Branding Color Guide
Copy link to clipboard
Copied
Recently I’ve been working on a client project that creates branding guides via scripting. Questions about Pantone CMYK and RGB color simulations of the solid inks come up occasionally from users wanting there to be an "official" set of conversion values. There are various conversion charts available on the web—including Pantone’s own Bridge libraries—all of which have color management problems because they usually assume the appearance of RGB and CMYK values is the same for all devices. For the Pantone + Bridge process CMYK simulation libraries Pantone doesn’t provide any information on what the expected press conditions are, and the Bridge CMYK values display inconsistently relative to the more accurate solid ink Lab color display.
For the scripted guide I have defined the expected CMYK and RGB destinations for the converted values—only Lab defined swatches are addded to the guide. Each swatch label includes two CMYK values—the default conversions are to Coated GRACol 2013 and Uncoated GRACol 2013. There is also a conversion from Lab to sRGB, the sRGB’s HEX value, and a note on whether the solid ink color is outside of the coated CMYK color space’s gamut.
The format is this:
You can download a zip archive of the InDesign Pantone swatch book (2443 colors) along with more detailed notes, the default GRACol 2013 profiles, and the JavaScript here. The guide’s fonts are the Vista Sans family available from Adobe Type—there are also a PDF/X-4 versions for different press conditions:
The script dialog
Copy link to clipboard
Copied
Great! Thanks Rob 🙂
Copy link to clipboard
Copied
Many thanks for all the work done!
Copy link to clipboard
Copied
What does this script actually intend to do?
I tried it on a blank document and get the error "There are no user defined swatches in theis document"
Then added a PMS color and stiill got the same error, also added a rectangle with that color. Still i keeps returning the error.
EDIT
i got it, colors need to be added as LAB
Copy link to clipboard
Copied
Yes, if the task is a branding color you would want to start with the device independent Lab color space, and get the process colors from the master Lab color. Starting with an RGB or CMYK swatch would not work because the appearance of those device dependent spaces changes depending on the color profile assignment.
The PANTONE+ Solid libraries have been defined as Lab since CS6, and other solid ink libraries like ANPA, TOYO, HKS, and DIC are defined as Lab. A solid ink swatch could be a physical reference for the master brand color. One could also use a colorimeter to get a Lab reading from any paint swatch or color object.
If you don’t want to use GRACol, the CMYK conversion profiles can be changed via the variables at the top of the script—the profile names would be case sensitive.
Copy link to clipboard
Copied
Really neat, Rob!
I'm responsible for the whole prepress/color workflow within our company (agency+offset printing) and curious how you get the values.
If I understand correctly you use the LAB values defined in the PANTONE swatches to do all color conversions?
So
LAB -> CMYK coated/uncoated
LAB -> sRGB -> HEX
How do you identify if a color is within range?
And last question: how would you change the used profile in your script? In Europe we use PSO (un)coated v3 (or resp. the previous ISO coated v2).
If I open the script in Apple's script editor, script editor crashes. Plain text/code editor shows just gibberish. I downloaded the *.scrpt multiple times but I think something is broken here...
Copy link to clipboard
Copied
Yes the conversions are from Pantone’s Solid Color Lab values, which would be instrument read from the printed solid inks. I used Relative Colorimetric and Black Point Compensation for the conversions—the Intent and BPC would have an affect on the final CMYK values when the color is out-of-gamut to the destination CMYK space.
How do you identify if a color is within range?
If you mean is the color in the CMYK gamut, you can use the Color panel to check gamut.
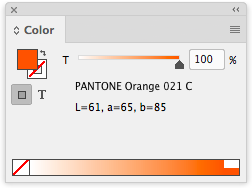
If you set the Pantone color to Lab in the Color panel out-of-gamut colors get a yellow triangle. The gamut would be defined by the document’s assigned CMYK profile—uncoated would be smaller than coated.
My AppleScript does a Lab>CMYK>Lab conversion and checks if the returned Lab values have changed significantly—changed Lab values would indicate the color is out-of-gamut and I note it in the chart.
Sorry to hear the script isn’t running for you. What OS are you using? I haven’t tested on Catalina.
Make sure you have a document open and the Swatch panel contains the Pantone swatches you want to get.
Copy link to clipboard
Copied
I just checked the script and it’s not working with CC2020. I’ll post an updated version in a bit.
Copy link to clipboard
Copied
There was a minor problem that I fixed in the linked script—it should be working in 2020, but I have not tested with Catalina. I also ran the chart using ISO Coated and uncoated, the ID document and PDF are in a new folder named ISO Coated Charts.
The script expects an open front document containing the Lab defined Pantone swatches you want to get conversions for.
Same address:
Copy link to clipboard
Copied
Thanks rob, it's working now 🙂
Although it's pretty dead slow – around 70 pages/700 swatches took nearly 30 minutes?!
Guess it's a task to run over night with a liberary with over 2000 swatches...
And fyi – you mixed old and new profiles:
new: "PSO coated v3" & "PSO uncoated v3"
OR
old: "ISO coated v2" & "PSO uncoated ISO12647"
Copy link to clipboard
Copied
Yes, you’ll have to run it over night for 2000 swatches. Not sure why but it gets progressively slower, so splitting the swatches up and combining docs would be faster.
