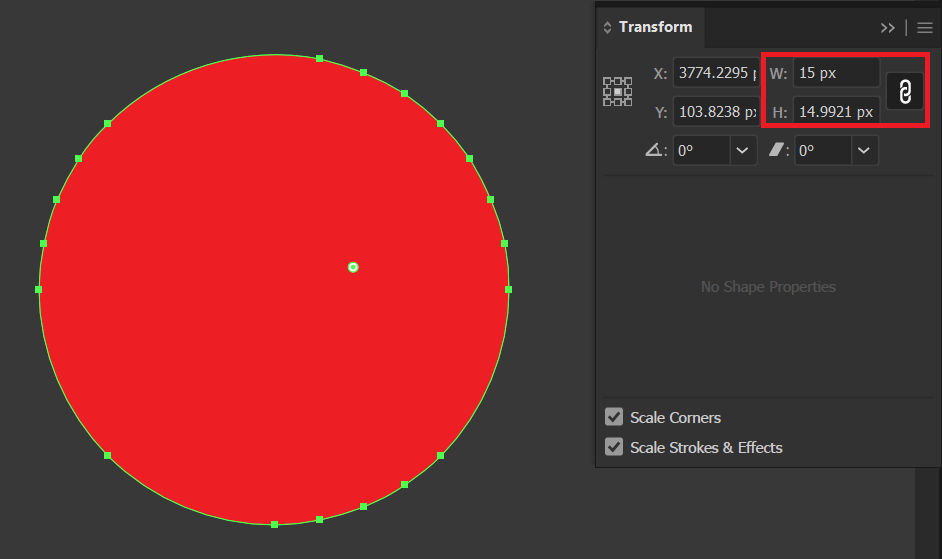
Another VERY important thing to bear in mind here, is that I need to then separate the circles from the path as I need to align text to them (this is a tranportation map) and when I do that, circles just get unequal by thousandth of pixels and also get very distorted when transformed into a path. Just take a look at how many anchor points that circle has:
Copy link to clipboard
Copied
Hi Jeff!
Well, they all seem perfect solutions on paper but they all have their downside. To respond your question about the spacing I've made a comparison between different solutions.
All circles are 15 x 15 px and should have a 50 px distance, this is only achieved by align to key object feature.
1) Align to key object is the best when it comes to straight lines, but I need to fill lines that go 45º and then go back to 90º.
2) Blend to specified distance is a complete mistery as the line is already set to fit all the circles with a 50 px distance however the space numbers are just nonsense.
3) Multiple strokes with exact dashes does measure from the circle centers but here the problem is that I need to be able to set the position of the first circle and here the circle is aligned to the bottom.
4) Multiple strokes aligned to corners is another nonsense as again, the line lenght is set for a 50 px distance.
Another VERY important thing to bear in mind here, is that I need to then separate the circles from the path as I need to align text to them (this is a tranportation map) and when I do that, circles just get unequal by thousandth of pixels and also get very distorted when transformed into a path. Just take a look at how many anchor points that circle has:
Copy link to clipboard
Copied
Piter,
3) Multiple strokes with exact dashes does measure from the circle centers but here the problem is that I need to be able to set the position of the first circle and here the circle is aligned to the bottom.
As I (mis)understand it, your path starts at the bottom so the first circle is at the the bottom start Achor Point.
If you wish to have it at the top, after deselecting you can just Click that bottom start Achor Point (with the first circle) with the Pen Tool: that will turn it into the end Anchor Point, reversing the path.
Obviously, when switching between different ways you need to adapt the distance; with the 1) Align to key object you measure Spacing, with the dashes you measure Distance (centre to centre/same side to same side), to use Align palette speak.
Copy link to clipboard
Copied
Not sure I'm totally inderestanding exactly what you're trying to do (with beginning points), but I'll give this a shot anyway.
I think your best bet is multiple stokes on the same path.
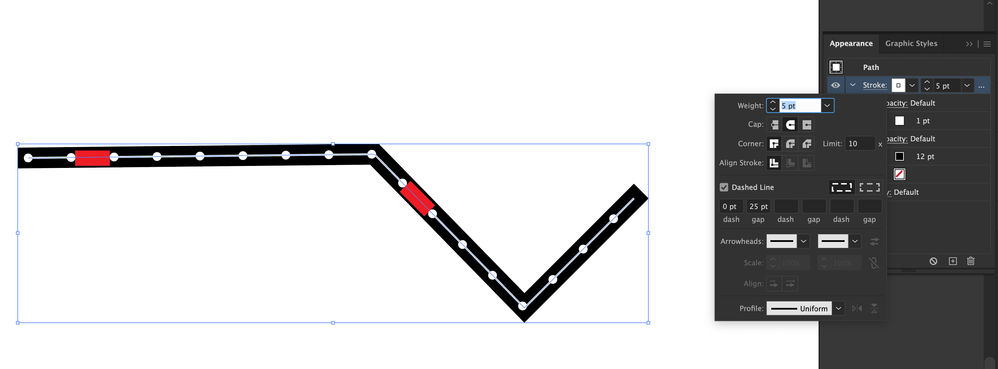
If you check out my screenshot below, the red rectangles are 20 px wide to show the distance between the circles.
