- Home
- InDesign
- Discussions
- Re: Applying Object Style to Anchored Tables not W...
- Re: Applying Object Style to Anchored Tables not W...
Copy link to clipboard
Copied
Dear Experts,
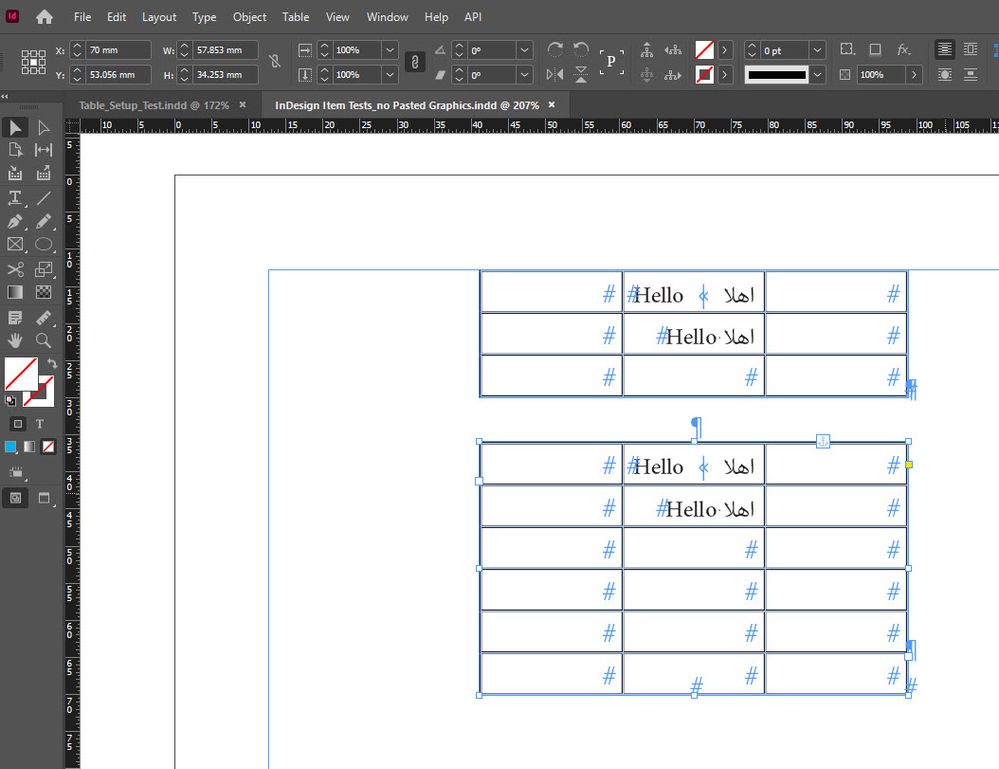
Im trying to add object style to anchored tables but the script not working, also no errors?!, maybe i forget something, please help, here is the script , and thanks in advance :
//Loop through inline Tables and Apply Object Style to it
var objstyle = ["Tableme"];
var allPars = app.documents[0].stories.everyItem().tables.everyItem().getElements();
var ostyleCol = app.activeDocument.objectStyles;
var allAnchs, i, a;
for (i = 0; i < allPars.length; i++) {
allAnchs = allPars[i].pageItems;
for (a = 0; a < allAnchs.length; a++) {
try { allAnchs[a].applyObjectStyle(ostyleCol.itemByName(objstyle[a])); }
catch(e) { }
}
}
Mohammad Hasanin
 3 Correct answers
3 Correct answers
Sorry, missed that. A table doesn’t have an appliedObjectStyle property, so I assuming you wsnt to style its container text frame? Like this:
//get the object style by name
var os = app.activeDocument.objectStyles.itemByName("MyObjectStyle")
var et = app.documents[0].stories.everyItem().tables.everyItem().getElements()
for (var i = 0; i < et.length; i++){
if (et[i].parent.parent.constructor.name == "Character") {
//the table’s parent text frame
et[i].parent.appliedObjectSSimply move the character that actually is the whole table to a new text frame and anchor the text frame.
Look into property storyOffset of the table object. That's the insertion point before the table. Its index will get you the right number for the index of the character that holds the table; relative to its parent story.
To illustrate this:
table.storyOffset.parentStory.characters[ table.storyOffset.index ].move
(
LocationOptions.BEFORE ,
myNewTextFrame.insertionPoints[0]
)
Regards,
Uw
Hi M.Hasanain,
there is no "conversion" process. A table is a table. Reperesented by a single character in a story.
Every text, also every single character, must be part of a story and this story requires a text container ( tables do not render on text paths, only in text frames ) . So in case of a table it could be a story with only one character in a single text frame; nothing else. That text frame could be anchored or not. The table is not anchored. The text frame is.
To anchor an unanchore
...Copy link to clipboard
Copied
That is a really interesting approach.
Can you explain why do you choose a scripting approach?
Copy link to clipboard
Copied
Thanks, Because i have about 200 pages with Anchored Tables inside Text Frames and it will take a lot of time if i work manually to select each table
Mohammad Hasanin
Copy link to clipboard
Copied
You need to look in each cell of the table for pageitems, not just the table itself.
