Copy link to clipboard
Copied
Hi all,
well i decided to write a multi-function code contains many scripts with choices, but i got an issue about layout
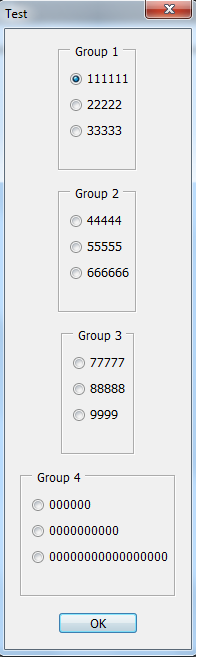
this code produces widow layout as shown
box=new Window("dialog", "Test"),
radio=box.add("panel", undefined, "Group 1"),
option1=radio.add("radiobutton", undefined, "111111"),
option2=radio.add("radiobutton", undefined, "22222"),
option3=radio.add("radiobutton", undefined, "33333");
radio.alignChildren="left";
radio.margins = [10,20,5, 30];
radio=box.add("panel", undefined, "Group 2"),
option4=radio.add("radiobutton", undefined, "44444");
option5=radio.add("radiobutton", undefined, "55555");
option6=radio.add("radiobutton", undefined, "666666");
radio.alignChildren="left";
radio.margins = [10,20,5, 30];
radio=box.add("panel", undefined, "Group 3"),
option7=radio.add("radiobutton", undefined, "77777");
option8=radio.add("radiobutton", undefined, "88888");
option9=radio.add("radiobutton", undefined, "9999");
radio.alignChildren="left";
radio.margins = [10,20,5, 30];
radio=box.add("panel", undefined, "Group 4"),
option10=radio.add("radiobutton", undefined, "000000");
option11=radio.add("radiobutton", undefined, "0000000000");
option12=radio.add("radiobutton", undefined, "00000000000000000");
radio.alignChildren="left";
radio.margins = [10,20,5, 30];
option1.value = true;
box.add ("button", undefined, "OK")
if (box.show() == 1){
if (option1.value){app.doScript};
}

i tried to edit orientation to be like rows with this code but i got this line code:
box.orientation="row"

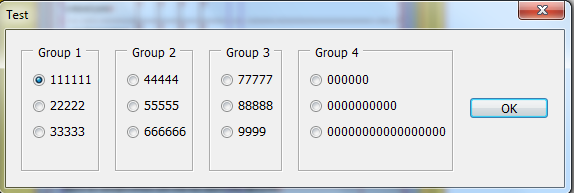
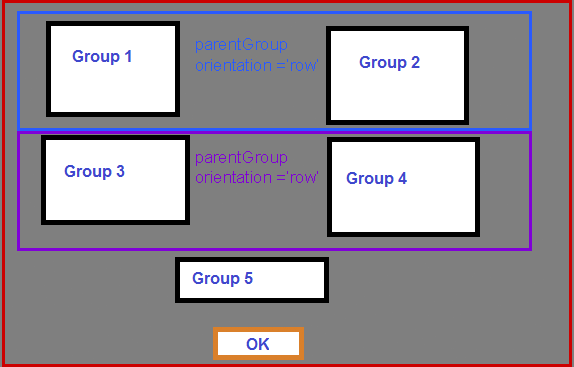
any help to edit my code to make the layout be like

Thanks in advance
Suzan
 1 Correct answer
1 Correct answer
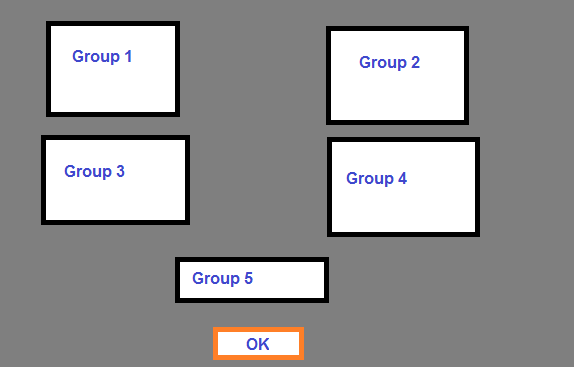
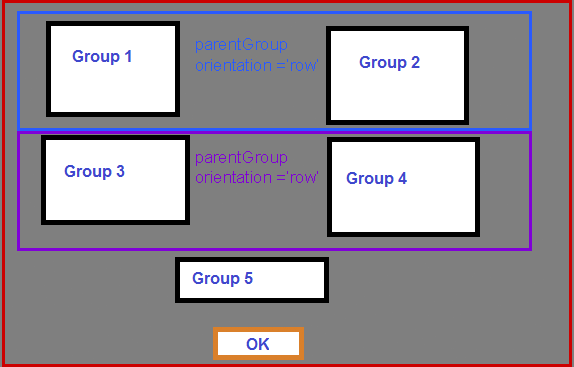
You just need to add two parent groups. One will embed panels 1 & 2. The other groups 3 & 4.
Both parent groups will have a row orientation…

