- Home
- InDesign
- Discussions
- Re: Auto size text box to size of another text box...
- Re: Auto size text box to size of another text box...
Auto size text box to size of another text box?
Copy link to clipboard
Copied

Copy link to clipboard
Copied
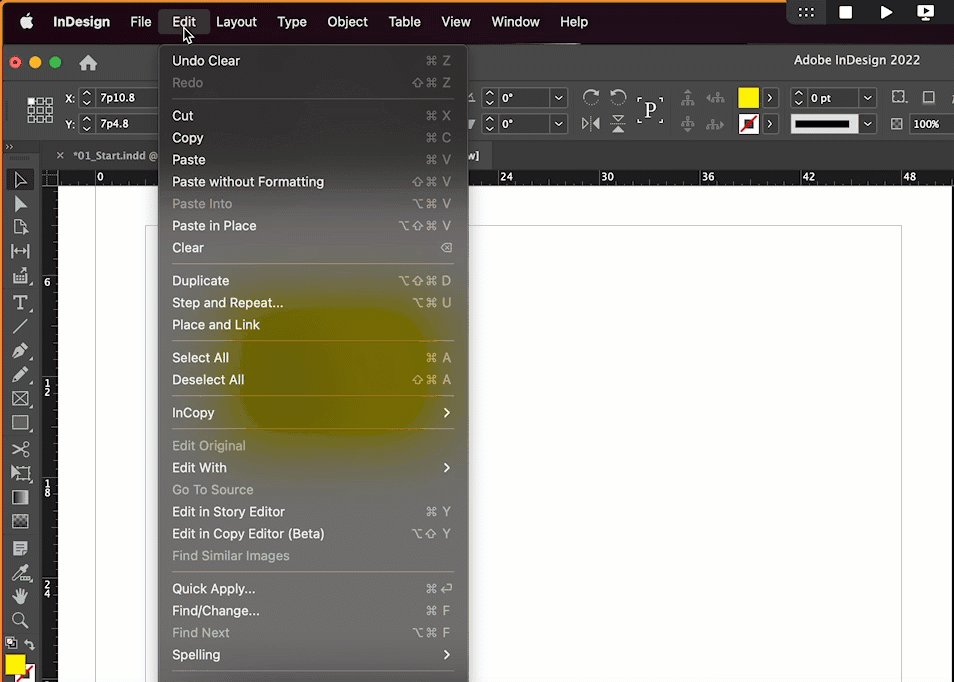
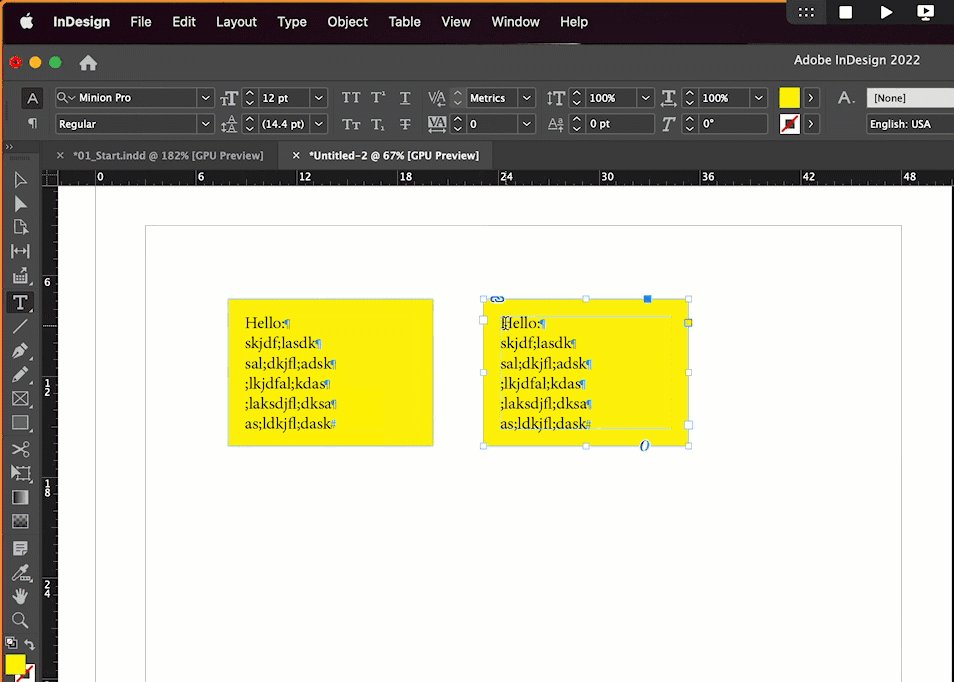
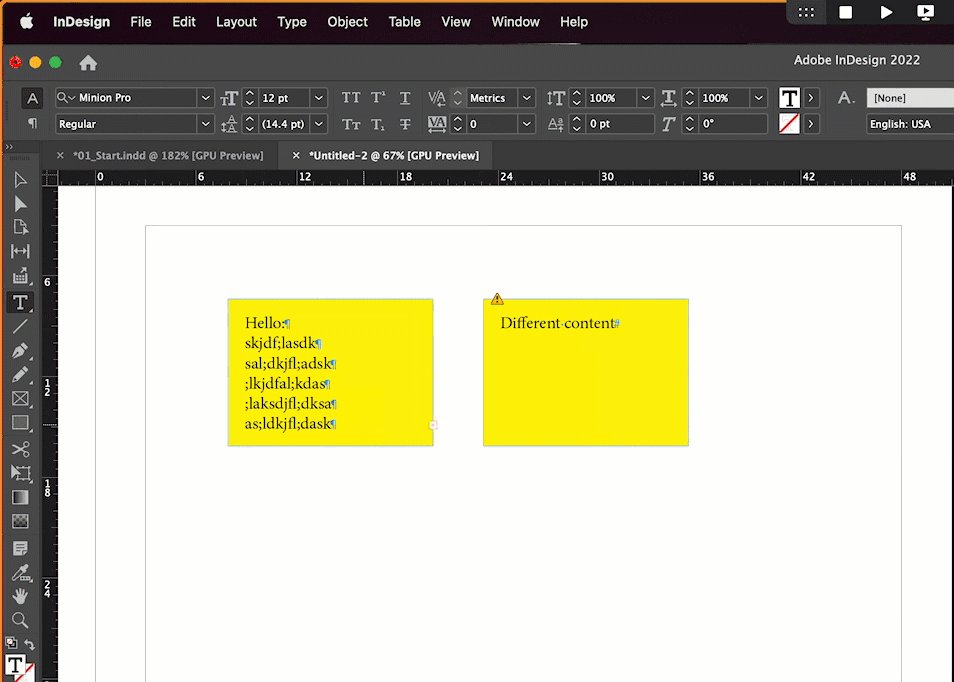
