Copy link to clipboard
Copied
We use InDesign scripts to prepare svg files for large volume printing. Serverside we have tried to use dominant-baseline="hanging" to scale and place text logically within the svg files. However InDesign (or for that sake Illustrator) doesn't like this function and the text is cut. It works fine in Chrome and other web browsers as well as in InkScape. My current workaround is that I have to use Inkscape to convert the svg to pdf, and then place the pdf in InDesign. Have anyone else had a similar issue and have input / suggestions?
 1 Correct answer
1 Correct answer
Hi Henriette,
just did a bug report at InDesign UserVoice regarding the principal font issue one has when a placed SVG needs a font that is not provided by the system, by a Document fonts folder or InDesign's application Fonts folder:
[INDD 2020 and 2021] Missing font in placed SVG is not detected by Preflight or Type > Find Fonts…
Uwe Laubender, Aug 9, 2021
Copy link to clipboard
Copied
Hi henriettel95062788,
could you share a sample SVG file?
Thanks,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hi Laubender,
I attached a svg file to the original post as well as screenshots from InDesign and Chrome. Please let me know if it doesnt show up on the post correctly.
Copy link to clipboard
Copied
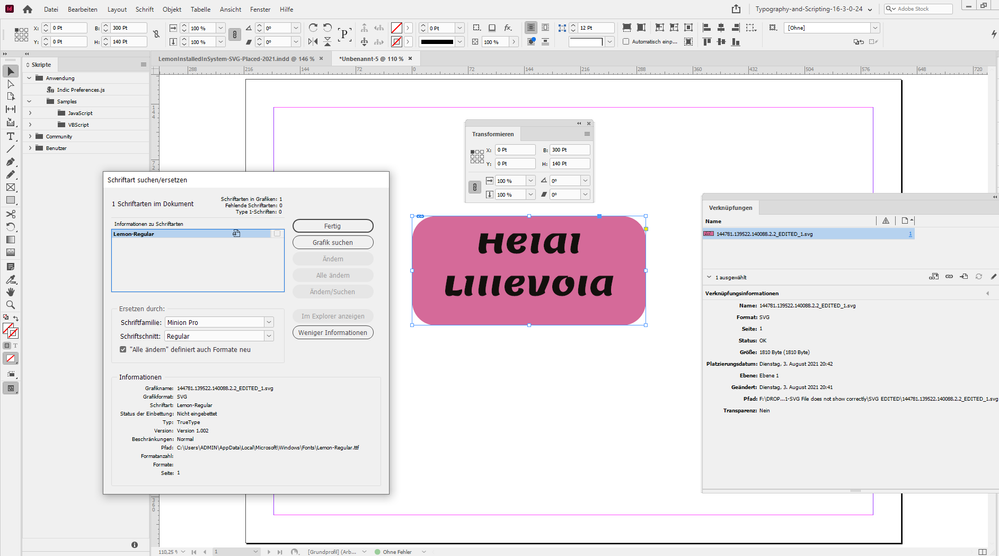
Hi henriettel95062788,
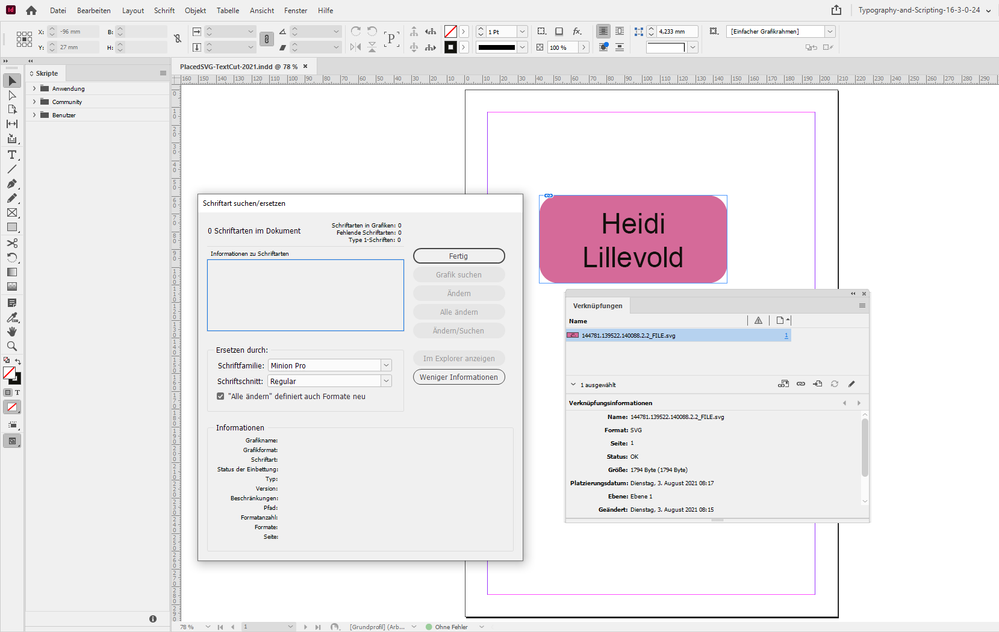
placed the svg file. Cannot see the issue because the font "Lemon" is obviously missing.
