Copy link to clipboard
Copied
I am using InDesign CC. I have a page layout that has body text plus I add quotations in text boxes in a side bar area. Is there some way to get the footnote number inserted in the side bar text to appear, not in the side bar text box, but in the sequence of footnotes at the bottom of the body text box?
 1 Correct answer
1 Correct answer
Hi Vinny,
The Jedi is back! ![]()
There's a way to do it but I'll only give the idea!
In fact, it's very simple if you think simply! ![]() … and, after having defined its main steps and tested them, it could be scripted! [but, personally, not for free!]
… and, after having defined its main steps and tested them, it could be scripted! [but, personally, not for free!]
Without my script, it's manually doable because I'm not sure the op has such a lot of kinds of occurrences!
At the beginning, I suppose the sidebar text is always inserted in the main text flow (before cutting and placing it into an anchored text box on the s
...Copy link to clipboard
Copied
No, that's not within the feature set of InDesign.
But, you could run the footnotes as a separate threaded story (and possibly script it or find a plug-in to automate it) and then you'd have control over placement. Before InDesign supported footnotes (or was it PageMaker?), I used to have my authors add the superscript numbers to the text, and give me the notes in a separate file so that I could manually flow them from page to page. Keep in mind that this technique is very manual—you don't want to add or remove a footnote or you will have to renumber them all and you will need to be responsible for making sure that the notes are on the same page as their reference numbers.
Thinking out loud... you could use auto-numbing on the list of footnotes, and then add the footnote references to the text via an cross-reference these days. Then, at least, the numbers will update if you add or delete a note.
Copy link to clipboard
Copied
???
(^/)
Copy link to clipboard
Copied
Thanks for screenshots!
When I'll see them, I'll tell you you could do it in 1 click! ![]()
(^/)
Copy link to clipboard
Copied
If anyone can, it will be you, Obi-Wan. Looking forward to seeing what you come up with. ![]()
Copy link to clipboard
Copied
LOL!
(^/)
Copy link to clipboard
Copied
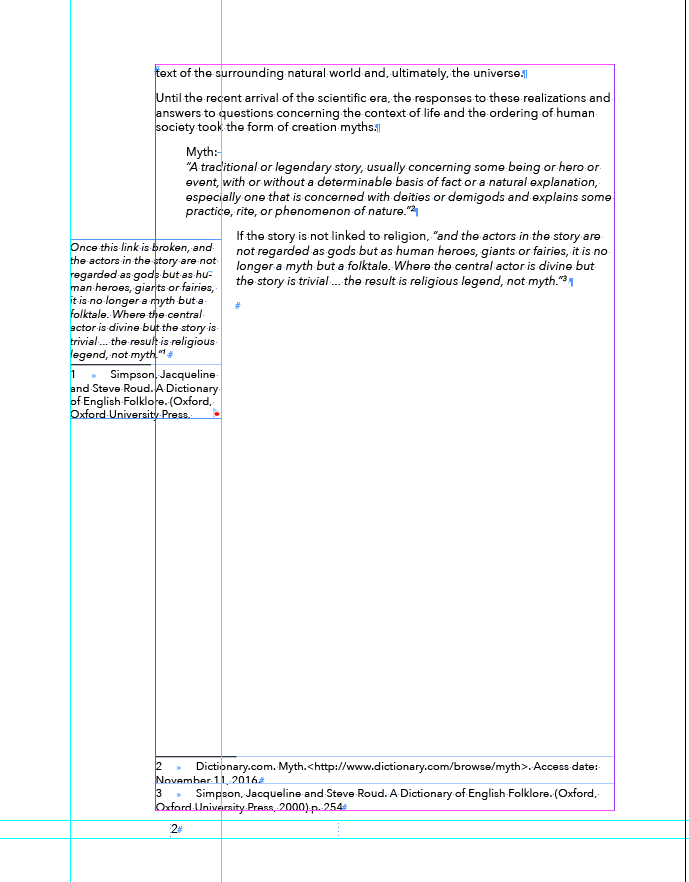
This is a screen shot of the condition. I would like the footnote in the side bar to appear as footnote number 4 at the bottom of the body text and not show at all in the side bar text.
Thanks in advance!
Copy link to clipboard
Copied
Hi Quiry: Let's see what Obi-Wan comes up with. I've already given you the options that I am aware of. Obi-wan Kenobi is a master of thinking outside the box and combines features in a way that increases the possibilities.
