arrange
Copy link to clipboard
Copied
Hi,
I want to arrange <td class="B"> above <td class="A">.
Is there any solution?
Hosun
Copy link to clipboard
Copied
See https://developer.mozilla.org/en-US/docs/Web/CSS/z-index
Copy link to clipboard
Copied
Hi,
I want to arrange <td class="B"> above <td class="A">.
Is there any solution?
Hosun
By @Hosun
Probably not if you are using tds but certainly if you use divs. The css z-index property is what is required. This allows you to stack elements, which are either relatively or absolutely positioned, in order of preference. View the link Ben supplied in his reply and see if that helps.
You can also achieve the desired effect if you use css grid to layout your page but that maybe a solution for a more advanced day.
Copy link to clipboard
Copied
I am dealing with a table. I think it's the reason why z-index is not working in my case.
Do you have any commet about my issue?
****************************************************************************
Step 1. Currently, I am working on InDesign.
Step 2. I export it to EPUB.
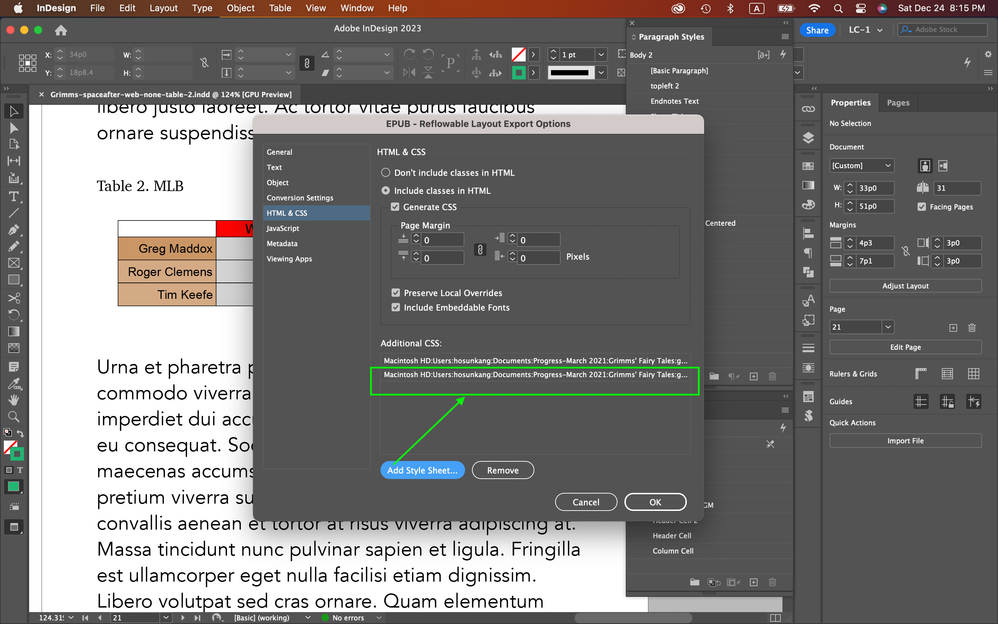
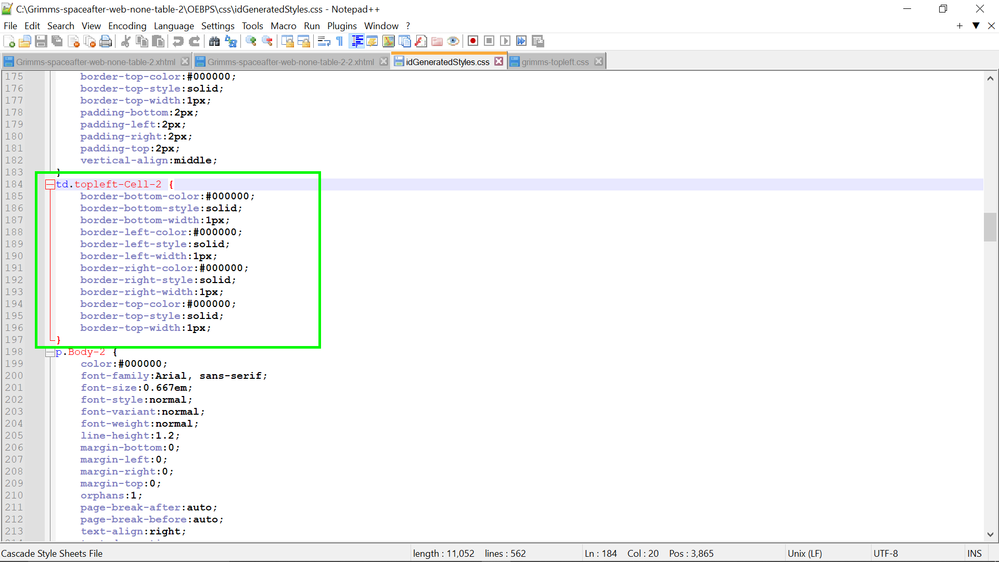
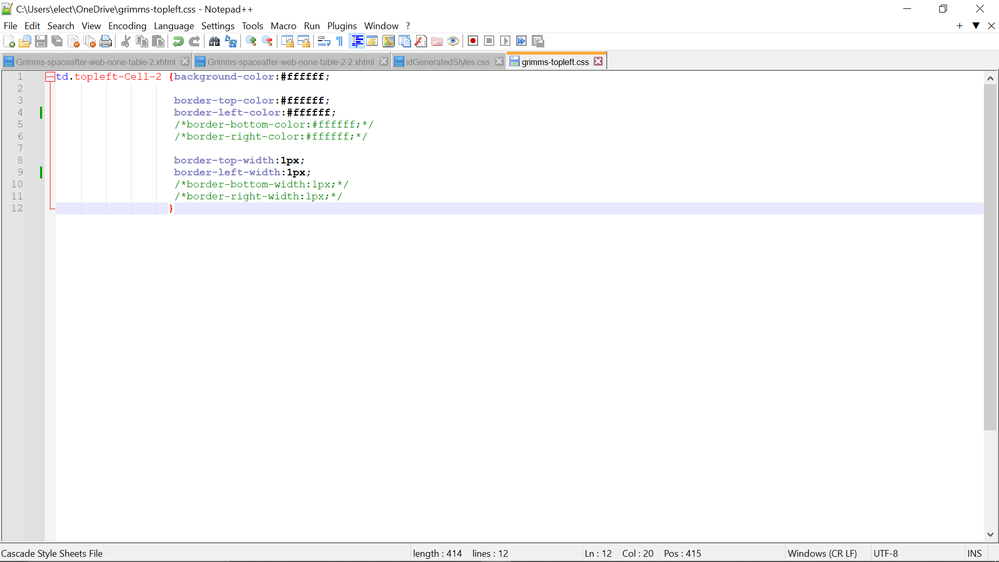
Step 3. To remove the top and left borders of the cell, I add a css (Screenshot 4).
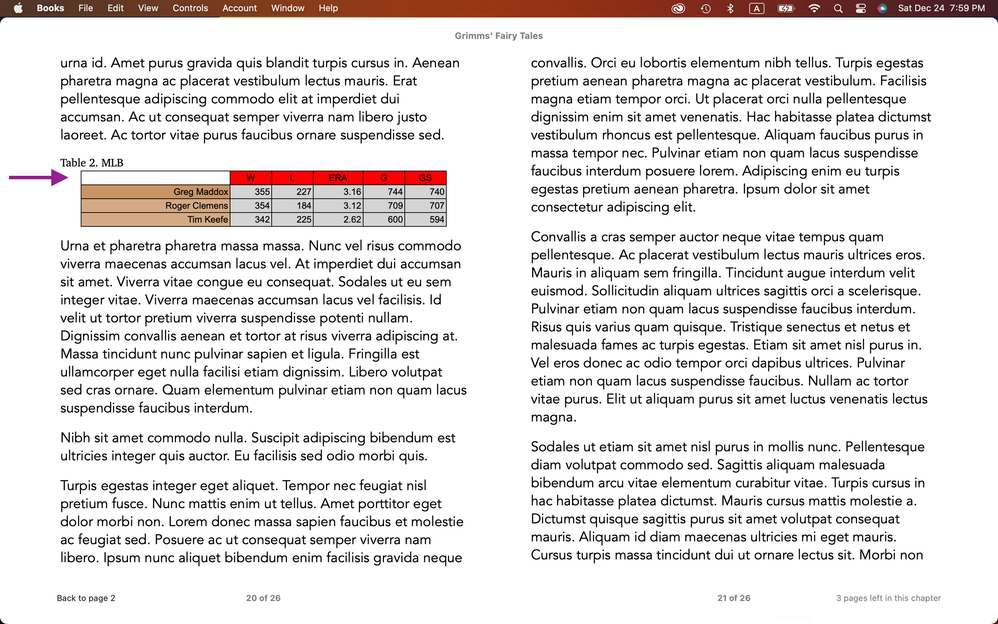
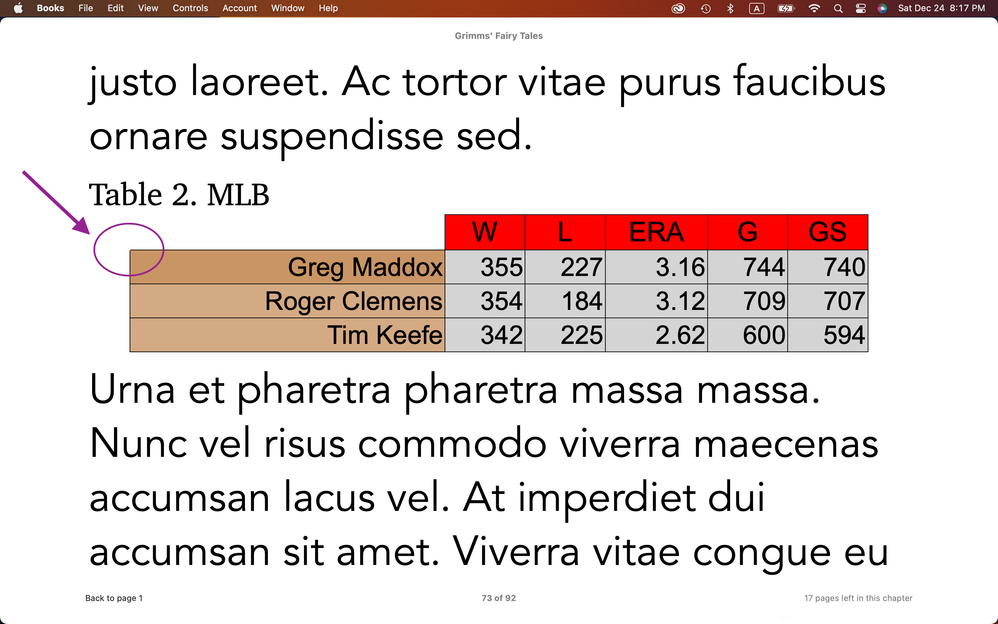
Steps 4 & 5. There is a very tiny white gap on the topleft corner of the cell. It's my issue.
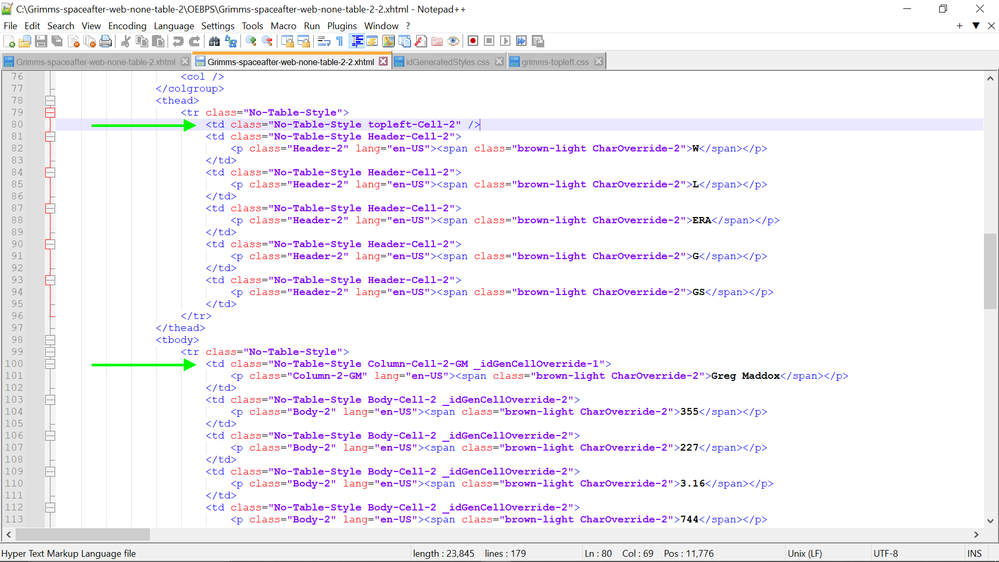
Step 6. I think the problem is; <td class="topleft-Cell-2"> is above <td class="Column-Cell-2-GM">. I want to reverse the arrangenet order. (The top border of <td class="Column-Cell-2-GM"> is not visible.)
Screenshots 1-4. xhtml and css
Hosun










Copy link to clipboard
Copied
Given that this forum is for questions related to Dreamweaver, see this on Stackoverflow.
https://stackoverflow.com/questions/42671013/z-index-is-not-working-inside-table
Copy link to clipboard
Copied
[Moderator moved from Dreamweaver to InDesign.]
Copy link to clipboard
Copied
It appears to me that the OP has cracked open an EPUB and is using Dreamweaver to edit the HTML.
Copy link to clipboard
Copied
No he's not using Dreamweaver at all. It's Notepad +.
The only Adobe app I see is InDesign/Epub.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now



