- Home
- InDesign
- Discussions
- How do I turn off "out of gamut" warning and color...
- How do I turn off "out of gamut" warning and color...
Copy link to clipboard
Copied
I have a document meant for screen use only (no print) and I would like my colored text to be the full gamut of the screen.
For example, I want to set some text at R-100, G=0, B=0 - but when I try to do this, the text in the document doesn't look full red - Indesign automatically adds some green and blue and the color of the text in the document (on screen) is slightly faded because InDesign thinks I want to print it. And I can't find the setting to allow, for example, R-100, G=0, B=0.
Thanks so much 🙂
 1 Correct answer
1 Correct answer
AFAIK, InDesign doesn't try to color-correct the display. If you're specifying 255R, you should be seeing 255R. Note that value: ID doesn't work with the slightly artificial notion of 100% RGB colors, but the 0-255 scale.
In your color swatch, select RGB and pull the sliders any way you like, 0-255. They should stay faithful even with the gamut warning icon. ID is primarily designed for print, so there is no mode to tell it "this is for screen only, shut up." 🙂
And note that the web gamut i
...Copy link to clipboard
Copied
AFAIK, InDesign doesn't try to color-correct the display. If you're specifying 255R, you should be seeing 255R. Note that value: ID doesn't work with the slightly artificial notion of 100% RGB colors, but the 0-255 scale.
In your color swatch, select RGB and pull the sliders any way you like, 0-255. They should stay faithful even with the gamut warning icon. ID is primarily designed for print, so there is no mode to tell it "this is for screen only, shut up." 🙂
And note that the web gamut is considerably smaller than the full RGB gamut, simply because most screens have a display range closer to 'web' than RGB255.
Copy link to clipboard
Copied
Thanks James - got it 🙂
Copy link to clipboard
Copied
Also make sure to set the transparency blend space to RGB. Probably not the default.
Copy link to clipboard
Copied
Thanks 🙂
Copy link to clipboard
Copied
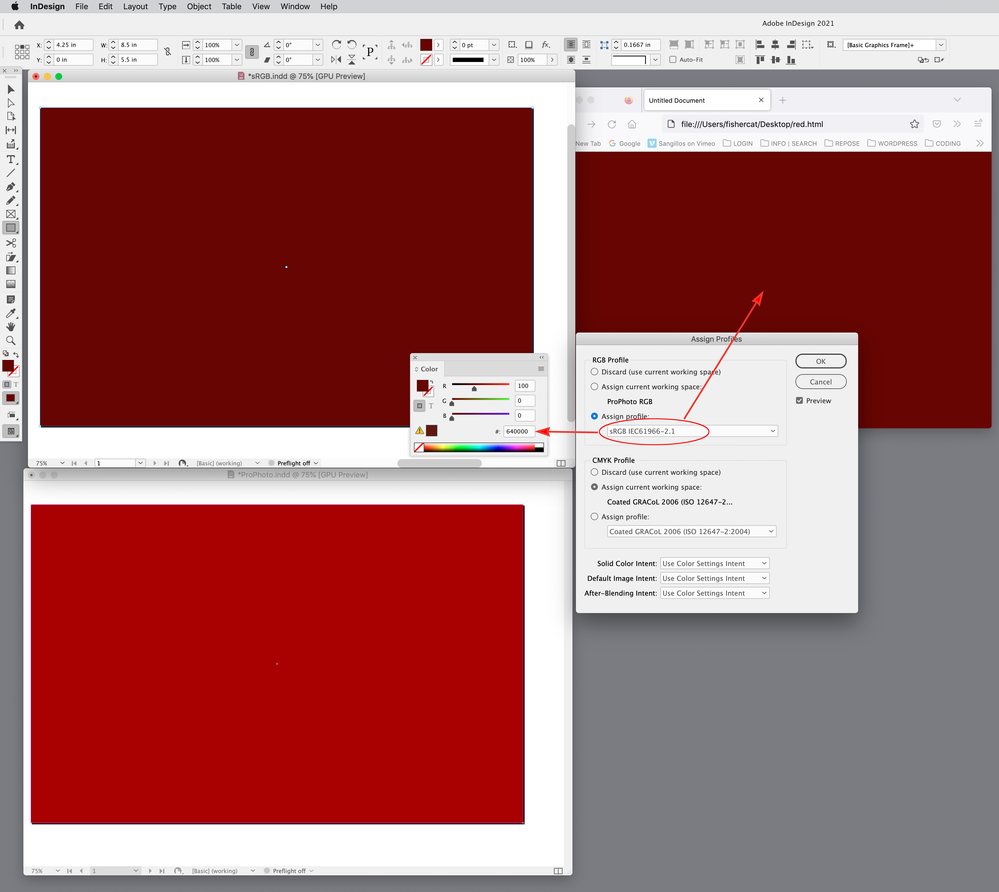
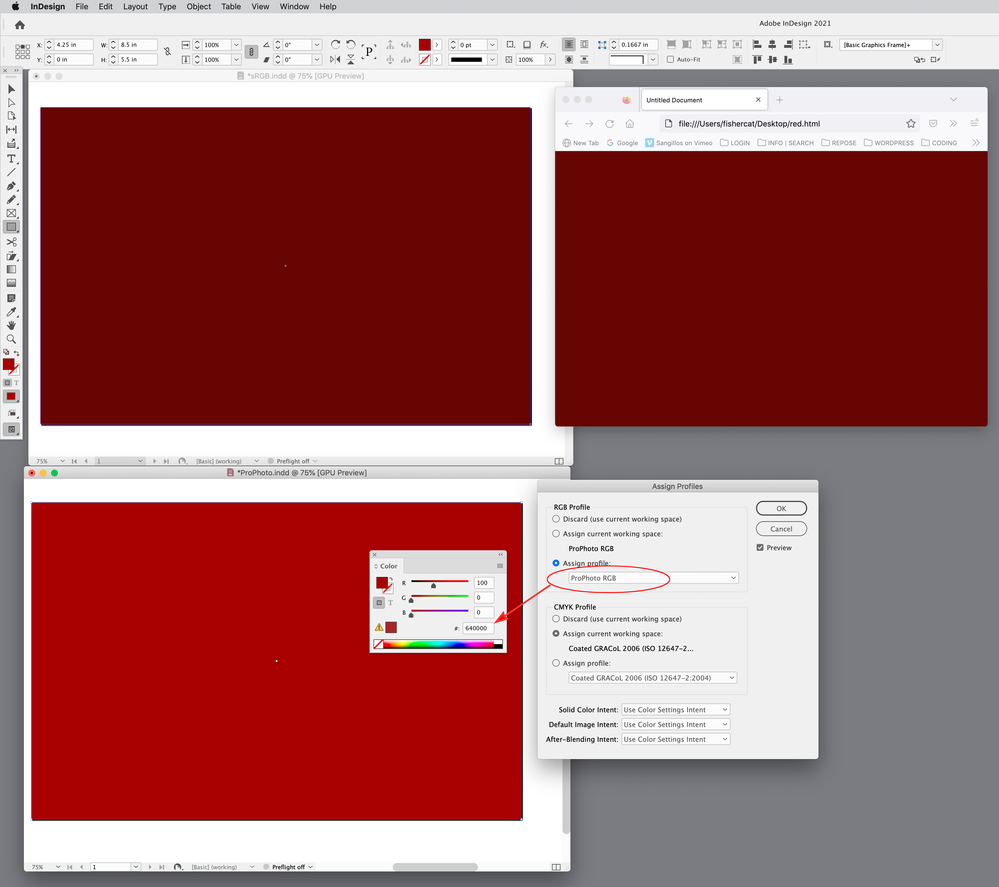
Hi @DavidCharl , Unlike Photoshop and Illustrator, InDesign allows you to use CMYK, RGB, or Lab defined colors on the same page. The Adobe apps are fully color managed, so InDesign has both RGB and CMYK color profile assignments—InDesign RGB colors and swatches are displayed in the document’s assigned RGB space, which would not normally be monitor RGB (see Edit>Assign Profiles...) .