Copy link to clipboard
Copied
Hi
this is tricky, I like that ^^
Since the Jedi hasn't showed up yet, here's a suggestion.
Definitely not fully automated, (and not a one click solution!!!) but it might do the trick...
- First let's go to Master page. Create rulers (or columns) as for desired layout.
- Create two text frames. For better understanding purpose, i did color the background. Yellow one will contain main text, blue one for aside text.
Align Main frame to top margin and aside frame to bottom. - Thread them, starting from main to aside.
- Open wrap window and give Main frame left value same than your gutter (in my example: 10mm)
For now, thinks should look like this:
- OK now, lets import/type some text and add a few footnotes, 1 and 2 in the main and a 3rd one in the aside column.
tip: If your aside text will never contain more than 1 paragraph, you can set keep option in order to make it start next column. - Create a style for footnotes (we'll need it later, and it's a good practice anyway)
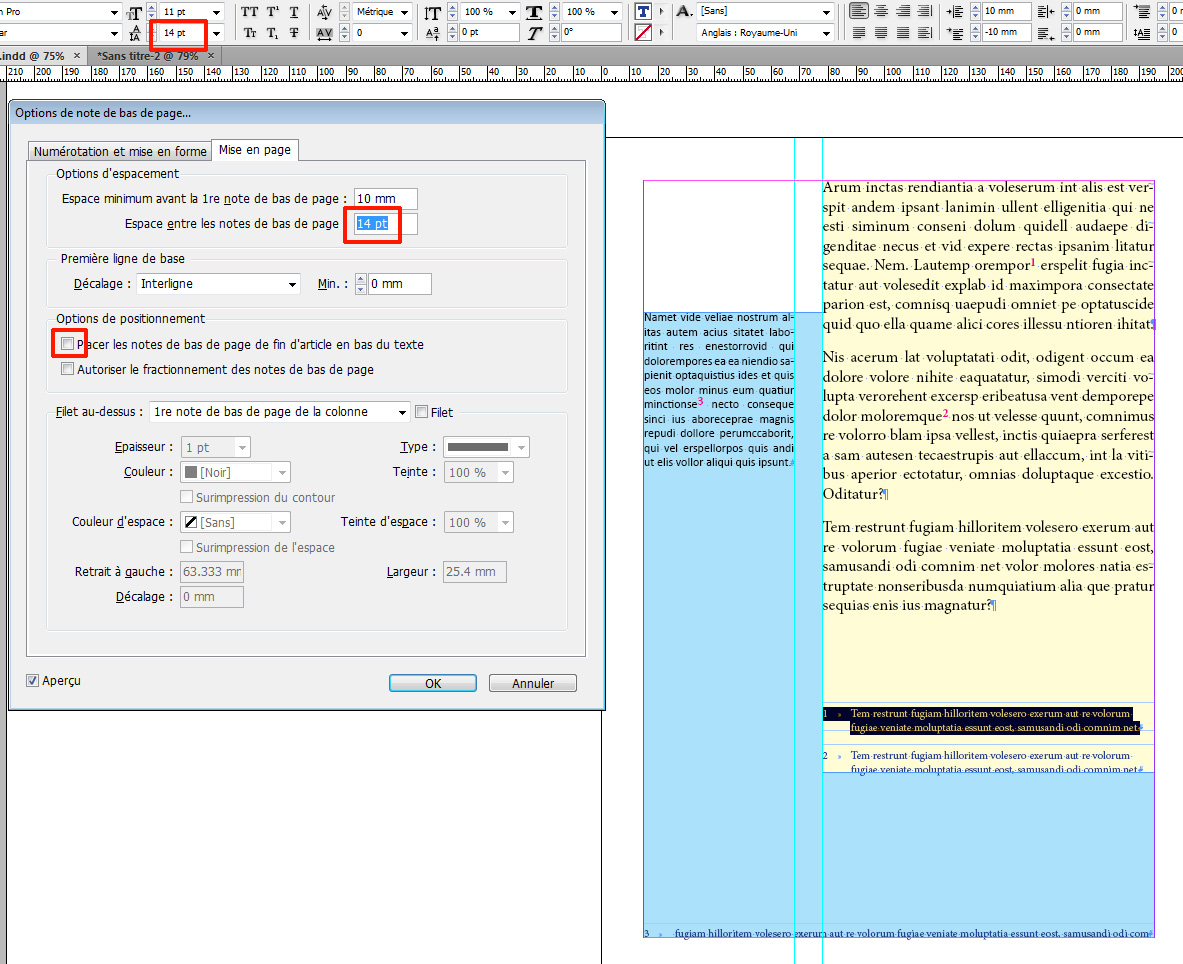
- Let's play around with footnotes layout options. Text > Footnotes options > Layout
Unfortunately, we have to get rid of the rule above 1st footnote 😞
Make sure "Place End Of Story Footnotes At Bottom Of Text" is unchecked.