I had to look into the SVG code to detect the name of the font.
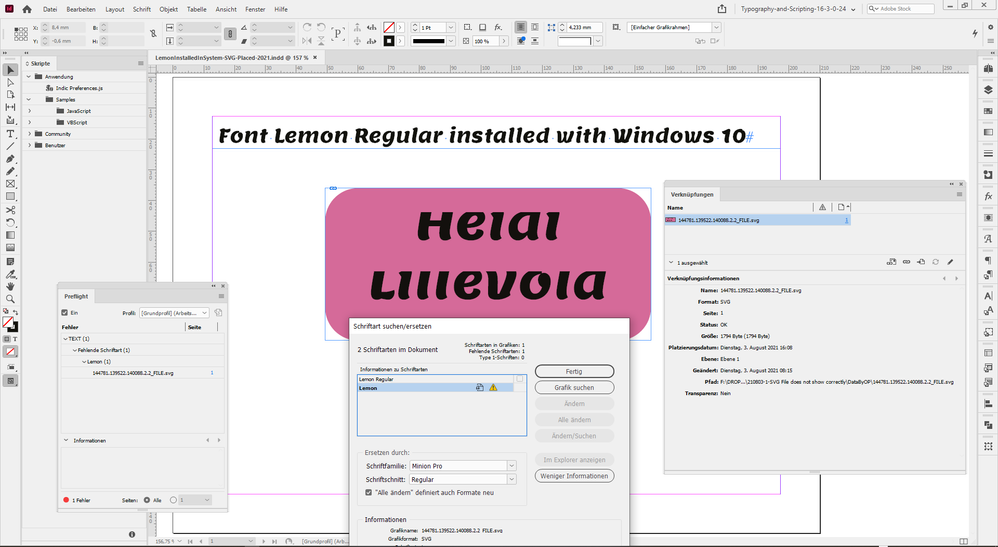
font-family="Lemon"Then I downloaded it from Google Fonts and stored it in a Document fonts folder. The result was this:
InDesign 2021 version 16.3.0.24 on Windows 10 does not even show that the font is needed and missing.
Are you actually using the font file Lemon-Regular.ttf from Google Fonts?
How did you make it available for InDesign?
Document fonts folder?
Fonts folder in the application folder of InDesign?
Installed in the system?
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
For all fonts that we use they have been downloaded from Google Fonts and installed by right-clicking and select "Install for all users". In my InDesign the font is correctly displayed in the SVG, but the text gets cut. It almost feels like InDesign is displaying the correct font but not using the font itself to calculate the scaling. Does that make sense?
