Copy link to clipboard
Copied
I've removed the background of some images in Photoshop and now they are (to my non-expert understanding) live transparencies. I've saved them as PSD, TIFF or PNG (depending on the case).
When I place them in Indesign, they look fine, but their frames are in a rectangular shape. I would like each frame to follow the shape of the object, so I guess that I have to go to Object > Clipping Path.
But the Detect Edges option is not for me, cause the background has already been removed. I don't want Indesign to detect the edges and I don't want to tweak that manually. I want Indesign to use the transparency info that has been saved to the file in Photoshop.
Otherwise, I'm afraid that I will have to tweak the path manually and some details might fall outside of it (or the path may include more stuff than needed).
I thought that the Alpha Channel option is for me, but some details fall outside of the path and I still have to tweak that manually. The Photoshop path and User-modified path options are greyed-out.
Note that I'm not very good at this. When I open these files in Photoshop, I basically see objects standing on a checkered (non-existing) background without an active mask around them and they have just 1 layer. I wonder if this is the problem, but I'm not sure.
To put it short: is there an automatic and risk-free method to achieve what I want? That is to instruct Indesign to "see" that the object is already without a background and to create a path based on that.
Thanks.
 2 Correct answers
2 Correct answers
Even today, some printeries may still require flattening (for example some 'old school' ones).
I think you are confusing InDesign transparency with exporting a PDF with live transparency. If the printer requires a flattened PDF, you can export to PDF/X-1a (Acrobat 4 Compatibility). Exporting a flattened PDF would not prevent you from placing a PSD with transparency, or using InDesign’s transparency features:
@rob day, I know that exporting to an early PDF/X version will flatten everything, thanks for reminding me of this option. I will consider it.
But unfortunately, that does not answer my question how to force Indesign to "see" that the image is backgroundless and to create clipping paths based on that.
Like: "Okay, this area is transparent - I will discard it, and this area is filled with content - I will use it". I thought that choosing Object > Cliping Path > Options > Alpha > Transparency shou
...Copy link to clipboard
Copied
Create in Photoshop all clipping paths. Import PSDs, not PNGs, with clipping paths.
Copy link to clipboard
Copied
Right mouse click > conert clipping path to frame
Copy link to clipboard
Copied
