GUI: Updating an edittext type box
Copy link to clipboard
Copied
Hi all.
I'm a database developer by profession. Doing some work, however, in ID for a client. In my down time I'm exploring scripting. I built a cool GUI for the scripts that I'll use while working on a client's document.
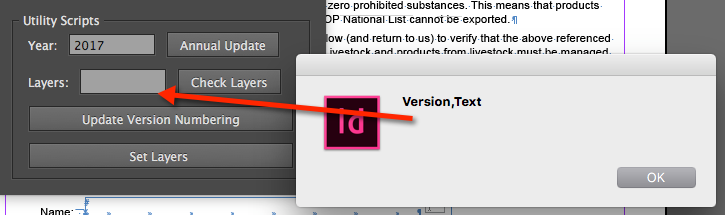
On the initial running of the script that generates the GUI, an edit text box gets populated with the names of the layers in this document. If the layers are NOT set how I need them for the client, then I run an "Set Layers" script which adds a 2nd layer, renames both layers and such.
What I need is that "Set Layers" script to update the textbox in my GUI:

How do I get what temporarily shows up in the Alert into that edit-text field? How do I pull the object name from that? When the window generates, this code generates that edittext box.
utilityGroupThree.add ("statictext",undefined,"Layers:");
var myTextLayers = utilityGroupThree.add("edittext", undefined,layerNames);
myTextLayers.characters = 10;
i'm guessing the name of the textbox doesn't stay. Can I assign this text box something so that I can grab it for a function called on a button click?
Thanks.
Copy link to clipboard
Copied
myTextLayers.text='Yada yada ho!"
Copy link to clipboard
Copied
Hmm. That doesn't seem to work. the debugger says myTextLayers is undefined. I would have thought the name of the object would be retained in the session, but that doesn't seem to work...
Thanks for your help.
Copy link to clipboard
Copied
Hard to explain without more code but Vamitul suggestion should work.
Copy link to clipboard
Copied
I would have thought so too. I tried a lot of attributes of the edit text box. But it seems that after the window is generated, the edittext field doesn't keep its name, so I can't add to it or change it.
I'm overall not really sure how ExtendScript works. In a browser and pure JS, the object would retain its name, right? Does a window, in the session, retain the name of objects?
Here's the code that creates the edittext area:
for (i = 0; i < countLayers ; i++) {
var layerName = myLayer.item(i).name;
layerNames.push(layerName);
};
utilityGroupThree.add ("statictext",undefined,"Layers:");
var myTextLayers = utilityGroupThree.add("edittext", undefined,layerNames);
myTextLayers.characters = 10;
//updateLayerInfo
var setLayersCheckbtn = utilityGroupThree.add('button',undefined,'Check Layers');
setLayersCheckbtn.onClick = function() { updateLayerInfo()};
var setLayersbtn = utilityGroupOne.add('button',undefined,'Set Layers ');
setLayersbtn.onClick = function() { checkLayer()};
Here's the code that is supposed to recheck the layer names and report them (called from the "Check Layers" button):
function updateLayerInfo () {
var myDocument = app.documents.item(0);
var myLayer = myDocument.layers;
var countLayers = myLayer.length;
var layerNames = new Array( );
for (i = 0; i < countLayers ; i++) {
var layerName = myLayer.item(i).name;
layerNames.push(layerName);
};
alert (layerNames);
myTextLayers.text = layerNames;
//windowClose
};
Copy link to clipboard
Copied
Your code works just fine. The only reason I can think of about ScriptUI doing not what it is asked is that an uncaught error raised before the ui change. (Those errors are not thrown through the UI).
Try converting array to string as:
myTextLayers.text = layerNames.join("");
Copy link to clipboard
Copied
Thank you for your advice. I appreciate your attention and support in this matter.
I still can't get it to work with your suggestion. Long after the window script runs creating the panel (not a dialog), the function updateLayerInfo() can't find that edittext box in the window UI. It certainly works when the window script first runs; just not after.
But I'll just use the alert function to show me the layer names. That seems reasonable.☺ I did way more on this than I really needed to, but that's okay. The learning is the best.
Thanks
Copy link to clipboard
Copied
It's probably a scope issue
Given that you have
var buildUI = function() {
var w = new Window …
var myTextLayers = …
…
}
and then
var updateLayerInfo = function() {
myTextLayers .text = "rototo"
}
That fails because even if by not using var in updateLayerInfo made your myTextLayers variable a global one, the myTextLayers variable you are looking at is actually contained in the buildUI scope so it's local. At the global level, myTextLayers is…undefined.
So you need to either put your updateLayerInfo inside the buildUI scope,
or pass myTextLayers as argument : updateLayerInfo (myTextLayers),
or make myTextLayers a global variable inside the buildUI function.
More infos here:
HTH
Loic