Copy link to clipboard
Copied
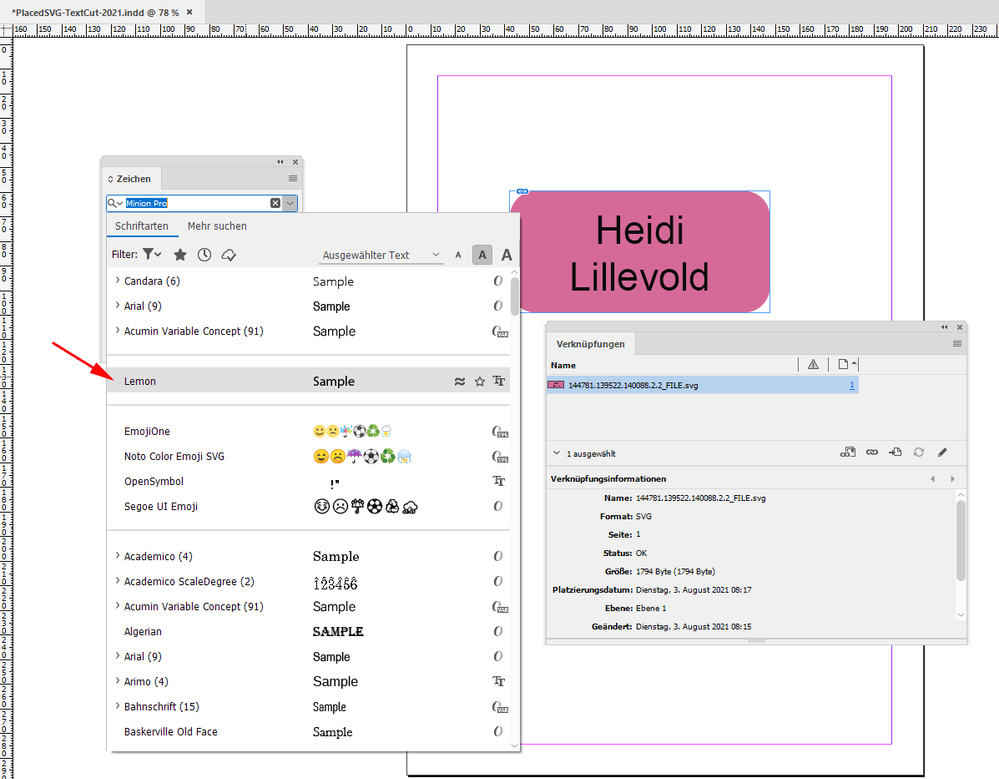
The strange thing is: In my sample InDesign document the font is available for typesetting.
If I move the font file out of the Document fonts folder: InDesign is still not showing that "Lemon" is needed and missing for that particular document.
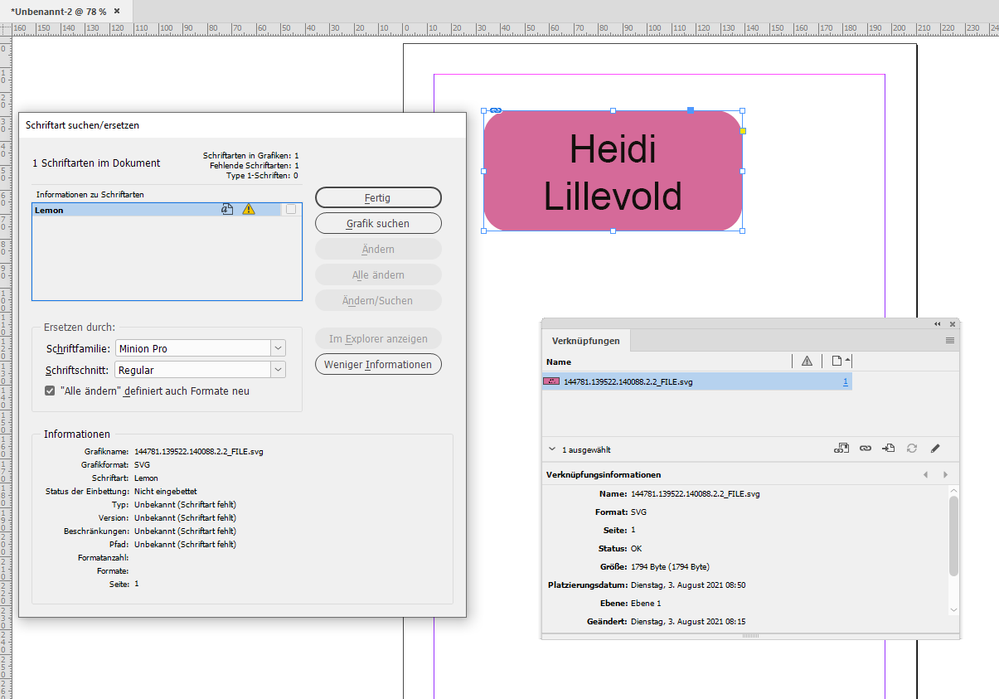
When I do a new, still unsaved document and place your SVG file InDesign now is showing that the font is needed and missing; how strange is that?
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
And now I see a real severe bug, I think.