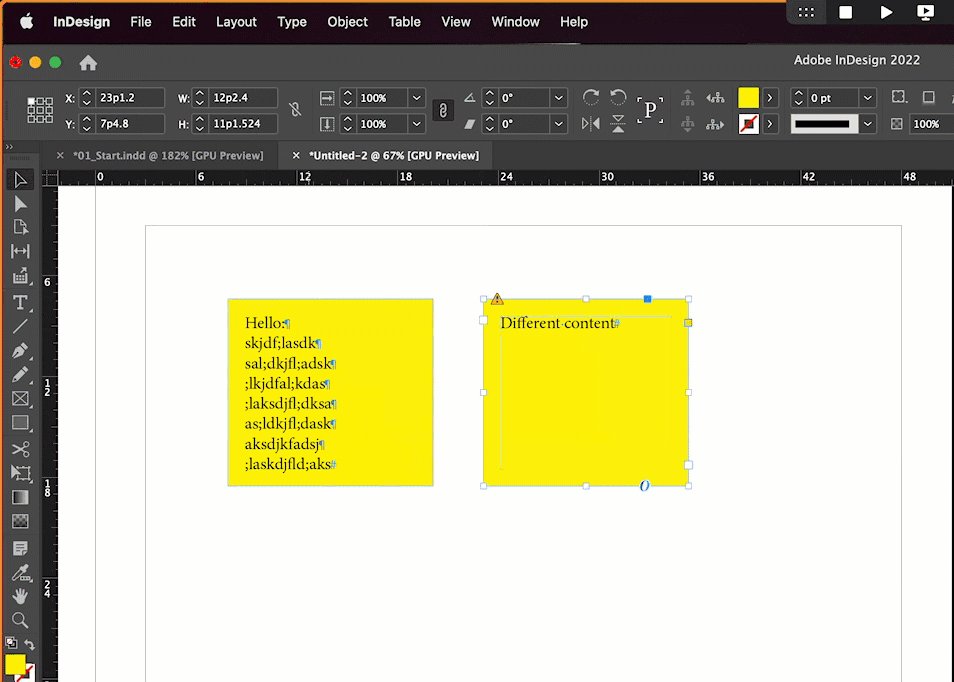
Not with auto-size, but you can make them match with Edit > Place and Link (and enable the Create Link checkbox before you offload the frame from the conveyor belt) if you are willing to adjust the height of the first frame manually. Double clicking the bottom middle handle would be the quickest option, and then click the alert triangle to update the 2nd frame.