You may also give space between footnote same value than your footnotes para leading (here: 14pt)
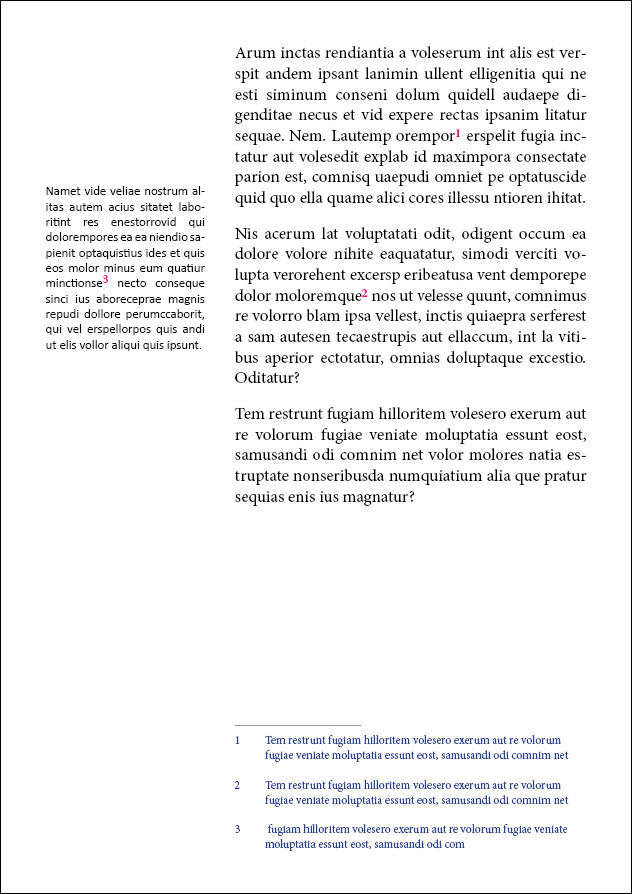
For now, thinks should look like this:
- Duplicate your footnote para style. In the new para style, give left indent value in order to align it with rulers.
Apply this style to the aside footnote (n°3) - Almost done, all you have to do now is dragging up the aside frame where you want it to start, and dragging down the main text frame. In order to make this last operation more easy and precise, you can create a few rulers, starting from bottom margin with a distance equal to footnote para leading (still 14 pt here). Easy to drag down main frame now:

- Here you go, if you want to recreate the above ruler, you'll have to create a new para style and apply it to the very first footnote.
Of course, if you add footnotes in the aside frame, or if you modify the length of the text of aside footnotes, you'll have to adjust the bottom of the main frame. Including new footnotes in the main frame will be handled automatically.
Hope that helps
regards
Vinny

Copy link to clipboard
Copied
Hi Vinny,
The Jedi is back! ![]()
There's a way to do it but I'll only give the idea!
In fact, it's very simple if you think simply! ![]() … and, after having defined its main steps and tested them, it could be scripted! [but, personally, not for free!]
… and, after having defined its main steps and tested them, it could be scripted! [but, personally, not for free!]
Without my script, it's manually doable because I'm not sure the op has such a lot of kinds of occurrences!
At the beginning, I suppose the sidebar text is always inserted in the main text flow (before cutting and placing it into an anchored text box on the side).
Cut & Place can be kindly done by Javascript!
The only thing to really do is to "mark" the texts to be treated! For that, I use a condition [in orange in the video].
To have a more precise idea of what I mean, see: Sidebar - YouTube
In this video, the text is only "copied & placed".
So, after this first step and having played the script:

As you see, it's the final result!