Copy link to clipboard
Copied
Thanks @brian_p_dts , i tried for cells , but the same not worked and no errors :
var allPars = app.documents[0].stories.everyItem().tables.everyItem().cells.everyItem().getElements(); //All Cells
Mohammad Hasanin
Copy link to clipboard
Copied
What does your catch statement tell you? You are apply an objectStyle[a] when you are looping through your anchored objects. And you have brackets around your object style name.
Simplified:
//Loop through inline Tables and Apply Object Style to it
var d = app.activeDocument;
var allPars = d.stories.everyItem().tables.everyItem().cells.everyItem().getElements();
var ostyle = d.objectStyles.itemByName("Tableme");
var allAnchs, i, a;
for (i = 0; i < allPars.length; i++) {
allAnchs = allPars[i].pageItems;
for (a = 0; a < allAnchs.length; a++) {
try { allAnchs[a].applyObjectStyle(ostyle); }
catch(e) { }
}
}
Copy link to clipboard
Copied
Thanks @brian_p_dts , but i dont know why its not working!, did you test it? and thanks again
Mohammad Hasanin
Copy link to clipboard
Copied
In your example below there is no table anchored in a cell. It is anchored just in a text frame. So you should iterate through text frames not table cells
Copy link to clipboard
Copied
Thanks @brian_p_dts
So in the following simple code this can be done to Anchored Tables inside TextFrames :
myDoc = app.documents[0];
for (var i = 0; i < myDoc.allPageItems.length; i++) {
myTextFrames = myDoc.allPageItems[i];
{
if(myTextFrames.parent.constructor.name == "Character" )
myTextFrames.appliedObjectStyle = myDoc.objectStyles.itemByName("Tableme");
}
}but how can i only apply to only Anchored Tables ? not any other item types? and Thanks in Advance
Mohammad Hasanin
Copy link to clipboard
Copied
Check if myTextFrames.tables.length is 1.
Copy link to clipboard
Copied
"…trying to add object style to anchored tables"
Hi M.Hasanain,
I'm not sure what you really like to do.
A table that is flowing in a story is not an anchored object.
It's just a table.
var allTablesFlowingInStory = myStory.tables.everyItem().getElements();
You cannot apply object styles to tables.
Well, do you like to apply table styles to the tables?
Or do you want to apply object styles to text frames with tables?
Regards,
Uwe Laubender
( Adobe Community Professional )
Copy link to clipboard
Copied
Thanks @Laubender for the clarifications, actually what i mean is Tables inside textframe, so the textframe is Anchored inside textframe
Mohammad Hasanin
Copy link to clipboard
Copied
Thank you all the time, i have another wondering please, as you said :
(A table that is flowing in a story is not an anchored object.)
Can I Convert non-Anchored Tables in the Story to Anchored Tables? Can you give me a hint for doing that? and thanks in Advance
Mohammad Hasanin
Copy link to clipboard
Copied
Simply move the character that actually is the whole table to a new text frame and anchor the text frame.
Look into property storyOffset of the table object. That's the insertion point before the table. Its index will get you the right number for the index of the character that holds the table; relative to its parent story.
To illustrate this:
table.storyOffset.parentStory.characters[ table.storyOffset.index ].move
(
LocationOptions.BEFORE ,
myNewTextFrame.insertionPoints[0]
)
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hi @Laubender ,Thanks for your reply, here is my try, i succeded in first part as you guide me, script tooks all document story tables and put them in new frame but i didnt figure how to Anchor them! , please help and thanks in advance
//Convert All Story Tables to Anchored Tables
var myDoc = app.documents[0];
var allTablesStory = myDoc.stories.everyItem().tables.everyItem().getElements()
function ConvertTables(){
//Add New Frame
var newTextFrame = myDoc.textFrames.add({geometricBounds:[0,0,100,100]});
//Loop in TextFrame Story Tables
for(i=0;i<allTablesStory.length;i++){
allTablesStory[i].storyOffset.parentStory.characters[allTablesStory[i].storyOffset.index].move
(
LocationOptions.BEFORE , newTextFrame.insertionPoints[0]
);
}
}
//Undo mode Entire Script
app.doScript(ConvertTables, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, "Convert Story Tables to Anchored Tables");and just wondering? does making new frame is a must? i mean i cant convert them in their normal position in the original frame? and thanks you again
Mohammad Hasanin
Copy link to clipboard
Copied
Hi M.Hasanain,
there is no "conversion" process. A table is a table. Reperesented by a single character in a story.
Every text, also every single character, must be part of a story and this story requires a text container ( tables do not render on text paths, only in text frames ) . So in case of a table it could be a story with only one character in a single text frame; nothing else. That text frame could be anchored or not. The table is not anchored. The text frame is.