If I save my unsaved document with the placed SVG file where the missing font "Lemon" was flagged by InDesign's preflight, when I close that document and then reopen it, InDesign suddenly is not able to see the missing font.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
"For all fonts that we use they have been downloaded from Google Fonts and installed by right-clicking and select "Install for all users"."
Hi Henriette,
ok, so you are on Mac OS where I am on Windows 10.
Are you using a new machine with the M1 processor?
What's your operating system version? Are you running InDesign 16.3.2 ?
Alright. I also installed Lemon-Regular.ttf from Google Fonts in my Windows system.
Now I can see your issue. And another one as well. InDesign still claims that a font is missing.
Hm…
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
It's a Windows 10 computer. I installed Lemon-Regular.ttf by right-clicking on the file and selecting Install for all users.
Copy link to clipboard
Copied
Let's look at the SVG code
.
[1] The overall size of the graphic is 300 x 140 pt:
width="300" height="140"[2] Within that graphic there is a group of two elements.
The group's size and position relative to the graphic is:
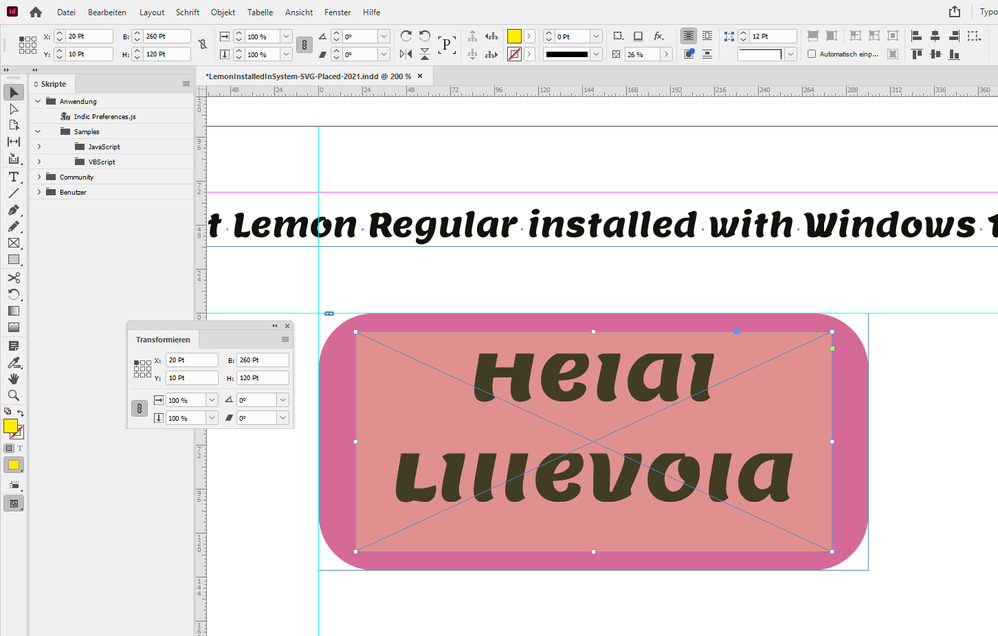
x="20" y="10" width="260" height="120"[3] The first member of the group; position and size is:
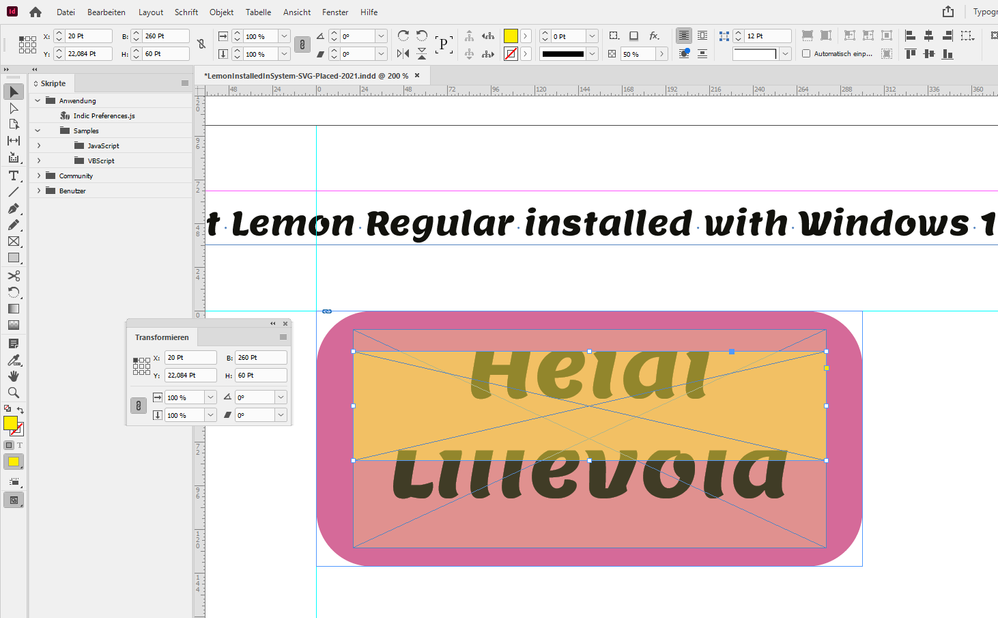
x="20" y="22.084000000000003" width="260" height="60"[4] The second member of the group; position and size is:
x="20" y="76.53399999999999" width="260" height="60"
Note: InDesign is ignoring any values with viewBox elements in the code. I know that from previous bug reports I did two years ago before the feature was introduced.