Thank you, @Willi Adelberger, I understand. But this will require some extra work in Photoshop, which I'm not very good at.
I hoped that it is enough that the image already has a transparent background.
I thought that I can simply choose Object > Cliping Path > Options > Alpha > Transparency, so that Indesign can "see" which areas in the image are transparent and which ones are not.
That's the way I understood it. I thought that it will work automatically.
But it doesn't work that way (at least not in my case). When I choose that option some details end outside of the selected area or it covers more than it should.
Unless someone has a simple solution for this, it seems that the best option is to tweak the settings manually (with keeping the threshold and the tolerance settings as low as possible).
Copy link to clipboard
Copied
When I place them in Indesign, they look fine, but their frames are in a rectangular shape.
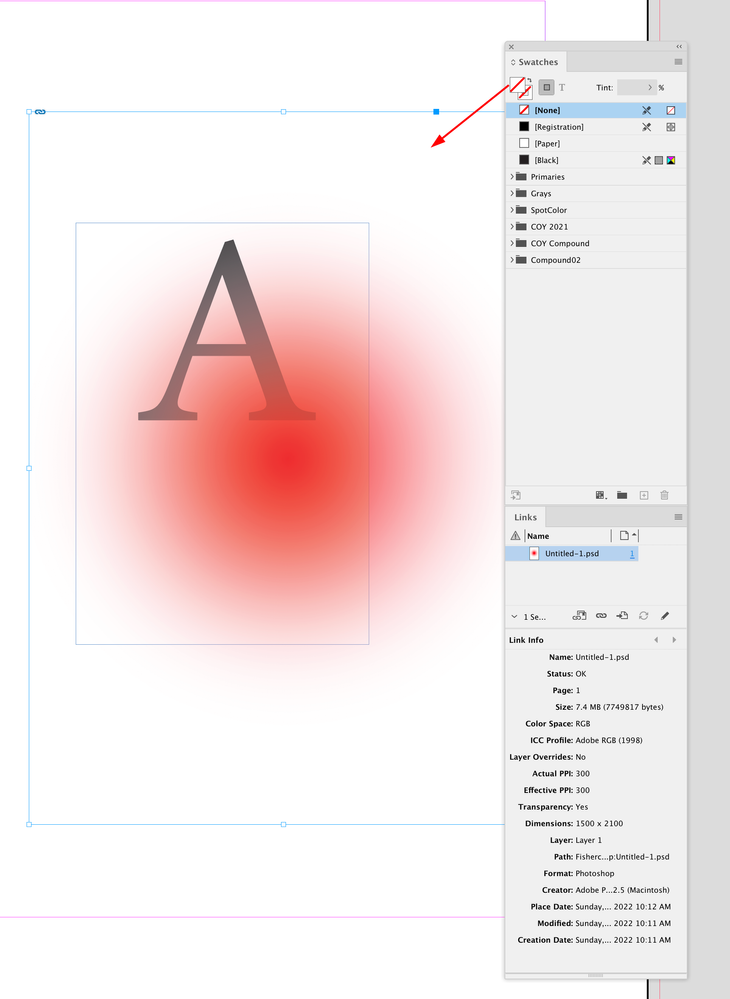
Hi @sd5e8a , just to clarify, is the problem with PSD’s container frame being a rectangle that it hides what’s below? If that’s the case make sure its fill is set to [None]:
Copy link to clipboard
Copied
Hi sd5e8a , just to clarify, is the problem with PSD’s container frame being a rectangle that it hides what’s below? If that’s the case make sure its fill is set to [None]:
By rob day
Thanks @rob day, but the answer is no. The areas within this blue (container) rectangle that are supposed to be transparent are indeed transparent and they are not hiding whats below. The fill is already set to None. Basically everything looks fine.
But I would like to isolate the objects one from another in a better way, so I was thinking about creating a clipping path (an orange one) and then converting that to a frame. That way, I'll get a blue frame that will follow the exact shape of the object (something like a 'free form frame'). For example, if the object is a circle - it will get a circular blue frame, and if its a triangle - a triangular one.
If you click on an object after that, it will still show a rectangular frame, but if you unclick it, the object will look well isolated (free-form), which helps me in some ways while I'm designing the page.
Also, if for some reason you need to flatten the images (here I mean one by one externally in Photoshop), the transparent areas in the rectangular frame will become white and then they will hide whats below. To prevent this, I guess that I should isolate the objects in the way I decribed.
Those were some of the reasons why I want to do this.
Copy link to clipboard
Copied
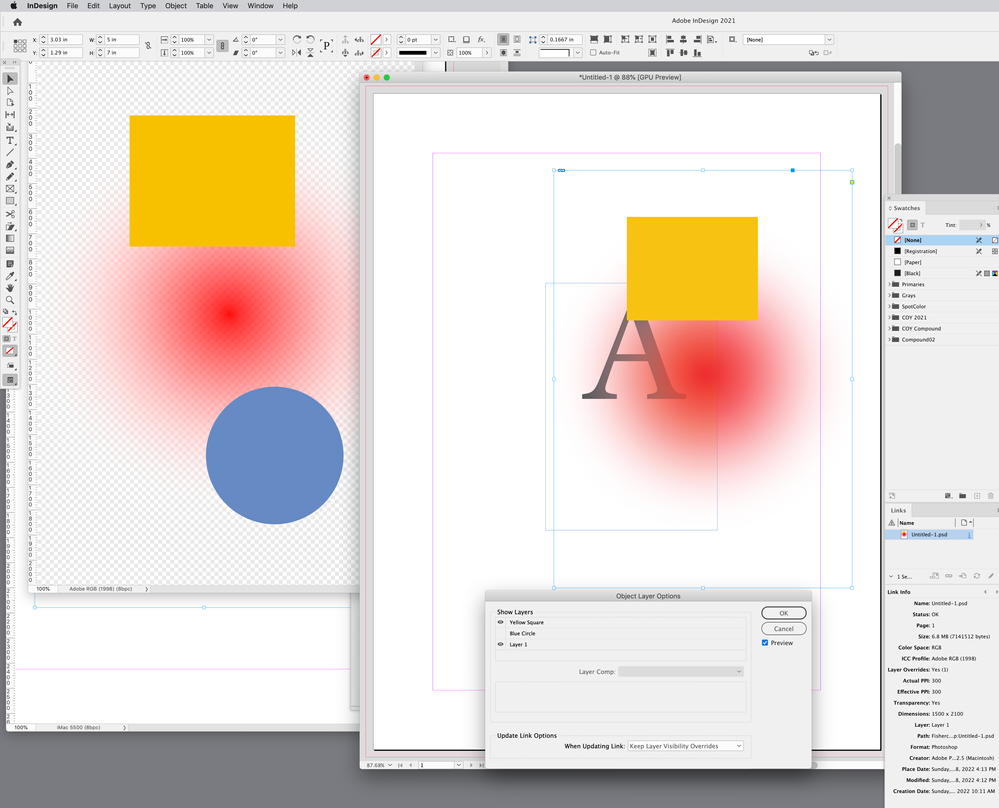
I think we need to see an example. There’s also Object>Object Layer Options..., which lets you turn a PSD’s layers on or off.
