Hi Aman,
at first glance the task seems to be an easy one. But it isn't.
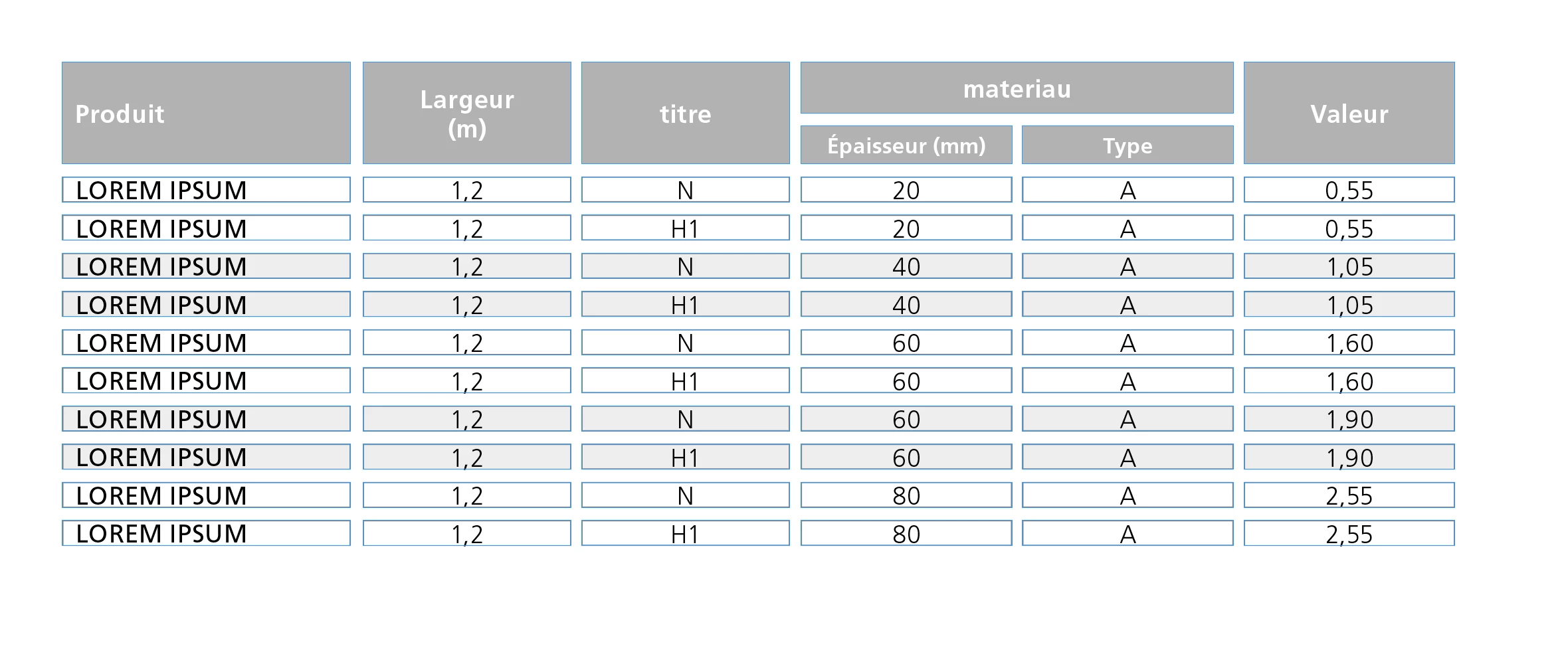
What you are showing is not exactly what the OP—bernard—likes to accomplish.
In his sample there is no stroke around the table.
The gray header cells are showing no black strokes.
Just the fills.
It could be done using empty columns and empty rows.
But I assume this trick is not allowed.
Maybe something can be done by text formatting using a combination of paragraph shading, graphic lines above and below?
But that wouldn't be very flexible. And if the cells showing white as fill should be transparent behind a background it would be perhaps impossible to do…
Regards,
Uwe