Different spacing between one-line heading / multiple-line heading and a body text
Hi everyone,
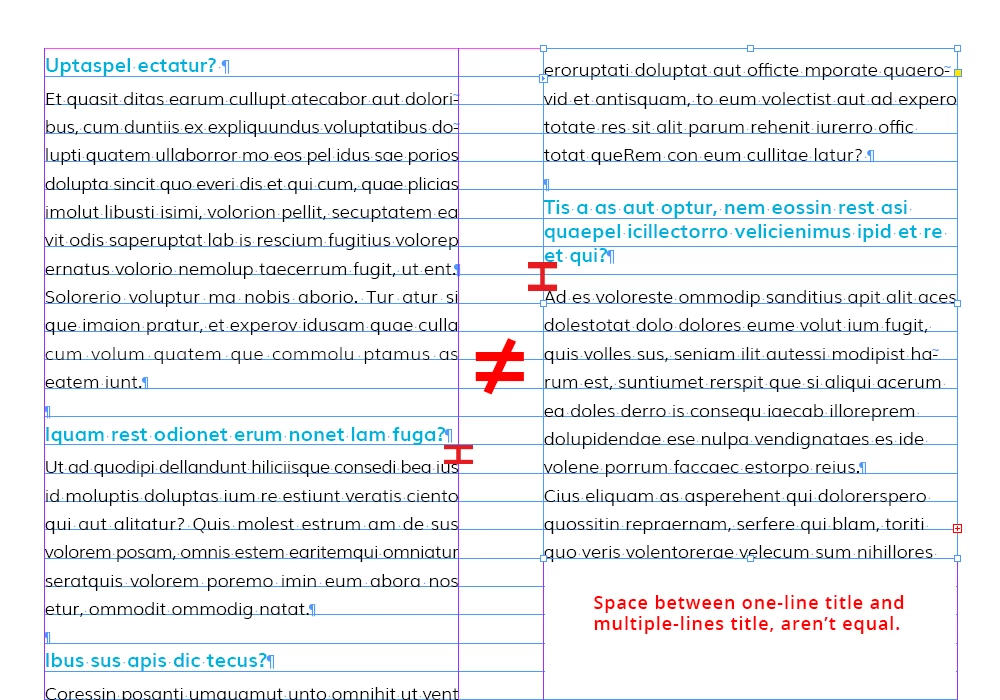
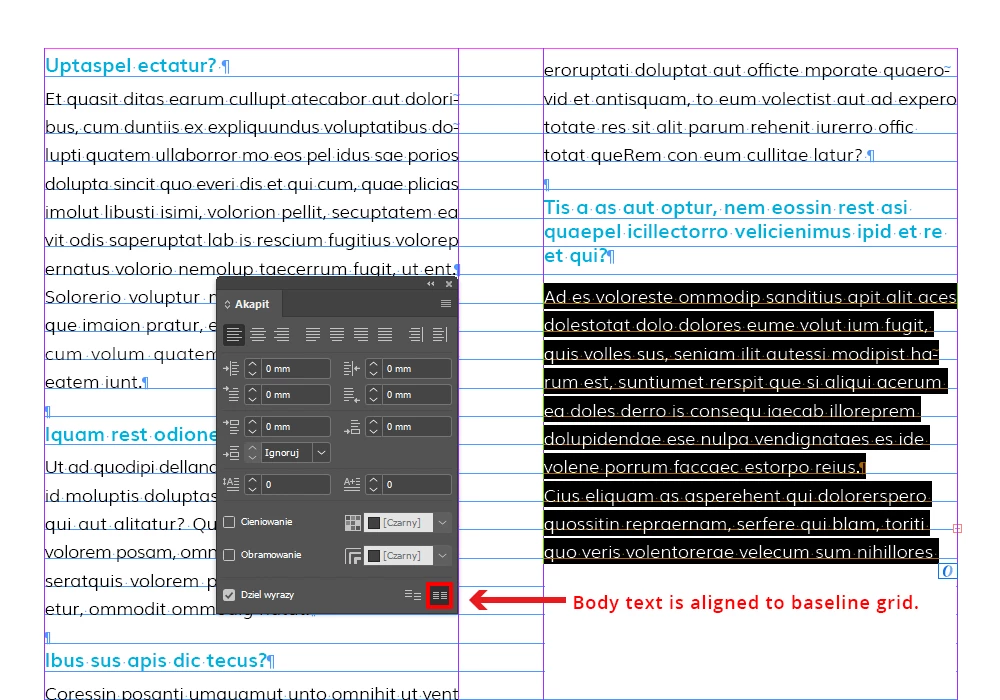
I have a problem with different spacing between one-line heading and body text & multiple-line headings and body text, when body text is aligned to baseline grid.
What dosen't work:
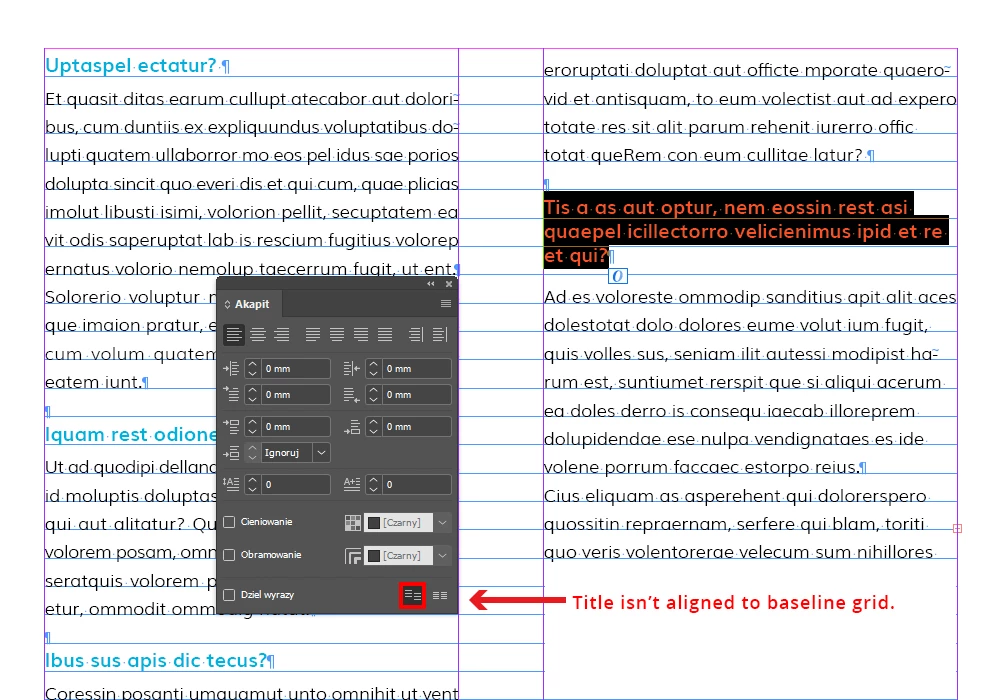
- Aligning heading to the baseline grid – because I don't want to do that. I want more space between heading and body text than between lines in body text.
- Aligning only first line of heading to baseline grid – space between last line of heading and body text is still different than between one-line heading and body text.
- Using "space before" on body text – it's only pushes body text below heading even further.
The problem is more annoying when I want to make my heading really big, much bigger than the size of letters in body text.



Can someone help? I was looking for answer, but I only found answers to semi-similar issues that don't help in my case.
Regards,
J.P.