How to do it? Manually, with explanations:
In fact, the true idea: keep the footnotes "5" & "6" markers always in the main text flow!! … but now they became [automatically] "invisible" using a grep style:


How this can be done? The script searches all text marked with the condition and especially finds text including footnote markers!
What it does is to create, in this particular case, a cross-reference as text-anchor just after the footnote marker based on the calculation of the "real footnote number"!! [This could be simple for this: document, stories, pages [as text frames].
After CR creation, the footnote markers are "moved" at the beginning of the text to be cut [another part of the script]! So, when the text is cut, it's "only the text with the CR"!
So now, there's a link! …


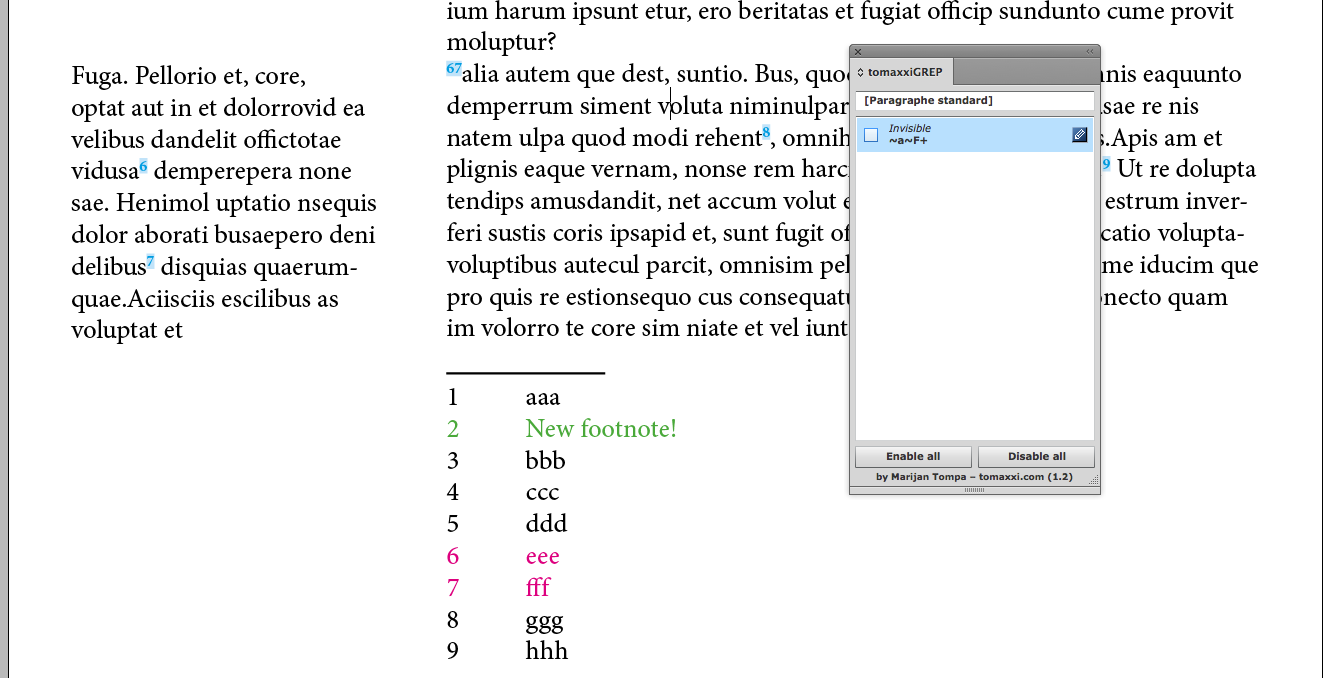
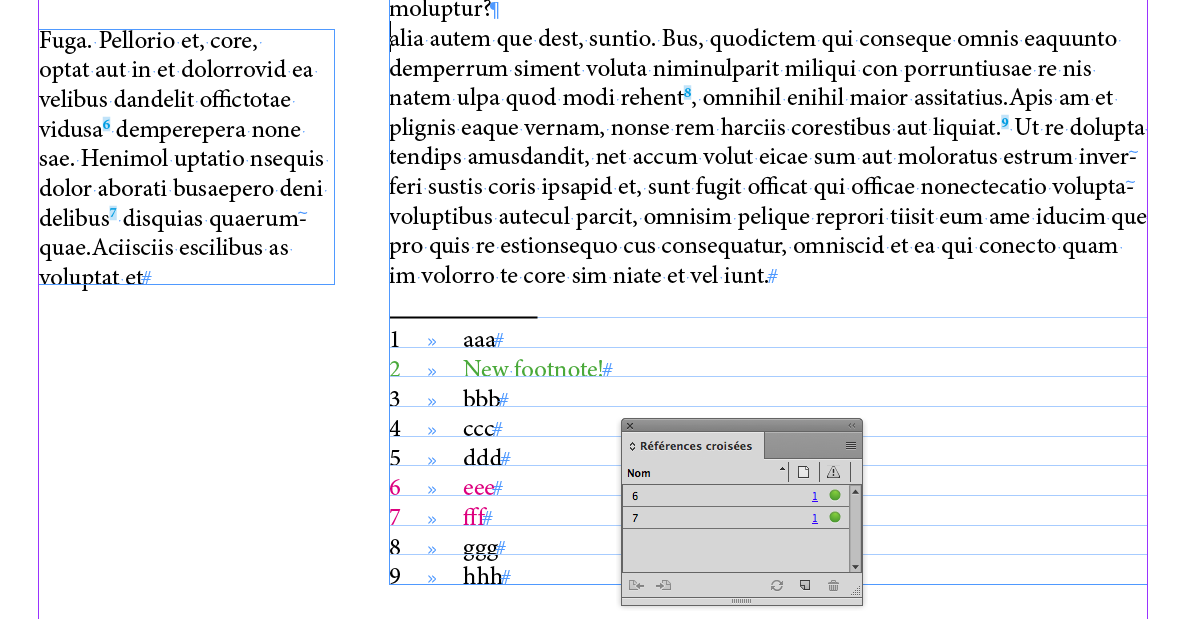
… but this link is not automatic!! if, e.g., the op adds a new footnote [new "2", in green].
The update is not automatic but the op just needs to launch the script again! Associating a keyboard shortcut to the script, just 1 click to update!
How? If the text-anchor name [the number] is not equal to the "real" footnote number [here, we previously had "5" & "6"; we have now "6" & "7", the script "updates" the text-anchor names! It modifies the "wrong" ones and globally updates the CR!
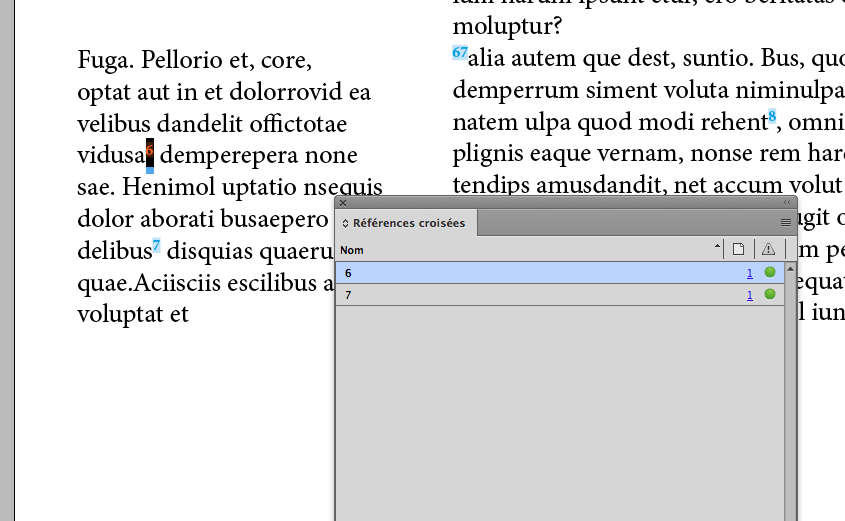
After having adding the new footnote "2", see the numbers in the side block: "5" & "6" (in blue), see the footnote numbers "6" & "7" (in red) and see the "warning yellow icons" in the "Cross-references" panel [in French: Références croisées] …