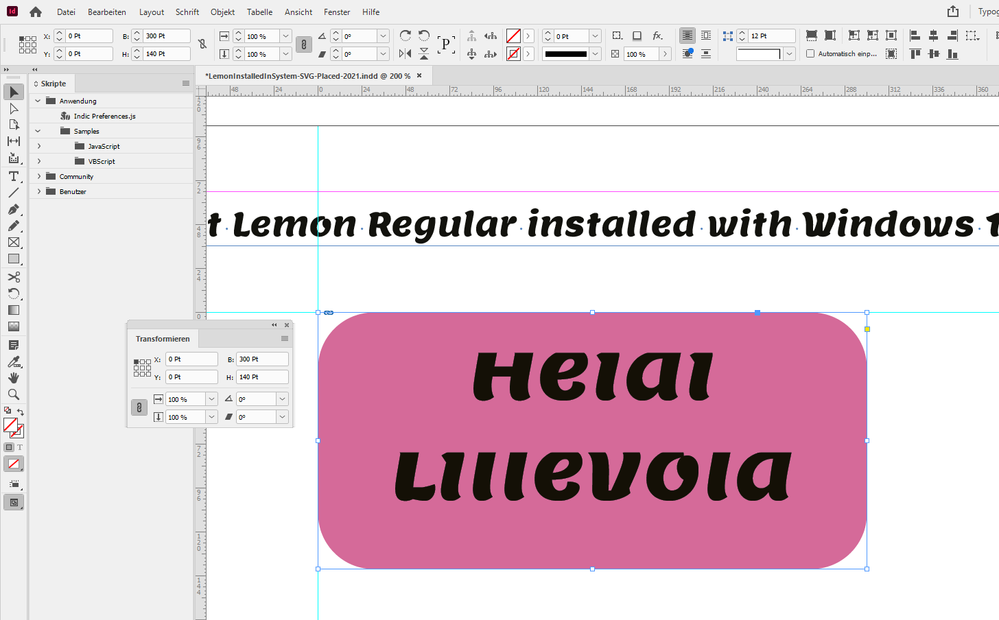
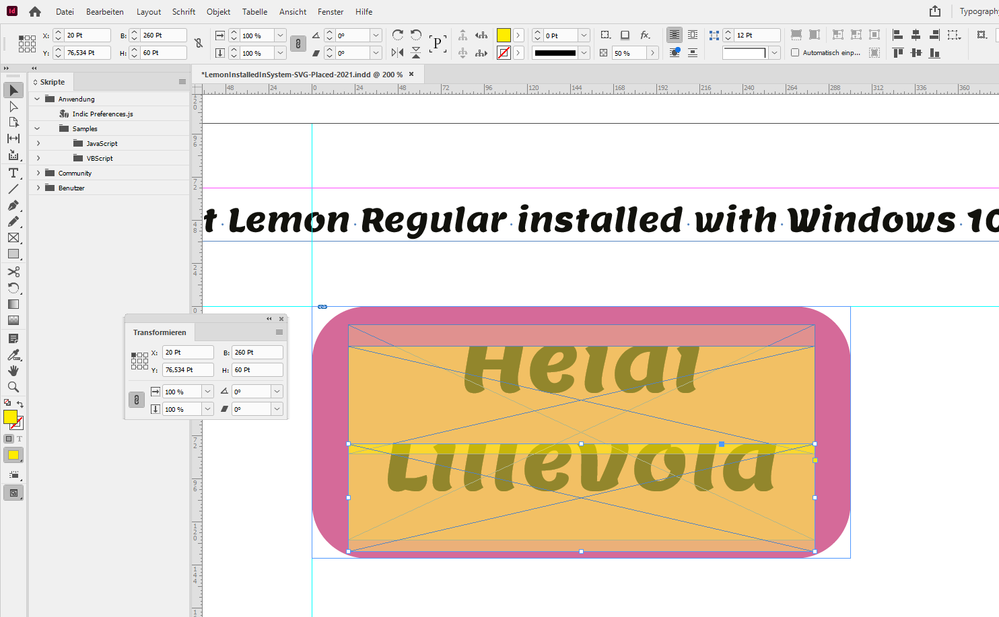
If we now set the InDesign rulers to Points and the zero point to the upper left corner of the placed SVG graphic, we get this picture with the selected SVG graphic on the page:
Well, now illustrate position and size of the group element:
The first member of the group, where you already see where the issue is coming from:
The second member of the group:
So I would talk to the programers of that SVG making engine ( or what ever it is that adds the SVGs ) to either change the coordinates of the members of the group or find a different way to express two lines of text in SVG code. There are some options, I think. See the documentation:
https://www.w3.org/TR/SVG11/text.html
Scroll down to 10.1 Introduction where the issue of line breaking or hyphenation is discussed. The first option is used with your SVG, the second option looks very promising:
"The author or authoring package needs to pre-compute the line breaks and use a single ‘text’ element with one or more ‘tspan’ child elements with appropriate values for attributes ‘x’, ‘y’, ‘dx’ and ‘dy’ to set new start positions for those characters which start new lines. (This approach allows user text selection across multiple lines of text -- see Text selection and clipboard operations.)"
