- Home
- InDesign
- Discussions
- Re: GREP Styles puzzle: apply character style to t...
- Re: GREP Styles puzzle: apply character style to t...
Copy link to clipboard
Copied
I recently ran across the below text sample, apparently produced by bionic-reading.com. In this sample it's simply a matter of bolding the the first 50% (rounded up) of characters in every word, though the site gives other controls.
Putting aside whether this styling is actually advantageous, is there a way to implement this (bold first 50% of every word) with a GREP style? Where would you begin?
 1 Correct answer
1 Correct answer
(^/) The Jedi
Copy link to clipboard
Copied
I'm not an expert in GREP - but I think you would need to search for each length separately.
Something like this:
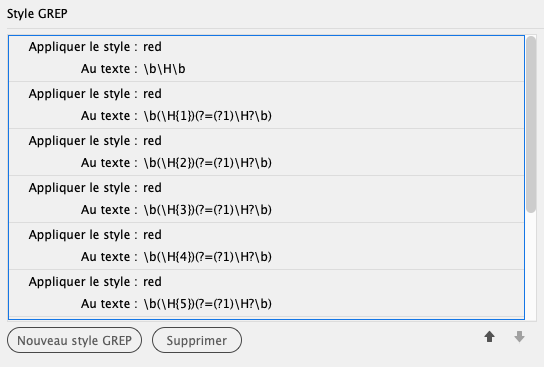
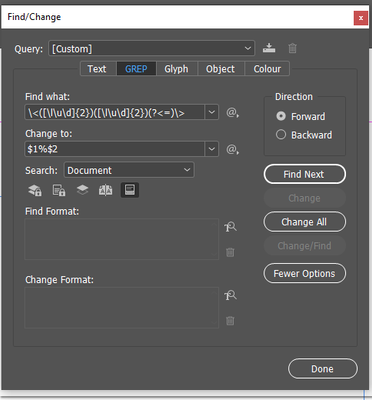
1st step to "split" words - where "{2}" determines number of letters in each "half":
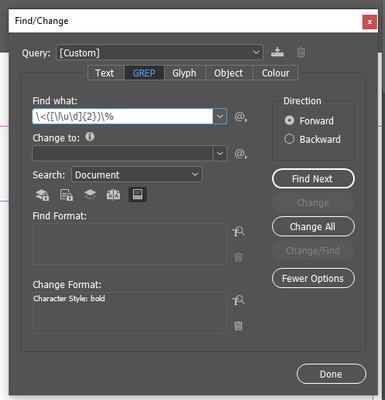
Then style upto %:
Then just remove "%" styled Bold.
But I'm sure someone will be able to do it in one or max two steps 😉
Or it could be easily scripted.
Copy link to clipboard
Copied
(^/) The Jedi
Copy link to clipboard
Copied
Brute force! Sure 🙂
Copy link to clipboard
Copied
or (asked by op):
(^/)
Copy link to clipboard
Copied
Okay, I'll bite: what's ID-Tasker? The only hits I'm finding are your forum sig.
Copy link to clipboard
Copied
😉 Tool I'm working on - you'll be able to do EVERYTHING you can do manualy in the InDesign ... so if you have 100s of INDD files that you need to Export as PDFs/JPEGs - or only some pages - or replace one image on the 5th page on the EN layer or style tables or convert some texts into Anchored TFs etc. etc - you'll be able to build Tasks from Rules - but PC only ...
Copy link to clipboard
Copied
You can do it e.g. with the script below, for all stories in the active document. The script gives the character style 'bold', so you have to define it beforehand.
var doc = app.activeDocument;
for (var s = 0; s < doc.stories.length; s++){
for (var w = 0; w < doc.stories[s].words.length; w++){
for (var c = 0; c < Math.ceil(doc.stories[s].words[w].length/2); c++){
doc.stories[s].words[w].characters[c].appliedCharacterStyle = 'bold';
}
}
}
Alternatively, for selected text frames, not including overflow text:
var selTextFrames = app.selection;
for (var t = 0; t < selTextFrames.length; t++){
for (var w = selTextFrames[t].words.length-1; w >=0 ; w--){
if (selTextFrames[t].words[w].isValid){
for (var c = 0; c < Math.ceil(selTextFrames[t].words[w].length/2); c++){
selTextFrames[t].words[w].characters[c].appliedCharacterStyle = 'bold';
}
}
}
}Copy link to clipboard
Copied
Nice.
But instead of inside for() to apply CharStyle - you can get the number of chars - from .ceil() - and use itemByRange - I'm not JS guy and replying from my phone so...
Copy link to clipboard
Copied
The "word" javascript syntax remains to me [personal] truly bad!
(^/)
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more