Copy link to clipboard
Copied
Hi @Jens Trost I’ve converted the Branding Guide script to JavaScript and it is running much faster—20 min for the 2,350 swatch Pantone library—and I’ve included charts for Fogra, GRACol, PSO V3, US Sheetfed, and US Web SWOP in the linked directory.
I’ve also added dropdowns for choosing any coated and uncoated CMYK profile combinations.
If you get a chance test it and let me know if there are any problems
Copy link to clipboard
Copied
Awesome! @rob day
I wondered if JavaScript would be faster / thought of migrating it myself, but guess you beat me to it 😉
Also the dropdowns for profiles is a great addition.
I did give it a quick test with around 220 swatches – was a matter of seconds! Great 🙂
One thing I'm missing is the chosing of the rendering intent – but I discovered that the conversion via the swatch panel doesn't recognize the rendering intent you set within the document (I filed it as bug https://indesign.uservoice.com/forums/601180-adobe-indesign-bugs/suggestions/42397333-rendering-inte...) – so I guess that's not possible in InDesign.
Copy link to clipboard
Copied
You are right the rendering intent I’m setting with the document creation isn’t doing anything. But if you want to change the rendering intent and black point compensation to affect the color conversions, look at my setPrefs() function where I am setting up the Color Settings before the documents are created—the Color Settings is handling the Rendering Intent on the conversions.
So this is Relative Colorimetric with BPC on vs. Absolute Colorimetric with BPC off:
There can be a "stickiness" with InDesign color conversions—round trips are not always accurate—that’s why I created a separate document to get the uncoated values
Copy link to clipboard
Copied
I added a drop down for the rendering intent, seems to be working. Same link—script is named BrandingGridV2.jsx
Copy link to clipboard
Copied
Awesome 🙂 Thank you!
I just did a quick test and grabed the wrong swatch book – so I came to notice – is there a reason you limit it to LAB swatches? Not that it really matters for me since I usually use LAB swatches.
Two things:
– I would add the choosen rendering intent to the output file
– A progressbar would be nice (I use a snippet from Marc Autret, I think it's from his IdExtenso)
look at my setPrefs() function where I am setting up the Color Settings before the documents are created—the Color Settings is handling the Rendering Intent on the conversions
Okay, as I discovered this a while back I also tried changing the app settings instead of the document settings, but it didn't have an affect. Maybe the "before the documents are created" is the key here... have to test that again.
Copy link to clipboard
Copied
I think in the context of branding color, the source color has to be device independent. In that case the source for the conversions can be a real world color—something like a printed swatch, paint chip, or a piece of fabric—which is instrument read as a device independent value (Lab). The Pantone solid ink Lab colors are read directly from printed swatches, so the client’s source reference can be a printed Pantone solid ink swatch book, rather than a device dependent screen display.
Copy link to clipboard
Copied
Okay, as I discovered this a while back I also tried changing the app settings instead of the document settings, but it didn't have an affect
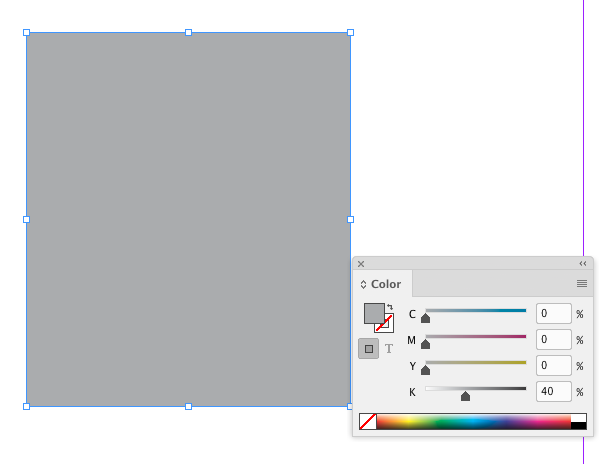
There is a problem/bug with making conversions via the UI, which might be related. Try making a built CMYK swatch that is black only—something like 0|0|0|40—convert it to Lab and then back to CMYK. I get the original 0|0|0|40 CMYK values on the round trip via the UI:
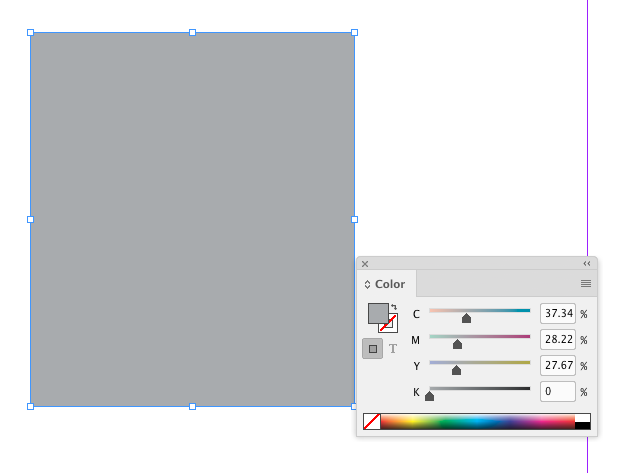
If I make the round trip via JS I get the correct color managed conversions:
var s = app.documents.item(0).selection[0];
s.fillColor.space = ColorSpace.LAB
s.fillColor.space = ColorSpace.CMYK
Find more inspiration, events, and resources on the new Adobe Community
Explore Now