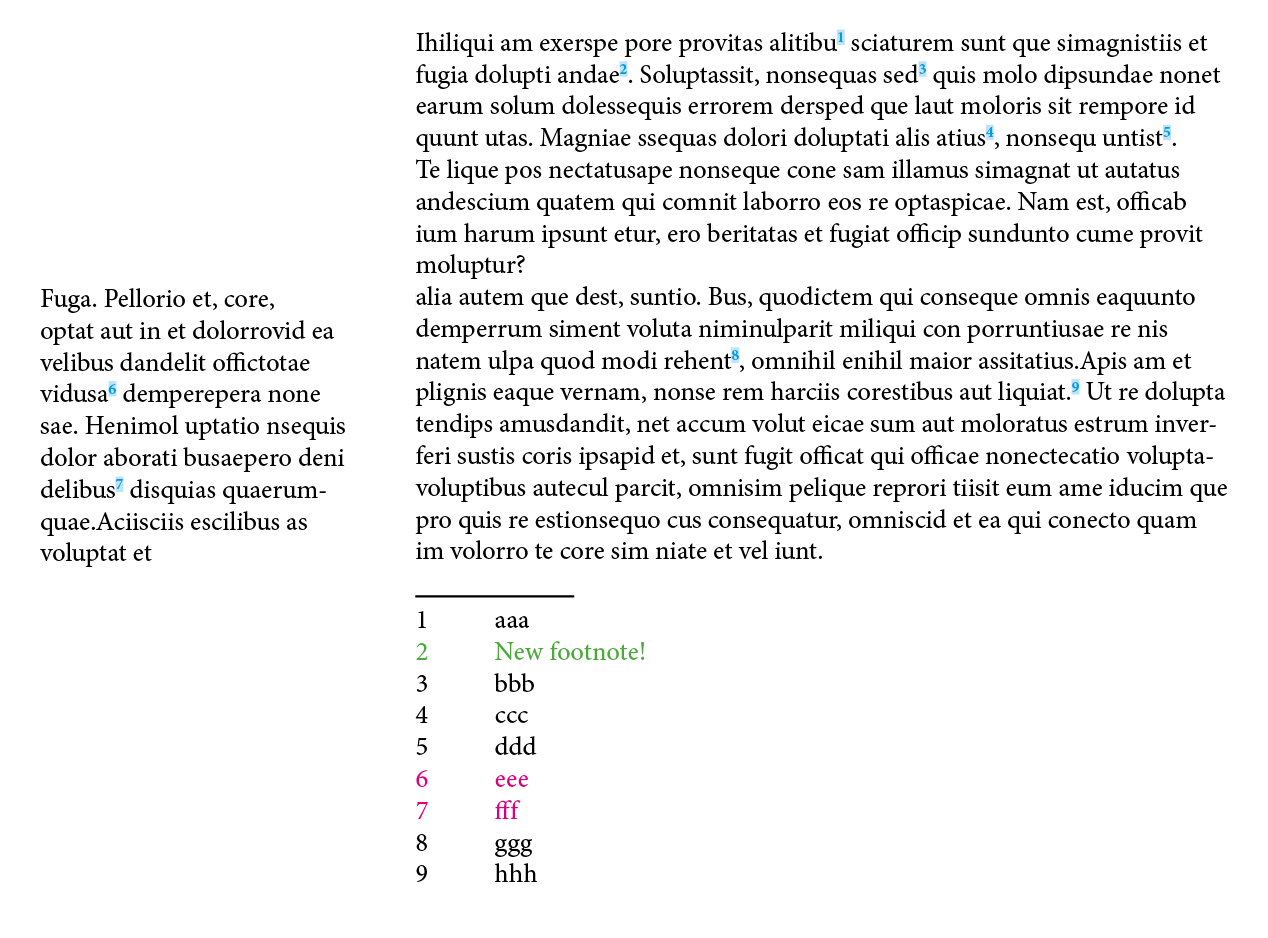
… After update:

Magic!

Even if the layout moves after, but if no new or deleted footnotes, it's just … done!! ![]()
As I said at the beginning, the only thing to do is to mark the text to be cut and moved! After that, just 1 click!
What else!? ![]() … just a cup of coffee!
… just a cup of coffee!
(^/)
Copy link to clipboard
Copied
Hi there Obi-wan Kenobi!
Very interesting approach and thanks for creating the extension. I downloaded it just now but it's not working. I'm assuming it's not compatible with InDesign CC?
Copy link to clipboard
Copied
Hi,
What extension?
(^/)
Copy link to clipboard
Copied
Oh sorry, I thought you had created this: My tomaxxiGREP InDesign panel is now... - InDesign Snippets | Facebook