The circles are 5 px as in your examples.
The distance betwween the circles, I made 25 px to account for the width of the circles. Because the circles are really a Dash of 0 px with Round Caps, you have to add the width of the circle to make the Gap 20.
Make sure to Preserve Exact Gap and Dashes in the Stroke. Aligning to Corners screws everything up.
There's nothing unusual about the two other Strokes in the Appearance panel, except I added a Projecting Cap to the thick black bottom Stroke to make sure the line does not start with half a circle.
After you have this set up, save the Appearance as a Graphic Style and apply it wherever you need it.
Hope this helps!
Copy link to clipboard
Copied
so, you need some independent circles placing horizontally, vertically and in 45° and the line under them?
If yes, you don't need to build such complex constructions.
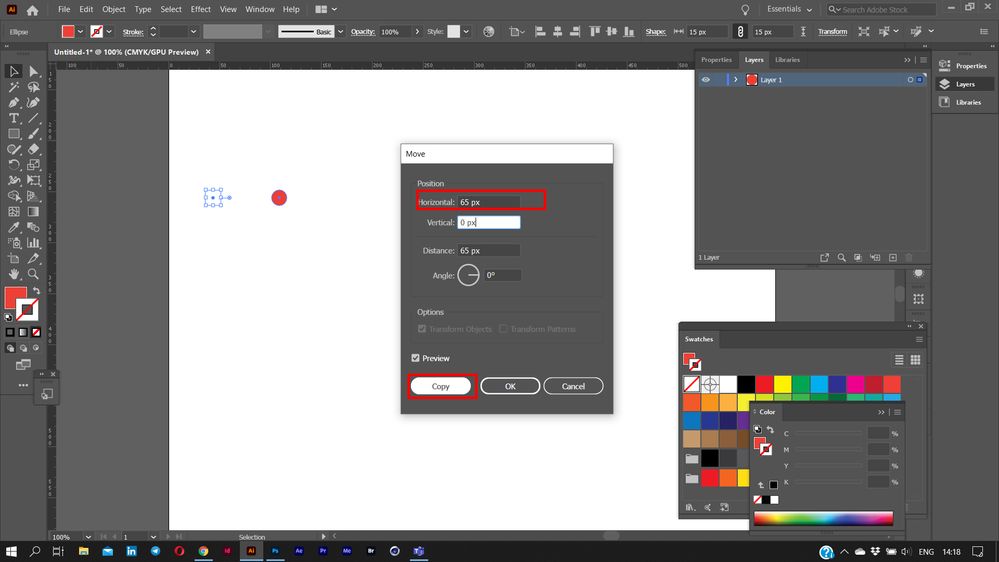
1. Draw the 15px circle
2. Double-clicking on Move tool in Tools panel activate the Move dialogue. Set horizontal distance as 65px (15px diameter and 50 px distance), click Copy.
4. Using Ctrl/Cmd+D, create the needed amount of circles.
5. Repeat the Move dialogue step using Polar coordinates (45° angle and 65px distance)
6. Repeat Ctrl/Cmd+D.
7. Do the same way for any other angle.
8. Draw the line between circles centers, set its width/color and put it under them.
Copy link to clipboard
Copied
The result.
Copy link to clipboard
Copied
Hi Anna, there are different ways to do it with straight lines and they all work like a charm, now the problem comes with my lines which only a few are really straight and the curves are all different, some there's a mix of 40, 60, 80 and 120 px for corner radius.
Here's one of the results I got working fine but because I needed to fill the space between extremes, so no major problems here:
Copy link to clipboard
Copied
Can you please make a list of what you need this to do?
1. Horizontal and vertical lines
2. 45° lines
3. Curved lines?
4. Dots need to be exactly on corners - when the line makes a turn?
5. Lines with dots need to be editable - so you can move them?
6. Dot distance needs to be adjustable in case you need it?
7. Dots always look the same - or are there different sizes?
8. When map is done, you want to expand it and put text next to the dots
9. Distance of 50 pt between the dots
... anything else?
What I don't get is your complain about the alignment of dashes on corners. Since your lines need to have a specific length (mutliple of 50 + dot), this should always work as long as you draw a perfect path.