~Barb
Copy link to clipboard
Copied
Hi @Jehann25311349vw1p ,
I could offer two solutions, both are not that easy to set up.
[1] Use a table: One header row, one body row and two columns.
The distance between the two columns can be empty if you fill the text cells with the cell feature diagonal line.
[2] Use a two column text frame where the paragraph style for the header is set to start in the next text column.
Plus a lot of formatting of course.
Here two screenshots of the two solutions, at the top the table, at the bottom the two column text frame where the gap between the two columns is a white colored column line. Had to use that because I filled the text frame with the light color. Also look into the Story Editor window where you can see the structure of the flowing text.
All details about formatting are in my document you could download from my Dropbox account:
https://www.dropbox.com/s/qpz7jc6780xbwdp/TwoColumnsSameHeight-Table-TwoColumnTextFrame.indd?dl=1
Regards,
Uwe Laubender
( Adobe Community Professional )
Copy link to clipboard
Copied
Hi @Jehann25311349vw1p ,
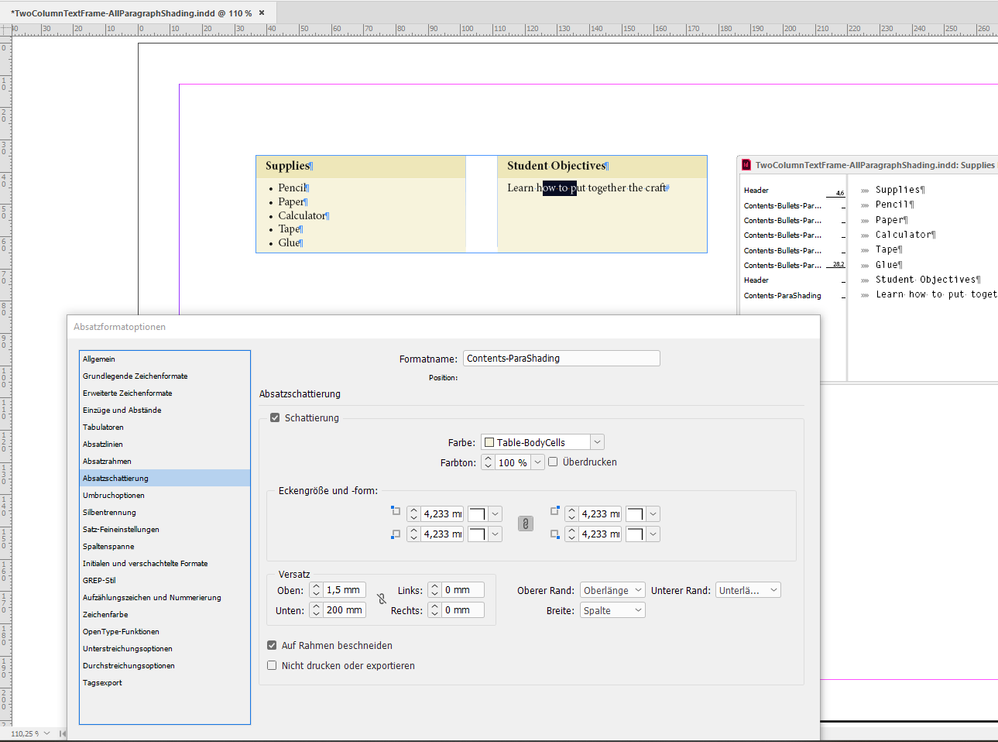
below a variation of the two-columns text frame where I need no column line.
Here also the paragraph styles for the texts below the headers are using paragraph shading. Note, that I checked the option that the shading should be restricted to the text frame's edges.
Download the document from my Dropbox account:
https://www.dropbox.com/s/2z48afd36o93gcc/TwoColumnTextFrame-AllParagraphShading.indd?dl=1
Regards,
Uwe Laubender
( Adobe Community Professional )
Find more inspiration, events, and resources on the new Adobe Community
Explore Now