Copy link to clipboard
Copied
 2 Correct answers
2 Correct answers
Hi imgaryshap74,
animated GIFs, like imported videos or movies, cannot be masked like that.
What can you do?
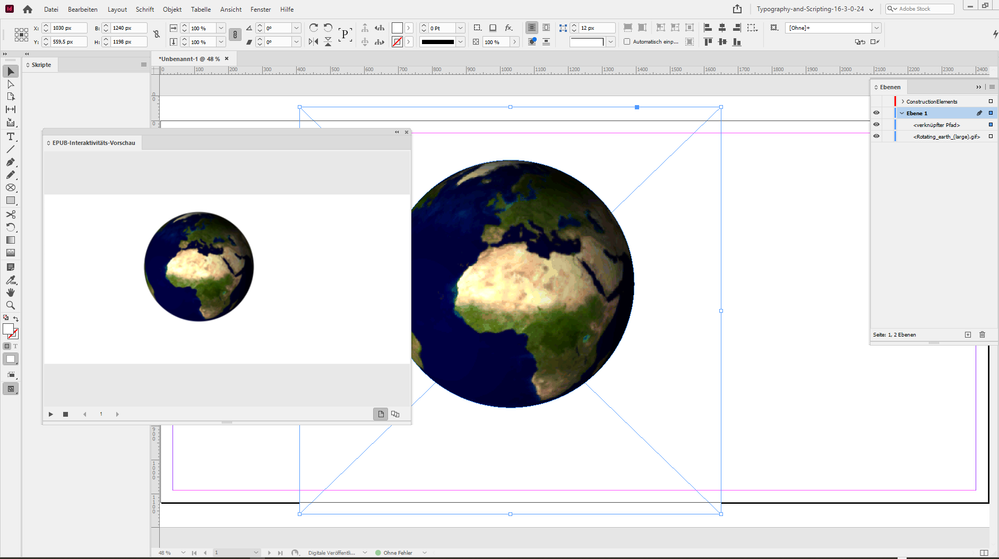
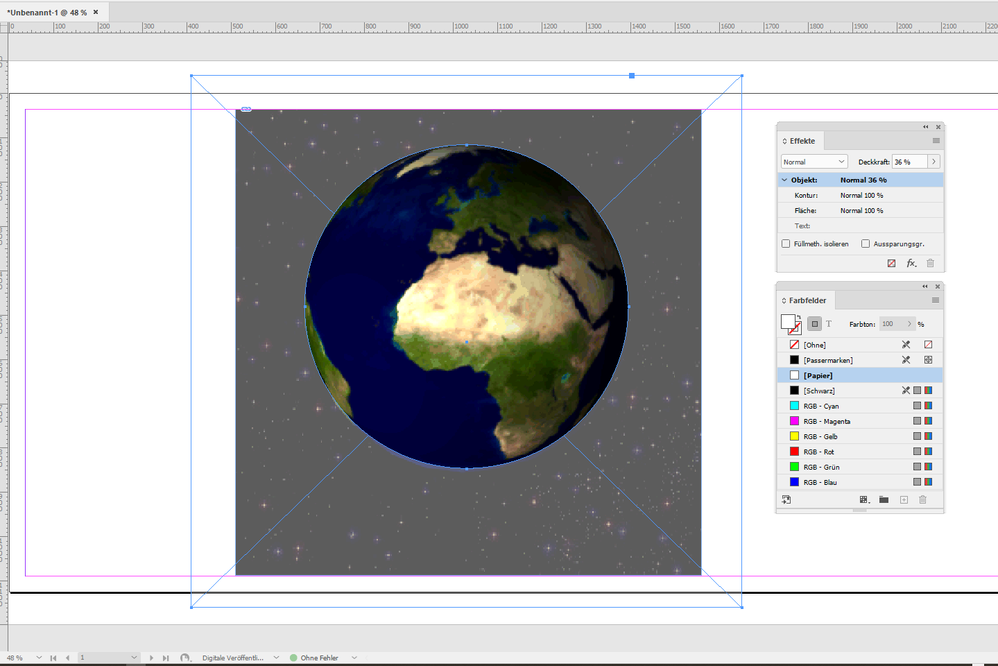
Add a duplicate of the background element on top of the gif and punch a whole to that element so that the animated parts you want to see are visible. Here a sample screenshot where I did exactly that with my German InDesign on Windows 10:
The construction of the mask revealed:
You could use the pathfinder tools to create the mask.
Regards,
Uwe Laubender
( ACP )
"is there a way to use one shape or frame to "punch a hole" in the other image / frame?"
I'm not exactly sure what you are asking here, but to stay with my example:
You could place either an image in that "mask" graphic frame or cut a whole group of objects to the clipboard and paste it into the "mask" graphic frame.
Visit my updated Publish Online document:
https://indd.adobe.com/view/83471a4c-4549-4847-830d-6802501f32e2
A look into the layers panel of page 3:
On that page I made a g
...Copy link to clipboard
Copied
Hi imgaryshap74,
animated GIFs, like imported videos or movies, cannot be masked like that.
What can you do?