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
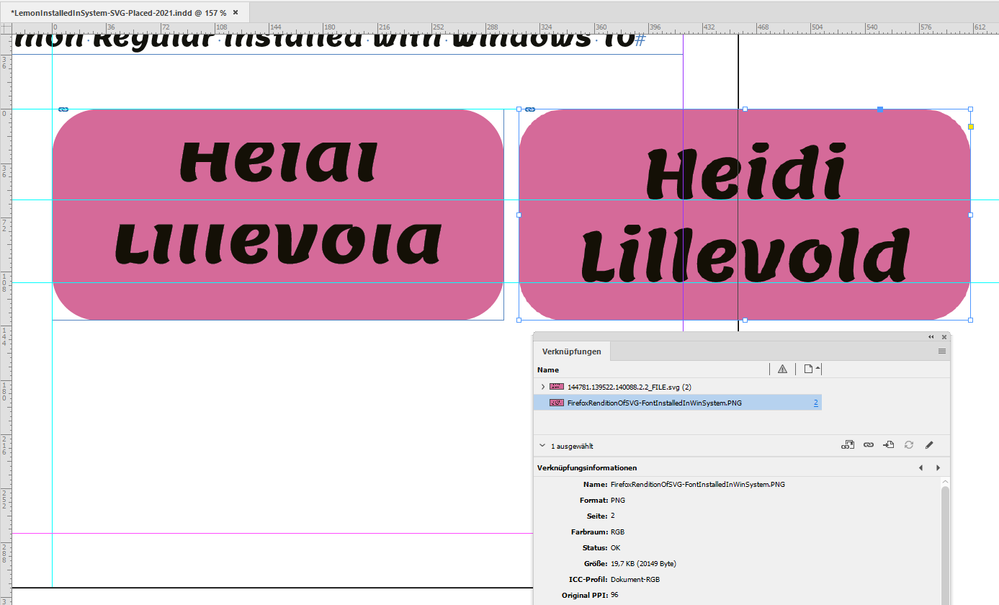
And what is a browser like Firefox doing with the rendering? See below a comparison of the placed SVG and a placed screenshot I did from the browser:
Could be that InDesign's import filter for SVG is ignoring:
y="0" dominant-baseline="hanging"
Documentation at:
https://www.w3.org/TR/SVG11/text.html#BaselineAlignmentProperties
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
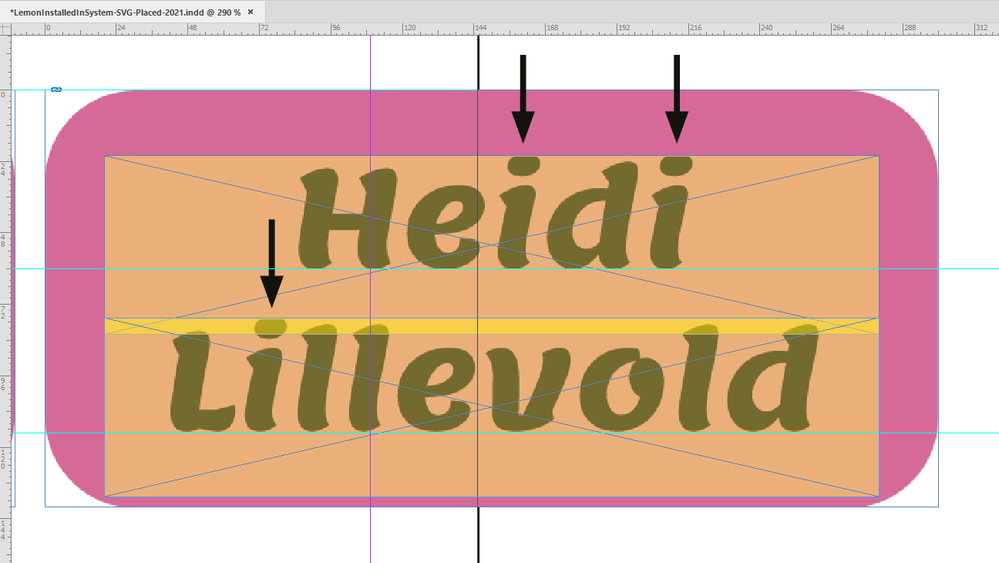
Hm. But even Firefox cuts the text a bit. See the dots of the "i" and my arrows pointing at the issues:
I moved the two rectangles showing the positions and sizes of the two elements in the group over to the placed screenshot from Firefox.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hi Henriette,
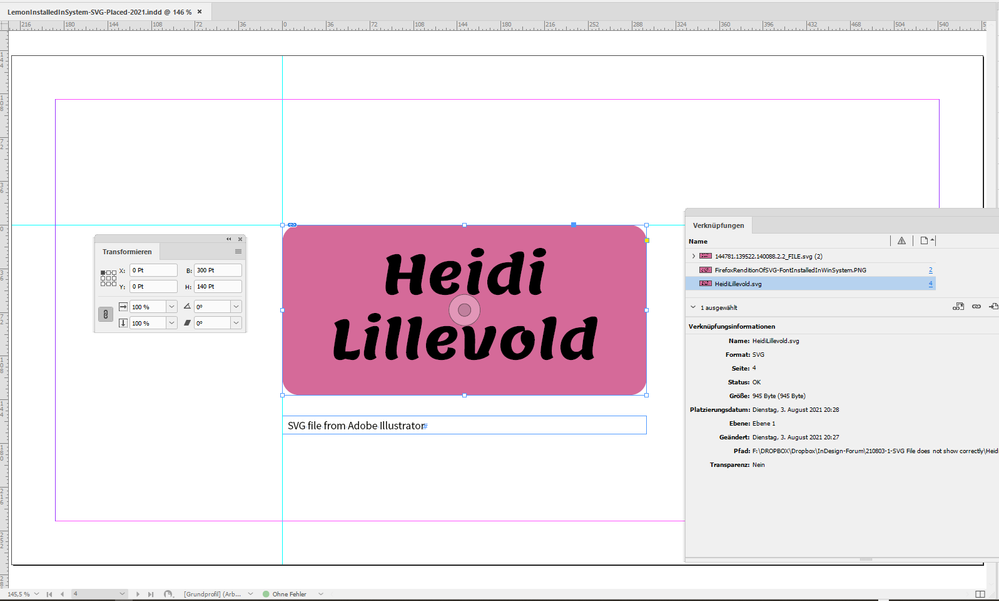
also look into SVG code from Adobe Illustrator 2021 where I typeset the text and saved as SVG 1.1:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 25.4.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Ebene_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="300px" height="140px" viewBox="0 0 300 140" style="enable-background:new 0 0 300 140;" xml:space="preserve">
