How can I remove/reset Japanese formatting?
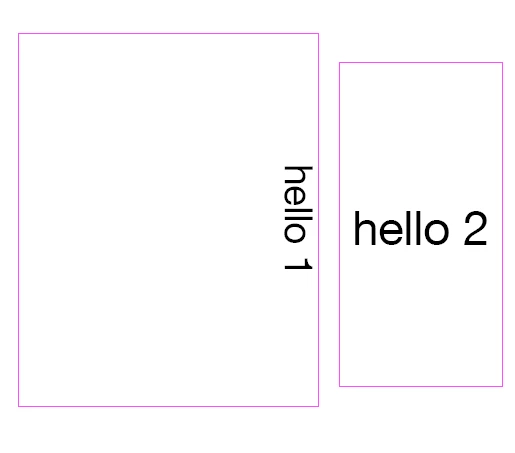
I have two text frames, both in the SAME paragraph and character style, with no style overrides (according to InDesign). However, one of them has some weird Japanese formatting options applied to it, making it right-aligned, rotated, and slightly smaller:

I'm aware there's a Japanese version of InDesign, but I have no idea how Japanese formatting works, so it doesn't seem useful to me. Using it shouldn't be necessary, anyway: the desired style is in the same document. How can I make the "Japanese" text frame look like the "normal" text frame?