...var box = new Window("dialog", "Test");
g1a2 = box.add("group");
radio=g1a2.add("panel", undefined, "Group 1"),
option1=radio.add("radiobutton", undefined, "111111"),
option2=radio.add("radiobutton", undefined, "22222"),
option3=radio.add("radiobutton", undefined, "33333");
radio.alignChildren="left";
radio.margins
Copy link to clipboard
Copied
You just need to add two parent groups. One will embed panels 1 & 2. The other groups 3 & 4.
Both parent groups will have a row orientation…

var box = new Window("dialog", "Test");
g1a2 = box.add("group");
radio=g1a2.add("panel", undefined, "Group 1"),
option1=radio.add("radiobutton", undefined, "111111"),
option2=radio.add("radiobutton", undefined, "22222"),
option3=radio.add("radiobutton", undefined, "33333");
radio.alignChildren="left";
radio.margins = [10,20,5, 30];
radio=g1a2.add("panel", undefined, "Group 2"),
option4=radio.add("radiobutton", undefined, "44444");
option5=radio.add("radiobutton", undefined, "55555");
option6=radio.add("radiobutton", undefined, "666666");
radio.alignChildren="left";
radio.margins = [10,20,5, 30];
var g3a4 = box.add("group");
radio=g3a4.add("panel", undefined, "Group 3"),
option7=radio.add("radiobutton", undefined, "77777");
option8=radio.add("radiobutton", undefined, "88888");
option9=radio.add("radiobutton", undefined, "9999");
radio.alignChildren="left";
radio.margins = [10,20,5, 30];
radio=g3a4.add("panel", undefined, "Group 4"),
option10=radio.add("radiobutton", undefined, "000000");
option11=radio.add("radiobutton", undefined, "0000000000");
option12=radio.add("radiobutton", undefined, "00000000000000000");
radio.alignChildren="left";
radio.margins = [10,20,5, 30];
option1.value = true;
box.add ("button", undefined, "OK")
box.alignChildren = ["fill","fill"];
g1a2.alignChildren = ["fill","fill"];
g3a4.alignChildren = ["fill","fill"];
if (box.show() == 1){
if (option1.value){app.doScript};
}
HTH
Loic
Copy link to clipboard
Copied
Hi Loic,
Thanks a lot for your generous help, works perfect ![]()
![]()
now i can do more panels with grouping in row.
cheers
Suzan
Copy link to clipboard
Copied
Don't neglict Peter Kahrel's tremendous book :
ScriptUI for dummies | Peter Kahrel
Anything related to ScriptUI can be found there ![]()
Loic
Copy link to clipboard
Copied
WoW, what a fortune ![]()
![]()
your help is highly appreciated really
Suzan
Copy link to clipboard
Copied
Hi Suzan,
Radiobuttons splitted to many groups lead to multichoice in your Dialog
so
maybe a better idea is to use 'dropdownlist'?
(smaller window + easy choice detection)
Jarek
Copy link to clipboard
Copied
Hi Jarek,
Thanks a lot for your advice and maybe you you are right, but i have to do that because i want to divide those groups to categories with sub choices and i don't know how to make drop down list with that option
Cheers
Suzan
Copy link to clipboard
Copied
Hi,
You are able to insert a separator (line) to the list but without description, in fact.
Otherwise, you may need to find a solution to "merge" radiobutton clicks.
Jarek
Copy link to clipboard
Copied
Hi Jarek,
well maybe that is another solution to do anyway i will try to find out easier ways on Peter Kahrel's book abut UI.
and do you think is it possible to make multi pages on UI, like "next page" button if i have more groups to insert?
Thanks
Suzan
Copy link to clipboard
Copied
Copy link to clipboard
Copied
hahahahahahah i knew that you will say such as that dear Loic ![]()
![]() , i'm just asking about the possibility to do that or not
, i'm just asking about the possibility to do that or not
i'm on page 20 now for the book
Thanks again
Cheers
Suzan