<style type="text/css">
.st0{fill:#D56A99;}
.st1{fill:none;}
.st2{font-family:'Lemon-Regular';}
.st3{font-size:45px;}
</style>
<g>
<path class="st0" d="M286.39,140H13.61C6.1,140,0,133.9,0,126.39V13.61C0,6.1,6.1,0,13.61,0h272.77C293.9,0,300,6.1,300,13.61
v112.77C300,133.9,293.9,140,286.39,140z"/>
</g>
<rect x="21.2" y="21.45" class="st1" width="257.61" height="107.13"/>
<text transform="matrix(1 0 0 1 82.3892 56.324)"><tspan x="0" y="0" class="st2 st3">Heidi </tspan><tspan x="-42.98" y="54" class="st2 st3">Lillevold</tspan></text>
</svg>
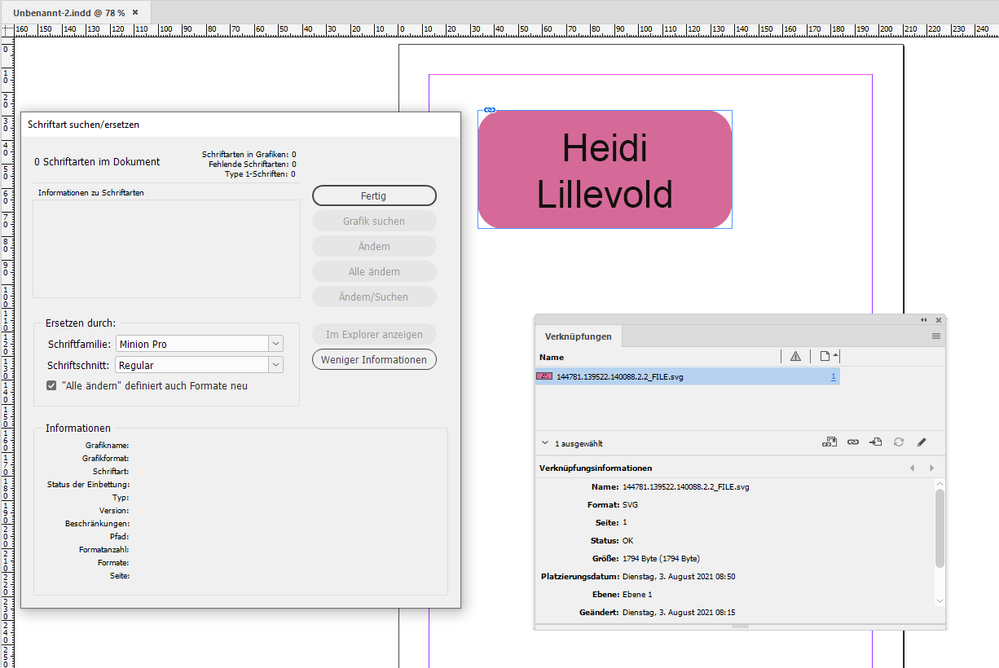
The two lines of text are done with tspan, because I used area text in Illustrator. Also note that the value of font-family is "Lemon-Regular" and not "Lemon" like in your provided SVG. The code is more compact and has no issues when placed in Adobe InDesign:
If I now edit the code of your SVG file and define font-family with "Lemon-Regular" ( two instances in the code ) instead of plain "Lemon", InDesign has no issues with a missing font if the font is installed in the system of Windows 10.
So I think there are two things that must be changed in the SVGs you want to use with InDesign…
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hi Henriette,
just did a bug report at InDesign UserVoice regarding the principal font issue one has when a placed SVG needs a font that is not provided by the system, by a Document fonts folder or InDesign's application Fonts folder:
[INDD 2020 and 2021] Missing font in placed SVG is not detected by Preflight or Type > Find Fonts…
Uwe Laubender, Aug 9, 2021
To check if a font is missing you could do one thing:
Export your InDesign document to IDML and open the IDML as document.
Then Preflight and Type > Find Fonts… will show the missing font of a placed SVG.
When on Windows 10:
The only way to provide the missing font is to install the font for all users. You need admin rights to do this.
It does not help to copy the font file to a Document fonts folder or to the InDesign Application Fonts folder. It does not help to install the font for the active user ( no admin rights needed for that ) .
Please vote at my bug report so that the developers will look into the issue soon.
Thanks,
Uwe Laubender
( ACP )
Find more inspiration, events, and resources on the new Adobe Community
Explore Now