The major web browsers display HTML coded color as sRGB, so if you are designing for the web make sure your document’s RGB assignment is sRGB—different RGB profile assignments will affect the displayed appearance of your 100|0|0 RGB red. Here’s sRGB top, ProPhoto RGB bottom and the same color displayed in Firefox:
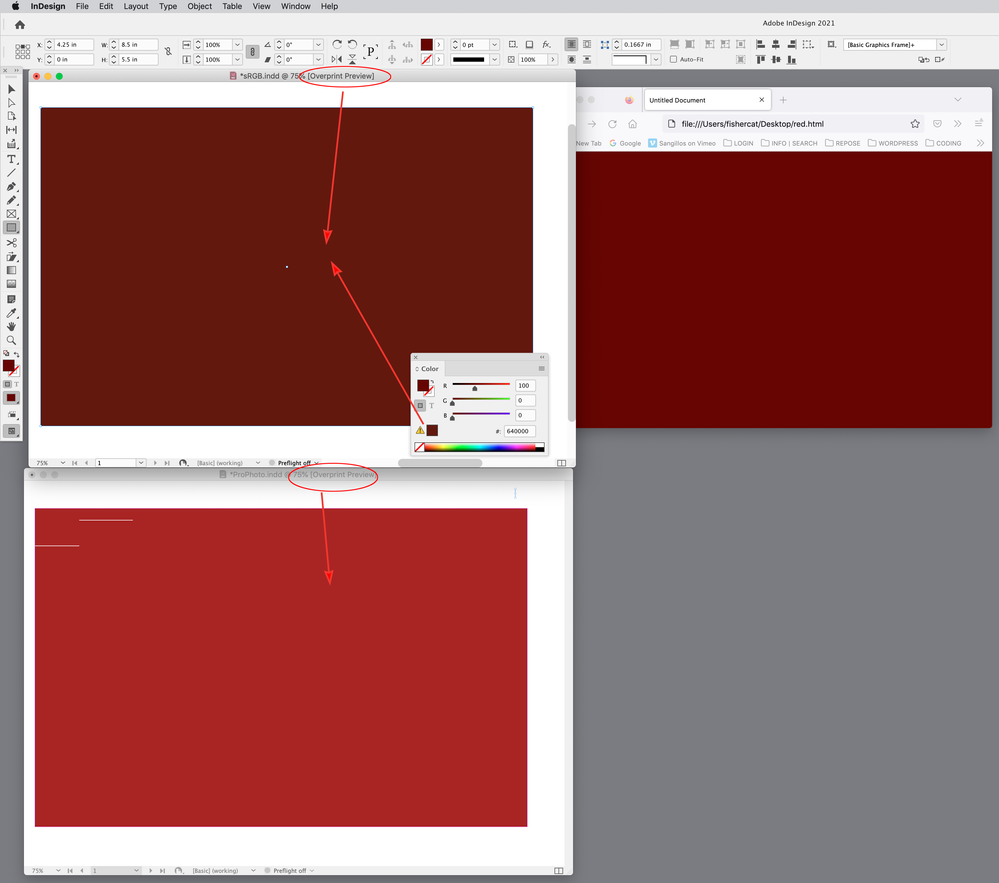
There are cases where RGB colors will be soft proofed in your document’s assigned CMYK space—if you turn on Overprint Preview, or as @Test Screen Name suggests, if there is a transparent object on the page and the Transparency Blend Space is set to CMYK:
Copy link to clipboard
Copied
Thanks so much.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now