To anchor an unanchored text frame you need to know the insertion point where the text frame should be anchored. If that is given and the insertion point is stored into a variable, anchoring works like this:
myNewTextFrame.anchoredObjectSettings.insertAnchoredObject
(
myTargetInsertionPoint ,
AnchorPosition.ANCHORED
);Well, this might look strange at first glance ( on second one as well! ) that the method is not with an insertion point, but with the object you want to anchor; but that's the way it was contructed by the developers of InDesign in InDesign version 7.5 and also above.
Note: The second argument of the method, the anchor position, could be one of three options:
AnchorPosition.INLINE_POSITION
AnchorPosition.ABOVE_LINE
AnchorPosition.ANCHORED
Details:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#AnchorPosition.html
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Thanks @Laubender ,I will do the correction and let you know, im still learning and i'm very appreciate your patience , Thanks again.
Mohammad Hasanin
Copy link to clipboard
Copied
Hi @M.Hasanin , This should apply a table style named MyTableStyle to all of the tables in the document
//get the table style by name
var ts = app.activeDocument.tableStyles.itemByName("MyTableStyle")
//apply it to all of the doc tables
var allPars = app.documents[0].stories.everyItem().tables.everyItem().appliedTableStyle = ts;
If you want to only apply the style to tables inside of anchored texts then maybe something like this?:
//get the table style by name
var ts = app.activeDocument.tableStyles.itemByName("MyTableStyle")
var allPars = app.documents[0].stories.everyItem().tables.everyItem().getElements()
for (var i = 0; i < allPars.length; i++){
if (allPars[i].parent.parent.constructor.name == "Character") {
allPars[i].appliedTableStyle = ts
}
};
Copy link to clipboard
Copied
Thanks @rob day
This is great and simple solutions for table styles, but what about Object Styles for Anchored Tables TextFrames
Mohammad Hasanin
Copy link to clipboard
Copied
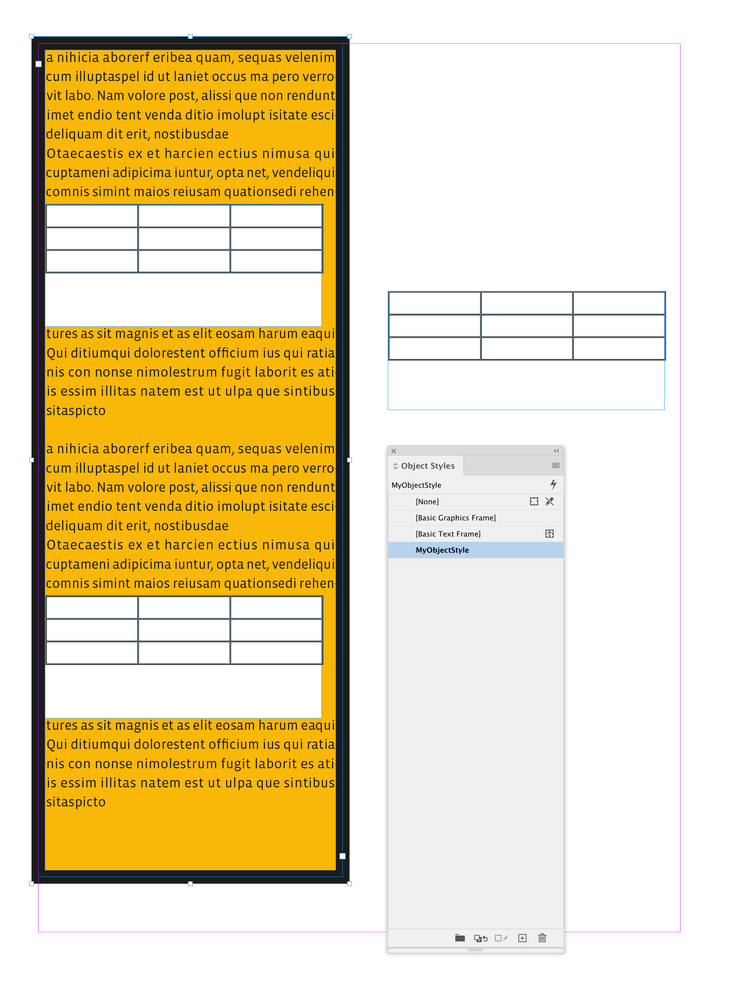
Sorry, missed that. A table doesn’t have an appliedObjectStyle property, so I assuming you wsnt to style its container text frame? Like this:
//get the object style by name
var os = app.activeDocument.objectStyles.itemByName("MyObjectStyle")
var et = app.documents[0].stories.everyItem().tables.everyItem().getElements()
for (var i = 0; i < et.length; i++){
if (et[i].parent.parent.constructor.name == "Character") {
//the table’s parent text frame
et[i].parent.appliedObjectStyle = os
}
};
This would get the parentTextFrame of the story that the table and its container is anchored into:
et[i].parent.parent.parentTextFrames[0].appliedObjectStyle = os
Copy link to clipboard
Copied
Thanks alot @rob day for the wonderful explanations, thanks for your great help
Mohammad Hasanin
Find more inspiration, events, and resources on the new Adobe Community
Explore Now