Copy link to clipboard
Copied
Hi,
Is there any way to add a blue bar as seen in Screenshot 2?
Hosun
Screenshot 1
Screenshot 2
<Title renamed by moderator>
 3 Correct answers
3 Correct answers
Check out the options for Paragraph Border in your paragraph style definition dialog.
...and make sure that "Merge Consecutive Borders" is checked at the bottom. This can be a little fussy in that sequential paragraphs — which may be of different styles — must have identical border (or rule, or shading) definitions for that style to merge across them. Very slight variations will cause the borders etc. to separate.
I'd have to look at some code, but I am not sure there's any way to fix that other than eliminating spacing between the paragraphs, and possibly using a null paragraph style to implement the spacing. It's a case where the special way ID handles the continuous border is not translated into HTML.
ETA: What might work is, at the CSS level, replace top and bottom spacing with padding instead of margin.
Copy link to clipboard
Copied
Check out the options for Paragraph Border in your paragraph style definition dialog.
Copy link to clipboard
Copied
...and make sure that "Merge Consecutive Borders" is checked at the bottom. This can be a little fussy in that sequential paragraphs — which may be of different styles — must have identical border (or rule, or shading) definitions for that style to merge across them. Very slight variations will cause the borders etc. to separate.
Copy link to clipboard
Copied
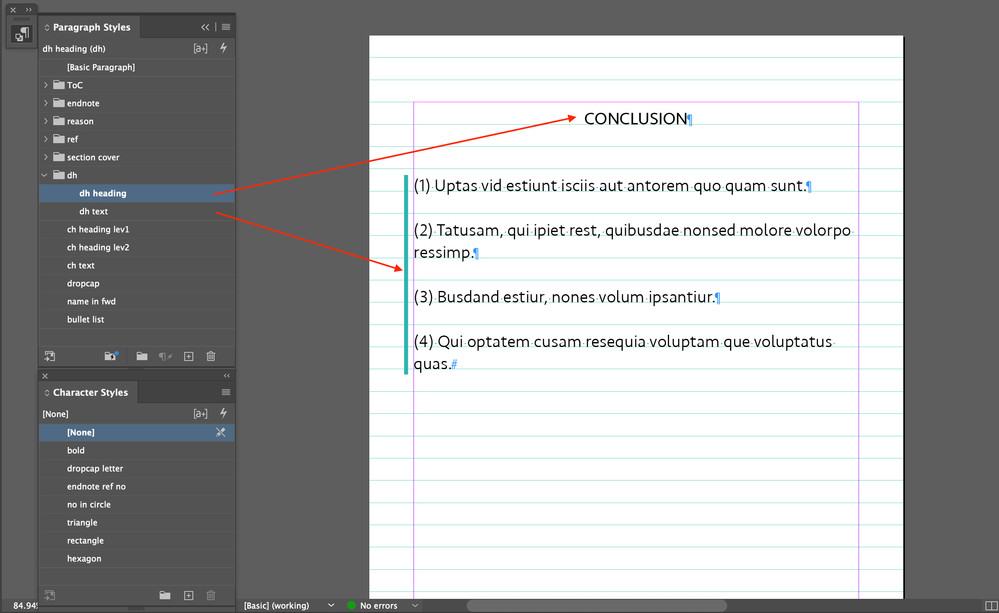
[Screenshot 1]
On Id, the blue bar is continuous.
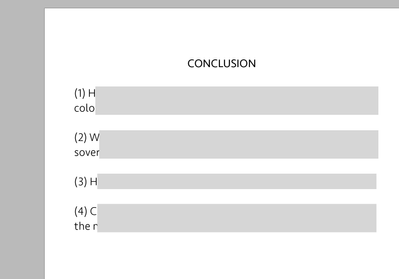
[Screenshot 2]
On EPUB, the blue bar is discontinued.
To make the blue bar continuous on EPUB, is setting space after to zero the only way?


Copy link to clipboard
Copied
I'd have to look at some code, but I am not sure there's any way to fix that other than eliminating spacing between the paragraphs, and possibly using a null paragraph style to implement the spacing. It's a case where the special way ID handles the continuous border is not translated into HTML.
ETA: What might work is, at the CSS level, replace top and bottom spacing with padding instead of margin.
Copy link to clipboard
Copied
- offsets to paragraph border
- indent to paragraph
Both didn't work to make space between the blue bar and the paragraph on EPUB.
So, I added:
p.dh-text {margin: 0;
padding: 0;
padding-left: 12px;}


Copy link to clipboard
Copied
If you want spacing between the list items, much like your first InDesign example, you should be able to add some top and/or bottom padding and still have the left bar joined all along its length. In the XHTML code, ID is passing along margin spacing, which puts space between the element holding that left border. If you change it to padding, there is no space between elements, but space is added within the elements, extending the border.
Copy link to clipboard
Copied
1.
On Id, only first line indent worked to make space between the blue bar and the paragraph on EPUB.
2.
With css, I set margin-left. It didn't work.
3.
So, I chose padding-left.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now