Copy link to clipboard
Copied
I think we need to see an example. There’s also Object>Object Layer Options..., which lets you turn a PSD’s layers on or off.
By rob day
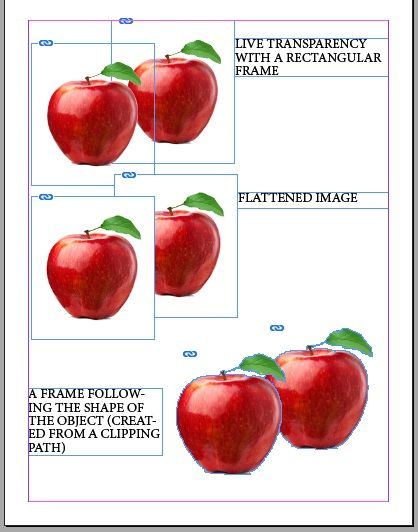
Thank you, @rob day, but this thing Object>Object Layer Options doesn't seem to help. And here's a pic as an example.
I preffer the last option (the one depicted on the bottom of the page). It is more practical than the rest for many reasons, some of which I already explained.
I can do this by using Object > Clipping Path and then Convert clipping path to a frame. But I don't want to tweak that manually, cause if I'm not careful, this may "bite out" some details of the apple (or the clipping area might cover more than it should).
This example on the pic is quite simple, but if you have a more complex composition of transparent objects and text (overplapping or touching each other) and if you flatten that, it might affect some details that should not be affected. Isolating each object as good as possible might prevent that.
Clipping paths can be also useful in the following situation: imagine that you have a flattened image with a white background and you need to tweak it in Photoshop (colors, contrast, brightness and so forth). Since the image is flattened, the edits will affect all of it and they might make the white background darker, which might ruin your design. But if the useful object (in this case an apple) is properly clipped from it's background in Indesign, you don't have to worry about that problem. It will be hidden.
Its complicated to explain all that, but the bottom line is that it would be nice to isolate all the objects one from another as good as possible.
Copy link to clipboard
Copied
imagine that you have a flattened image with a white background and you need to tweak it in Photoshop (colors, contrast, brightness and so forth)?
Why are you flattening the image?
Copy link to clipboard
Copied
imagine that you have a flattened image with a white background and you need to tweak it in Photoshop (colors, contrast, brightness and so forth)?
Why are you flattening the image?
By rob day
Even today, some printeries may still require flattening (for example some 'old school' ones).
Some printeries flatten every document that they receive without even asking the client. And they might even mess something up in the process.
Also note that I cannot remove the background for all the images that I have. Its time consuming. If they already have a white background, I just use them as they are.
Copy link to clipboard
Copied
Even today, some printeries may still require flattening (for example some 'old school' ones).
I think you are confusing InDesign transparency with exporting a PDF with live transparency. If the printer requires a flattened PDF, you can export to PDF/X-1a (Acrobat 4 Compatibility). Exporting a flattened PDF would not prevent you from placing a PSD with transparency, or using InDesign’s transparency features:
Copy link to clipboard
Copied
@rob day, I know that exporting to an early PDF/X version will flatten everything, thanks for reminding me of this option. I will consider it.
But unfortunately, that does not answer my question how to force Indesign to "see" that the image is backgroundless and to create clipping paths based on that.
Like: "Okay, this area is transparent - I will discard it, and this area is filled with content - I will use it". I thought that choosing Object > Cliping Path > Options > Alpha > Transparency should be used for that. But it doesn't work as I expected. Maybe I confused something.
But its OK, if there's no other solution, the settings can be tweaked manually.
Copy link to clipboard
Copied
If you want to remove the apple’s background there’s no way around making a mask in Photoshop, either via a clipping path or a transparency mask. In InDesign the Multiply Effect would make white pixels transparent, but underlying objects would affect the color of the apple.
The problem with clipping masks is they look like the object has been cut out with scissors—there’s no way to modulate the edge the way you can with a Photoshop layer mask.