- Home
- InDesign
- Discussions
- Re: Apply Custom alt text in inDesign via scripts
- Re: Apply Custom alt text in inDesign via scripts
Copy link to clipboard
Copied
Hi Community Expert,
Currently, I'm working on one project in that I want to give custom alt text to 100+ images mentioned in the caption.
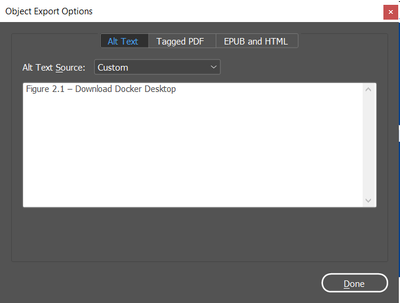
My current process is we copy the caption then right-click on the image and select "Object Export Options" select "Alt Text" -- Custom and paste.
Can someone help me with that how we can create a script for this?
Thanks in advance!!
 1 Correct answer
1 Correct answer
No need to select anything, Mike. Look for anchored images, a return, and the following character (i.e. an inline image and the following paragraph). If the image is in an 'IMG - Figure' paragraph and the following paragraph is an 'IMG - Caption', then set the inline's alt text to the caption's content:
app.findGrepPreferences = null;
app.findGrepPreferences.findWhat = '~a\\r.';
found = app.documents[0].findGrep();
for (i = 0; i < found.length; i++) {
if (found[i].paragraphs[0].appliedParaCopy link to clipboard
Copied
Hi @Shanpub, I think this can be done fairly easily so long as there is a reliable way to find the caption of the selected image. How is the caption built? Is it a Live Caption? Is it in a particular paragraph style? Can you share a one or two page indesign file with example image and captions please.
- Mark
Copy link to clipboard
Copied
@m1b caption is not a Live Caption it's a static caption change for every image.
Yes, we use the "Image - Caption" Paragraph style. Please find attached the InDesign file.
Copy link to clipboard
Copied
Hello @Shanpub,
Give the below script a try and let us know if that's what you were looking for...
function GetClipboard(){
var clipboard;
if(File.fs == "Macintosh"){
var script = 'tell application "Finder"\nset clip to the clipboard\nend tell\nreturn clip';
clipboard = app.doScript (script,ScriptLanguage.APPLESCRIPT_LANGUAGE);
} else {
var script = 'Set objHTML = CreateObject("htmlfile")\r'+
'returnValue = objHTML.ParentWindow.ClipboardData.GetData("text")';
clipboard = app.doScript(script,ScriptLanguage.VISUAL_BASIC);
}
return clipboard;
}
myClipboardContents = GetClipboard();
var mySelection = app.selection[0];
if (app.selection.length == 0) {
alert ("Nothing is selected.");
}
else if (mySelection.graphics.length == 1) {
mySelection.objectExportOptions.altTextSourceType = SourceType.SOURCE_CUSTOM;
mySelection.objectExportOptions.customAltText = myClipboardContents;
} else {
alert('Error!\n The selection is not an image.');
}Regards,
Mike
Copy link to clipboard
Copied
Hi together,
FWIW: Alt Text still is not part of the InDesign ExtendScript scripting DOM ( Document Object Model ).
Another one: Alt Text will be removed if you export to IDML and open the IDML file as InDesign document.
( Just a warning; you'll find a bug report about this at InDesign UserVoice. )
EDITED: Seems, that I had this wrong…
Regards,
Uwe Laubender
( Adobe Community Expert )
Copy link to clipboard
Copied
No need to select anything, Mike. Look for anchored images, a return, and the following character (i.e. an inline image and the following paragraph). If the image is in an 'IMG - Figure' paragraph and the following paragraph is an 'IMG - Caption', then set the inline's alt text to the caption's content:
app.findGrepPreferences = null;
app.findGrepPreferences.findWhat = '~a\\r.';
found = app.documents[0].findGrep();
for (i = 0; i < found.length; i++) {
if (found[i].paragraphs[0].appliedParagraphStyle.name !== 'IMG - Figure'
|| found[i].paragraphs[1].appliedParagraphStyle.name !== 'IMG - Caption' ) {
continue;
}
found[i].paragraphs[0].allGraphics[0].parent.objectExportOptions.properties = {
altTextSourceType: SourceType.SOURCE_CUSTOM,
customAltText: found[i].paragraphs[1].contents.replace('\r',''),
}
}
Peter
Copy link to clipboard
Copied
Thanks
Copy link to clipboard
Copied
Thanks a lot!! @Peter Kahrel this script is spot on.
Copy link to clipboard
Copied
Apologies for not catching this earlier.
A graphic's Alt Text and caption should never be the same.
Reasons:
- Alt Text literally describes what can be visually seen in the graphic. It can't editorialize or expand on that visual information.
- Captions can say anything about the graphic or subject, can editorialize, and can contain other related information.
- Those who use assistive technologies will be forced to hear both the Alt Text and the caption. When they both have the same content, then it's redundent and violates the accessibility standards. And you'll confuse the heck of those using screen readers because they won't know why they're hearing the "alt text" twice. Did they do something wrong? Is there something wrong with their screen reader?
| PubCom | Classes & Books for Accessible InDesign, PDFs & MS Office |
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more