Add a duplicate of the background element on top of the gif and punch a whole to that element so that the animated parts you want to see are visible. Here a sample screenshot where I did exactly that with my German InDesign on Windows 10:
The construction of the mask revealed:
You could use the pathfinder tools to create the mask.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Here the Publish Online version of that document:
https://indd.adobe.com/view/83471a4c-4549-4847-830d-6802501f32e2
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
this is super helpful. thank you for your patience with this novice. is there a way to use one shape or frame to "punch a hole" in the other image / frame?
Copy link to clipboard
Copied
"is there a way to use one shape or frame to "punch a hole" in the other image / frame?"
I'm not exactly sure what you are asking here, but to stay with my example:
You could place either an image in that "mask" graphic frame or cut a whole group of objects to the clipboard and paste it into the "mask" graphic frame.
Visit my updated Publish Online document:
https://indd.adobe.com/view/83471a4c-4549-4847-830d-6802501f32e2
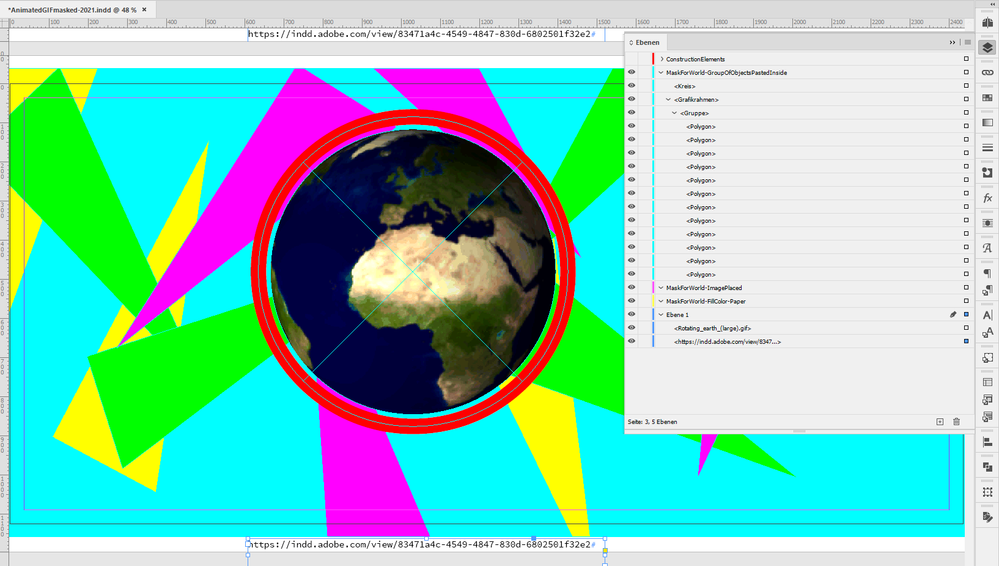
A look into the layers panel of page 3:
On that page I made a group of triangles, cut them to the clipboard, selected the "mask" graphic frame and with the help of the menu comand Paste Into I brought them inside that frame. The two elements to construct my mask are still on the invisible layer at the top of the list of layers.
With the help of the pathfinder feature you could substract the circle from the rectangle to punch the hole.
Or you could do a compound path out of the circle and the rectangle.
More details:
https://helpx.adobe.com/indesign/using/compound-paths-shapes.html
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
I would avoid animated GIFs. The problem with animated GIFs is that they do not support full transparency (only on or off), and only support up to 256 colours. And being a legacy format the compression is not very good either.
Instead, I use APNG (Animated PNG) files. These are supported in fixed epubs and also work when published online. The trick is to change the Export options (Object-->Object Export Options) to "Use Existing Image for Graphic Objects". This is really the best option anyway with any imported bitmap: InDesign's image optimization is well below par, and an additional advantage is the very fast epub preview (because InDesign no longer re-compresses your images again and again ...and again!).
Here is a quick example that I whipped up for you:
https://indd.adobe.com/view/980afb18-22af-4dc2-9eac-cb821b6dcfa3
I used the free Particle Illusion to create the animated orange star and the animated "scanning" effect. The planet I rendered in a minute in Blender (free CC0 planet file taken from Blendswap). Then I merely played around with animation settings.
Particle Illusion standalone plus the particle pack(s) are free, but it does not export directly to APNG files. Or even image frames. The generated prores+alpha movie files must be converted to PNG frames with FFmpeg (Axiom is a helpful FFmpeg GUI) and then converted to an animated PNG using apngasm_gui (for example). I use ColorQuantizer to optimize each frame before converting all frames with apngasm_gui. This results in much smaller APNG files.
The problem here is that Adobe still does not support APNG files (every browser does). Ideally we would be able to use animated lossy WebP files since these are much smaller in file size and support full transparency. These are not supported at all by InDesign, however. Adobe is so far behind the times that it will probably take another decade or two before that happens...
Anyway, once the Animated PNG files are generated, just drag and drop these in your InDesign file. No need for masking in this case, because APNGs support the full range of transparency. Don't forget to tell InDesign to use your APNG files (see above export options) otherwise only static images will be generated.
I've attached the InDesign example for inspection. The use of APNG files opens a whole new world of possibilities.
(zip files are not allowed to be attached here, and I had to use a free file service.)