Copy link to clipboard
Copied
Hi Monica, here are my answers:
1. Horizontal and vertical lines
Yes, this works fine for me as I can use the align tool and get the distance I need.
2. 45° lines
Same as above
3. Curved lines?
Yes, but the corner radius changes depending on the line.
4. Dots need to be exactly on corners - when the line makes a turn?
No, sometimes I need to recreate the line to the starting point.
5. Lines with dots need to be editable - so you can move them?
I won't move them, however I will align text to them
6. Dot distance needs to be adjustable in case you need it?
No, once I set the same distance to be the same, the circles won't be moved.
7. Dots always look the same - or are there different sizes?
They are the same on the line but the terminal station is bigger then the rest.
8. When map is done, you want to expand it and put text next to the dots
I'm already putting text in most of the map, for lines where I can use the blend tool as no specific space is required.
9. Distance of 50 pt between the dots
30 will be my final distance.
Copy link to clipboard
Copied
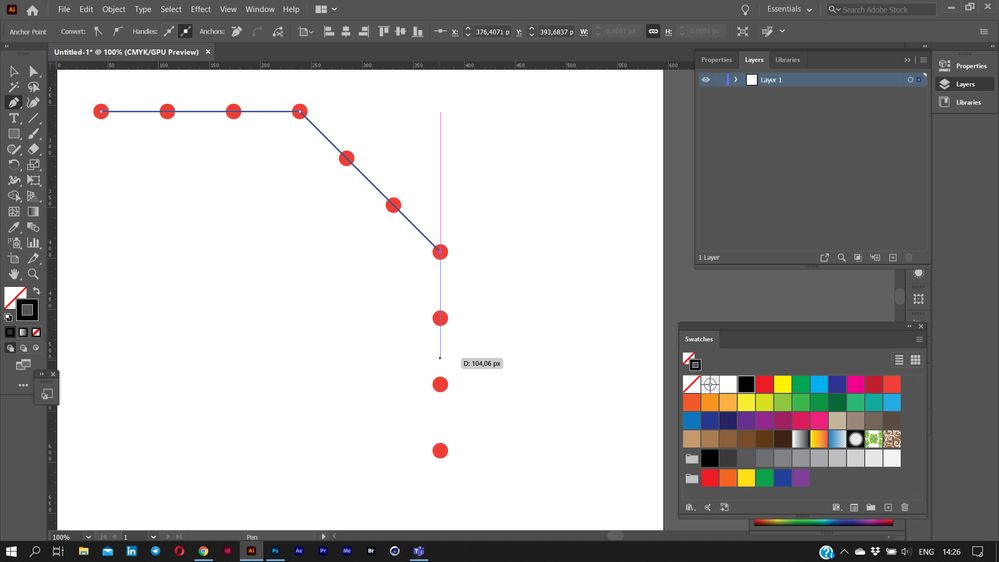
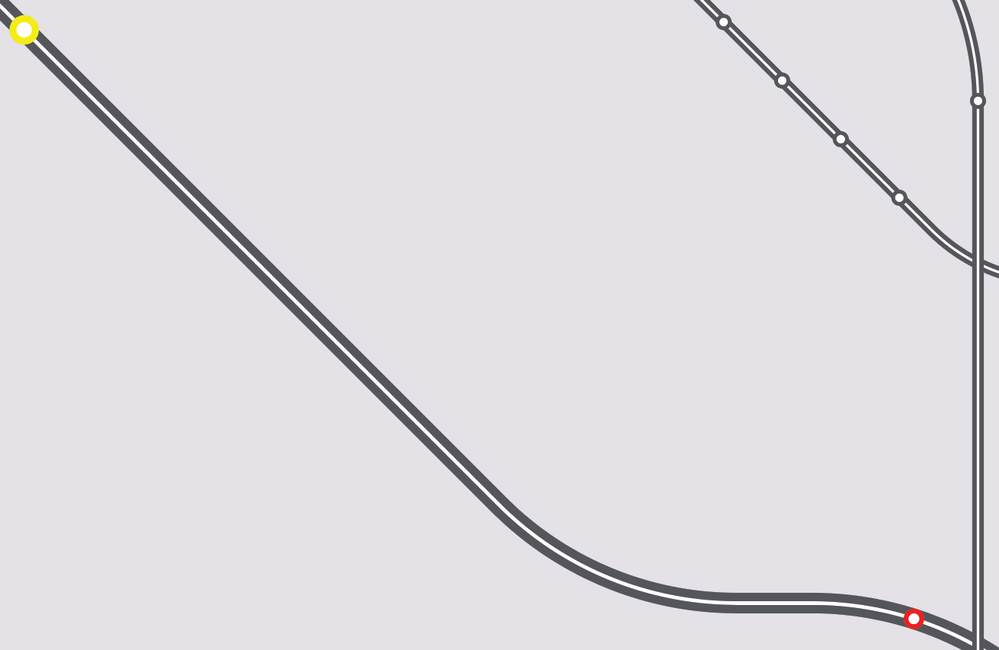
This is the curve I'm working on right now.
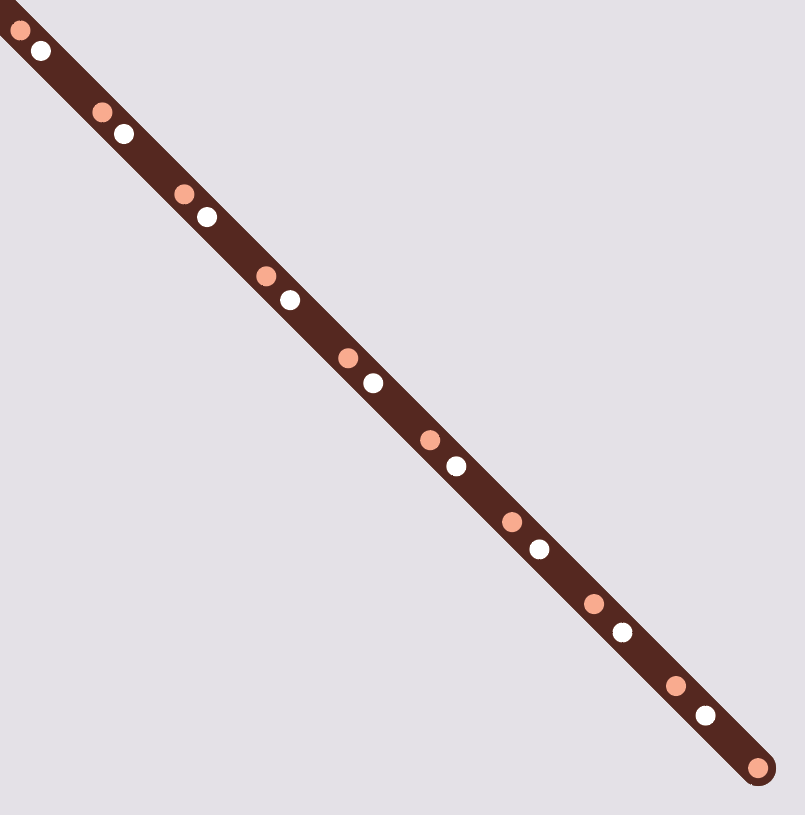
So, my starting point is the red dot and from there, I will put 10 circles and I need a 30 px distance between each of them. Now, the yellow circle is only a reference to show the last one needs to be a bit bigger:
Copy link to clipboard
Copied
Thank you. For a moment I was thinking about the plugin Inkscribe, which snaps to distances while drawing a path. But since you also have curves, this won't work.
What I still don't understand is why dashed lines won't work.
It might help (for the maybe distant future) to make a feature request about a better blend function: http://illustrator.uservoice.com
Since blends are affected by the length of handles, making it work exactly with curves, comes close to a nightmare.
Copy link to clipboard
Copied
Dear fellas, thanks a lot for your assistance!
I've just figured that a 30 px distance on rounded paths makes it look so close to each other, so the best way is to use your tips with the dashed line stroke optically and then when the line gets straight I use the align feature with the required 30 px. Finally with your help I got the result I was aiming to.
Thanks again for taking to time to respond and help 🙂
Copy link to clipboard
Copied
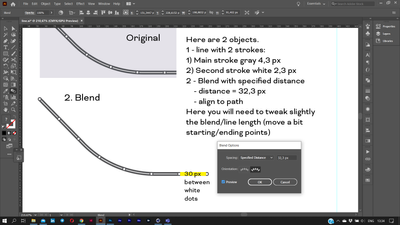
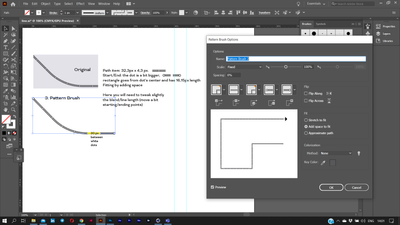
Well, I've tried the main ways to achieve the shown result (main stroke 4,3 px, white dots 2,3 px, gray around 4,3 px, distance between white dots 30 px). So they are:
1. Dashed strokes
2. Blend with specified distance
3. Pattern brush
But anyway you will need to add the bigger internal points for main stations.
-
- 1
- 2